TabbedPage

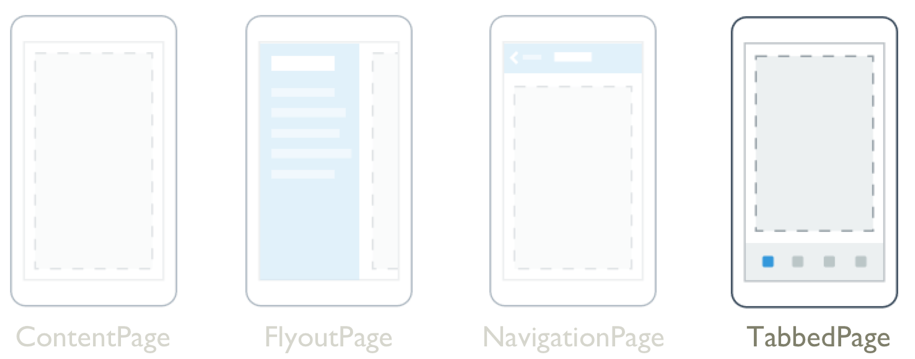
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) TabbedPage obsługuje kolekcję elementów podrzędnych typu Page, z których tylko jedna jest w pełni widoczna naraz. Każde dziecko jest identyfikowane przez serię kart w górnej lub dolnej części strony. Zazwyczaj każdy element podrzędny będzie elementem i ContentPage po wybraniu jej karty zostanie wyświetlona zawartość strony.
TabbedPage definiuje następujące właściwości:
BarBackground, typu Brush, definiuje tło paska karty.BarBackgroundColor, typu Color, definiuje kolor tła paska karty.BarTextColor, typu Color, reprezentuje kolor tekstu na pasku karty.SelectedTabColor, typu Color, wskazuje kolor karty po jej wybraniu.UnselectedTabColor, typu Color, reprezentuje kolor karty, gdy jest on niezaznaczony.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Tytuł karty jest definiowany przez Page.Title właściwość strony podrzędnej, a ikona karty jest definiowana przez Page.IconImageSource właściwość strony podrzędnej.
W obiekcie TabbedPagekażdy Page obiekt jest tworzony podczas TabbedPage konstruowania obiektu . Może to prowadzić do złego środowiska użytkownika, szczególnie jeśli TabbedPage jest to strona główna aplikacji. Jednak powłoka MAUI platformy .NET umożliwia tworzenie stron za pośrednictwem paska tabulatora na żądanie w odpowiedzi na nawigację. Aby uzyskać więcej informacji na temat aplikacji powłoki, zobacz Powłoka.
Ostrzeżenie
TabbedPage jest niezgodny z aplikacjami .NET MAUI Shell, a w przypadku próby użycia TabbedPage w aplikacji powłoki zostanie zgłoszony wyjątek.
Tworzenie elementu TabbedPage
Do utworzenia TabbedPageelementu można użyć dwóch metod:
- Wypełnij obiekt TabbedPage kolekcją obiektów podrzędnych Page , takich jak kolekcja ContentPage obiektów. Aby uzyskać więcej informacji, zobacz Wypełnianie elementu TabbedPage kolekcją stron.
- Przypisz kolekcję do
ItemsSourcewłaściwości i przypisz element DataTemplate doItemTemplatewłaściwości , aby zwracać strony dla obiektów w kolekcji. Aby uzyskać więcej informacji, zobacz Wypełnianie elementu TabbedPage za pomocą elementu DataTemplate.
Ważne
Obiekt TabbedPage powinien być wypełniany tylko elementami NavigationPage i ContentPage .
Niezależnie od podejścia, lokalizacja paska karty w obiekcie TabbedPage jest zależna od platformy:
- W systemie iOS lista kart jest wyświetlana w dolnej części ekranu, a zawartość strony znajduje się powyżej. Każda karta składa się z tytułu i ikony. W orientacji pionowej ikony paska tabulacji są wyświetlane powyżej tytułów kart. W orientacji poziomej ikony i tytuły są wyświetlane obok siebie. Ponadto może być wyświetlany zwykły lub kompaktowy pasek karty, w zależności od urządzenia i orientacji. Jeśli istnieje więcej niż pięć kart, zostanie wyświetlona karta Więcej , która może służyć do uzyskiwania dostępu do dodatkowych kart.
- W systemie Android lista kart jest wyświetlana w górnej części ekranu, a zawartość strony znajduje się poniżej. Każda karta składa się z tytułu i ikony. Jednak karty można przenosić do dołu ekranu z konkretną platformą. Jeśli istnieje więcej niż pięć kart, a lista kart znajduje się w dolnej części ekranu, zostanie wyświetlona karta Więcej, która może służyć do uzyskiwania dostępu do dodatkowych kart. Aby uzyskać informacje na temat przenoszenia kart na dół ekranu, zobacz Umieszczanie paska narzędzi TabbedPage w systemie Android.
- W systemie Windows lista kart jest wyświetlana w górnej części ekranu, a zawartość strony znajduje się poniżej. Każda karta składa się z tytułu.
Wypełnianie elementu TabbedPage kolekcją stron
Obiekt TabbedPage można wypełnić kolekcją obiektów podrzędnych Page , które zazwyczaj będą ContentPage obiektami podrzędnymi. Jest to osiągane przez dodanie ContentPage obiektów jako elementów podrzędnych elementu TabbedPage:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<local:SchedulePage />
<local:SettingsPage />
</TabbedPage>
Page obiekty, które są dodawane jako elementy podrzędne kolekcji TabbedPage , są dodawane do kolekcji Children . Właściwość Children klasy, z której TabbedPage pochodzi, jest właściwością ContentProperty MultiPage<T>.MultiPage<T> W związku z tym w języku XAML nie jest konieczne jawne przypisanie Page obiektów do Children właściwości .
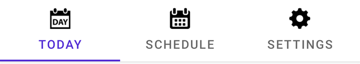
Poniższy zrzut ekranu przedstawia wygląd wynikowego paska karty na :TabbedPage

Zawartość strony dla karty jest wyświetlana po wybraniu karty.
Wypełnianie elementu TabbedPage elementem DataTemplate
TabbedPage dziedziczy ItemsSourcewłaściwości , ItemTemplatei SelectedItem możliwe do powiązania z MultiPage<T> klasy . Te właściwości umożliwiają dynamiczne generowanie TabbedPage elementów podrzędnych, ustawiając ItemsSource właściwość na IEnumerable kolekcję obiektów z właściwościami publicznymi odpowiednimi dla powiązań danych oraz ustawiając ItemTemplate właściwość na DataTemplate element z typem strony jako element główny.
W poniższym przykładzie pokazano dynamiczne generowanie TabbedPage elementów podrzędnych:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageDemo"
x:Class="TabbedPageDemo.MainPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}"
IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}"
HorizontalOptions="Center"
WidthRequest="200"
HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family: "
FontAttributes="Bold" />
<Label Text="{Binding Family}" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
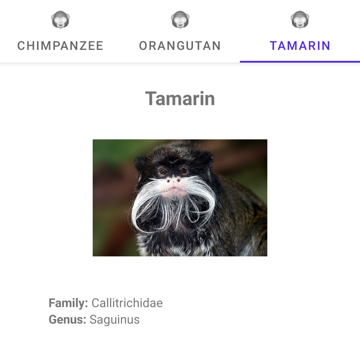
W tym przykładzie każda karta składa się z ContentPage obiektu, który używa Image obiektów i Label do wyświetlania danych dla karty:

Nawigowanie po karcie
Nawigację można wykonać na karcie, pod warunkiem, że ContentPage obiekt jest owinięty w NavigationPage obiekcie:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule"
IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
W tym przykładzie TabbedPage obiekt jest wypełniany dwoma Page obiektami. Pierwszy element podrzędny jest obiektem ContentPage , a drugie podrzędne jest obiektem NavigationPage zawierającym ContentPage obiekt.
Gdy element ContentPage jest opakowany w NavigationPageobiekcie , nawigacja między stronami może być wykonywana przez wywołanie PushAsync metody we Navigation właściwości ContentPage obiektu:
await Navigation.PushAsync(new UpcomingAppointmentsPage());
Aby uzyskać więcej informacji na temat wykonywania nawigacji przy użyciu NavigationPage klasy, zobacz NavigationPage.
Ostrzeżenie
NavigationPage Chociaż element można umieścić w obiekcie TabbedPage, nie zaleca się umieszczania obiektu TabbedPage w obiekcie NavigationPage.
