Wyświetlanie paska menu w aplikacji klasycznej .NET MAUI
Pasek menu interfejsu użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) to kontener, który przedstawia zestaw menu w wierszu poziomym w górnej części aplikacji na katalizatorach mac i w systemie Windows.
Każde menu najwyższego poziomu na pasku menu, znane jako element paska menu, jest reprezentowane przez MenuBarItem obiekt. MenuBarItem definiuje następujące właściwości:
Text, typustring, definiuje tekst menu.IsEnabled, typuboolean, określa, czy menu jest włączone. Wartość domyślna tej właściwości totrue.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Element MenuBarItem może składać się z następujących elementów podrzędnych:
- MenuFlyoutItem, który reprezentuje element menu, który można kliknąć.
- MenuFlyoutSubItem, który reprezentuje element podrzędnego menu, który można kliknąć.
- MenuFlyoutSeparator, czyli linia pozioma oddzielającą elementy w menu.
MenuFlyoutSubItem pochodzi z MenuFlyoutItemklasy , która z kolei pochodzi z klasy MenuItem. MenuItem Definiuje wiele właściwości, które umożliwiają określenie wyglądu i zachowania elementu menu. Wygląd elementu menu lub elementu podrzędnego można zdefiniować, ustawiając Textwłaściwości i IconImageSource . Odpowiedź na element menu lub element podrzędny można zdefiniować, ustawiając Clickedwłaściwości , Commandi CommandParameter . Aby uzyskać więcej informacji na temat elementów menu, zobacz Wyświetlanie elementów menu.
Tworzenie elementów paska menu
MenuBarItem obiekty można dodawać do MenuBarItems kolekcji typu IList<MenuBarItem>, w obiekcie ContentPage. Aplikacje klasyczne .NET MAUI będą wyświetlać pasek menu zawierający elementy menu po dodaniu ich do wszystkich ContentPage hostowanych w NavigationPage aplikacji powłoki lub.
W poniższym przykładzie pokazano element ContentPage definiujący elementy paska menu:
<ContentPage ...>
<ContentPage.MenuBarItems>
<MenuBarItem Text="File">
<MenuFlyoutItem Text="Exit"
Command="{Binding ExitCommand}" />
</MenuBarItem>
<MenuBarItem Text="Locations">
<MenuFlyoutSubItem Text="Change Location">
<MenuFlyoutItem Text="Redmond, USA"
Command="{Binding ChangeLocationCommand}"
CommandParameter="Redmond" />
<MenuFlyoutItem Text="London, UK"
Command="{Binding ChangeLocationCommand}"
CommandParameter="London" />
<MenuFlyoutItem Text="Berlin, DE"
Command="{Binding ChangeLocationCommand}"
CommandParameter="Berlin"/>
</MenuFlyoutSubItem>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Add Location"
Command="{Binding AddLocationCommand}" />
<MenuFlyoutItem Text="Edit Location"
Command="{Binding EditLocationCommand}" />
<MenuFlyoutItem Text="Remove Location"
Command="{Binding RemoveLocationCommand}" />
</MenuBarItem>
<MenuBarItem Text="View">
<MenuFlyoutItem Text="Refresh"
Command="{Binding RefreshCommand}" />
<MenuFlyoutItem Text="Change Theme"
Command="{Binding ChangeThemeCommand}" />
</MenuBarItem>
</ContentPage.MenuBarItems>
</ContentPage>
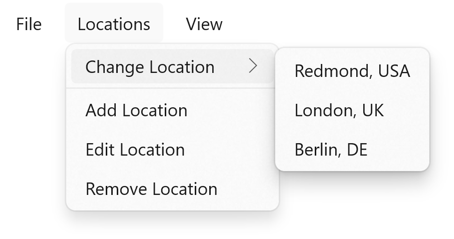
W tym przykładzie zdefiniowano trzy menu najwyższego poziomu. Każde menu najwyższego poziomu zawiera elementy menu, a drugie menu najwyższego poziomu ma menu podrzędne i separator:

Uwaga
Na Komputerze Mac Catalyst elementy menu są dodawane do paska menu systemu.
W tym przykładzie każda z nich MenuFlyoutItem definiuje element menu, który jest wykonywany po wybraniu ICommand .
Akceleratory klawiatury można dodać do elementów menu na pasku menu, aby element menu mógł być wywoływany za pomocą skrótu klawiaturowego. Aby uzyskać więcej informacji, zobacz Akceleratory klawiatury.
Wyświetlanie ikon w elementach menu
MenuFlyoutItem i MenuFlyoutSubItem dziedziczą IconImageSource właściwość z MenuItem, która umożliwia wyświetlanie małej ikony obok tekstu elementu menu. Ta ikona może być obrazem lub ikoną czcionki.
Ostrzeżenie
Narzędzie Mac Catalyst nie obsługuje wyświetlania ikon w elementach menu.
W poniższym przykładzie przedstawiono element paska menu, w którym ikony elementów menu są definiowane przy użyciu ikon czcionek:
<ContentPage.MenuBarItems>
<MenuBarItem Text="Media">
<MenuFlyoutItem Text="Play">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="▶"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuBarItem>
</ContentPage.MenuBarItems>
W tym przykładzie element paska menu definiuje trzy elementy menu, które wyświetlają ikonę i tekst w systemie Windows.
Aby uzyskać więcej informacji na temat wyświetlania ikon czcionek, zobacz Wyświetlanie ikon czcionek. Aby uzyskać informacje na temat dodawania obrazów do projektów .NET MAUI, zobacz Dodawanie obrazów do projektu aplikacji .NET MAUI.
