SwipeView
Wieloplatformowy interfejs użytkownika aplikacji platformy .NET (.NET MAUI) SwipeView to kontrolka kontenera, która opakowuje element zawartości i udostępnia elementy menu kontekstowego, które są ujawniane za pomocą gestu przesunięcia:

Ważne
SwipeView jest przeznaczony dla interfejsów dotykowych. W systemie Windows można go przesunąć tylko w interfejsie dotykowym i nie będzie działać z urządzeniem wskaźnika, takim jak mysz.
SwipeView definiuje następujące właściwości:
LeftItems, typuSwipeItems, który reprezentuje elementy przesunięcia, które można wywołać po przesunięciu kontrolki z lewej strony.RightItems, typuSwipeItems, który reprezentuje elementy przesunięcia, które można wywołać po przesunięciu kontrolki z prawej strony.TopItems, typuSwipeItems, który reprezentuje elementy przesunięcia, które można wywołać po przesunięciu kontrolki z góry w dół.BottomItems, typuSwipeItems, który reprezentuje elementy przesunięcia, które można wywołać po przesunięciu kontrolki z dołu w górę.Threshold, typudouble, który reprezentuje liczbę jednostek niezależnych od urządzenia, które wyzwalają gest przesunięcia, aby w pełni ujawnić elementy przesunięcia.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Ponadto właściwość SwipeView dziedziczy Content z ContentView klasy . Właściwość Content jest właściwością SwipeView content klasy i dlatego nie musi być jawnie ustawiona.
Klasa SwipeView definiuje również trzy zdarzenia:
SwipeStartedjest wywoływany po uruchomieniu przesunięcia. ObiektSwipeStartedEventArgs, który towarzyszy temu zdarzeniu, maSwipeDirectionwłaściwość typuSwipeDirection.SwipeChangingjest podniesiony w miarę przesuwania palcem. ObiektSwipeChangingEventArgs, który towarzyszy temu zdarzeniu, maSwipeDirectionwłaściwość typuSwipeDirection, iOffsetwłaściwość typudouble.SwipeEndedjest wywoływany po zakończeniu przesunięcia. ObiektSwipeEndedEventArgs, który towarzyszy temu zdarzeniu, maSwipeDirectionwłaściwość typuSwipeDirection, iIsOpenwłaściwość typubool.
Ponadto obejmuje SwipeView Open metody i Close , które programowo otwierają i zamykają odpowiednio elementy szybkiego przesunięcia.
Uwaga
SwipeView ma platformę specyficzną dla systemów iOS i Android, która kontroluje przejście używane podczas otwierania elementu SwipeView. Aby uzyskać więcej informacji, zobacz SwipeView swipe transition Mode on iOS and SwipeView swipe transition mode on Android (Tryb przejścia machnięcia SwipeView w systemach iOS i SwipeView).
Tworzenie widoku SwipeView
Element SwipeView musi zdefiniować zawartość, którą SwipeView otacza, oraz elementy przesunięcia, które są ujawniane za pomocą gestu przesunięcia. Elementy przesunięcia to co najmniej jeden SwipeItem obiekt umieszczony w jednej z czterech SwipeView kolekcji kierunkowych — LeftItems, , RightItemsTopItemslub BottomItems.
W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu SwipeView w języku XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Równoważny kod języka C# to:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
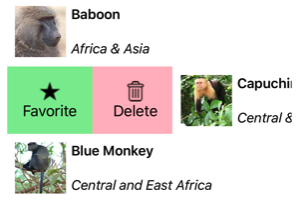
W tym przykładzie SwipeView zawartość jest zawartością Grid zawierającą element Label:

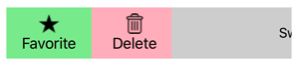
Elementy szybkiego przesunięcia są używane do wykonywania akcji w SwipeView zawartości i są ujawniane po przesunięciu kontrolki z lewej strony:

Domyślnie element szybkiego przesunięcia jest wykonywany po naciśnięciu go przez użytkownika. Można jednak zmienić to zachowanie. Aby uzyskać więcej informacji, zobacz Tryb przesunięcia.
Po wykonaniu elementu szybkiego przesunięcia elementy są ukryte, a zawartość zostanie ponownie wyświetlona SwipeView . Można jednak zmienić to zachowanie. Aby uzyskać więcej informacji, zobacz Szybkie przesunięcie zachowania.
Uwaga
Szybko przesuń zawartość i szybko przesuń elementy można umieścić w tekście lub zdefiniować jako zasoby.
Szybko przesuń elementy
Kolekcje LeftItems, RightItems, TopItemsi BottomItems są typu SwipeItems. Klasa SwipeItems definiuje następujące właściwości:
Mode, typuSwipeMode, który wskazuje efekt interakcji przesunięcia. Aby uzyskać więcej informacji na temat trybu przesunięcia, zobacz Tryb przesunięcia.SwipeBehaviorOnInvoked, typuSwipeBehaviorOnInvoked, który wskazuje, jak SwipeView zachowuje się po wywołaniu elementu przesunięcia. Aby uzyskać więcej informacji na temat zachowania przesunięcia, zobacz Szybkie przesunięcie zachowania.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Każdy element przesunięcia jest definiowany jako SwipeItem obiekt umieszczony w jednej z czterech SwipeItems kolekcji kierunkowych. Klasa SwipeItem pochodzi z MenuItem klasy i dodaje następujące elementy członkowskie:
BackgroundColorWłaściwość typu Color, która definiuje kolor tła elementu przesunięcia. Ta właściwość jest wspierana przez właściwość, którą można powiązać.- Zdarzenie
Invoked, które jest wywoływane po wykonaniu elementu przesunięcia.
Ważne
Klasa MenuItem definiuje kilka właściwości, w tym Command, CommandParameter, IconImageSourcei Text. Te właściwości można ustawić na SwipeItem obiekcie, aby zdefiniować jego wygląd i zdefiniować element ICommand , który jest wykonywany po wywołaniu elementu przesunięcia. Aby uzyskać więcej informacji, zobacz Wyświetlanie elementów menu.
Poniższy przykład przedstawia dwa SwipeItem obiekty w LeftItems kolekcji elementu SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
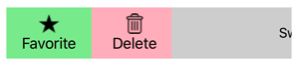
Wygląd każdej z nich SwipeItem jest definiowany przez kombinację Textwłaściwości , IconImageSourcei BackgroundColor :

Gdy element SwipeItem zostanie naciśnięty, jego Invoked zdarzenie zostanie wyzwolone i obsłużone przez jego zarejestrowaną procedurę obsługi zdarzeń. Ponadto MenuItem.Clicked zdarzenie jest uruchamiane. Alternatywnie Command właściwość można ustawić na implementację ICommand , która zostanie wykonana po SwipeItem wywołaniu.
Uwaga
Gdy wygląd obiektu SwipeItem jest zdefiniowany tylko przy użyciu Text właściwości lub IconImageSource , zawartość jest zawsze wyśrodkowana.
Oprócz definiowania elementów szybkiego przesunięcia jako SwipeItem obiektów można również zdefiniować niestandardowe widoki elementów przesunięcia. Aby uzyskać więcej informacji, zobacz Niestandardowe elementy przesunięcia.
Kierunek przesunięcia
SwipeViewobsługuje cztery różne kierunki przesunięcia, a kierunek przesunięcia jest definiowany przez kolekcję SwipeItem kierunkowaSwipeItems, do których dodawane są obiekty. Każdy kierunek przesunięcia może przechowywać własne elementy przesunięcia. Na przykład w poniższym przykładzie pokazano SwipeView , którego elementy przesunięcia zależą od kierunku przesunięcia:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
W tym przykładzie SwipeView zawartość można przesunąć w prawo lub w lewo. Przesuwanie palcem po prawej stronie spowoduje wyświetlenie elementu Przesunięcia usuń, a przesunięcie w lewo spowoduje wyświetlenie pozycji Ulubione i Udostępnij elementy szybkiego przesunięcia.
Ostrzeżenie
Jednocześnie można ustawić tylko jedno wystąpienie kolekcji kierunkowej SwipeItems w obiekcie SwipeView. W związku z tym nie można mieć dwóch LeftItems definicji w obiekcie SwipeView.
Zdarzenia SwipeStarted, SwipeChangingi SwipeEnded zgłaszają kierunek przesunięcia za pośrednictwem SwipeDirection właściwości w argumentach zdarzeń. Ta właściwość jest typu SwipeDirection, czyli wyliczenie składające się z czterech elementów członkowskich:
Rightwskazuje, że wystąpiło przesunięcie w prawo.Leftwskazuje, że wystąpiło przesunięcie po lewej stronie.Upwskazuje, że wystąpiło przesunięcie w górę.Downwskazuje, że wystąpiło przesunięcie w dół.
Próg przesunięcia
SwipeViewThreshold zawiera właściwość typu double, która reprezentuje liczbę jednostek niezależnych od urządzenia, które wyzwalają gest przesunięcia, aby w pełni ujawnić elementy przesunięcia.
W poniższym przykładzie pokazano właściwość SwipeView , która ustawia Threshold właściwość:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
W tym przykładzie SwipeView element musi być szybko przesuwany dla 200 jednostek niezależnych od urządzenia, zanim SwipeItem element zostanie w pełni ujawniony.
Tryb przesunięcia
Klasa SwipeItems ma Mode właściwość, która wskazuje wpływ interakcji przesunięcia. Ta właściwość powinna być ustawiona na jeden z elementów SwipeMode członkowskich wyliczenia:
Revealwskazuje, że szybkie przesunięcie ujawnia elementy przesunięcia. Jest to wartość domyślnaSwipeItems.Modewłaściwości.Executewskazuje, że szybkie przesunięcie wykonuje elementy machnięcia.
W trybie wyświetlania użytkownik machnąć kontrolkę , SwipeView aby otworzyć menu składające się z co najmniej jednego elementu przesunięcia i musi jawnie nacisnąć element przesunięcia, aby go wykonać. Po wykonaniu elementu szybkiego przesunięcia elementy są zamykane, a zawartość zostanie ponownie wyświetlona SwipeView . W trybie wykonywania użytkownik szybko przesuwa kontrolkę , SwipeView aby otworzyć menu składające się z jednego więcej elementów przesunięcia, które są następnie wykonywane automatycznie. Po wykonaniu elementy szybkiego przesunięcia są zamykane i zawartość jest ponownie wyświetlana SwipeView .
W poniższym przykładzie SwipeView przedstawiono skonfigurowany tryb wykonywania:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
W tym przykładzie zawartość można szybko przesunąć w prawo, SwipeView aby wyświetlić element przesunięcia, który jest wykonywany natychmiast. Po wykonaniu zawartość zostanie ponownie wyświetlona SwipeView .
Zachowanie przesunięcia
Klasa SwipeItems ma SwipeBehaviorOnInvoked właściwość, która wskazuje zachowanie elementu SwipeView po wywołaniu elementu przesunięcia. Ta właściwość powinna być ustawiona na jeden z elementów SwipeBehaviorOnInvoked członkowskich wyliczenia:
Autowskazuje, że w trybie SwipeView odsłaniania zamknięcia po wywołaniu elementu przesunięcia, a w trybie SwipeView wykonywania pozostaje otwarty po wywołaniu elementu przesunięcia. Jest to wartość domyślnaSwipeItems.SwipeBehaviorOnInvokedwłaściwości.Closewskazuje, że SwipeView zamknięcie po wywołaniu elementu szybkiego przesunięcia.RemainOpenwskazuje, że SwipeView pozostaje otwarty po wywołaniu elementu przesunięcia.
W poniższym przykładzie pokazano, że SwipeView skonfigurowany element pozostaje otwarty po wywołaniu elementu szybkiego przesunięcia:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Niestandardowe elementy szybkiego przesunięcia
Niestandardowe elementy szybkiego przesunięcia można zdefiniować za SwipeItemView pomocą typu . Klasa SwipeItemView pochodzi z ContentView klasy i dodaje następujące właściwości:
Command, typu ICommand, który jest wykonywany po naciśnięciu elementu przesunięcia.CommandParameter, typuobject, który jest parametrem przekazanym do .Command
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Klasa SwipeItemView definiuje Invoked również zdarzenie, które jest zgłaszane po naciśnięciu elementu po wykonaniu Command .
W poniższym przykładzie pokazano SwipeItemView obiekt w LeftItems kolekcji elementu SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
W tym przykładzie obiekt SwipeItemView składa się z StackLayout elementu Entry i .Label Po wprowadzeniu danych wejściowych przez użytkownika do Entryelementu można wykorzystać pozostałą część obiektu SwipeViewItem , która wykonuje zdefiniowaną ICommand SwipeItemView.Command przez właściwość .
Programowe otwieranie i zamykanie elementu SwipeView
SwipeView zawiera Open metody i Close , które programowo otwierają i zamykają odpowiednio elementy przesunięcia. Domyślnie te metody animują SwipeView czas otwarcia lub zamknięcia.
Metoda Open wymaga argumentu OpenSwipeItem , aby określić kierunek, z poziomu który SwipeView zostanie otwarty. Wyliczenie OpenSwipeItem ma cztery elementy członkowskie:
LeftItems, który wskazuje, że SwipeView element zostanie otwarty z lewej strony, aby wyświetlić elementy szybkiego przesunięcia w kolekcjiLeftItems.TopItems, który wskazuje, że SwipeView element zostanie otwarty od góry, aby wyświetlić elementy szybkiego przesunięcia w kolekcjiTopItems.RightItems, który wskazuje, że SwipeView element zostanie otwarty z prawej strony, aby wyświetlić elementy przesunięcia w kolekcjiRightItems.BottomItems, który wskazuje, że SwipeView element zostanie otwarty od dołu, aby wyświetlić elementy szybkiego przesunięcia w kolekcjiBottomItems.
Ponadto metoda akceptuje również opcjonalny bool argument określający, Open czy element zostanie animowany po jej otwarciuSwipeView.
SwipeView Biorąc pod uwagę nazwę swipeView, w poniższym przykładzie pokazano, jak otworzyć obiekt SwipeView , aby wyświetlić elementy szybkiego przesunięcia w LeftItems kolekcji:
swipeView.Open(OpenSwipeItem.LeftItems);
Następnie swipeView można go zamknąć za pomocą Close metody :
swipeView.Close();
Uwaga
Metoda Close akceptuje również opcjonalny bool argument, który określa, czy SwipeView element zostanie animowany po zamknięciu.
Wyłączanie widoku SwipeView
Aplikacja może wprowadzić stan, w którym przesuwanie elementu zawartości nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, SwipeView ustawiając jej IsEnabled właściwość na false. Uniemożliwi to użytkownikom szybkie przesunięcie zawartości w celu wyświetlenia elementów szybkiego przesunięcia.
Ponadto podczas definiowania Command właściwości obiektu SwipeItem lub SwipeItemViewCanExecute można określić delegata ICommand , aby włączyć lub wyłączyć element przesunięcia.
 Przeglądanie przykładu
Przeglądanie przykładu