Jak otrzymać powiadomienie po zmianie stanu zegara
Zdarzenie zegara CurrentStateInvalidated występuje, gdy staje CurrentState się nieprawidłowy, na przykład po uruchomieniu lub zatrzymaniu zegara. Możesz zarejestrować się na potrzeby tego wydarzenia bezpośrednio przy użyciu Clockklasy lub zarejestrować się przy użyciu .Timeline
W poniższym przykładzie dwa Storyboard obiekty są DoubleAnimation używane do animowania szerokości dwóch prostokątów. Zdarzenie CurrentStateInvalidated jest używane do nasłuchiwania zmian stanu zegara.
Przykład
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
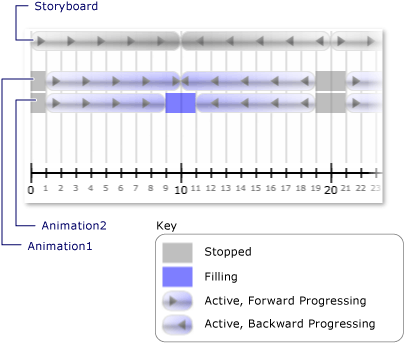
Na poniższej ilustracji przedstawiono różne stany wprowadzane animacji jako postęp osi czasu nadrzędnej (Scenorys).

W poniższej tabeli przedstawiono czasy, w których zdarzenie Animation1 jest CurrentStateInvalidated uruchamiane:
| Czas (sekundy) | Stan |
|---|---|
| 1 | Aktywny |
| 10 | Aktywny |
| 19 | Zatrzymana |
| 21 | Aktywne |
| 30 | Aktywny |
| 39 | Zatrzymana |
W poniższej tabeli przedstawiono czasy, w których zdarzenie Animation2 jest CurrentStateInvalidated uruchamiane:
| Czas (sekundy) | Stan |
|---|---|
| 1 | Aktywny |
| 9 | Wypełnienie |
| 11 | Aktywny |
| 19 | Zatrzymana |
| 21 | Aktywny |
| 29 | Wypełnienie |
| 31 | Aktywny |
| 39 | Zatrzymana |
Zwróć uwagę, że zdarzenie Animation1CurrentStateInvalidated jest uruchamiane na 10 sekund, mimo że jego stan pozostaje Active. To dlatego, że jego stan zmienił się na 10 sekund, ale zmienił się z Active na Filling , a następnie z powrotem na Active w tym samym znaczniku.
.NET Desktop feedback
