CheckBox
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) CheckBox to typ przycisku, który można sprawdzić lub opróżnić. Po zaznaczeniu pola wyboru jest ono uznawane za włączone. Jeśli pole wyboru jest puste, uważa się, że jest wyłączone.
CheckBox definiuje następujące właściwości:
IsChecked, typubool, który wskazuje, czy CheckBox element jest sprawdzany. Ta właściwość ma domyślny trybTwoWaypowiązania .Color, typu Color, który wskazuje kolor elementu CheckBox.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że można je stylizować i być obiektem docelowym powiązań danych.
CheckBoxCheckedChanged Definiuje zdarzenie, które jest zgłaszane, gdy IsChecked właściwość zmienia się za pośrednictwem manipulowania użytkownikami lub ustawiania właściwości przez aplikacjęIsChecked. Obiekt CheckedChangedEventArgs , który towarzyszy CheckedChanged zdarzeniu ma jedną właściwość o nazwie Value, typu bool. Po podniesieniu zdarzenia wartość Value właściwości jest ustawiana na nową wartość IsChecked właściwości.
Tworzenie pola wyboru
W poniższym przykładzie pokazano, jak utworzyć wystąpienie elementu CheckBox w języku XAML:
<CheckBox />
Ten kod XAML powoduje wyświetlenie wyglądu pokazanego na poniższym zrzucie ekranu:

Domyślnie element CheckBox jest pusty. Można CheckBox to sprawdzić przez manipulowanie użytkownikami lub przez ustawienie IsChecked właściwości na true:
<CheckBox IsChecked="true" />
Ten kod XAML powoduje wyświetlenie wyglądu pokazanego na poniższym zrzucie ekranu:

Alternatywnie można utworzyć element CheckBox w kodzie:
CheckBox checkBox = new CheckBox { IsChecked = true };
Odpowiadanie na stan zmiany checkbox
IsChecked Gdy właściwość ulegnie zmianie, za pomocą manipulacji użytkownika lub gdy aplikacja ustawia IsChecked właściwość, CheckedChanged zdarzenie jest uruchamiane. Program obsługi zdarzeń dla tego zdarzenia można zarejestrować w celu reagowania na zmianę:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Plik związany z kodem zawiera procedurę obsługi zdarzenia CheckedChanged :
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
Argument sender jest CheckBox odpowiedzialny za to zdarzenie. Można go użyć, aby uzyskać dostęp do CheckBox obiektu lub rozróżnić wiele CheckBox obiektów współużytkowania tego samego CheckedChanged programu obsługi zdarzeń.
Alternatywnie program obsługi zdarzeń dla CheckedChanged zdarzenia można zarejestrować w kodzie:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Powiązywanie danych z polem kontrolnym
Program CheckedChanged obsługi zdarzeń można wyeliminować za pomocą powiązania danych i wyzwalaczy w celu reagowania na CheckBox sprawdzane lub puste:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="18" />
</DataTrigger>
</Label.Triggers>
</Label>
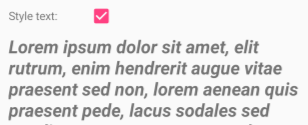
W tym przykładzie Label użyto wyrażenia powiązania w wyzwalaczu danych, aby monitorować IsChecked właściwość CheckBox. Gdy ta właściwość stanie się truewłaściwością FontAttributes , właściwości i FontSize Label zmiany. IsChecked Gdy właściwość powróci do falsewłaściwości , FontAttributes właściwości Label i FontSize są resetowane do ich stanu początkowego.
Poniższy zrzut ekranu przedstawia Label formatowanie po CheckBox zaznaczeniu elementu :

Aby uzyskać więcej informacji na temat wyzwalaczy, zobacz Wyzwalacze.
Wyłączanie pola wyboru
Czasami aplikacja wprowadza stan, w którym CheckBox sprawdzanie nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, CheckBox ustawiając jej IsEnabled właściwość na false.
Wygląd pola wyboru
Oprócz właściwości, które CheckBox dziedziczą z View klasy, CheckBox definiuje Color również właściwość, która ustawia jej kolor na wartość Color:
<CheckBox Color="Red" />
Poniższy zrzut ekranu przedstawia serię zaznaczonych CheckBox obiektów, w których każdy obiekt ma właściwość Color ustawioną na inną Color:

Stany wizualizacji CheckBox
CheckBox element ma wartość IsChecked VisualState , która może służyć do inicjowania zmiany wizualizacji w CheckBox momencie jej sprawdzenia.
W poniższym przykładzie XAML pokazano, jak zdefiniować stan wizualizacji IsChecked dla stanu:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</CheckBox>
W tym przykładzie IsChecked VisualState parametr określa, że po CheckBox zaznaczeniu właściwości zostanie Color ustawiona na zielono. Określa Normal VisualState , że gdy CheckBox właściwość jest w normalnym stanie, jego Color właściwość zostanie ustawiona na czerwony. W związku z tym ogólny efekt polega na tym, że jest CheckBox czerwony, gdy jest pusty, i zielony po zaznaczeniu.
Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Visual states (Stany wizualizacji).
 Przeglądanie przykładu
Przeglądanie przykładu