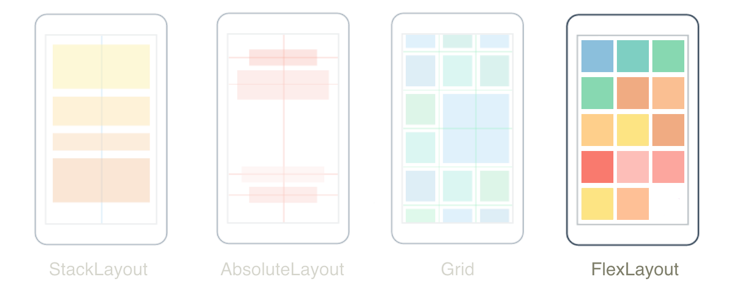
FlexLayout

Wieloplatformowy interfejs użytkownika aplikacji platformy .NET (.NET MAUI) FlexLayout to układ, który umożliwia rozmieszczenie elementów podrzędnych w poziomie i w pionie w stosie, a także zawijanie elementów podrzędnych, jeśli istnieje zbyt wiele, aby zmieścić się w jednym wierszu lub kolumnie. Ponadto FlexLayout może kontrolować orientację i wyrównanie oraz dostosowywać się do różnych rozmiarów ekranu. FlexLayoutjest oparty na module elastycznego układu ramek kaskadowych (CSS).
Klasa FlexLayout definiuje następujące właściwości:
AlignContent, typuFlexAlignContent, który określa, w jaki sposób aparat układu rozdzieli przestrzeń między elementami podrzędnymi i wokół nich, które zostały ułożone na wielu wierszach. Wartość domyślna tej właściwości toStretch. Aby uzyskać więcej informacji, zobacz AlignContent.AlignItems, typuFlexAlignItems, który wskazuje, w jaki sposób aparat układu rozdzieli przestrzeń między elementami podrzędnymi i wokół nich wzdłuż osi krzyżowej. Wartość domyślna tej właściwości toStretch. Aby uzyskać więcej informacji, zobacz AlignItems.Direction, typuFlexDirection, który definiuje kierunek i główną oś elementów podrzędnych. Wartość domyślna tej właściwości toRow. Aby uzyskać więcej informacji, zobacz Kierunek.JustifyContent, typuFlexJustify, który określa rozkład przestrzeni między elementami podrzędnymi i wokół nich wzdłuż osi głównej. Wartość domyślna tej właściwości toStart. Aby uzyskać więcej informacji, zobacz JustifyContent.Position, typuFlexPosition, który określa, czy pozycja elementów podrzędnych jest względem siebie nawzajem, czy przy użyciu wartości stałych. Wartość domyślna tej właściwości toRelative.Wrap, typuFlexWrap, który określa, czy elementy podrzędne są rozmieszczone w jednym wierszu, czy w wielu wierszach. Wartość domyślna tej właściwości toNoWrap. Aby uzyskać więcej informacji, zobacz Zawijanie.AlignSelf, typuFlexAlignSelf, który jest dołączoną właściwością wskazującą, w jaki sposób aparat układu rozdzieli przestrzeń między elementami podrzędnymi i wokół elementów podrzędnych dla określonego elementu podrzędnego wzdłuż osi krzyżowej. Wartość domyślna tej właściwości toAuto. Aby uzyskać więcej informacji, zobacz AlignSelf (Wyrównanie siebie).Basis, typuFlexBasis, który jest dołączoną właściwością, która definiuje początkowy główny rozmiar elementu podrzędnego przed rozłożeniem wolnego miejsca zgodnie z innymi wartościami właściwości. Wartość domyślna tej właściwości toAuto. Aby uzyskać więcej informacji, zobacz Podstawy.Grow, typufloat, który jest dołączoną właściwością określającą ilość dostępnego miejsca, którego element podrzędny powinien używać na osi głównej. Wartość domyślna tej właściwości to 0,0. Wywołanie zwrotne weryfikacji gwarantuje, że po ustawieniu właściwości jego wartość jest większa lub równa 0. Aby uzyskać więcej informacji, zobacz Zwiększanie.Order, typuint, który jest dołączoną właściwością, która określa, czy element podrzędny powinien być ułożony przed lub po innych elementach podrzędnych w kontenerze. Wartość domyślna tej właściwości to 0. Aby uzyskać więcej informacji, zobacz Order (Zamówienie).Shrink, typufloat, który jest dołączoną właściwością, która kontroluje sposób zmniejszania elementu podrzędnego, aby wszystkie elementy podrzędne mogły zmieścić się wewnątrz kontenera. Wartość domyślna tej właściwości to 1.0. Wywołanie zwrotne weryfikacji gwarantuje, że po ustawieniu właściwości jego wartość jest większa lub równa 0. Aby uzyskać więcej informacji, zobacz Zmniejszanie.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Ważne
Gdy elementy w FlexLayout obiekcie są rozmieszczone w kolumnie, FlexLayout ma pionową oś główną i poziomą oś krzyżową. Gdy elementy w obiekcie FlexLayout są rozmieszczone w wierszu, FlexLayout ma poziomą oś główną i pionową oś krzyżową.
FlexLayout i jego elementy podrzędne mogą być częściowo stylowane przy użyciu kaskadowych arkuszy stylów (CSS). Aby uzyskać więcej informacji, zobacz Styleing apps using Cascading Style Sheets (CSS)( Tworzenie stylów przy użyciu kaskadowych arkuszy stylów (CSS).
Orientacja i wyrównanie
DirectionWłaściwości , , Wrap, AlignItemsJustifyContent, AlignContenti Position możliwe do powiązania można ustawić na FlexLayout , aby kontrolować orientację i wyrównanie wszystkich elementów podrzędnych.
Kierunek
Właściwość Direction typu FlexDirectiondefiniuje kierunek i główną oś elementów podrzędnych. Wyliczenie FlexDirection definiuje następujące elementy członkowskie:
Column, który wskazuje, że elementy podrzędne powinny być ułożone w pionie.ColumnReverse(lub "column-reverse" w języku XAML), który wskazuje, że elementy podrzędne powinny być ułożone w pionie w odwrotnej kolejności.Row, co wskazuje, że elementy podrzędne powinny być ułożone w poziomie. Jest to wartość domyślnaDirectionwłaściwości.RowReverse(lub "row-reverse" w języku XAML), który wskazuje, że elementy podrzędne powinny być ułożone w poziomie w odwrotnej kolejności.
Direction Gdy właściwość jest ustawiona na Column, lub ColumnReverse, główna oś będzie osią y, a elementy zostaną ułożone w pionie. Direction Gdy właściwość jest ustawiona na Row, lub RowReverse, główna oś będzie osią x, a elementy podrzędne zostaną ułożone w poziomie.
Uwaga
W języku XAML można określić wartość tej właściwości przy użyciu nazw elementów członkowskich wyliczenia w małych, wielkich lub mieszanych albo można użyć dwóch dodatkowych ciągów wyświetlanych w nawiasach.
Zawijanie
Właściwość Wrap typu FlexWrapokreśla, czy elementy podrzędne są ułożone w jednym wierszu, czy w wielu wierszach. Wyliczenie FlexWrap definiuje następujące elementy członkowskie:
NoWrap, co wskazuje, że elementy podrzędne są rozmieszczone w jednym wierszu. Jest to wartość domyślnaWrapwłaściwości.Wrap, który wskazuje, że elementy są rozmieszczone w wielu wierszach w razie potrzeby.Reverse(lub "zawijanie odwrotne" w języku XAML), co wskazuje, że elementy są rozmieszczone w wielu wierszach w razie potrzeby, w odwrotnej kolejności.
Wrap Gdy właściwość jest ustawiona na NoWrap , a oś główna jest ograniczona, a oś główna nie jest wystarczająco szeroka lub wysoka, aby zmieścić wszystkie elementy podrzędne, FlexLayout próbuje zmniejszyć elementy. Współczynnik zmniejszania elementów podrzędnych można kontrolować za pomocą dołączonej właściwości możliwej Shrink do powiązania.
Wrap Gdy właściwość jest ustawiona na Wrap lub WrapReverse, AlignContent właściwość może służyć do określania sposobu dystrybucji wierszy.
Wyjustujcontent
Właściwość JustifyContent typu FlexJustifyokreśla rozkład przestrzeni między elementami podrzędnymi i wokół elementów podrzędnych wzdłuż osi głównej. Wyliczenie FlexJustify definiuje następujące elementy członkowskie:
Start(lub "flex-start" w XAML), który wskazuje, że dzieci powinny być wyrównane na początku. Jest to wartość domyślnaJustifyContentwłaściwości.Center, co wskazuje, że dzieci powinny być wyrównane do środka.End(lub "flex-end" w XAML), który wskazuje, że dzieci powinny być wyrównane na końcu.SpaceBetween(lub "spacja między" w XAML), który wskazuje, że dzieci powinny być równomiernie rozłożone, a pierwsze dziecko jest na początku i ostatnim dzieckiem jest na końcu.SpaceAround(lub "spacja wokół" w XAML), który wskazuje, że dzieci powinny być równomiernie rozłożone, z pierwszymi i ostatnimi dziećmi o pół rozmiaru miejsca.SpaceEvenly, co wskazuje, że dzieci powinny być równomiernie rozłożone, a wszystkie dzieci mają równe miejsce wokół nich.
AlignItems
Właściwość AlignItems typu FlexAlignItemswskazuje, w jaki sposób aparat układu rozdzieli przestrzeń między elementami podrzędnymi i wokół osi krzyżowej. Wyliczenie FlexAlignItems definiuje następujące elementy członkowskie:
Stretch, co wskazuje, że dzieci powinny być rozciągnięte. Jest to wartość domyślnaAlignItemswłaściwości.Center, co wskazuje, że dzieci powinny być wyrównane do środka.Start(lub "flex-start" w XAML), który wskazuje, że dzieci powinny być wyrównane na początku.End(lub "flex-end" w XAML), który wskazuje, że dzieci powinny być wyrównane na końcu.
Jest to jedna z dwóch właściwości wskazująca, jak elementy podrzędne są wyrównane na osi krzyżowej. W każdym wierszu elementy podrzędne są rozciągnięte lub wyrównane na początku, w środku lub na końcu każdego elementu.
W przypadku każdego pojedynczego elementu podrzędnego AlignItems ustawienie może zostać zastąpione dołączoną właściwością AlignSelf powiązaną.
AlignContent
Właściwość AlignContent typu FlexAlignContentokreśla, w jaki sposób aparat układu rozdzieli przestrzeń między elementami podrzędnymi i wokół elementów podrzędnych, które zostały ułożone na wielu wierszach. Wyliczenie FlexAlignContent definiuje następujące elementy członkowskie:
Stretch, co wskazuje, że dzieci powinny być rozciągnięte. Jest to wartość domyślnaAlignContentwłaściwości.Center, co wskazuje, że dzieci powinny być wyrównane do środka.Start(lub "flex-start" w XAML), który wskazuje, że dzieci powinny być wyrównane na początku.End(lub "flex-end" w XAML), który wskazuje, że dzieci powinny być wyrównane na końcu.SpaceBetween(lub "spacja między" w XAML), który wskazuje, że dzieci powinny być równomiernie rozłożone, a pierwsze dziecko jest na początku i ostatnim dzieckiem jest na końcu.SpaceAround(lub "spacja wokół" w XAML), który wskazuje, że dzieci powinny być równomiernie rozłożone, z pierwszymi i ostatnimi dziećmi o pół rozmiaru miejsca.SpaceEvenly, co wskazuje, że dzieci powinny być równomiernie rozłożone, a wszystkie dzieci mają równe miejsce wokół nich.
Właściwość AlignContent nie ma wpływu, gdy istnieje tylko jeden wiersz lub kolumna.
Wyrównanie i ustalanie rozmiaru podrzędnego
AlignSelfWłaściwości , , Order, GrowBasisi Shrink dołączone do powiązania można ustawić dla elementów podrzędnych FlexLayout , aby kontrolować orientację podrzędną, wyrównanie i ustalanie rozmiaru.
Wyrównaj siebie
Właściwość AlignSelf typu FlexAlignSelfwskazuje, w jaki sposób aparat układu rozdzieli przestrzeń między elementami podrzędnymi i wokół elementów podrzędnych dla określonego elementu podrzędnego wzdłuż osi krzyżowej. Wyliczenie FlexAlignSelf definiuje następujące elementy członkowskie:
Auto, który wskazuje, że element podrzędny powinien być wyrównany zgodnie z wartością wyrównania elementu nadrzędnego. Jest to wartość domyślnaAlignSelfwłaściwości.Stretch, który wskazuje, że element podrzędny powinien zostać rozciągnięty.Center, który wskazuje, że element podrzędny powinien być wyrównany do środka.Start(lub "flex-start" w XAML), który wskazuje, że dziecko powinno być wyrównane na początku.End(lub "flex-end" w języku XAML), który wskazuje, że element podrzędny powinien być wyrównany na końcu.
Dla każdego pojedynczego elementu podrzędnego FlexLayoutwłaściwości ta zastępuje AlignItems właściwość ustawioną FlexLayoutna obiekcie . Domyślne ustawienie Auto środków do użycia z ustawieniem AlignItems .
W języku XAML ta właściwość jest ustawiana na elemencie podrzędnym bez żadnego odwołania do elementu FlexLayout nadrzędnego:
<Label FlexLayout.AlignSelf="Center"
... />
Równoważny kod języka C# to:
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Zamówienie
Właściwość Order typu intumożliwia zmianę kolejności rozmieszczania elementów podrzędnych elementu podrzędnego FlexLayout . Wartość domyślna tej właściwości to 0.
Zazwyczaj elementy podrzędne są rozmieszczane w kolejności, w której są dodawane do elementu FlexLayout. Tę kolejność można jednak zastąpić, ustawiając tę właściwość na wartość niezerową liczby całkowitej dla co najmniej jednego elementu podrzędnego. Następnie FlexLayout rozmieszcza swoje elementy podrzędne na podstawie ich Order wartości właściwości. Elementy podrzędne z tymi samymi Order wartościami właściwości są rozmieszczane w kolejności, w jakiej są dodawane do elementu FlexLayout.
Podstawa
Właściwość Basis typu FlexBasisdefiniuje początkowy rozmiar elementu podrzędnego na osi głównej przed rozłożeniem wolnego miejsca zgodnie z innymi wartościami właściwości. Wartość określona przez tę właściwość to rozmiar wzdłuż głównej osi elementu nadrzędnego FlexLayout. W związku z tym ta właściwość wskazuje szerokość elementu podrzędnego, gdy elementy podrzędne są rozmieszczone w wierszach lub wysokość elementu podrzędnego, gdy elementy podrzędne są rozmieszczone w kolumnach. Ta właściwość jest nazywana podstawą , ponieważ określa rozmiar, który jest podstawą wszystkich kolejnych układów.
Typ FlexBasis jest strukturą, która umożliwia określenie rozmiaru w jednostkach niezależnych od urządzenia lub jako procent rozmiaru FlexLayoutelementu . Wartość Basis domyślna właściwości to Auto, co oznacza, że jest używana żądana szerokość lub wysokość elementu podrzędnego.
W języku XAML można użyć liczby dla rozmiaru w jednostkach niezależnych od urządzenia:
<Label FlexLayout.Basis="40"
... />
Równoważny kod języka C# to:
FlexLayout.SetBasis(label, 40);
W języku XAML można określić wartość procentową w następujący sposób:
<Label FlexLayout.Basis="25%"
... />
Równoważny kod języka C# to:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Pierwszym argumentem konstruktora FlexBasis jest wartość ułamkowa float , która musi należeć do zakresu od 0 do 1. Drugi argument wskazuje, że rozmiar jest względny, a nie bezwzględny.
Rozwój
Właściwość Grow typu floatokreśla ilość dostępnego miejsca, które dziecko powinno używać na osi głównej. Wartość domyślna tej właściwości to 0,0, a jej wartość musi być większa lub równa 0.
Właściwość Grow jest używana, gdy Wrap właściwość jest ustawiona na NoWrap , a wiersz elementów podrzędnych ma całkowitą szerokość mniejszą niż szerokość FlexLayoutobiektu , lub kolumna elementów podrzędnych ma krótszą wysokość niż FlexLayout. Właściwość Grow wskazuje sposób rozdzielania spacji między elementami podrzędnymi. Jeśli pojedyncze dziecko otrzymuje wartość dodatnią Grow , to to dziecko zajmuje całe pozostałe miejsce. Alternatywnie, pozostałe miejsce można również przydzielić między dwoje lub więcej dzieci.
Zmniejsz rozmiar
Właściwość Shrink typu określa sposób zmniejszania elementu podrzędnego floattak, aby wszystkie elementy podrzędne mogły zmieścić się w kontenerze. Wartość domyślna tej właściwości to 1,0, a jej wartość musi być większa lub równa 0.
Właściwość Shrink jest używana, gdy Wrap właściwość jest ustawiona na NoWrap , a zagregowany szerokość wiersza elementów podrzędnych jest większa niż szerokość FlexLayoutobiektu , lub łączna wysokość pojedynczej kolumny elementów podrzędnych jest większa niż wysokość FlexLayoutelementu . FlexLayout Zwykle te elementy podrzędne będą wyświetlane przez ograniczenie ich rozmiarów. Właściwość Shrink może wskazywać, które elementy podrzędne mają priorytet wyświetlany w pełnych rozmiarach.
Napiwek
Wartości Grow i Shrink można ustawić tak, aby uwzględnić sytuacje, w których zagregowane rozmiary podrzędne mogą czasami być mniejsze niż lub czasami większe niż rozmiar FlexLayoutelementu .
Przykłady
W poniższych przykładach pokazano typowe zastosowania programu FlexLayout.
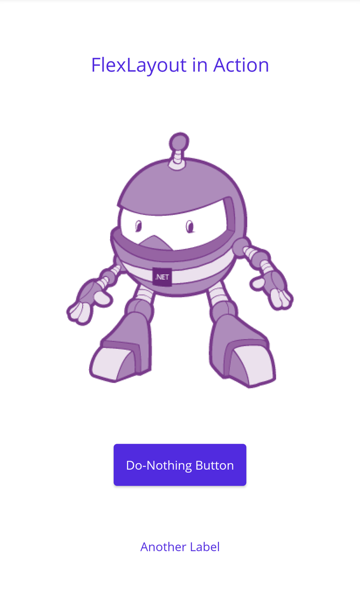
Stos
Element FlexLayout może zastąpić element :StackLayout
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
W tym przykładzie Direction właściwość jest ustawiona na Column, co powoduje rozmieszczenie elementów podrzędnych FlexLayout elementu w jednej kolumnie. Właściwość jest ustawiona AlignItems na Center, co powoduje, że każdy element podrzędny jest wyśrodkowany w poziomie. Właściwość jest ustawiona JustifyContent , do SpaceEvenly której przydziela wszystkie pozostawione spacje w pionie równo między wszystkimi elementami podrzędnymi, powyżej pierwszego dziecka i poniżej ostatniego elementu podrzędnego:

Uwaga
Dołączona AlignSelf właściwość może służyć do zastępowania AlignItems właściwości dla określonego elementu podrzędnego.
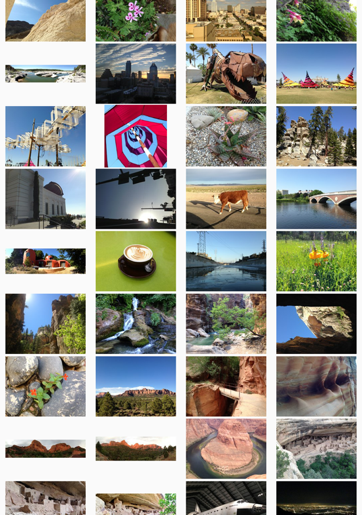
Zawijanie elementów
Element FlexLayout może opakowować elementy podrzędne do dodatkowych wierszy lub kolumn:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
W tym przykładzie Direction właściwość FlexLayout elementu nie jest ustawiona, dlatego ma domyślne ustawienie Row, co oznacza, że elementy podrzędne są rozmieszczone w wierszach, a oś główna jest pozioma. Właściwość jest ustawiona Wrap na Wrap, co powoduje zawijanie elementów podrzędnych do następnego wiersza, jeśli istnieje zbyt wiele elementów podrzędnych, aby zmieścić się w wierszu. Właściwość JustifyContent jest ustawiona, do SpaceAround której przydziela wszystkie miejsca pozostawione na osi głównej, tak aby każde dziecko było otoczone taką samą ilością miejsca:

W tym przykładzie plik z kodem pobiera kolekcję zdjęć i dodaje je do pliku FlexLayout.
Ponadto element FlexLayout jest elementem podrzędnym elementu ScrollView. W związku z tym, jeśli na stronie zmieści się zbyt wiele wierszy, ScrollView właściwość Vertical domyślna Orientation i umożliwia przewijanie w pionie.
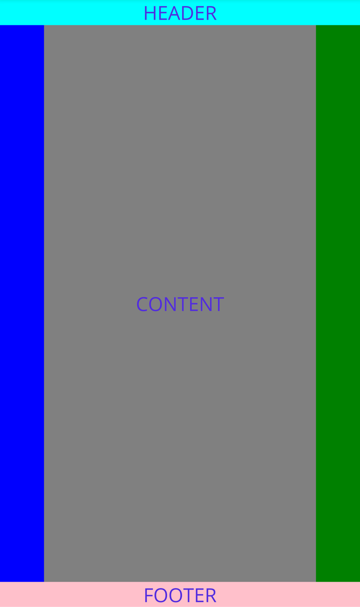
Układ strony
Istnieje standardowy układ w projekcie internetowym nazywany świętym graalem , ponieważ jest to format układu, który jest bardzo pożądany, ale często trudno sobie zdać sprawę z doskonałością. Układ składa się z nagłówka w górnej części strony i stopki u dołu, która rozciąga się na pełną szerokość strony. Zajmowanie środka strony jest główną zawartością, ale często z menu kolumnowym po lewej stronie zawartości i dodatkowych informacji (czasami nazywanych obszarem na bok ) po prawej stronie. Ten układ można zrealizować za pomocą polecenia FlexLayout.
Poniższy przykład przedstawia implementację tego układu przy użyciu zagnieżdżonego FlexLayout w innym:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Obszary nawigacji i na bok są renderowane z kontrolką BoxView po lewej i prawej stronie. FlexLayout Pierwsza ma pionową oś główną i zawiera troje elementów podrzędnych rozmieszczonych w kolumnie. Są to nagłówek, treść strony i stopka. Zagnieżdżony FlexLayout ma poziomą oś główną z trzema elementami podrzędnymi rozmieszczonymi w wierszu:

W tym przykładzie Order właściwość jest ustawiana na pierwszą BoxView wartość mniejszą niż jej elementy równorzędne, aby była wyświetlana jako pierwszy element w wierszu. Właściwość Basis jest ustawiana na obu BoxView obiektach, aby zapewnić im szerokość 50 jednostek niezależnych od urządzenia. Właściwość Grow jest ustawiona na zagnieżdżonym FlexLayout , aby wskazać, że powinno to FlexLayout zajmować wszystkie nieużywane pionowe miejsce w obrębie zewnętrznego FlexLayoutobiektu . Ponadto Grow właściwość jest ustawiana na Label reprezentującej zawartość, aby wskazać, że ta zawartość ma zajmować wszystkie nieużywane miejsce w poziomie w zagnieżdżonym FlexLayoutobiekcie .
Uwaga
Istnieje również Shrink właściwość, której można użyć, gdy rozmiar elementów podrzędnych przekracza rozmiar elementu FlexLayout , ale zawijanie nie jest pożądane.
 Przeglądanie przykładu
Przeglądanie przykładu