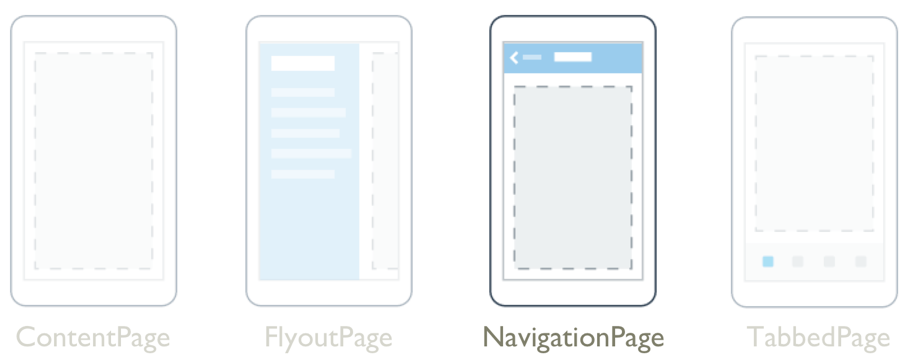
Strona nawigacji

Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) NavigationPage zapewnia hierarchiczne środowisko nawigacji, w którym można nawigować po stronach, do przodu i do tyłu zgodnie z potrzebami. NavigationPage zapewnia nawigację jako ostatni w stosie Page obiektów LIFO (first-out).
NavigationPage definiuje następujące właściwości:
BarBackground, typu Brush, określa tło paska nawigacyjnego jako Brush.BarBackgroundColor, typu Color, określa kolor tła paska nawigacyjnego.BackButtonTitle, typustring, reprezentuje tekst do użycia dla przycisku Wstecz. Jest to dołączona właściwość.BarTextColor, typu Color, określa kolor tekstu na pasku nawigacyjnym.CurrentPage, typu Page, reprezentuje stronę, która znajduje się u góry stosu nawigacji. Jest to właściwość tylko do odczytu.HasNavigationBar, typubool, reprezentuje, czy na pasku nawigacyjnym NavigationPageznajduje się . Wartość domyślna tej właściwości totrue. Jest to dołączona właściwość.HasBackButton, typubool, reprezentuje, czy pasek nawigacyjny zawiera przycisk Wstecz. Wartość domyślna tej właściwości totrue. Jest to dołączona właściwość.IconColor, typu Color, definiuje kolor tła ikony na pasku nawigacyjnym. Jest to dołączona właściwość.RootPage, typu Page, reprezentuje stronę główną stosu nawigacji. Jest to właściwość tylko do odczytu.TitleIconImageSource, typu ImageSource, definiuje ikonę reprezentującą tytuł na pasku nawigacyjnym. Jest to dołączona właściwość.TitleView, typu View, definiuje widok, który można wyświetlić na pasku nawigacyjnym. Jest to dołączona właściwość.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Klasa NavigationPage definiuje również trzy zdarzenia:
Pushedjest wywoływany po wypchnięciu strony do stosu nawigacji.Poppedjest wywoływany, gdy strona jest wyskoczona ze stosu nawigacji.PoppedToRootjest wywoływana, gdy ostatnia strona nieuwzględnialna zostanie zwinięta ze stosu nawigacji.
Wszystkie trzy zdarzenia odbierają NavigationEventArgs obiekty definiujące właściwość tylko Page do odczytu, która pobiera stronę z stosu nawigacji lub nowo widoczną stronę na stosie.
Ostrzeżenie
NavigationPage jest niezgodny z aplikacjami .NET MAUI Shell, a w przypadku próby użycia NavigationPage w aplikacji powłoki zostanie zgłoszony wyjątek. Aby uzyskać więcej informacji na temat aplikacji powłoki, zobacz Powłoka.
Wykonywanie nawigacji bez moderowania
Program .NET MAUI obsługuje trybową nawigację po stronie. Strona bez moderowania pozostaje na ekranie i pozostaje dostępna do momentu przejścia do innej strony.
Typ A NavigationPage jest zwykle używany do nawigowania po stosie ContentPage obiektów. Gdy jedna strona przejdzie do innej, nowa strona zostanie wypchnięta na stos i stanie się aktywną stroną:

Gdy druga strona powróci do pierwszej strony, strona zostanie zwinięta ze stosu, a nowa najbardziej górna strona stanie się aktywna:

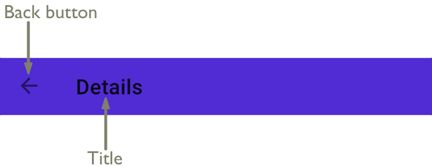
Element NavigationPage składa się z paska nawigacyjnego z aktywną stroną wyświetlaną poniżej paska nawigacyjnego. Na poniższym diagramie przedstawiono główne składniki paska nawigacyjnego:

Opcjonalna ikona może być wyświetlana między przyciskiem Wstecz a tytułem.
Metody nawigacji są uwidaczniane przez Navigation właściwość na dowolnych Page typach pochodnych. Te metody umożliwiają wypychanie stron do stosu nawigacji, wyświetlanie wyskakujących stron ze stosu oraz manipulowanie stosem.
Napiwek
Zaleca się, aby NavigationPage obiekt był wypełniany tylko obiektami ContentPage .
Tworzenie strony głównej
Aplikacja, która jest ustrukturyzowana na wielu stronach, zawsze ma stronę główną, która jest pierwszą stroną dodaną do stosu nawigacji. Jest to realizowane przez utworzenie NavigationPage obiektu, którego argument konstruktora jest stroną główną aplikacji, i ustawienie wynikowego obiektu jako wartości App.MainPage właściwości:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Aplikacja, która jest ustrukturyzowana na wielu stronach, zawsze ma stronę główną, która jest pierwszą stroną dodaną do stosu nawigacji. Jest to realizowane przez utworzenie NavigationPage obiektu, którego argumentem konstruktora jest strona główna aplikacji, i ustawienie wynikowego obiektu jako strony głównej Windowobiektu :
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new NavigationPage(new MainPage()));
}
}
Uwaga
Właściwość RootPage obiektu NavigationPage zapewnia dostęp do pierwszej strony w stosie nawigacji.
Wypychanie stron do stosu nawigacji
Do strony można przejść, wywołując metodę PushAsync we Navigation właściwości bieżącej strony:
await Navigation.PushAsync(new DetailsPage());
W tym przykładzie DetailsPage obiekt jest wypychany do stosu nawigacji, gdzie staje się aktywną stroną.
Uwaga
Metoda PushAsync ma przesłonięcia, które zawiera bool argument określający, czy ma być wyświetlane przejście strony podczas nawigacji. Metoda PushAsync , która nie ma argumentu bool , domyślnie umożliwia przejście strony.
Strony podręczne ze stosu nawigacji
Aktywną stronę można zwinąć ze stosu nawigacji, naciskając przycisk Wstecz na urządzeniu, niezależnie od tego, czy jest to przycisk fizyczny na urządzeniu, czy przycisk na ekranie.
Aby programowo powrócić do poprzedniej strony, PopAsync metoda powinna zostać wywołana we Navigation właściwości bieżącej strony:
await Navigation.PopAsync();
W tym przykładzie bieżąca strona zostanie usunięta ze stosu nawigacji, a nowa strona z góry stanie się aktywną stroną.
Uwaga
Metoda PopAsync ma przesłonięcia, które zawiera bool argument określający, czy ma być wyświetlane przejście strony podczas nawigacji. Metoda PopAsync , która nie ma argumentu bool , domyślnie umożliwia przejście strony.
Ponadto właściwość każdej strony uwidacznia również metodęPopToRootAsync, która jest widoczna dla całej strony głównej poza stosem nawigacji, co sprawia, Navigation że strona główna aplikacji jest aktywna.
Manipulowanie stosem nawigacji
Właściwość Navigation obiektu uwidacznia NavigationStack właściwośćPage, z której można uzyskać strony w stosie nawigacji. Podczas gdy program .NET MAUI utrzymuje dostęp do stosu nawigacji, Navigation właściwość udostępnia InsertPageBefore metody i RemovePage do manipulowania stosem przez wstawianie stron lub ich usuwanie.
Metoda InsertPageBefore wstawia określoną stronę w stosie nawigacji przed istniejącą określoną stroną, jak pokazano na poniższym diagramie:

Metoda RemovePage usuwa określoną stronę ze stosu nawigacji, jak pokazano na poniższym diagramie:

Razem te metody umożliwiają niestandardowe środowisko nawigacji, takie jak zastąpienie strony logowania nową stroną po pomyślnym zalogowaniu.
Wykonywanie nawigacji modalnej
Program .NET MAUI obsługuje modalne nawigacje po stronach. Modalna strona zachęca użytkowników do ukończenia samodzielnego zadania, z którego nie można przejść do momentu ukończenia lub anulowania zadania.
Modalna strona może być dowolnym z typów stron obsługiwanych przez program .NET MAUI. Aby wyświetlić stronę modalnie, aplikacja powinna wypchnąć ją do modalnego stosu, na którym stanie się aktywna strona:

Aby powrócić do poprzedniej strony, aplikacja powinna wyświetlić bieżącą stronę ze stosu modalnego, a nowa najbardziej górna strona stanie się aktywną stroną:

Modalne metody nawigacji są uwidaczniane przez Navigation właściwość na dowolnych Page typach pochodnych. Te metody umożliwiają wypychanie stron do stosu modalnego i wyskakujących stron ze stosu modalnego. Właściwość Navigation uwidacznia ModalStack również właściwość, z której można uzyskać strony w stosie modalnym. Nie ma jednak pojęcia o wykonywaniu modalnych manipulacji stosem ani pojawiania się na stronie głównej w nawigacji modalnej. Dzieje się tak, ponieważ te operacje nie są powszechnie obsługiwane na platformach bazowych.
Uwaga
NavigationPage Obiekt nie jest wymagany do wykonywania modalnych nawigacji po stronie.
Wypychanie stron do stosu modalnego
Na stronie można przechodzić modalnie, wywołując metodę PushModalAsync we Navigation właściwości bieżącej strony:
await Navigation.PushModalAsync(new DetailsPage());
W tym przykładzie DetailsPage obiekt jest wypychany do stosu modalnego, gdzie staje się aktywną stroną.
Uwaga
Metoda PushModalAsync ma przesłonięcia, które zawiera bool argument określający, czy ma być wyświetlane przejście strony podczas nawigacji. Metoda PushModalAsync , która nie ma argumentu bool , domyślnie umożliwia przejście strony.
Strony podręczne ze stosu modalnego
Aktywną stronę można zwinąć ze stosu modalnego, naciskając przycisk Wstecz na urządzeniu, niezależnie od tego, czy jest to przycisk fizyczny na urządzeniu, czy na ekranie.
Aby programowo powrócić do oryginalnej strony, PopModalAsync metoda powinna zostać wywołana we Navigation właściwości bieżącej strony:
await Navigation.PopModalAsync();
W tym przykładzie bieżąca strona zostanie usunięta ze stosu modalnego, a nowa najbardziej górna strona staje się aktywną stroną.
Uwaga
Metoda PopModalAsync ma przesłonięcia, które zawiera bool argument określający, czy ma być wyświetlane przejście strony podczas nawigacji. Metoda PopModalAsync , która nie ma argumentu bool , domyślnie umożliwia przejście strony.
Wyłącz przycisk Wstecz
W systemie Android zawsze można wrócić do poprzedniej strony, naciskając standardowy przycisk Wstecz na urządzeniu. Jeśli strona modalna wymaga wykonania samodzielnego zadania przed opuszczeniem strony, aplikacja musi wyłączyć przycisk Wstecz . Można to osiągnąć, przesłaniając metodę Page.OnBackButtonPressed na stronie modalnej.
Przekazywanie danych podczas nawigacji
Czasami konieczne jest przekazanie danych do innej strony podczas nawigacji. Dwie standardowe techniki wykonywania tego zadania to przekazywanie danych za pośrednictwem konstruktora strony i ustawienie nowej strony BindingContext na dane.
Przekazywanie danych za pośrednictwem konstruktora strony
Najprostszą techniką przekazywania danych do innej strony podczas nawigacji jest użycie argumentu konstruktora strony:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
W tym przykładzie Contact obiekt jest przekazywany jako argument konstruktora do DetailPage. Następnie Contact obiekt może być wyświetlany za pomocą DetailsPageelementu .
Przekazywanie danych za pośrednictwem elementu BindingContext
Alternatywną metodą przekazywania danych na inną stronę podczas nawigacji jest ustawienie nowej strony BindingContext na dane:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
Zaletą przekazywania danych nawigacji za pośrednictwem strony BindingContext jest to, że nowa strona może używać powiązania danych do wyświetlania danych:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Aby uzyskać więcej informacji na temat powiązania danych, zobacz Powiązanie danych.
Wyświetlanie widoków na pasku nawigacyjnym
Dowolny interfejs MAUI View platformy .NET może być wyświetlany na pasku nawigacyjnym elementu NavigationPage. Można to zrobić, ustawiając dołączoną NavigationPage.TitleView Viewwłaściwość na wartość . Tę dołączoną NavigationPagewłaściwość można ustawić na dowolnym Pageobiekcie , a gdy Page element zostanie wypchnięty na obiekt , NavigationPage będzie uwzględniać wartość właściwości.
W poniższym przykładzie pokazano, jak ustawić dołączoną NavigationPage.TitleView właściwość:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Równoważny kod języka C# to:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
W tym przykładzie element jest Slider wyświetlany na pasku nawigacyjnym elementu NavigationPage, aby kontrolować powiększanie.
Ważne
Wiele widoków nie będzie wyświetlanych na pasku nawigacyjnym, chyba że rozmiar widoku zostanie określony z właściwościami WidthRequest i HeightRequest .
Layout Ponieważ klasa pochodzi z View klasy, dołączona właściwość można ustawić tak, TitleView aby wyświetlić klasę układu zawierającą wiele widoków. Może to jednak spowodować wycinek, jeśli widok wyświetlany na pasku nawigacyjnym jest większy niż domyślny rozmiar paska nawigacyjnego. Jednak w systemie Android wysokość paska nawigacyjnego można zmienić, ustawiając NavigationPage.BarHeight powiązaną właściwość na reprezentującą double nową wysokość.
Alternatywnie można zasugerować rozszerzony pasek nawigacyjny, umieszczając część zawartości na pasku nawigacyjnym, a niektóre w widoku w górnej części zawartości strony pasujące do paska nawigacyjnego. Ponadto w systemie iOS można usunąć linię separatora i cień znajdujący się u dołu paska nawigacyjnego NavigationPage.HideNavigationBarSeparator , ustawiając właściwość powiązaną na truewartość .
Napiwek
Właściwości BackButtonTitle, Title, TitleIconImageSourcei TitleView mogą definiować wszystkie wartości, które zajmują miejsce na pasku nawigacyjnym. Chociaż rozmiar paska nawigacyjnego różni się w zależności od rozmiaru platformy i ekranu, ustawienie wszystkich tych właściwości spowoduje konflikty z powodu ograniczonej ilości dostępnego miejsca. Zamiast próbować użyć kombinacji tych właściwości, może się okazać, że można lepiej osiągnąć żądany projekt paska nawigacyjnego, ustawiając TitleView tylko właściwość .
