Przegląd Animacja i system chronometrażu
W tym temacie opisano, jak system chronometrażu używa animacji, Timelinei Clock klas do animowania właściwości.
Wymagania wstępne
Aby zrozumieć ten temat, należy użyć animacji WPF do animowania właściwości, zgodnie z opisem w przeglądzie animacji. Ułatwia również zapoznanie się z właściwościami zależności; Aby uzyskać więcej informacji, zobacz Omówienie właściwości zależności.
Osie czasu i zegary
Przegląd animacji opisał, jak reprezentuje Timeline segment czasu, a animacja jest typemTimeline, który generuje wartości wyjściowe. Sam element Timeline, nie robi nic innego niż tylko opisywanie segmentu czasu. Jest to obiekt osi czasu Clock , który wykonuje rzeczywistą pracę. Podobnie animacja nie animuje właściwości: klasa animacji opisuje sposób obliczania wartości wyjściowych, ale jest Clock to element, który został utworzony dla animacji, która napędza dane wyjściowe animacji i stosuje ją do właściwości.
A Clock jest specjalnym typem obiektu, który utrzymuje stan czasu wykonywania związany z chronometrażem dla obiektu Timeline. Udostępnia trzy bity informacji, które są niezbędne dla systemu animacji i chronometrażu: CurrentTime, CurrentProgressi CurrentState. Element Clock określa jego bieżący czas, postęp i stan przy użyciu zachowań chronometrażu opisanych przez element Timeline: Duration, RepeatBehavior, AutoReversei tak dalej.
W większości przypadków element Clock jest tworzony automatycznie dla osi czasu. W przypadku animowania przy użyciu Storyboard metody lub BeginAnimation zegary są automatycznie tworzone dla osi czasu i animacji oraz stosowane do ich właściwości docelowych. Można również utworzyć Clock jawnie przy użyciu CreateClock metody Timeline. Metoda MediaTimeline.CreateClock tworzy zegar odpowiedniego typu, Timeline dla którego jest wywoływany. Jeśli element Timeline zawiera osie czasu podrzędne, tworzy Clock również obiekty dla nich. Wynikowe Clock obiekty są ułożone w drzewach, które pasują do struktury Timeline drzewa obiektów, z którego są tworzone.
Istnieją różne typy zegarów dla różnych typów osi czasu. W poniższej tabeli przedstawiono Clock typy odpowiadające niektórym z różnych Timeline typów.
| Typ osi czasu | Typ zegara | Przeznaczenie zegara |
|---|---|---|
| Animacja (dziedziczy z AnimationTimeline) | AnimationClock | Generuje wartości wyjściowe dla właściwości zależności. |
| MediaTimeline | MediaClock | Przetwarza plik multimedialny. |
| ParallelTimeline | ClockGroup | Grupuje i kontroluje jego obiekty podrzędne Clock |
| Storyboard | ClockGroup | Grupuje i kontroluje jego obiekty podrzędne Clock |
Za pomocą ApplyAnimationClock metody można zastosować wszystkie AnimationClock obiekty tworzone do zgodnych właściwości zależności.
W scenariuszach intensywnie korzystających z wydajności, takich jak animowanie dużej liczby podobnych obiektów, zarządzanie własnym Clock użyciem może zapewnić korzyści z wydajności.
Zegary i Menedżer czasu
Podczas animowania obiektów w WPF jest to menedżer czasu, który zarządza Clock obiektami utworzonymi dla osi czasu. Menedżer czasu jest katalogiem głównym drzewa Clock obiektów i kontroluje przepływ czasu w tym drzewie. Menedżer czasu jest tworzony automatycznie dla każdej aplikacji WPF i jest niewidoczny dla dewelopera aplikacji. Menedżer czasu "tyka" wiele razy na sekundę; rzeczywista liczba kleszczy, które występują w każdej sekundzie, różni się w zależności od dostępnych zasobów systemowych. Podczas każdego z tych znaczników menedżer czasu oblicza stan wszystkich Active Clock obiektów w drzewie chronometrażu.
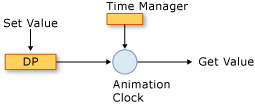
Na poniższej ilustracji przedstawiono relację między menedżerem czasu i AnimationClockwłaściwością animowanej zależności.

Animowanie właściwości
Gdy menedżer czasu tyka, aktualizuje czas każdego Active Clock w aplikacji. Clock Jeśli element jest elementem AnimationClock, używa GetCurrentValue metodyAnimationTimeline, z której została utworzona, aby obliczyć bieżącą wartość wyjściową. Parametr AnimationClock dostarcza wartość AnimationTimeline z bieżącą godziną lokalną, wartość wejściową, która jest zazwyczaj wartością bazową właściwości i domyślną wartością docelową. Po pobraniu wartości animowanej przez właściwość przy użyciu GetValue metody lub jej metody dostępu CLR uzyskasz dane wyjściowe elementu AnimationClock.
Grupy zegarów
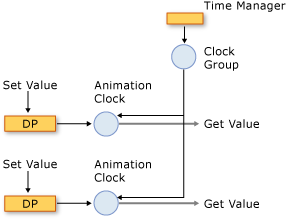
W poprzedniej sekcji opisano różne typy Clock obiektów dla różnych typów osi czasu. Poniższa ilustracja przedstawia relację między menedżerem czasu, właściwością ClockGroup, , i AnimationClockanimowaną zależnością. Element ClockGroup jest tworzony dla osi czasu grupujących inne osie czasu, takie jak Storyboard klasa, która grupuje animacje i inne osie czasu.

Grupa zegara
Tworzenie
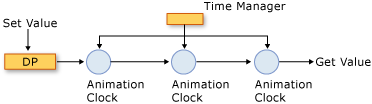
Istnieje możliwość skojarzenia wielu zegarów z jedną właściwością, w tym przypadku każdy zegar używa wartości wyjściowej poprzedniego zegara jako wartości bazowej. Na poniższej ilustracji przedstawiono trzy AnimationClock obiekty zastosowane do tej samej właściwości. Clock1 używa podstawowej wartości animowanej właściwości jako danych wejściowych i używa jej do generowania danych wyjściowych. Zegar2 pobiera dane wyjściowe z Clock1 jako dane wejściowe i używa go do generowania danych wyjściowych. Zegar3 pobiera dane wyjściowe z Clock2 jako dane wejściowe i używa go do generowania danych wyjściowych. Gdy wiele zegarów wpływa jednocześnie na tę samą właściwość, mówi się, że znajdują się w łańcuchu kompozycji.

Łańcuch kompozycji
Należy pamiętać, że chociaż relacja jest tworzona wśród danych wejściowych i wyjściowych AnimationClock obiektów w łańcuchu kompozycji, ich zachowania chronometrażu nie mają wpływu na ich zachowania czasowe; Clock obiekty (w tym AnimationClock obiekty) mają hierarchiczną zależność od ich obiektów nadrzędnych Clock .
Aby zastosować wiele zegarów do tej samej właściwości, użyj elementu Compose HandoffBehavior podczas stosowania Storyboard, animacji lub AnimationClock.
Znaczniki i konsolidacja zdarzeń
Oprócz obliczania wartości wyjściowych menedżer czasu wykonuje inną pracę za każdym razem, gdy tyka: określa stan każdego zegara i zgłasza zdarzenia zgodnie z potrzebami.
Podczas gdy kleszcze występują często, istnieje możliwość, że wiele rzeczy dzieje się między kleszczami. Na przykład Clock wartość może zostać zatrzymana, uruchomiona i zatrzymana ponownie, w tym przypadku CurrentState jej wartość zostanie zmieniona trzy razy. Teoretycznie CurrentStateInvalidated zdarzenie może być podniesione wiele razy w jednym znaczniku, jednak aparat chronometrażu konsoliduje zdarzenia, tak aby CurrentStateInvalidated zdarzenie można było podnieść co najwyżej raz na kleszcza. Dotyczy to wszystkich zdarzeń chronometrażu: dla danego Clock obiektu jest zgłaszane co najwyżej jedno zdarzenie każdego typu.
Gdy przełączy Clock stan i powróci do pierwotnego stanu między znacznikami (na przykład zmiana z Active na Stopped i z powrotem na Active), skojarzone zdarzenie nadal występuje.
Aby uzyskać więcej informacji na temat zdarzeń chronometrażu, zobacz Omówienie zdarzeń chronometrażu.
Bieżące wartości i wartości podstawowe właściwości
Właściwość animatowalne może mieć dwie wartości: wartość podstawową i bieżącą wartość. Po ustawieniu właściwości przy użyciu metody dostępu CLR lub metody należy ustawić jej wartość podstawową SetValue . Jeśli właściwość nie jest animowana, jej wartości podstawowe i bieżące są takie same.
Podczas animowania właściwości AnimationClock ustawia bieżącą wartość właściwości. Pobieranie wartości właściwości za pomocą metody dostępu CLR lub GetValue metoda zwraca dane wyjściowe AnimationClock elementu , gdy AnimationClock parametr ma Active wartość lub Filling. Wartość podstawową właściwości można pobrać przy użyciu GetAnimationBaseValue metody .
Zobacz też
.NET Desktop feedback
