TableView
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) TableView wyświetla tabelę elementów przewijanych, które można zgrupować w sekcjach. Element A TableView jest zwykle używany do wyświetlania elementów, w których każdy wiersz ma inny wygląd, taki jak prezentowanie tabeli ustawień.
Chociaż TableView zarządza wyglądem tabeli, wygląd każdego elementu w tabeli jest definiowany przez Cellelement . Program .NET MAUI zawiera pięć typów komórek, które są używane do wyświetlania różnych kombinacji danych, a także można zdefiniować komórki niestandardowe, które wyświetlają dowolną zawartość.
TableView definiuje następujące właściwości:
Intent, typuTableIntent, definiuje przeznaczenie tabeli w systemie iOS.HasUnevenRows, typubool, wskazuje, czy elementy w tabeli mogą mieć wiersze o różnych wysokościach. Wartość domyślna tej właściwości tofalse.Root, typuTableRoot, definiuje element podrzędny elementu TableView.RowHeight, typuint, określa wysokość każdego wiersza, gdyHasUnevenRowsma wartośćfalse.
Właściwości HasUnevenRows i RowHeight są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Wartość Intent właściwości pomaga zdefiniować TableView wygląd tylko w systemie iOS. Ta właściwość powinna być ustawiona na wartość TableIntent wyliczenia, która definiuje następujące elementy członkowskie:
Menu, do prezentowania menu z możliwością wyboru.Settings, aby przedstawić tabelę ustawień konfiguracji.Form, do prezentowania formularza wejściowego danych.Data, do prezentowania danych.
Uwaga
TableView nie jest przeznaczony do obsługi powiązania z kolekcją elementów.
Tworzenie kontrolki TableView
Aby utworzyć tabelę TableView , utwórz obiekt i ustaw jego Intent właściwość na element członkowski TableIntent . Element podrzędny obiektu musi być obiektem TableView nadrzędnym TableRoot dla co najmniej jednego TableSection obiektu. Każdy TableSection z nich składa się z opcjonalnego tytułu, którego kolor można również ustawić, oraz co najmniej jeden Cell obiekt.
W poniższym przykładzie pokazano, jak utworzyć element TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
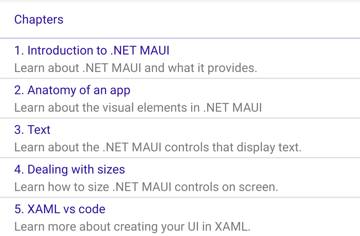
W tym przykładzie zdefiniowano TableView menu przy użyciu TextCell obiektów:

Uwaga
Każde TextCell z nich może wykonać polecenie po naciśnięciu, pod warunkiem, że Command właściwość jest ustawiona na prawidłową ICommand implementację.
Definiowanie wyglądu komórki
Każdy element w obiekcie TableView Cell jest definiowany przez obiekt, a Cell używany typ definiuje wygląd danych komórki. Program .NET MAUI zawiera następujące wbudowane komórki:
- TextCell, który wyświetla tekst podstawowy i pomocniczy w oddzielnych wierszach.
- ImageCell, który wyświetla obraz z tekstem podstawowym i pomocniczym w osobnych wierszach.
- SwitchCell, który wyświetla tekst i przełącznik, który można włączyć lub wyłączyć.
- EntryCell, który wyświetla etykietę i tekst, który można edytować.
- ViewCell, która jest komórką niestandardową, której wygląd jest definiowany Viewprzez element . Ten typ komórki powinien być używany, gdy chcesz w pełni zdefiniować wygląd każdego elementu w elemencie TableView.
Komórka tekstowa
Element wyświetla TextCell tekst podstawowy i pomocniczy w oddzielnych wierszach. TextCell definiuje następujące właściwości:
Text, typustring, definiuje tekst podstawowy do wyświetlenia.TextColor, typu Color, reprezentuje kolor tekstu podstawowego.Detail, typustring, definiuje tekst pomocniczy do wyświetlenia.DetailColor, typu Color, wskazuje kolor tekstu pomocniczego.Command, typu ICommand, definiuje polecenie, które jest wykonywane, gdy komórka jest naciśnięta.CommandParameter, typuobject, reprezentuje parametr przekazany do polecenia.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
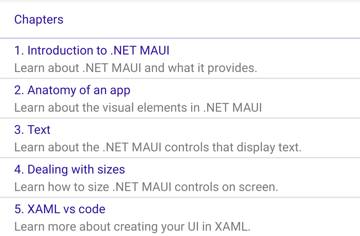
W poniższym przykładzie pokazano użycie elementu w celu TextCell zdefiniowania wyglądu elementów w obiekcie TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Chapters">
<TextCell Text="1. Introduction to .NET MAUI"
Detail="Learn about .NET MAUI and what it provides." />
<TextCell Text="2. Anatomy of an app"
Detail="Learn about the visual elements in .NET MAUI" />
<TextCell Text="3. Text"
Detail="Learn about the .NET MAUI controls that display text." />
<TextCell Text="4. Dealing with sizes"
Detail="Learn how to size .NET MAUI controls on screen." />
<TextCell Text="5. XAML vs code"
Detail="Learn more about creating your UI in XAML." />
</TableSection>
</TableRoot>
</TableView>
Poniższy zrzut ekranu przedstawia wynikowy wygląd komórki:

Komórka obrazu
Obiekt ImageCell wyświetla obraz z tekstem podstawowym i pomocniczym w oddzielnych wierszach. ImageCell dziedziczy właściwości z TextCell, i definiuje ImageSource właściwość typu ImageSource, który określa obraz do wyświetlenia w komórce. Ta właściwość jest wspierana BindableProperty przez obiekt, co oznacza, że może być obiektem docelowym powiązań danych i być stylizowany.
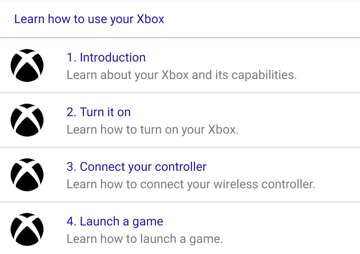
W poniższym przykładzie pokazano użycie elementu w celu ImageCell zdefiniowania wyglądu elementów w obiekcie TableView:
<TableView Intent="Menu">
<TableRoot>
<TableSection Title="Learn how to use your XBox">
<ImageCell Text="1. Introduction"
Detail="Learn about your XBox and its capabilities."
ImageSource="xbox.png" />
<ImageCell Text="2. Turn it on"
Detail="Learn how to turn on your XBox."
ImageSource="xbox.png" />
<ImageCell Text="3. Connect your controller"
Detail="Learn how to connect your wireless controller."
ImageSource="xbox.png" />
<ImageCell Text="4. Launch a game"
Detail="Learn how to launch a game."
ImageSource="xbox.png" />
</TableSection>
</TableRoot>
</TableView>
Poniższy zrzut ekranu przedstawia wynikowy wygląd komórki:

Przełącz komórkę
Wyświetla SwitchCell tekst i przełącznik, który można włączyć lub wyłączyć. SwitchCell definiuje następujące właściwości:
Text, typustring, definiuje tekst do wyświetlenia obok przełącznika.On, typubool, określa, czy przełącznik jest włączony, czy wyłączony.OnColor, typu Color, wskazuje kolor przełącznika, gdy znajduje się w pozycji.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
SwitchCell Definiuje OnChanged również zdarzenie, które jest zgłaszane, gdy przełącznik zmienia stan. Obiekt ToggledEventArgs , który towarzyszy temu zdarzeniu, definiuje Value właściwość, która wskazuje, czy przełącznik jest włączony, czy wyłączony.
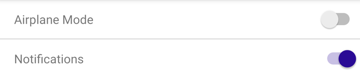
W poniższym przykładzie pokazano użycie elementu w celu SwitchCell zdefiniowania wyglądu elementów w obiekcie TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<SwitchCell Text="Airplane Mode"
On="False" />
<SwitchCell Text="Notifications"
On="True" />
</TableSection>
</TableRoot>
</TableView>
Poniższy zrzut ekranu przedstawia wynikowy wygląd komórki:

Komórka wpisu
Obiekt EntryCell wyświetla etykietę i dane tekstowe, które można edytować. EntryCell definiuje następujące właściwości:
HorizontalTextAlignment, typu TextAlignment, reprezentuje wyrównanie w poziomie tekstu.Keyboard, typuKeyboard, określa klawiaturę do wyświetlenia podczas wprowadzania tekstu.- Label, typu
string, reprezentuje tekst wyświetlany po lewej stronie edytowalnego tekstu. LabelColor, typu Color, definiuje kolor tekstu etykiety.Placeholder, typustring, reprezentuje tekst wyświetlany, gdy właściwość jest pustaText.Text, typustring, definiuje tekst, który można edytować.VerticalTextAlignment, typu TextAlignment, reprezentuje wyrównanie w pionie tekstu.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
EntryCell Definiuje Completed również zdarzenie, które jest zgłaszane, gdy użytkownik osiągnie klucz powrotny, aby wskazać, że edytowanie zostało ukończone.
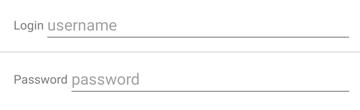
W poniższym przykładzie pokazano użycie elementu w celu EntryCell zdefiniowania wyglądu elementów w obiekcie TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection>
<EntryCell Label="Login"
Placeholder="username" />
<EntryCell Label="Password"
Placeholder="password" />
</TableSection>
</TableRoot>
</TableView>
Poniższy zrzut ekranu przedstawia wynikowy wygląd komórki:

Wyświetl komórkę
A ViewCell to komórka niestandardowa, której wygląd jest definiowany przez element View. ViewCellView definiuje właściwość typu View, która definiuje widok reprezentujący zawartość komórki. Ta właściwość jest wspierana BindableProperty przez obiekt, co oznacza, że może być obiektem docelowym powiązań danych i być stylizowany.
Uwaga
Właściwość View jest właściwością ViewCell content klasy i dlatego nie musi być jawnie ustawiana z języka XAML.
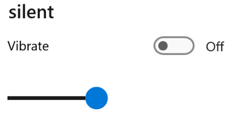
W poniższym przykładzie pokazano użycie elementu w celu ViewCell zdefiniowania wyglądu elementu w elemencie TableView:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Silent">
<ViewCell>
<Grid RowDefinitions="Auto,Auto"
ColumnDefinitions="0.5*,0.5*">
<Label Text="Vibrate"
Margin="10,10,0,0"/>
<Switch Grid.Column="1"
HorizontalOptions="End" />
<Slider Grid.Row="1"
Grid.ColumnSpan="2"
Margin="10"
Minimum="0"
Maximum="10"
Value="3" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
W systemie ViewCellukład może być zarządzany przez dowolny układ MAUI platformy .NET. Poniższy zrzut ekranu przedstawia wynikowy wygląd komórki:

Rozmiar elementów
Domyślnie wszystkie komórki tego samego typu w obiekcie TableView mają taką samą wysokość. To zachowanie można jednak zmienić za HasUnevenRows pomocą właściwości i RowHeight . Domyślnie HasUnevenRows właściwość to false.
Właściwość RowHeight można ustawić na wartość reprezentującą int wysokość każdego elementu w elemencie TableView, pod warunkiem, że HasUnevenRows jest to false. Gdy HasUnevenRows jest ustawiona wartość true, każdy element w obiekcie TableView może mieć inną wysokość. Wysokość każdego elementu będzie pochodzić z zawartości każdej komórki, więc każdy element będzie mieć rozmiar do jego zawartości.
Rozmiar poszczególnych komórek można zmienić programowo w czasie wykonywania, zmieniając właściwości powiązane z układem elementów w komórce, pod warunkiem, że HasUnevenRows właściwość ma truewartość . Poniższy przykład zmienia wysokość komórki po naciśnięciu:
void OnViewCellTapped(object sender, EventArgs e)
{
label.IsVisible = !label.IsVisible;
viewCell.ForceUpdateSize();
}
W tym przykładzie OnViewCellTapped procedura obsługi zdarzeń jest wykonywana w odpowiedzi na podciętą komórkę. Program obsługi zdarzeń aktualizuje widoczność Label obiektu, a Cell.ForceUpdateSize metoda aktualizuje rozmiar komórki. Label Jeśli wartość została widoczna, wysokość komórki wzrośnie. Label Jeśli element został niewidoczny, wysokość komórki spadnie.
Ostrzeżenie
Nadmierne wykorzystanie rozmiaru elementu dynamicznego może spowodować TableView obniżenie wydajności.
Układ od prawej do lewej
TableView może układać jego zawartość w kierunku przepływu od prawej do lewej, ustawiając jej FlowDirection właściwość na RightToLeft. FlowDirection Jednak właściwość powinna być ustawiana na stronie lub układzie głównym, co powoduje, że wszystkie elementy w obrębie strony lub układu głównego powinny odpowiadać na kierunek przepływu:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TableViewDemos.RightToLeftTablePage"
Title="Right to left TableView"
FlowDirection="RightToLeft">
<TableView Intent="Settings">
...
</TableView>
</ContentPage>
Wartość domyślna FlowDirection elementu z elementem nadrzędnym to MatchParent. W związku z tym właściwość TableView dziedziczy FlowDirection wartość właściwości z klasy ContentPage.
 Przeglądanie przykładu
Przeglądanie przykładu