Ramka
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) Frame służy do opakowowania widoku lub układu z obramowaniem, które można skonfigurować za pomocą koloru, cienia i innych opcji. Ramki mogą służyć do tworzenia obramowań wokół kontrolek, ale mogą również służyć do tworzenia bardziej złożonego interfejsu użytkownika.
Ważne
Kontrolka Frame jest oznaczona jako przestarzała w programie .NET MAUI 9 i zostanie całkowicie usunięta w przyszłej wersji. Kontrolka Border powinna być używana w jego miejscu. Aby uzyskać więcej informacji, zobacz Obramowanie.
Klasa Frame definiuje następujące właściwości:
BorderColor, typu Color, określa kolor obramowania Frame .CornerRadius, typufloat, określa zaokrąglony promień rogu.HasShadow, typubool, określa, czy ramka ma cień.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Klasa Frame dziedziczy z ContentViewklasy , która udostępnia Content właściwość, którą można powiązać. Właściwość Content jest ContentProperty klasą Frame i dlatego nie musi być jawnie ustawiona z języka XAML.
Uwaga
Klasa Frame istniała na platformie Xamarin.Forms i jest obecna w programie .NET MAUI dla użytkowników, którzy migrują swoje aplikacje z zestawu narzędzi Xamarin.Forms do platformy .NET MAUI. Jeśli tworzysz nową aplikację MAUI platformy .NET, zaleca się użycie Border jej i ustawienie cieni przy użyciu właściwości możliwej Shadow do powiązania na platformie VisualElement. Aby uzyskać więcej informacji, zobacz Obramowanie i cień.
Tworzenie ramki
Frame Obiekt zazwyczaj opakowuje inną kontrolkęLabel, taką jak :
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
Frame Wygląd obiektów można dostosować, ustawiając właściwości:
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
Równoważny kod języka C# to:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
Poniższy zrzut ekranu przedstawia przykład Frame:

Tworzenie karty z ramką
Łączenie Frame obiektu z układem StackLayout , na przykład umożliwia tworzenie bardziej złożonego interfejsu użytkownika.
Poniższy kod XAML pokazuje, jak utworzyć kartę za pomocą elementu Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
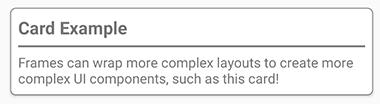
Poniższy zrzut ekranu przedstawia przykładowe karty:

Elementy okrągłe
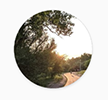
Właściwość CornerRadius kontrolki Frame jest jednym z podejść do tworzenia obrazu okręgu. Poniższy kod XAML pokazuje, jak utworzyć obraz okręgowy za pomocą elementu Frame:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Poniższy zrzut ekranu przedstawia przykładowy obraz okręgowy: