Gradienty
Klasa interfejsu użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) GradientBrush pochodzi z Brush klasy i jest abstrakcyjną klasą, która opisuje gradient, który składa się z zatrzymań gradientu. Pędzl gradientowy maluje obszar z wieloma kolorami, które łączą się ze sobą na osi.
Klasy pochodzące z GradientBrush opisów różnych sposobów interpretowania zatrzymań gradientu, a program .NET MAUI udostępnia następujące pędzle gradientowe:
- LinearGradientBrush, który maluje obszar z gradientem liniowym. Aby uzyskać więcej informacji, zobacz Liniowe pędzle gradientowe.
- RadialGradientBrush, który maluje obszar z gradientem promieniowym. Aby uzyskać więcej informacji, zobacz Szczotki gradientowe promieniowe.
Klasa GradientBrush definiuje GradientStops właściwość typu GradientStopCollection, która reprezentuje zatrzymanie gradientu pędzla, z których każdy określa kolor i przesunięcie wzdłuż osi gradientu pędzla. A GradientStopCollection jest obiektem GradientStop ObservableCollection. Właściwość GradientStops jest wspierana BindableProperty przez obiekt, co oznacza, że może być obiektem docelowym powiązań danych i stylizowany.
Uwaga
Właściwość GradientStops jest ContentProperty klasą GradientBrush i nie musi być jawnie ustawiona z języka XAML.
Zatrzymywanie gradientu
Przystanki gradientu to bloki konstrukcyjne pędzla gradientowego i określają kolory w gradientzie i ich lokalizację wzdłuż osi gradientu. Przystanki gradientu są określane przy użyciu GradientStop obiektów.
Klasa GradientStop definiuje następujące właściwości:
Color, typu Color, który reprezentuje kolor zatrzymania gradientu.Offset, typufloat, który reprezentuje lokalizację zatrzymania gradientu w wektora gradientu. Wartość domyślna tej właściwości to 0, a prawidłowe wartości znajdują się w zakresie 0.0-1.0. Im bliżej tej wartości jest 0, tym bliżej koloru jest początek gradientu. Podobnie bliżej tej wartości jest 1, tym bliżej koloru jest na końcu gradientu.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Ważne
Układ współrzędnych używany przez gradienty jest względny względem pola ograniczenia dla obszaru wyjściowego. Wartość 0 wskazuje 0 procent pola ograniczenia, a 1 wskazuje 100 procent pola ograniczenia. W związku z tym (0,5,0,5) opisuje punkt w środku pola ograniczenia, a (1,1) opisuje punkt w prawym dolnym rogu pola ograniczenia.
Poniższy przykład XAML tworzy przekątną LinearGradientBrush z czterema kolorami:
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
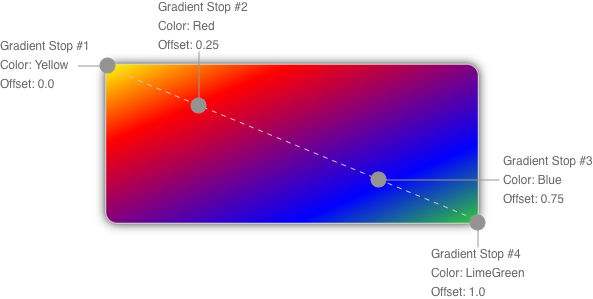
Kolor każdego punktu między przystankami gradientu jest interpolowany jako kombinacja koloru określonego przez dwa zatrzymania gradientu ograniczenia. Na poniższym diagramie przedstawiono gradient zatrzymuje się od poprzedniego przykładu:

Na tym diagramie okręgi oznaczają położenie zatrzymań gradientu, a linia przerywana pokazuje oś gradientu. Pierwszy przystanek gradientu określa kolor żółty z przesunięciem 0,0. Drugi przystanek gradientu określa kolor czerwony z przesunięciem 0,25. Punkty między tymi dwoma gradientami stopniowo zmieniają się z żółtego na czerwony w miarę przechodzenia od lewej do prawej wzdłuż osi gradientu. Trzeci przystanek gradientu określa kolor niebieski z przesunięciem 0,75. Punkty między drugim a trzecim gradientem stopniowo zmieniają się z czerwonego na niebieski. Czwarty przystanek gradientu określa kolor wapna zielony z przesunięciem 1,0. Punkty między trzecim a czwartym gradientem stopniowo zmieniają się z niebieskiego na wapna zielony.
 Przeglądanie przykładu
Przeglądanie przykładu