Karty powłoki MAUI platformy .NET
Środowisko nawigacji zapewniane przez powłokę interfejsu użytkownika aplikacji wieloplatformowej platformy .NET (.NET MAUI) jest oparte na oknach wysuwanych i kartach. Górny poziom nawigacji w aplikacji powłoki to wysuwany lub dolny pasek karty, w zależności od wymagań nawigacji aplikacji. Gdy środowisko nawigacji aplikacji zaczyna się od kart dolnych, element podrzędny obiektu podklasowanego Shell powinien być obiektem reprezentującym TabBar dolny pasek karty.
Obiekt TabBar może zawierać co najmniej jeden Tab obiekt z każdym Tab obiektem reprezentującym kartę na dolnym pasku kart. Każdy Tab obiekt może zawierać co najmniej jeden ShellContent obiekt z każdym ShellContent obiektem wyświetlającym jeden ContentPageobiekt . Gdy w Tab obiekcie znajduje się więcej niż jeden ShellContent obiekt, ContentPage obiekty są nawigowalne przez górne karty. Na karcie można przejść do innych ContentPage obiektów, które są nazywane stronami szczegółów.
Ważne
Typ TabBar wyłącza okno wysuwane.
Jednostronicowa
Aplikację powłoki jednostronicowej można utworzyć, dodając Tab obiekt do TabBar obiektu. Tab W obiekcie ShellContent obiekt powinien być ustawiony na ContentPage obiekt:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
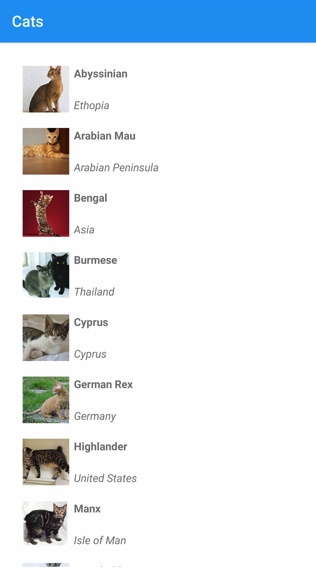
W tym przykładzie zostanie wyświetlona następująca aplikacja jednostronicowa:

Powłoka ma niejawne operatory konwersji, które umożliwiają uproszczenie hierarchii wizualizacji powłoki bez wprowadzania większej liczby widoków do drzewa wizualizacji. To uproszczenie jest możliwe, ponieważ podklasowany Shell obiekt może zawierać FlyoutItem tylko obiekty lub TabBar obiekt, który może zawierać tylko Tab obiekty, które mogą zawierać ShellContent tylko obiekty. Te operatory konwersji niejawnej mogą służyć do usuwania Tab obiektów z poprzedniego przykładu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Ta niejawna konwersja automatycznie opakowuje ShellContent obiekt w Tab obiekcie, który jest opakowany w TabBar obiekt.
Ważne
W aplikacji Shell strony są tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt.
Karty dolne
Jeśli w jednym TabBar obiekcie znajduje się wiele Tab obiektów, Tab obiekty są renderowane jako karty dolne:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
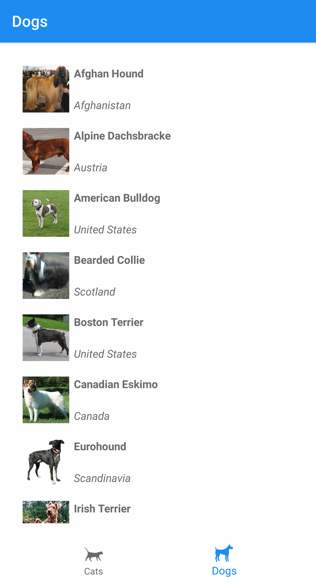
Właściwość Title typu stringdefiniuje tytuł karty. Właściwość Icon typu ImageSourcedefiniuje ikonę karty:

Jeśli na karcie TabBarznajduje się więcej niż pięć kart, zostanie wyświetlona karta Więcej , która może służyć do uzyskiwania dostępu do innych kart:

Ponadto niejawne operatory konwersji powłoki mogą służyć do usuwania ShellContent obiektów i Tab z poprzedniego przykładu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Ta niejawna konwersja automatycznie opakowuje każdy ShellContent obiekt w Tab obiekcie.
Ważne
W aplikacji Shell strony są tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt.
Karty dolne i górne
Gdy w Tab obiekcie znajduje się więcej niż jeden ShellContent obiekt, górny pasek karty jest dodawany do karty dolnej, za pomocą której ContentPage obiekty można nawigować:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
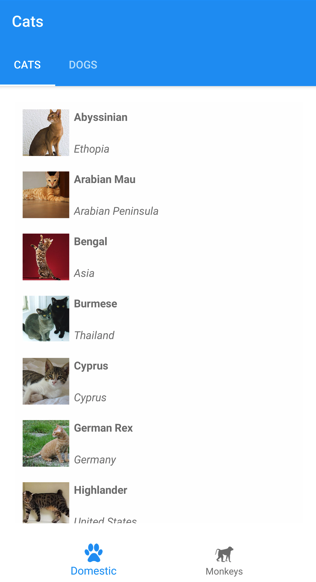
Ten kod powoduje wyświetlenie układu pokazanego na poniższym zrzucie ekranu:

Ponadto niejawne operatory konwersji powłoki mogą służyć do usunięcia drugiego Tab obiektu z poprzedniego przykładu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Ta niejawna konwersja automatycznie opakowuje trzeci ShellContent obiekt w Tab obiekcie.
Wygląd karty
Klasa Shell definiuje następujące dołączone właściwości, które kontrolują wygląd kart:
TabBarBackgroundColor, typu Color, który definiuje kolor tła paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaBackgroundColorwartość właściwości.TabBarDisabledColor, typu Color, który definiuje wyłączony kolor paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaDisabledColorwartość właściwości.TabBarForegroundColor, typu Color, który definiuje kolor pierwszego planu dla paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaForegroundColorwartość właściwości.TabBarTitleColor, typu Color, który definiuje kolor tytułu dla paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaTitleColorwartość właściwości.TabBarUnselectedColor, typu Color, który definiuje niezaznaczony kolor paska karty. Jeśli właściwość nie jest ustawiona, zostanie użytaUnselectedColorwartość właściwości.
Wszystkie te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Trzy właściwości, które mają największy wpływ na kolor karty, to TabBarForegroundColor, TabBarTitleColori TabBarUnselectedColor:
- Jeśli tylko
TabBarTitleColorwłaściwość jest ustawiona, jej wartość będzie używana do kolorowania tytułu i ikony wybranej karty. JeśliTabBarTitleColorwartość nie zostanie ustawiona, kolor tytułu będzie zgodny z wartościąTabBarForegroundColorwłaściwości. TabBarForegroundColorJeśli właściwość jest ustawiona, aTabBarUnselectedColorwłaściwość nie jest ustawiona, wartośćTabBarForegroundColorwłaściwości będzie używana do kolorowania tytułu i ikony wybranej karty.- Jeśli tylko
TabBarUnselectedColorwłaściwość jest ustawiona, jej wartość będzie używana do kolorowania tytułu i ikony niezaznaczonej karty.
Na przykład:
TabBarTitleColorGdy właściwość jest ustawiona naGreentytuł i ikonę wybranej karty jest zielona, a niezaznaczone karty pasują do kolorów systemowych.TabBarForegroundColorGdy właściwość jest ustawiona naBluetytuł i ikonę wybranej karty jest niebieska, a niezaznaczone karty są zgodne z kolorami systemu.TabBarTitleColorGdy właściwość jest ustawionaGreenna , aTabBarForegroundColorwłaściwość jest ustawiona na tytuł jest zielona, a ikona jest niebieska dla wybranej karty, a niezaznaczone karty pasują doBluekolorów systemowych.TabBarTitleColorGdy właściwość jest ustawionaGreenna , aShell.ForegroundColorwłaściwość jest ustawiona na tytuł jest zielona, a ikona jest niebieska dla wybranej karty, a niezaznaczone karty pasują doBluekolorów systemowych. Dzieje się tak, ponieważShell.ForegroundColorwartość właściwości jest propagowana doTabBarForegroundColorwłaściwości.TabBarTitleColorGdy właściwość jest ustawionaGreenna ,TabBarForegroundColorwłaściwość jest ustawiona na , aTabBarUnselectedColorwłaściwość jest ustawiona naRedBlue, tytuł jest zielony, a ikona jest niebieska dla wybranej karty, a niezaznaczone tytuły kart i ikony są czerwone.
W poniższym przykładzie pokazano styl XAML, który ustawia różne właściwości koloru paska tabulatora:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Ponadto karty można również stylować przy użyciu kaskadowych arkuszy stylów (CSS). Aby uzyskać więcej informacji, zobacz właściwości specyficzne dla powłoki .NET MAUI.
Wybór karty
Gdy aplikacja powłoki używająca paska karty jest uruchamiana po raz pierwszy, Shell.CurrentItem właściwość jest ustawiana na pierwszy Tab obiekt w podklasowym Shell obiekcie. Można jednak ustawić właściwość na inną Tab, jak pokazano w poniższym przykładzie:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
W tym przykładzie CurrentItem właściwość jest ustawiana na ShellContent obiekt o nazwie dogsItem, co powoduje jego wybranie i wyświetlenie. W tym przykładzie do zawijania każdego ShellContent obiektu w Tab obiekcie jest używana niejawna konwersja.
Równoważny kod języka C#, biorąc pod uwagę ShellContent obiekt o nazwie dogsItem, to:
CurrentItem = dogsItem;
W tym przykładzie CurrentItem właściwość jest ustawiana w klasie podklasowej Shell . Alternatywnie CurrentItem właściwość można ustawić w dowolnej klasie za pomocą właściwości statycznej Shell.Current :
Shell.Current.CurrentItem = dogsItem;
Pasek tabulatora i widoczność karty
Pasek kart i karty są domyślnie widoczne w aplikacjach powłoki. Pasek karty można jednak ukryć, ustawiając dołączoną Shell.TabBarIsVisible właściwość na falsewartość .
Mimo że tę właściwość można ustawić na podklasowym Shell obiekcie, zazwyczaj jest ona ustawiana na dowolnych ShellContent obiektach lub ContentPage , które mają sprawić, że pasek tabulacji będzie niewidoczny:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
W tym przykładzie pasek karty jest ukryty po wybraniu górnej karty Psy .
Ponadto obiekty mogą być ukryte przez Tab ustawienie właściwości możliwej do powiązania z wartością falseIsVisible :
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
W tym przykładzie druga karta jest ukryta.
 Przeglądanie przykładu
Przeglądanie przykładu