RichTextBox — omówienie
Element sterujący RichTextBox umożliwia wyświetlanie lub edytowanie zawartości dynamicznej, w tym akapitów, obrazów, tabel i innych elementów. W tym temacie przedstawiono klasę TextBox i przedstawiono przykłady użycia jej w języku XAML (Extensible Application Markup Language) i C#.
TextBox czy RichTextBox?
Zarówno RichTextBox, jak i TextBox umożliwiają użytkownikom edytowanie tekstu, jednak te dwie kontrolki są używane w różnych scenariuszach. RichTextBox jest lepszym wyborem, jeśli jest to konieczne, aby użytkownik edytował sformatowany tekst, obrazy, tabele lub inną zawartość sformatowaną. Na przykład edytowanie dokumentu, artykułu lub bloga, który wymaga formatowania, obrazów itp., najlepiej wykonać przy użyciu RichTextBox. TextBox wymaga mniej zasobów systemowych niż RichTextBox i jest idealnym rozwiązaniem, gdy trzeba edytować tylko zwykły tekst (tj. użycie w formularzach). Aby uzyskać więcej informacji na temat TextBox, zobacz TextBox Overview . Poniższa tabela zawiera podsumowanie głównych funkcji TextBox i RichTextBox.
| Kontrola | Sprawdzanie pisowni w czasie rzeczywistym | Menu kontekstowe | Polecenia formatowania, takie jak ToggleBold (Ctr+B) | Zawartości FlowDocument, takie jak obrazy, akapity, tabele itp. |
|---|---|---|---|---|
| TextBox | Tak | Tak | Nie | Nie. |
| RichTextBox | Tak | Tak | Tak | Tak |
Notatka
Mimo że TextBox nie obsługuje poleceń związanych z formatowaniem, takich jak ToggleBold (Ctr+B), wiele podstawowych poleceń jest obsługiwanych przez obie kontrolki, takie jak MoveToLineEnd.
Funkcje z powyższej tabeli zostały szczegółowo omówione w dalszej części.
Tworzenie obiektu RichTextBox
Poniższy kod pokazuje, jak utworzyć RichTextBox, w którym użytkownik może edytować zawartość multimedialną.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- A RichTextBox with no initial content in it. -->
<RichTextBox />
</Page>
W szczególności zawartość edytowana w RichTextBox to treść przepływowa. Zawartość przepływu może zawierać wiele typów elementów, w tym sformatowany tekst, obrazy, listy i tabele. Aby uzyskać szczegółowe informacje na temat dokumentów przepływu, zobacz Flow Document Overview. Aby zawierać zawartość przepływu, RichTextBox hostuje obiekt FlowDocument, który z kolei zawiera edytowalną zawartość. Aby zademonstrować zawartość dynamiczną w RichTextBox, poniższy kod pokazuje, jak utworzyć RichTextBox z akapitem oraz tekstem pogrubionym.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<RichTextBox>
<FlowDocument>
<Paragraph>
This is flow content and you can <Bold>edit me!</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Documents;
namespace SDKSample
{
public partial class BasicRichTextBoxWithContentExample : Page
{
public BasicRichTextBoxWithContentExample()
{
StackPanel myStackPanel = new StackPanel();
// Create a FlowDocument to contain content for the RichTextBox.
FlowDocument myFlowDoc = new FlowDocument();
// Create a Run of plain text and some bold text.
Run myRun = new Run("This is flow content and you can ");
Bold myBold = new Bold(new Run("edit me!"));
// Create a paragraph and add the Run and Bold to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myRun);
myParagraph.Inlines.Add(myBold);
// Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph);
RichTextBox myRichTextBox = new RichTextBox();
// Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc;
myStackPanel.Children.Add(myRichTextBox);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class BasicRichTextBoxWithContentExample
Inherits Page
Public Sub New()
Dim myStackPanel As New StackPanel()
' Create a FlowDocument to contain content for the RichTextBox.
Dim myFlowDoc As New FlowDocument()
' Create a Run of plain text and some bold text.
Dim myRun As New Run("This is flow content and you can ")
Dim myBold As New Bold(New Run("edit me!"))
' Create a paragraph and add the Run and Bold to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myRun)
myParagraph.Inlines.Add(myBold)
' Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph)
Dim myRichTextBox As New RichTextBox()
' Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc
myStackPanel.Children.Add(myRichTextBox)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
Na poniższej ilustracji przedstawiono sposób renderowania tego przykładu.

Elementy takie jak Paragraph i Bold określają sposób wyświetlania zawartości w RichTextBox. Gdy użytkownik edytuje zawartość RichTextBox, zmienia tę zawartość procesu. Aby dowiedzieć się więcej o cechach zawartości typu flow i jak z nią pracować, zobacz Omówienie dokumentu przepływu.
Notatka
Zawartość przepływu wewnątrz RichTextBox nie zachowuje się dokładnie tak jak zawartość przepływu zawarta w innych kontrolkach. Na przykład nie ma żadnych kolumn w RichTextBox i dlatego nie ma automatycznej zmiany rozmiaru. Ponadto wbudowane funkcje, takie jak wyszukiwanie, tryb wyświetlania, nawigacja po stronie i powiększanie, nie są dostępne w RichTextBox.
Sprawdzanie pisowni w czasie rzeczywistym
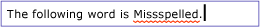
Możesz włączyć sprawdzanie pisowni w czasie rzeczywistym w TextBox lub RichTextBox. Po włączeniu sprawdzania pisowni czerwona linia pojawia się pod dowolnymi błędnie napisanymi słowami (patrz obraz poniżej).

Zobacz Włączanie sprawdzania pisowni w kontrolce edycji tekstu, aby dowiedzieć się, jak włączyć sprawdzanie pisowni.
Menu kontekstowe
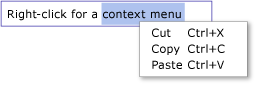
Domyślnie zarówno TextBox, jak i RichTextBox mają menu kontekstowe wyświetlane po kliknięciu prawym przyciskiem myszy użytkownika wewnątrz kontrolki. Menu kontekstowe umożliwia użytkownikowi wycinanie, kopiowanie lub wklejanie (patrz ilustracja poniżej).

Możesz utworzyć własne niestandardowe menu kontekstowe, aby zastąpić domyślne. Aby uzyskać więcej informacji, zobacz Jak umieścić niestandardowe menu kontekstowe w RichTextBox.
Edytowanie poleceń
Polecenia edycji pozwalają użytkownikom na formatowanie zawartości edytowalnej wewnątrz RichTextBox. Oprócz podstawowych poleceń edycji RichTextBox zawiera polecenia formatowania, które TextBox nie obsługują. Na przykład podczas edytowania w RichTextBoxużytkownik może nacisnąć Ctr+B, aby przełączyć formatowanie tekstu pogrubionego. Zobacz EditingCommands, aby uzyskać pełną listę dostępnych poleceń. Oprócz używania skrótów klawiaturowych można podłączyć polecenia do innych kontrolek, takich jak przyciski. W poniższym przykładzie pokazano, jak utworzyć prosty pasek narzędzi zawierający przyciski, których użytkownik może użyć do zmiany formatowania tekstu.
<Window x:Class="RichTextBoxInputPanelDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="400" Width="600"
>
<Grid>
<!-- Set the styles for the tool bar. -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<!-- This tool bar contains all the editing buttons. -->
<ToolBar Name="mainToolBar" Height="30" DockPanel.Dock="Top">
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
<!-- By default pressing tab moves focus to the next control. Setting AcceptsTab to true allows the
RichTextBox to accept tab characters. -->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
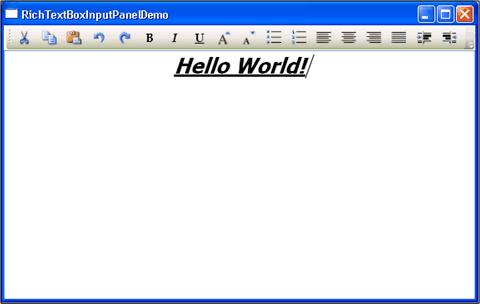
Na poniższej ilustracji przedstawiono sposób wyświetlania tego przykładu.

Wykrywanie zmian zawartości
Zazwyczaj zdarzenie TextChanged powinno być używane do wykrywania za każdym razem, gdy tekst w TextBox lub RichTextBox zmienia się, zamiast KeyDown, jak być może można się spodziewać. Zobacz Wykrywanie zmiany tekstu w TextBox jako przykład.
Zapisywanie, ładowanie i drukowanie zawartości RichTextBox
W poniższym przykładzie pokazano, jak zapisać zawartość RichTextBox w pliku, załadować zawartość z powrotem do RichTextBoxi wydrukować zawartość. Poniżej znajdują się znaczniki dla przykładu.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SaveLoadPrintRTB" >
<StackPanel>
<RichTextBox Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
<Button Click="SaveRTBContent">Save RTB Content</Button>
<Button Click="LoadRTBContent">Load RTB Content</Button>
<Button Click="PrintRTBContent">Print RTB Content</Button>
</StackPanel>
</Page>
Poniżej znajduje się kod dla tego przykładu.
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace SDKSample
{
public partial class SaveLoadPrintRTB : Page
{
// Handle "Save RichTextBox Content" button click.
void SaveRTBContent(Object sender, RoutedEventArgs args)
{
// Send an arbitrary URL and file name string specifying
// the location to save the XAML in.
SaveXamlPackage("C:\\test.xaml");
}
// Handle "Load RichTextBox Content" button click.
void LoadRTBContent(Object sender, RoutedEventArgs args)
{
// Send URL string specifying what file to retrieve XAML
// from to load into the RichTextBox.
LoadXamlPackage("C:\\test.xaml");
}
// Handle "Print RichTextBox Content" button click.
void PrintRTBContent(Object sender, RoutedEventArgs args)
{
PrintCommand();
}
// Save XAML in RichTextBox to a file specified by _fileName
void SaveXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
// Load XAML into RichTextBox from a file specified by _fileName
void LoadXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
if (File.Exists(_fileName))
{
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
// Print RichTextBox content
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
//use either one of the below
pd.PrintVisual(richTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)richTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
Imports System.IO
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Media
Namespace SDKSample
Partial Public Class SaveLoadPrintRTB
Inherits Page
' Handle "Save RichTextBox Content" button click.
Private Sub SaveRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send an arbitrary URL and file name string specifying
' the location to save the XAML in.
SaveXamlPackage("C:\test.xaml")
End Sub
' Handle "Load RichTextBox Content" button click.
Private Sub LoadRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send URL string specifying what file to retrieve XAML
' from to load into the RichTextBox.
LoadXamlPackage("C:\test.xaml")
End Sub
' Handle "Print RichTextBox Content" button click.
Private Sub PrintRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
PrintCommand()
End Sub
' Save XAML in RichTextBox to a file specified by _fileName
Private Sub SaveXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.Create)
range.Save(fStream, DataFormats.XamlPackage)
fStream.Close()
End Sub
' Load XAML into RichTextBox from a file specified by _fileName
Private Sub LoadXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
If File.Exists(_fileName) Then
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.OpenOrCreate)
range.Load(fStream, DataFormats.XamlPackage)
fStream.Close()
End If
End Sub
' Print RichTextBox content
Private Sub PrintCommand()
Dim pd As New PrintDialog()
If (pd.ShowDialog() = True) Then
'use either one of the below
pd.PrintVisual(TryCast(richTB, Visual), "printing as visual")
pd.PrintDocument(((CType(richTB.Document, IDocumentPaginatorSource)).DocumentPaginator), "printing as paginator")
End If
End Sub
End Class
End Namespace
Zobacz też
.NET Desktop feedback
