Reagowanie na zmiany motywu systemu
Urządzenia zazwyczaj obejmują jasne i ciemne motywy, które odwołują się do szerokiego zestawu preferencji wyglądu, które można ustawić na poziomie systemu operacyjnego. Aplikacje powinny uwzględniać te motywy systemowe i reagować natychmiast po zmianie motywu systemowego.
Motyw systemowy może ulec zmianie z różnych powodów, w zależności od konfiguracji urządzenia. Obejmuje to jawną zmianę motywu systemowego przez użytkownika, zmianę z powodu pory dnia i zmianę z powodu czynników środowiskowych, takich jak małe światło.
Aplikacje interfejsu użytkownika aplikacji wieloplatformowych platformy .NET (.NET MAUI) mogą reagować na zmiany motywu systemu, zużywając zasoby przy użyciu AppThemeBinding rozszerzenia znaczników oraz SetAppThemeColor metod rozszerzeń i SetAppTheme<T> .
Uwaga
Aplikacje .NET MAUI mogą reagować na zmiany motywu systemu w systemie iOS 13 lub nowszym, Android 10 (API 29) lub nowszym, macOS 10.14 lub nowszym oraz Windows 10 lub nowszym.
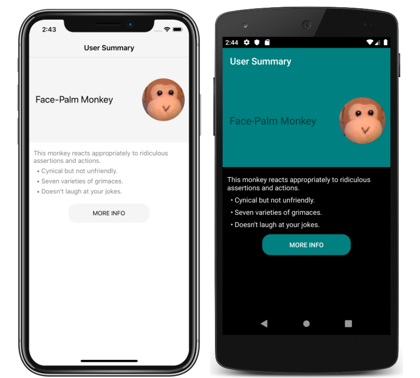
Poniższy zrzut ekranu przedstawia strony motywowe dla jasnego motywu systemowego w systemie iOS i ciemnym motywem systemowym w systemie Android:

Definiowanie i używanie zasobów motywu
Zasoby dla motywów jasnych i ciemnych mogą być używane z AppThemeBinding rozszerzeniem znaczników oraz SetAppThemeColor metodami rozszerzenia i SetAppTheme<T> . Dzięki tym podejściom zasoby są automatycznie stosowane na podstawie wartości bieżącego motywu systemowego. Ponadto obiekty, które zużywają te zasoby, są automatycznie aktualizowane, jeśli motyw systemowy ulegnie zmianie podczas działania aplikacji.
Rozszerzenie znaczników AppThemeBinding
AppThemeBinding Rozszerzenie znaczników umożliwia korzystanie z zasobu, takiego jak obraz lub kolor, na podstawie bieżącego motywu systemowego.
Rozszerzenie AppThemeBinding znaczników jest obsługiwane przez klasę AppThemeBindingExtension , która definiuje następujące właściwości:
Default, typuobject, który jest ustawiony na zasób, który ma być używany domyślnie.Light, typuobject, który został ustawiony na zasób, który ma być używany, gdy urządzenie używa jego motywu lekkiego.Dark, typuobject, który został ustawiony na zasób, który ma być używany, gdy urządzenie używa jego ciemnego motywu.Value, typuobject, który zwraca zasób, który jest obecnie używany przez rozszerzenie znaczników.
Uwaga
Analizator XAML umożliwia AppThemeBindingExtension skrót klasy jako AppThemeBinding.
Właściwość Default jest właściwością zawartości .AppThemeBindingExtension W związku z tym w przypadku wyrażeń znaczników XAML wyrażonych za pomocą nawiasów klamrowych można wyeliminować Default= część wyrażenia, pod warunkiem, że jest to pierwszy argument.
W poniższym przykładzie AppThemeBinding XAML pokazano, jak używać rozszerzenia znaczników:
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
W tym przykładzie kolor tekstu pierwszego Label jest ustawiony na zielony, gdy urządzenie używa jego motywu jasnego i jest ustawione na czerwony, gdy urządzenie używa ciemnego motywu. Podobnie wyświetla Image inny plik obrazu na podstawie bieżącego motywu systemowego.
Zasoby zdefiniowane w obiekcie ResourceDictionary mogą być używane w obiekcie AppThemeBinding z StaticResource rozszerzeniem znaczników:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
W tym przykładzie kolor Grid tła elementu i Button styl zmienia się w zależności od tego, czy urządzenie korzysta z jego motywu jasnego, czy ciemnego motywu.
Ponadto zasoby zdefiniowane w obiekcie ResourceDictionary mogą być również używane w AppThemeBinding obiekcie z DynamicResource rozszerzeniem znaczników:
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
Metody rozszerzeń
Program .NET MAUI zawiera SetAppThemeColor metody rozszerzeń i SetAppTheme<T> , które umożliwiają VisualElement obiektom reagowanie na zmiany motywu systemu.
Metoda SetAppThemeColor umożliwia Color określenie obiektów, które zostaną ustawione na właściwości docelowej na podstawie bieżącego motywu systemu:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
W tym przykładzie kolor Label tekstu elementu jest ustawiony na zielony, gdy urządzenie korzysta z jego motywu jasnego i jest ustawione na czerwony, gdy urządzenie używa ciemnego motywu.
Metoda SetAppTheme<T> umożliwia określenie obiektów typu T , które zostaną ustawione na właściwości docelowej na podstawie bieżącego motywu systemowego:
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
W tym przykładzie wyświetlane lightlogo.png są Image informacje o tym, kiedy urządzenie korzysta z jego motywu jasnego, a darklogo.png kiedy urządzenie korzysta z ciemnego motywu.
Wykrywanie bieżącego motywu systemowego
Bieżący motyw systemowy można wykryć, uzyskując wartość Application.RequestedTheme właściwości:
AppTheme currentTheme = Application.Current.RequestedTheme;
Właściwość RequestedTheme zwraca element członkowski AppTheme wyliczenia. Wyliczenie AppTheme definiuje następujące elementy członkowskie:
Unspecified, który wskazuje, że urządzenie korzysta z nieokreślonego motywu.Light, który wskazuje, że urządzenie korzysta z jego motywu lekkiego.Dark, który wskazuje, że urządzenie korzysta z ciemnego motywu.
Ustawianie bieżącego motywu użytkownika
Motyw używany przez aplikację można ustawić za pomocą Application.UserAppTheme właściwości , która jest typu AppTheme, niezależnie od tego, który motyw systemowy jest obecnie operacyjny:
Application.Current.UserAppTheme = AppTheme.Dark;
W tym przykładzie aplikacja jest ustawiona na użycie motywu zdefiniowanego dla trybu ciemnego systemu, niezależnie od tego, który motyw systemowy jest obecnie operacyjny.
Uwaga
UserAppTheme Ustaw właściwość na AppTheme.Unspecified wartość domyślną na motyw systemu operacyjnego.
Reagowanie na zmiany motywu
Motyw systemowy na urządzeniu może ulec zmianie z różnych powodów, w zależności od konfiguracji urządzenia. Aplikacje MAUI platformy .NET mogą być powiadamiane, gdy motyw systemowy ulegnie zmianie, obsługując Application.RequestedThemeChanged zdarzenie:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Obiekt AppThemeChangedEventArgs , który towarzyszy RequestedThemeChanged zdarzeniu, ma jedną właściwość o nazwie RequestedTheme, typu AppTheme. Tę właściwość można zbadać, aby wykryć żądany motyw systemowy.
Ważne
Aby odpowiedzieć na zmiany motywu w systemie Android, MainActivity klasa musi zawierać flagę ConfigChanges.UiMode w atrybucie Activity . Aplikacje MAUI platformy .NET utworzone za pomocą szablonów projektów programu Visual Studio automatycznie zawierają tę flagę.
 Przeglądanie przykładu
Przeglądanie przykładu