Przycisk
Interfejs użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) Button wyświetla tekst i odpowiada na naciśnięcie lub kliknięcie, które przekierowuje aplikację do wykonania zadania. Obiekt Button zwykle wyświetla krótki ciąg tekstowy wskazujący polecenie, ale może również wyświetlać obraz mapy bitowej lub kombinację tekstu i obrazu. Po naciśnięciu Button palca lub kliknięciu myszą inicjuje to polecenie.
Button definiuje następujące właściwości:
BorderColor, typu Color, opisuje kolor obramowania przycisku.BorderWidth, typudouble, definiuje szerokość obramowania przycisku.CharacterSpacing, typudouble, definiuje odstępy między znakami tekstu przycisku.Command, typu ICommand, definiuje polecenie, które jest wykonywane po naciśnięciu przycisku.CommandParameter, typuobject, jest parametrem przekazywanym doCommand.ContentLayout, typuButtonContentLayout, definiuje obiekt, który kontroluje położenie obrazu przycisku i odstępy między obrazem i tekstem przycisku.CornerRadius, typuint, opisuje promień rogu obramowania przycisku.FontAttributes, typuFontAttributes, określa styl tekstu.FontAutoScalingEnabled, typubool, określa, czy tekst przycisku będzie odzwierciedlać preferencje skalowania ustawione w systemie operacyjnym. Wartość domyślna tej właściwości totrue.FontFamily, typustring, definiuje rodzinę czcionek.FontSize, typudouble, definiuje rozmiar czcionki.- ImageSource, typu ImageSource, określa obraz mapy bitowej do wyświetlenia jako zawartość przycisku.
LineBreakMode, typuLineBreakMode, określa sposób obsługi tekstu, gdy nie można go zmieścić w jednym wierszu.Padding, typuThickness, określa dopełnienie przycisku.Text, typustring, definiuje tekst wyświetlany jako zawartość przycisku.TextColor, typu Color, opisuje kolor tekstu przycisku.TextTransform, typuTextTransform, definiuje wielkość liter tekstu przycisku.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Uwaga
Chociaż Button definiuje ImageSource właściwość , która umożliwia wyświetlanie obrazu na Buttonobiekcie , ta właściwość ma być używana podczas wyświetlania małej ikony obok Button tekstu.
Ponadto definiuje Clickedzdarzenia Button , Pressedi Released . Zdarzenie Clicked jest wywoływane, gdy Button naciśnięcie palcem lub wskaźnikiem myszy jest zwalniane z powierzchni przycisku. Zdarzenie Pressed jest podniesione, gdy naciśnięcie palca na Buttonobiekcie lub naciśnięcie przycisku myszy jest naciśnięty wskaźnikiem umieszczonym Buttonna . Zdarzenie Released jest podniesione po zwolnieniu palca lub myszy. Ogólnie rzecz biorąc, Clicked zdarzenie jest również zgłaszane w tym samym czasie co Released zdarzenie, ale jeśli palec lub wskaźnik myszy przesuwa się z dala od powierzchni Button przed zwolnieniem, Clicked zdarzenie może nie wystąpić.
Ważne
Właściwość Button musi być IsEnabled ustawiona na true , aby odpowiadała na naciśnięcia.
Tworzenie przycisku
Aby utworzyć przycisk, utwórz Button obiekt i obsłuż jego Clicked zdarzenie.
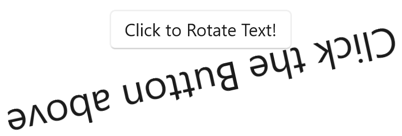
W poniższym przykładzie XAML pokazano, jak utworzyć element Button:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ButtonDemos.BasicButtonClickPage"
Title="Basic Button Click">
<StackLayout>
<Button Text="Click to Rotate Text!"
VerticalOptions="Center"
HorizontalOptions="Center"
Clicked="OnButtonClicked" />
<Label x:Name="label"
Text="Click the Button above"
FontSize="18"
VerticalOptions="Center"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
Właściwość Text określa tekst wyświetlany w obiekcie Button. Zdarzenie Clicked jest ustawione na program obsługi zdarzeń o nazwie OnButtonClicked. Ta procedura obsługi znajduje się w pliku za pomocą kodu:
public partial class BasicButtonClickPage : ContentPage
{
public BasicButtonClickPage ()
{
InitializeComponent ();
}
async void OnButtonClicked(object sender, EventArgs args)
{
await label.RelRotateTo(360, 1000);
}
}
W tym przykładzie Button , gdy element jest naciśnięty, metoda jest wykonywana OnButtonClicked . Argument sender jest obiektem odpowiedzialnym Button za to zdarzenie. Można go użyć, aby uzyskać dostęp do Button obiektu lub rozróżnić wiele Button obiektów współużytkowania tego samego Clicked zdarzenia. Procedura Clicked obsługi wywołuje funkcję animacji, która obraca Label 360 stopni w 1000 milisekundach:

Równoważny kod języka C# do utworzenia elementu Button to:
Button button = new Button
{
Text = "Click to Rotate Text!",
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.Center
};
button.Clicked += async (sender, args) => await label.RelRotateTo(360, 1000);
Korzystanie z interfejsu poleceń
Aplikacja może reagować Button na naciśnięcia bez obsługi Clicked zdarzenia. Funkcja Button implementuje alternatywny mechanizm powiadamiania nazywany interfejsem polecenia lub polecenia . Składa się z dwóch właściwości:
Commandtypu ICommand, interfejs zdefiniowany wSystem.Windows.Inputprzestrzeni nazw.CommandParameterwłaściwość typuObject.
Takie podejście jest szczególnie odpowiednie w połączeniu z powiązaniem danych, a szczególnie w przypadku implementowania wzorca Model-View-ViewModel (MVVM). W aplikacji MVVM model widoku definiuje właściwości typu ICommand , które są następnie połączone z Button obiektami z powiązaniami danych. Program .NET MAUI definiuje Command również klasy, Command<T> które implementują ICommand interfejs i pomagają modelowi widoku w definiowaniu właściwości typu ICommand. Aby uzyskać więcej informacji na temat poleceń, zobacz Commanding (Polecenie).
W poniższym przykładzie przedstawiono bardzo prostą klasę viewmodel, która definiuje właściwość typu o nazwie i dwie właściwości typu double ICommand o nazwie MultiplyBy2Command Numberi DivideBy2Command:
public class CommandDemoViewModel : INotifyPropertyChanged
{
double number = 1;
public event PropertyChangedEventHandler PropertyChanged;
public ICommand MultiplyBy2Command { get; private set; }
public ICommand DivideBy2Command { get; private set; }
public CommandDemoViewModel()
{
MultiplyBy2Command = new Command(() => Number *= 2);
DivideBy2Command = new Command(() => Number /= 2);
}
public double Number
{
get
{
return number;
}
set
{
if (number != value)
{
number = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Number"));
}
}
}
}
W tym przykładzie dwie ICommand właściwości są inicjowane w konstruktorze klasy z dwoma obiektami typu Command. Konstruktory Command zawierają niewielką funkcję (nazywaną argumentem execute konstruktora), która podwaja lub zmniejsza wartość Number właściwości o połowę.
Poniższy przykład XAML używa CommandDemoViewModel klasy :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ButtonDemos"
x:Class="ButtonDemos.BasicButtonCommandPage"
Title="Basic Button Command">
<ContentPage.BindingContext>
<local:CommandDemoViewModel />
</ContentPage.BindingContext>
<StackLayout>
<Label Text="{Binding Number, StringFormat='Value is now {0}'}"
FontSize="18"
VerticalOptions="Center"
HorizontalOptions="Center" />
<Button Text="Multiply by 2"
VerticalOptions="Center"
HorizontalOptions="Center"
Command="{Binding MultiplyBy2Command}" />
<Button Text="Divide by 2"
VerticalOptions="Center"
HorizontalOptions="Center"
Command="{Binding DivideBy2Command}" />
</StackLayout>
</ContentPage>
W tym przykładzie Label element i dwa Button obiekty zawierają powiązania z trzema CommandDemoViewModel właściwościami w klasie. Gdy dwa Button obiekty są mapowane, polecenia są wykonywane, a liczba zmienia wartość. Zaletą tej metody Clicked obsługi jest to, że cała logika obejmująca funkcje tej strony znajduje się w modelu widoków, a nie w pliku z kodem, co zapewnia lepszą separację interfejsu użytkownika z logiki biznesowej.
Istnieje również możliwość Command kontrolowania i wyłączania Button obiektów przez obiekty. Załóżmy na przykład, że chcesz ograniczyć zakres wartości liczbowych z zakresu od 210 do 2–10. Możesz dodać kolejną funkcję do konstruktora (nazywanego argumentem canExecute ), który zwraca true wartość , jeśli Button element powinien zostać włączony:
public class CommandDemoViewModel : INotifyPropertyChanged
{
···
public CommandDemoViewModel()
{
MultiplyBy2Command = new Command(
execute: () =>
{
Number *= 2;
((Command)MultiplyBy2Command).ChangeCanExecute();
((Command)DivideBy2Command).ChangeCanExecute();
},
canExecute: () => Number < Math.Pow(2, 10));
DivideBy2Command = new Command(
execute: () =>
{
Number /= 2;
((Command)MultiplyBy2Command).ChangeCanExecute();
((Command)DivideBy2Command).ChangeCanExecute();
},
canExecute: () => Number > Math.Pow(2, -10));
}
···
}
W tym przykładzie wymagane są wywołania ChangeCanExecute metody Command , aby Command metoda mogła wywołać canExecute metodę i określić, czy Button element powinien być wyłączony, czy nie. Po zmianie tego kodu, gdy liczba osiągnie limit, wartość jest wyłączona Button .
Istnieje również możliwość powiązania dwóch lub większej liczby Button elementów z tą samą ICommand właściwością. Button Elementy można odróżnić za pomocą CommandParameter właściwości Button. W takim przypadku należy użyć klasy ogólnej Command<T> . Obiekt CommandParameter jest następnie przekazywany jako argument do execute metod i canExecute . Aby uzyskać więcej informacji, zobacz Commanding (Polecenia).
Naciśnij i zwolnij przycisk
Zdarzenie Pressed jest podniesione, gdy naciśnięcie palca na Buttonobiekcie lub naciśnięcie przycisku myszy jest naciśnięty wskaźnikiem umieszczonym Buttonna . Zdarzenie Released jest podniesione po zwolnieniu palca lub myszy. Ogólnie rzecz biorąc, Clicked zdarzenie jest również zgłaszane w tym samym czasie co Released zdarzenie, ale jeśli palec lub wskaźnik myszy przesuwa się z dala od powierzchni Button przed zwolnieniem, Clicked zdarzenie może nie wystąpić.
Poniższy przykład XAML przedstawia element Label i Button z procedurami obsługi dołączonymi dla zdarzeń Pressed i Released :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ButtonDemos.PressAndReleaseButtonPage"
Title="Press and Release Button">
<StackLayout>
<Button Text="Press to Rotate Text!"
VerticalOptions="Center"
HorizontalOptions="Center"
Pressed="OnButtonPressed"
Released="OnButtonReleased" />
<Label x:Name="label"
Text="Press and hold the Button above"
FontSize="18"
VerticalOptions="Center"
HorizontalOptions="Center" />
</StackLayout>
</ContentPage>
Plik związany z kodem animuje Label Pressed czas wystąpienia zdarzenia, ale zawiesza rotację w przypadku Released wystąpienia zdarzenia:
public partial class PressAndReleaseButtonPage : ContentPage
{
IDispatcherTimer timer;
Stopwatch stopwatch = new Stopwatch();
public PressAndReleaseButtonPage()
{
InitializeComponent();
timer = Dispatcher.CreateTimer();
timer.Interval = TimeSpan.FromMilliseconds(16);
timer.Tick += (s, e) =>
{
label.Rotation = 360 * (stopwatch.Elapsed.TotalSeconds % 1);
};
}
void OnButtonPressed(object sender, EventArgs args)
{
stopwatch.Start();
timer.Start();
}
void OnButtonReleased(object sender, EventArgs args)
{
stopwatch.Stop();
timer.Stop();
}
}
Wynikiem jest to, że Label tylko obraca się, gdy palec jest w kontakcie z Button, i zatrzymuje się po zwolnieniu palca.
Stany wizualizacji przycisku
ButtonPressed VisualState element ma wartość , która może służyć do inicjowania zmiany wizualizacji po naciśnięciuButton, pod warunkiem, że jest włączona.
W poniższym przykładzie XAML pokazano, jak zdefiniować stan wizualizacji Pressed dla stanu:
<Button Text="Click me!"
...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Scale"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Pressed">
<VisualState.Setters>
<Setter Property="Scale"
Value="0.8" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PointerOver" />
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</Button>
W tym przykładzie Pressed VisualState parametr określa, że po naciśnięciu Button jego Scale właściwość zostanie zmieniona z wartości domyślnej 1 na 0,8. Określa Normal VisualState , że gdy Button właściwość jest w stanie normalnym, jej Scale właściwość zostanie ustawiona na 1. W związku z tym ogólny efekt polega na tym, że po naciśnięciu Button jest ona nieco mniejsza, a po jej wydaniu Button zostanie ponownie przeskalowana do rozmiaru domyślnego.
Ważne
Aby obiekt Button a wrócił do stanu Normal , VisualStateGroup musi również zdefiniować PointerOver stan. Jeśli używasz stylów utworzonych ResourceDictionary przez szablon projektu aplikacji .NET MAUI, masz już niejawny Button styl definiujący PointerOver stan.
Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Visual states (Stany wizualizacji).
Używanie map bitowych z przyciskami
Klasa Button definiuje ImageSource właściwość, która umożliwia wyświetlanie małego obrazu mapy bitowej na obiekcie , sam lub w połączeniu Buttonz tekstem. Można również określić sposób rozmieszczania tekstu i obrazu. Właściwość ImageSource ma typ ImageSource, co oznacza, że mapy bitowe mogą być ładowane z pliku, zasobu osadzonego, identyfikatora URI lub strumienia.
Mapy bitowe nie są skalowane tak, aby pasowały do elementu Button. Najlepszy rozmiar to zwykle od 32 do 64 jednostek niezależnych od urządzenia, w zależności od wielkości mapy bitowej.
Możesz określić sposób Text rozmieszczania Button właściwości i ImageSource przy użyciu ContentLayout właściwości Button. Ta właściwość jest typu ButtonContentLayout, a jego konstruktor ma dwa argumenty:
- Element członkowski
ImagePositionwyliczenia:Left, ,TopRightlubBottomwskazujący sposób wyświetlania mapy bitowej względem tekstu. doubleWartość odstępu między mapą bitową a tekstem.
W języku XAML można utworzyć Button właściwość i ustawić ContentLayout , określając tylko element członkowski wyliczenia lub odstępy albo w dowolnej kolejności rozdzielone przecinkami:
<Button Text="Button text"
ImageSource="button.png"
ContentLayout="Right, 20" />
Równoważny kod języka C# to:
Button button = new Button
{
Text = "Button text",
ImageSource = new FileImageSource
{
File = "button.png"
},
ContentLayout = new Button.ButtonContentLayout(Button.ButtonContentLayout.ImagePosition.Right, 20)
};
Uwaga
Jeśli element Button zawiera tekst i obraz, może nie być możliwe dopasowanie całej zawartości wewnątrz przycisku, dlatego należy ręcznie rozmiar obrazu w celu osiągnięcia żądanego układu.
Wyłączanie przycisku
Czasami aplikacja wprowadza stan, w którym Button kliknięcie nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, Button ustawiając jej IsEnabled właściwość na false.
