AbsoluteLayout

Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) AbsoluteLayout służy do pozycjonowania i określania rozmiaru elementów podrzędnych przy użyciu jawnych wartości. Pozycja jest określana przez lewy górny róg elementu podrzędnego względem lewego górnego rogu AbsoluteLayoutelementu , w jednostkach niezależnych od urządzenia. AbsoluteLayout Implementuje również funkcję pozycjonowania proporcjonalnego i określania rozmiaru. Ponadto, w przeciwieństwie do niektórych innych klas układu, AbsoluteLayout jest w stanie ustawić elementy podrzędne tak, aby nakładały się na siebie.
Element AbsoluteLayout powinien być traktowany jako układ specjalnego przeznaczenia, który ma być używany tylko wtedy, gdy można nałożyć rozmiar na elementy podrzędne lub gdy rozmiar elementu nie ma wpływu na pozycjonowanie innych elementów podrzędnych.
Klasa AbsoluteLayout definiuje następujące właściwości:
LayoutBounds, typuRect, który jest dołączoną właściwością reprezentującą położenie i rozmiar elementu podrzędnego. Wartość domyślna tej właściwości to (0,0,AutoSize,AutoSize,AutoSize).LayoutFlags, typuAbsoluteLayoutFlags, który jest dołączoną właściwością wskazującą, czy właściwości granic układu używane do pozycjonowania i rozmiaru elementu podrzędnego są interpretowane proporcjonalnie. Wartość domyślna tej właściwości toAbsoluteLayoutFlags.None.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowanymi. Aby uzyskać więcej informacji na temat dołączonych właściwości, zobacz .NET MAUI Attached Properties (Właściwości dołączone do programu .NET MAUI).
Położenie i rozmiar elementów podrzędnych
Pozycja i rozmiar elementów podrzędnych w obiekcie AbsoluteLayout są definiowane przez ustawienie dołączonej AbsoluteLayout.LayoutBounds właściwości każdego elementu podrzędnego przy użyciu wartości bezwzględnych lub wartości proporcjonalnych. Wartości bezwzględne i proporcjonalne mogą być mieszane dla elementów podrzędnych, gdy pozycja powinna być skalowana, ale rozmiar powinien pozostać stały lub odwrotnie. Aby uzyskać informacje o wartościach bezwzględnych, zobacz Określanie położenia bezwzględnego i ustalanie rozmiaru. Aby uzyskać informacje na temat wartości proporcjonalnych, zobacz Proporcjonalne pozycjonowanie i ustalanie rozmiaru.
Dołączona AbsoluteLayout.LayoutBounds właściwość można ustawić przy użyciu dwóch formatów, niezależnie od tego, czy są używane wartości bezwzględne czy proporcjonalne:
x, y. W tym formaciexwartości iywskazują położenie lewego górnego rogu elementu podrzędnego względem elementu nadrzędnego. Element podrzędny jest niewciągnięty i ma sam rozmiar.x, y, width, height. W tym formaciexwartości iywskazują położenie lewego górnego rogu elementu podrzędnego względem elementu nadrzędnego, awidthwartości iheightwskazują rozmiar elementu podrzędnego.
Aby określić, że rozmiary elementów podrzędnych są ustawiane w poziomie lub w pionie albo w pionie, ustaw width dla właściwości i/lub height wartości AbsoluteLayout.AutoSize . Jednak nadmierne wykorzystanie tej właściwości może zaszkodzić wydajności aplikacji, ponieważ powoduje, że aparat układu wykonuje dodatkowe obliczenia układu.
Ważne
Właściwości HorizontalOptions i VerticalOptions nie mają wpływu na elementy podrzędne elementu AbsoluteLayout.
Pozycjonowanie bezwzględne i ustalanie rozmiaru
Domyślnie AbsoluteLayout pozycje i rozmiary elementów podrzędnych używające wartości bezwzględnych określonych w jednostkach niezależnych od urządzenia, które jawnie określają, gdzie należy umieścić elementy podrzędne w układzie. Jest to osiągane przez dodanie elementów podrzędnych AbsoluteLayout do elementu i ustawienie dołączonej AbsoluteLayout.LayoutBounds właściwości dla każdego elementu podrzędnego na wartości położenia bezwzględnego i/lub rozmiaru.
Ostrzeżenie
Używanie wartości bezwzględnych do pozycjonowania i określania rozmiaru elementów podrzędnych może być problematyczne, ponieważ różne urządzenia mają różne rozmiary i rozdzielczości ekranu. W związku z tym współrzędne środka ekranu na jednym urządzeniu mogą być przesunięte na innych urządzeniach.
Poniższy kod XAML pokazuje AbsoluteLayout , których elementy podrzędne są ustawione przy użyciu wartości bezwzględnych:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
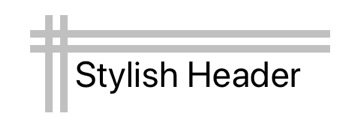
W tym przykładzie pozycja każdego BoxView obiektu jest definiowana przy użyciu dwóch pierwszych wartości bezwzględnych określonych we dołączonej AbsoluteLayout.LayoutBounds właściwości. Rozmiar każdego z nich BoxView jest definiowany przy użyciu wartości trzeciej i innej. Położenie Label obiektu jest definiowane przy użyciu dwóch wartości bezwzględnych określonych we dołączonej AbsoluteLayout.LayoutBounds właściwości. Wartości rozmiaru Labelnie są określone dla elementu i dlatego nie są ograniczone i mają same rozmiary. We wszystkich przypadkach wartości bezwzględne reprezentują jednostki niezależne od urządzenia.
Poniższy zrzut ekranu przedstawia wynikowy układ:

Równoważny kod języka C# jest pokazany poniżej:
public class StylishHeaderDemoPage : ContentPage
{
public StylishHeaderDemoPage()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 10, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 20, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(10, 0, 5, 65));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(20, 0, 5, 65));
absoluteLayout.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
W tym przykładzie pozycja i rozmiar każdego z nich BoxView są definiowane przy użyciu Rect obiektu. Pozycja obiektu Label jest definiowana Point przy użyciu obiektu. W przykładzie języka C# użyto następujących Add metod rozszerzenia, aby dodać elementy podrzędne do elementu AbsoluteLayout:
using Microsoft.Maui.Layouts;
namespace Microsoft.Maui.Controls
{
public static class AbsoluteLayoutExtensions
{
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Rect bounds, AbsoluteLayoutFlags flags = AbsoluteLayoutFlags.None)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (bounds.IsEmpty)
throw new ArgumentNullException(nameof(bounds));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, bounds);
absoluteLayout.SetLayoutFlags(view, flags);
}
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Point position)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (position.IsEmpty)
throw new ArgumentNullException(nameof(position));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, new Rect(position.X, position.Y, AbsoluteLayout.AutoSize, AbsoluteLayout.AutoSize));
}
}
}
W języku C#można również ustawić położenie i rozmiar elementu podrzędnego elementu podrzędnego AbsoluteLayout po dodaniu go do układu przy użyciu AbsoluteLayout.SetLayoutBounds metody . Pierwszym argumentem tej metody jest element podrzędny, a drugi jest obiektem Rect .
Uwaga
Obiekt AbsoluteLayout używający wartości bezwzględnych może umieszczać i określać rozmiar elementów podrzędnych, aby nie mieściły się w granicach układu.
Pozycjonowanie proporcjonalne i ustalanie rozmiaru
Element podrzędny AbsoluteLayout może ustawiać i określać rozmiar elementów podrzędnych przy użyciu wartości proporcjonalnych. Jest to osiągane przez dodanie elementów podrzędnych AbsoluteLayout do elementu i przez ustawienie dołączonej AbsoluteLayout.LayoutBounds właściwości dla każdego elementu podrzędnego na wartości pozycji proporcjonalnej i/lub rozmiaru w zakresie od 0 do 1. Wartości pozycji i rozmiaru są proporcjonalne przez ustawienie dołączonej właściwości dla każdego elementu podrzędnego AbsoluteLayout.LayoutFlags .
Dołączona AbsoluteLayout.LayoutFlags właściwość typu AbsoluteLayoutFlagsumożliwia ustawienie flagi wskazującej, że położenie i rozmiar układu dla elementu podrzędnego są proporcjonalne do rozmiaru AbsoluteLayoutelementu podrzędnego. Podczas układania elementu podrzędnego AbsoluteLayout odpowiednio skaluje wartości położenia i rozmiaru do dowolnego rozmiaru urządzenia.
Wyliczenie AbsoluteLayoutFlags definiuje następujące elementy członkowskie:
None, wskazuje, że wartości będą interpretowane jako bezwzględne. Jest to wartość domyślna dołączonejAbsoluteLayout.LayoutFlagswłaściwości.XProportional, wskazuje, żexwartość zostanie zinterpretowana jako proporcjonalna, traktując wszystkie inne wartości jako bezwzględne.YProportional, wskazuje, żeywartość zostanie zinterpretowana jako proporcjonalna, traktując wszystkie inne wartości jako bezwzględne.WidthProportional, wskazuje, żewidthwartość zostanie zinterpretowana jako proporcjonalna, traktując wszystkie inne wartości jako bezwzględne.HeightProportional, wskazuje, żeheightwartość zostanie zinterpretowana jako proporcjonalna, traktując wszystkie inne wartości jako bezwzględne.PositionProportional, wskazuje, żexwartości iybędą interpretowane jako proporcjonalne, podczas gdy wartości rozmiaru są interpretowane jako bezwzględne.SizeProportional, wskazuje, żewidthwartości iheightbędą interpretowane jako proporcjonalne, podczas gdy wartości pozycji są interpretowane jako bezwzględne.All, wskazuje, że wszystkie wartości będą interpretowane jako proporcjonalne.
Napiwek
Wyliczenie AbsoluteLayoutFlags jest wyliczeniem Flags , co oznacza, że można połączyć elementy członkowskie wyliczenia. Jest to realizowane w języku XAML z rozdzielaną przecinkami listą i w języku C# z operatorem bitowym OR.
Jeśli na przykład użyjesz SizeProportional flagi i ustawisz szerokość elementu podrzędnego na 0,25, a wysokość na 0,1, element podrzędny będzie mieć jedną czwartą szerokości AbsoluteLayout i jedną dziesiątą wysokości. Flaga jest podobna PositionProportional . Pozycja (0,0) umieszcza dziecko w lewym górnym rogu, podczas gdy pozycja (1,1) umieszcza dziecko w prawym dolnym rogu, a pozycja (0,5,0,5) wyśrodkuje dziecko w obrębie AbsoluteLayout.
Poniższy kod XAML pokazuje AbsoluteLayout , których elementy podrzędne są rozmieszczone przy użyciu wartości proporcjonalnych:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
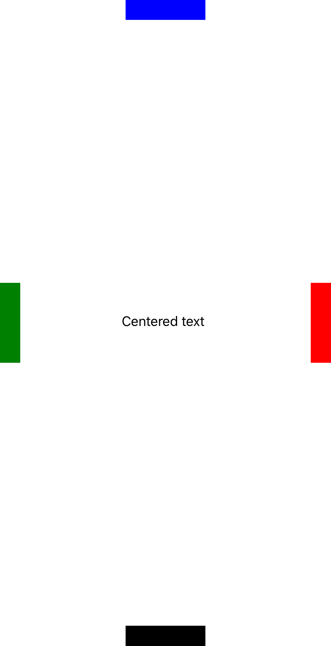
W tym przykładzie każdy element podrzędny jest umieszczany przy użyciu wartości proporcjonalnych, ale ma rozmiar przy użyciu wartości bezwzględnych. Jest to realizowane przez ustawienie dołączonej AbsoluteLayout.LayoutFlags właściwości każdego elementu podrzędnego na PositionProportional. Pierwsze dwie wartości określone we dołączonej właściwości dla każdego elementu podrzędnego AbsoluteLayout.LayoutBounds definiują pozycję przy użyciu wartości proporcjonalnych. Rozmiar każdego elementu podrzędnego jest definiowany z trzecimi i dalej wartościami bezwzględnymi przy użyciu jednostek niezależnych od urządzenia.
Poniższy zrzut ekranu przedstawia wynikowy układ:

Równoważny kod języka C# jest pokazany poniżej:
public class ProportionalDemoPage : ContentPage
{
public ProportionalDemoPage()
{
BoxView blue = new BoxView { Color = Colors.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rect(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Colors.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rect(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Colors.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rect(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Colors.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rect(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rect(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
W tym przykładzie pozycja i rozmiar każdego elementu podrzędnego są ustawiane za pomocą AbsoluteLayout.SetLayoutBounds metody . Pierwszym argumentem metody jest element podrzędny, a drugi jest obiektem Rect . Pozycja każdego elementu podrzędnego jest ustawiana z wartościami proporcjonalnymi, podczas gdy rozmiar każdego elementu podrzędnego jest ustawiany z wartościami bezwzględnymi przy użyciu jednostek niezależnych od urządzenia.
Uwaga
Obiekt AbsoluteLayout używający wartości proporcjonalnych może umieszczać i określać rozmiar elementów podrzędnych, aby nie mieściły się w granicach układu przy użyciu wartości spoza zakresu od 0 do 1.
 Przeglądanie przykładu
Przeglądanie przykładu