Wskazówki: hosting złożonego formantu Windows Forms w WPF
Program Windows Presentation Foundation (WPF) udostępnia bogate środowisko do tworzenia aplikacji. Jednak jeśli masz znaczną inwestycję w kod Windows Forms, może to być bardziej skuteczne w celu ponownego użycia co najmniej niektórych kodu w aplikacji WPF, a nie ponownego zapisywania go od podstaw. Najbardziej typowym scenariuszem jest to, że masz istniejące kontrolki Windows Forms. W niektórych przypadkach możesz nawet nie mieć dostępu do kodu źródłowego dla tych kontrolek. WPF zapewnia prostą procedurę hostowania takich kontrolek w aplikacji WPF. Na przykład można użyć WPF do większości programowania podczas hostowania wyspecjalizowanych DataGridView kontrolek.
Ten przewodnik przeprowadzi Cię przez aplikację, która hostuje kontrolkę złożoną Windows Forms w celu wykonywania wprowadzania danych w aplikacji WPF. Kontrolka złożona jest spakowana w dll. Ta ogólna procedura może zostać rozszerzona na bardziej złożone aplikacje i mechanizmy kontroli. Ten przewodnik został zaprojektowany tak, aby był niemal identyczny w wyglądzie i funkcjonalności w przewodniku: hostowanie kontrolki złożonej WPF w formularzach systemu Windows. Podstawową różnicą jest to, że scenariusz hostingu jest odwrócony.
Przewodnik jest podzielony na dwie sekcje. W pierwszej sekcji krótko opisano implementację złożonej kontrolki Windows Forms. W drugiej sekcji omówiono szczegółowo sposób hostowania złożonej kontrolki w aplikacji WPF, odbierania zdarzeń z kontrolki i uzyskiwania dostępu do niektórych właściwości kontrolki.
Zadania przedstawione w tym przewodniku obejmują:
Implementowanie kontrolki złożonej formularzy systemu Windows.
Implementowanie aplikacji hosta WPF.
Aby uzyskać pełną listę kodu zadań przedstawionych w tym przewodniku, zobacz Hosting a Windows Forms Composite Control in WPF Sample (Hostowanie kontrolki złożonej formularzy systemu Windows w przykładzie WPF).
Wymagania wstępne
Aby ukończyć ten przewodnik, potrzebny jest program Visual Studio.
Implementowanie kontrolki złożonej formularzy systemu Windows
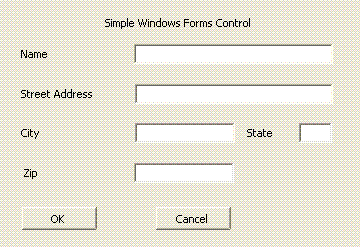
Kontrolka złożona Windows Forms używana w tym przykładzie jest prostym formularzem wprowadzania danych. Ten formularz przyjmuje nazwę i adres użytkownika, a następnie używa zdarzenia niestandardowego do zwrócenia tych informacji do hosta. Na poniższej ilustracji przedstawiono renderowaną kontrolkę.
Na poniższej ilustracji przedstawiono kontrolkę złożoną formularzy systemu Windows:

Tworzenie projektu
Aby rozpocząć projekt:
Uruchom program Visual Studio i otwórz okno dialogowe Nowy projekt .
W kategorii Okno wybierz szablon Biblioteka kontrolek formularzy systemu Windows.
Nadaj nowej nazwie nowy projekt
MyControls.W przypadku lokalizacji określ wygodnie nazwany folder najwyższego poziomu, taki jak
WpfHostingWindowsFormsControl. Później aplikacja hosta zostanie umieszczona w tym folderze.Kliknij przycisk OK, aby utworzyć projekt. Projekt domyślny zawiera pojedynczą kontrolkę o nazwie
UserControl1.W Eksplorator rozwiązań zmień nazwę
UserControl1naMyControl1.
Projekt powinien zawierać odwołania do następujących bibliotek DLL systemu. Jeśli którakolwiek z tych bibliotek DLL nie jest domyślnie dołączona, dodaj je do projektu.
System
System.Data
System.drawing
System.Windows.Forms
System.Xml
Dodawanie kontrolek do formularza
Aby dodać kontrolki do formularza:
- Otwórz
MyControl1w projektancie.
Dodaj pięć Label kontrolek i odpowiadających TextBox im kontrolek o rozmiarze i rozmieściu, tak jak na poprzedniej ilustracji, na formularzu. W tym przykładzie kontrolki TextBox mają nazwę:
txtNametxtAddresstxtCitytxtStatetxtZip
Dodaj dwie Button kontrolki oznaczone etykietą OK i Anuluj. W tym przykładzie nazwy przycisków to btnOK i btnCancel, odpowiednio.
Implementowanie kodu pomocniczego
Otwórz formularz w widoku kodu. Kontrolka zwraca zebrane dane do hosta przez podniesienie zdarzenia niestandardowego OnButtonClick . Dane są zawarte w obiekcie argumentu zdarzenia. Poniższy kod przedstawia zdarzenie i deklarację delegata.
Dodaj poniższy kod do klasy MyControl1.
public delegate void MyControlEventHandler(object sender, MyControlEventArgs args);
public event MyControlEventHandler OnButtonClick;
Public Delegate Sub MyControlEventHandler(ByVal sender As Object, ByVal args As MyControlEventArgs)
Public Event OnButtonClick As MyControlEventHandler
Klasa MyControlEventArgs zawiera informacje, które mają zostać zwrócone do hosta.
Dodaj następującą klasę do formularza.
public class MyControlEventArgs : EventArgs
{
private string _Name;
private string _StreetAddress;
private string _City;
private string _State;
private string _Zip;
private bool _IsOK;
public MyControlEventArgs(bool result,
string name,
string address,
string city,
string state,
string zip)
{
_IsOK = result;
_Name = name;
_StreetAddress = address;
_City = city;
_State = state;
_Zip = zip;
}
public string MyName
{
get { return _Name; }
set { _Name = value; }
}
public string MyStreetAddress
{
get { return _StreetAddress; }
set { _StreetAddress = value; }
}
public string MyCity
{
get { return _City; }
set { _City = value; }
}
public string MyState
{
get { return _State; }
set { _State = value; }
}
public string MyZip
{
get { return _Zip; }
set { _Zip = value; }
}
public bool IsOK
{
get { return _IsOK; }
set { _IsOK = value; }
}
}
Public Class MyControlEventArgs
Inherits EventArgs
Private _Name As String
Private _StreetAddress As String
Private _City As String
Private _State As String
Private _Zip As String
Private _IsOK As Boolean
Public Sub New(ByVal result As Boolean, ByVal name As String, ByVal address As String, ByVal city As String, ByVal state As String, ByVal zip As String)
_IsOK = result
_Name = name
_StreetAddress = address
_City = city
_State = state
_Zip = zip
End Sub
Public Property MyName() As String
Get
Return _Name
End Get
Set
_Name = value
End Set
End Property
Public Property MyStreetAddress() As String
Get
Return _StreetAddress
End Get
Set
_StreetAddress = value
End Set
End Property
Public Property MyCity() As String
Get
Return _City
End Get
Set
_City = value
End Set
End Property
Public Property MyState() As String
Get
Return _State
End Get
Set
_State = value
End Set
End Property
Public Property MyZip() As String
Get
Return _Zip
End Get
Set
_Zip = value
End Set
End Property
Public Property IsOK() As Boolean
Get
Return _IsOK
End Get
Set
_IsOK = value
End Set
End Property
End Class
Gdy użytkownik kliknie przycisk OK lub Anuluj , Click programy obsługi zdarzeń tworzą MyControlEventArgs obiekt zawierający dane i zgłasza OnButtonClick zdarzenie. Jedyną różnicą między dwoma procedurami obsługi jest właściwość argumentu IsOK zdarzenia. Ta właściwość umożliwia hostowi określenie, który przycisk został kliknięty. Dla przycisku OK jest ustawiona wartość true, a false dla przycisku Anuluj . Poniższy kod przedstawia dwa programy obsługi przycisków.
Dodaj poniższy kod do klasy MyControl1.
private void btnOK_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(true,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
private void btnCancel_Click(object sender, System.EventArgs e)
{
MyControlEventArgs retvals = new MyControlEventArgs(false,
txtName.Text,
txtAddress.Text,
txtCity.Text,
txtState.Text,
txtZip.Text);
OnButtonClick(this, retvals);
}
Private Sub btnOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnOK.Click
Dim retvals As New MyControlEventArgs(True, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Private Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click
Dim retvals As New MyControlEventArgs(False, txtName.Text, txtAddress.Text, txtCity.Text, txtState.Text, txtZip.Text)
RaiseEvent OnButtonClick(Me, retvals)
End Sub
Nadawanie zestawowi silnej nazwy i budowania zestawu
Aby ten zestaw był przywołyny przez aplikację WPF, musi mieć silną nazwę. Aby utworzyć silną nazwę, utwórz plik klucza za pomocą narzędzia Sn.exe i dodaj go do projektu.
Otwórz wiersz polecenia programu Visual Studio. W tym celu kliknij menu Start , a następnie wybierz pozycję Wszystkie programy/Microsoft Visual Studio 2010/Visual Studio Tools/Visual Studio Command Prompt. Spowoduje to uruchomienie okna konsoli z dostosowanymi zmiennymi środowiskowymi.
W wierszu polecenia użyj
cdpolecenia , aby przejść do folderu projektu.Wygeneruj plik klucza o nazwie MyControls.snk, uruchamiając następujące polecenie.
Sn.exe -k MyControls.snkAby dołączyć plik klucza do projektu, kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań, a następnie kliknij polecenie Właściwości. W Projektant projektu kliknij kartę Podpisywanie, zaznacz pole wyboru Podpisz zestaw, a następnie przejdź do pliku klucza.
Stwórz rozwiązanie. Kompilacja utworzy bibliotekę DLL o nazwie MyControls.dll.
Implementowanie aplikacji hosta WPF
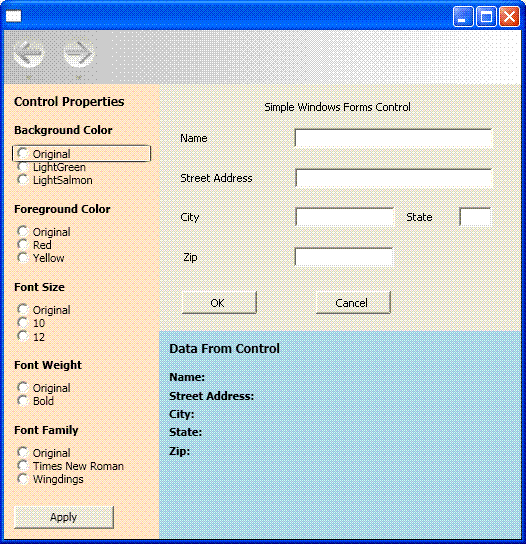
Aplikacja hosta WPF używa kontrolki WindowsFormsHost do hostowania MyControl1. Aplikacja obsługuje OnButtonClick zdarzenie w celu odbierania danych z kontrolki. Zawiera również kolekcję przycisków opcji, które umożliwiają zmianę niektórych właściwości kontrolki z aplikacji WPF. Poniższa ilustracja przedstawia zakończoną aplikację.
Na poniższej ilustracji przedstawiono kompletną aplikację, w tym kontrolkę osadzoną w aplikacji WPF:

Tworzenie projektu
Aby rozpocząć projekt:
Otwórz program Visual Studio i wybierz pozycję Nowy projekt.
W kategorii Okno wybierz szablon Aplikacja WPF.
Nadaj nowej nazwie nowy projekt
WpfHost.W przypadku lokalizacji określ ten sam folder najwyższego poziomu, który zawiera projekt MyControls.
Kliknij przycisk OK, aby utworzyć projekt.
Należy również dodać odwołania do biblioteki DLL zawierającej MyControl1 i inne zestawy.
Kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz pozycję Dodaj odwołanie.
Kliknij kartę Przeglądaj i przejdź do folderu zawierającego plik MyControls.dll. W tym przewodniku ten folder to MyControls\bin\Debug.
Wybierz pozycję MyControls.dll, a następnie kliknij przycisk OK.
Dodaj odwołanie do zestawu WindowsFormsIntegration o nazwie WindowsFormsIntegration.dll.
Implementowanie układu podstawowego
Interfejs użytkownika aplikacji hosta jest implementowany w pliku MainWindow.xaml. Ten plik zawiera znaczniki Extensible Application Markup Language (XAML), które definiują układ i hostuje kontrolkę Formularze systemu Windows. Aplikacja jest podzielona na trzy regiony:
Panel Właściwości kontrolki, który zawiera kolekcję przycisków opcji, których można użyć do modyfikowania różnych właściwości hostowanej kontrolki.
Panel Dane z panelu sterowania zawierający kilka TextBlock elementów, które wyświetlają dane zwrócone z hostowanej kontrolki.
Sama hostowana kontrolka.
Podstawowy układ jest wyświetlany w następującym języku XAML. Znaczniki potrzebne do hostowania MyControl1 zostaną pominięte w tym przykładzie, ale zostaną omówione później.
Zastąp kod XAML w pliku MainWindow.xaml następującym kodem. Jeśli używasz języka Visual Basic, zmień klasę na x:Class="MainWindow".
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<DockPanel>
<DockPanel.Resources>
<Style x:Key="inlineText" TargetType="{x:Type Inline}">
<Setter Property="FontWeight" Value="Normal"/>
</Style>
<Style x:Key="titleText" TargetType="{x:Type TextBlock}">
<Setter Property="DockPanel.Dock" Value="Top"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="10,5,10,0"/>
</Style>
</DockPanel.Resources>
<StackPanel Orientation="Vertical"
DockPanel.Dock="Left"
Background="Bisque"
Width="250">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Control Properties</TextBlock>
<TextBlock Style="{StaticResource titleText}">Background Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalBackColor"
IsChecked="True"
Click="BackColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnBackGreen"
Click="BackColorChanged">LightGreen</RadioButton>
<RadioButton Name="rdbtnBackSalmon"
Click="BackColorChanged">LightSalmon</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Foreground Color</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalForeColor"
IsChecked="True"
Click="ForeColorChanged">Original</RadioButton>
<RadioButton Name="rdbtnForeRed"
Click="ForeColorChanged">Red</RadioButton>
<RadioButton Name="rdbtnForeYellow"
Click="ForeColorChanged">Yellow</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Family</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalFamily"
IsChecked="True"
Click="FontChanged">Original</RadioButton>
<RadioButton Name="rdbtnTimes"
Click="FontChanged">Times New Roman</RadioButton>
<RadioButton Name="rdbtnWingdings"
Click="FontChanged">Wingdings</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Size</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalSize"
IsChecked="True"
Click="FontSizeChanged">Original</RadioButton>
<RadioButton Name="rdbtnTen"
Click="FontSizeChanged">10</RadioButton>
<RadioButton Name="rdbtnTwelve"
Click="FontSizeChanged">12</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Style</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnNormalStyle"
IsChecked="True"
Click="StyleChanged">Original</RadioButton>
<RadioButton Name="rdbtnItalic"
Click="StyleChanged">Italic</RadioButton>
</StackPanel>
<TextBlock Style="{StaticResource titleText}">Font Weight</TextBlock>
<StackPanel Margin="10,10,10,10">
<RadioButton Name="rdbtnOriginalWeight"
IsChecked="True"
Click="WeightChanged">
Original
</RadioButton>
<RadioButton Name="rdbtnBold"
Click="WeightChanged">Bold</RadioButton>
</StackPanel>
</StackPanel>
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
<StackPanel Orientation="Vertical"
Height="Auto"
Background="LightBlue">
<TextBlock Margin="10,10,10,10"
FontWeight="Bold"
FontSize="12">Data From Control</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Name: <Span Name="txtName" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Street Address: <Span Name="txtAddress" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
City: <Span Name="txtCity" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
State: <Span Name="txtState" Style="{StaticResource inlineText}"/>
</TextBlock>
<TextBlock Style="{StaticResource titleText}">
Zip: <Span Name="txtZip" Style="{StaticResource inlineText}"/>
</TextBlock>
</StackPanel>
</DockPanel>
</Window>
Pierwszy StackPanel element zawiera kilka zestawów kontrolek, które umożliwiają modyfikowanie różnych domyślnych RadioButton właściwości hostowanej kontrolki. Następuje WindowsFormsHost po nim element, który hostuje MyControl1element . StackPanel Ostatni element zawiera kilka TextBlock elementów, które wyświetlają dane zwracane przez hostowaną kontrolkę. Kolejność elementów i Dock ustawień atrybutów i Height osadza hostowaną kontrolkę w oknie bez przerw ani zniekształceń.
Hostowanie kontrolki
Następująca edytowana wersja poprzedniego kodu XAML koncentruje się na elementach potrzebnych do hostowania MyControl1.
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfHost.MainWindow"
xmlns:mcl="clr-namespace:MyControls;assembly=MyControls"
Loaded="Init">
<WindowsFormsHost Name="wfh"
DockPanel.Dock="Top"
Height="300">
<mcl:MyControl1 Name="mc"/>
</WindowsFormsHost>
Atrybut xmlns mapowania przestrzeni nazw tworzy odwołanie do MyControls przestrzeni nazw zawierającej hostowaną kontrolkę. To mapowanie umożliwia reprezentowanie MyControl1 w języku XAML jako <mcl:MyControl1>.
Dwa elementy w języku XAML obsługują hosting:
WindowsFormsHostWindowsFormsHost reprezentuje element, który umożliwia hostowanie kontrolki Windows Forms w aplikacji WPF.mcl:MyControl1, który reprezentujeMyControl1element , jest dodawany do WindowsFormsHost kolekcji podrzędnej elementu. W związku z tym ta kontrolka Formularze systemu Windows jest renderowana w ramach okna WPF i można komunikować się z kontrolką z aplikacji.
Implementowanie pliku za pomocą kodu
Plik za kodem MainWindow.xaml.vb lub MainWindow.xaml.cs zawiera kod proceduralny implementujący funkcjonalność interfejsu użytkownika omówionego w poprzedniej sekcji. Podstawowe zadania to:
Dołączanie programu obsługi zdarzeń do
MyControl1zdarzeniaOnButtonClick.Modyfikowanie różnych właściwości elementu
MyControl1na podstawie sposobu ustawiania kolekcji przycisków opcji.Wyświetlanie danych zebranych przez kontrolkę.
Inicjowanie aplikacji
Kod inicjowania jest zawarty w procedurze obsługi zdarzeń dla zdarzenia okna Loaded i dołącza procedurę obsługi zdarzeń do zdarzenia kontrolki OnButtonClick .
W pliku MainWindow.xaml.vb lub MainWindow.xaml.cs dodaj następujący kod do MainWindow klasy.
private Application app;
private Window myWindow;
FontWeight initFontWeight;
Double initFontSize;
FontStyle initFontStyle;
SolidColorBrush initBackBrush;
SolidColorBrush initForeBrush;
FontFamily initFontFamily;
bool UIIsReady = false;
private void Init(object sender, EventArgs e)
{
app = System.Windows.Application.Current;
myWindow = (Window)app.MainWindow;
myWindow.SizeToContent = SizeToContent.WidthAndHeight;
wfh.TabIndex = 10;
initFontSize = wfh.FontSize;
initFontWeight = wfh.FontWeight;
initFontFamily = wfh.FontFamily;
initFontStyle = wfh.FontStyle;
initBackBrush = (SolidColorBrush)wfh.Background;
initForeBrush = (SolidColorBrush)wfh.Foreground;
(wfh.Child as MyControl1).OnButtonClick += new MyControl1.MyControlEventHandler(Pane1_OnButtonClick);
UIIsReady = true;
}
Private app As Application
Private myWindow As Window
Private initFontWeight As FontWeight
Private initFontSize As [Double]
Private initFontStyle As FontStyle
Private initBackBrush As SolidColorBrush
Private initForeBrush As SolidColorBrush
Private initFontFamily As FontFamily
Private UIIsReady As Boolean = False
Private Sub Init(ByVal sender As Object, ByVal e As RoutedEventArgs)
app = System.Windows.Application.Current
myWindow = CType(app.MainWindow, Window)
myWindow.SizeToContent = SizeToContent.WidthAndHeight
wfh.TabIndex = 10
initFontSize = wfh.FontSize
initFontWeight = wfh.FontWeight
initFontFamily = wfh.FontFamily
initFontStyle = wfh.FontStyle
initBackBrush = CType(wfh.Background, SolidColorBrush)
initForeBrush = CType(wfh.Foreground, SolidColorBrush)
Dim mc As MyControl1 = wfh.Child
AddHandler mc.OnButtonClick, AddressOf Pane1_OnButtonClick
UIIsReady = True
End Sub
Ponieważ kod XAML omówiony wcześniej został dodany MyControl1 do WindowsFormsHost kolekcji elementów podrzędnych elementu, możesz rzutować WindowsFormsHost elementy Child w celu uzyskania odwołania do MyControl1elementu . Następnie możesz użyć tego odwołania, aby dołączyć program obsługi zdarzeń do programu OnButtonClick.
Oprócz udostępniania odwołania do samej kontrolki, WindowsFormsHost uwidacznia szereg właściwości kontrolki, którymi można manipulować z poziomu aplikacji. Kod inicjowania przypisuje te wartości do prywatnych zmiennych globalnych do późniejszego użycia w aplikacji.
Aby łatwo uzyskać dostęp do typów w MyControls dll, dodaj następującą Imports instrukcję lub using na początku pliku.
Imports MyControls
using MyControls;
Obsługa zdarzenia OnButtonClick
MyControl1OnButtonClick zgłasza zdarzenie, gdy użytkownik kliknie jeden z przycisków kontrolki.
Dodaj poniższy kod do klasy MainWindow.
//Handle button clicks on the Windows Form control
private void Pane1_OnButtonClick(object sender, MyControlEventArgs args)
{
txtName.Inlines.Clear();
txtAddress.Inlines.Clear();
txtCity.Inlines.Clear();
txtState.Inlines.Clear();
txtZip.Inlines.Clear();
if (args.IsOK)
{
txtName.Inlines.Add( " " + args.MyName );
txtAddress.Inlines.Add( " " + args.MyStreetAddress );
txtCity.Inlines.Add( " " + args.MyCity );
txtState.Inlines.Add( " " + args.MyState );
txtZip.Inlines.Add( " " + args.MyZip );
}
}
'Handle button clicks on the Windows Form control
Private Sub Pane1_OnButtonClick(ByVal sender As Object, ByVal args As MyControlEventArgs)
txtName.Inlines.Clear()
txtAddress.Inlines.Clear()
txtCity.Inlines.Clear()
txtState.Inlines.Clear()
txtZip.Inlines.Clear()
If args.IsOK Then
txtName.Inlines.Add(" " + args.MyName)
txtAddress.Inlines.Add(" " + args.MyStreetAddress)
txtCity.Inlines.Add(" " + args.MyCity)
txtState.Inlines.Add(" " + args.MyState)
txtZip.Inlines.Add(" " + args.MyZip)
End If
End Sub
Dane w polach tekstowych są pakowane do MyControlEventArgs obiektu. Jeśli użytkownik kliknie przycisk OK , program obsługi zdarzeń wyodrębnia dane i wyświetla je w panelu poniżej MyControl1.
Modyfikowanie właściwości kontrolki
Element WindowsFormsHost uwidacznia kilka domyślnych właściwości hostowanej kontrolki. W związku z tym można zmienić wygląd kontrolki, aby był bardziej zgodny ze stylem aplikacji. Zestawy przycisków opcji w panelu po lewej stronie umożliwiają użytkownikowi modyfikowanie kilku właściwości koloru i czcionki. Każdy zestaw przycisków ma procedurę obsługi zdarzenia Click , która wykrywa wybór przycisku opcji użytkownika i zmienia odpowiednią właściwość w kontrolce.
Dodaj poniższy kod do klasy MainWindow.
private void BackColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBackGreen)
wfh.Background = new SolidColorBrush(Colors.LightGreen);
else if (sender == rdbtnBackSalmon)
wfh.Background = new SolidColorBrush(Colors.LightSalmon);
else if (UIIsReady == true)
wfh.Background = initBackBrush;
}
private void ForeColorChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnForeRed)
wfh.Foreground = new SolidColorBrush(Colors.Red);
else if (sender == rdbtnForeYellow)
wfh.Foreground = new SolidColorBrush(Colors.Yellow);
else if (UIIsReady == true)
wfh.Foreground = initForeBrush;
}
private void FontChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTimes)
wfh.FontFamily = new FontFamily("Times New Roman");
else if (sender == rdbtnWingdings)
wfh.FontFamily = new FontFamily("Wingdings");
else if (UIIsReady == true)
wfh.FontFamily = initFontFamily;
}
private void FontSizeChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnTen)
wfh.FontSize = 10;
else if (sender == rdbtnTwelve)
wfh.FontSize = 12;
else if (UIIsReady == true)
wfh.FontSize = initFontSize;
}
private void StyleChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnItalic)
wfh.FontStyle = FontStyles.Italic;
else if (UIIsReady == true)
wfh.FontStyle = initFontStyle;
}
private void WeightChanged(object sender, RoutedEventArgs e)
{
if (sender == rdbtnBold)
wfh.FontWeight = FontWeights.Bold;
else if (UIIsReady == true)
wfh.FontWeight = initFontWeight;
}
Private Sub BackColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBackGreen) Then
wfh.Background = New SolidColorBrush(Colors.LightGreen)
ElseIf sender.Equals(rdbtnBackSalmon) Then
wfh.Background = New SolidColorBrush(Colors.LightSalmon)
ElseIf UIIsReady = True Then
wfh.Background = initBackBrush
End If
End Sub
Private Sub ForeColorChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnForeRed) Then
wfh.Foreground = New SolidColorBrush(Colors.Red)
ElseIf sender.Equals(rdbtnForeYellow) Then
wfh.Foreground = New SolidColorBrush(Colors.Yellow)
ElseIf UIIsReady = True Then
wfh.Foreground = initForeBrush
End If
End Sub
Private Sub FontChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTimes) Then
wfh.FontFamily = New FontFamily("Times New Roman")
ElseIf sender.Equals(rdbtnWingdings) Then
wfh.FontFamily = New FontFamily("Wingdings")
ElseIf UIIsReady = True Then
wfh.FontFamily = initFontFamily
End If
End Sub
Private Sub FontSizeChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnTen) Then
wfh.FontSize = 10
ElseIf sender.Equals(rdbtnTwelve) Then
wfh.FontSize = 12
ElseIf UIIsReady = True Then
wfh.FontSize = initFontSize
End If
End Sub
Private Sub StyleChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnItalic) Then
wfh.FontStyle = FontStyles.Italic
ElseIf UIIsReady = True Then
wfh.FontStyle = initFontStyle
End If
End Sub
Private Sub WeightChanged(ByVal sender As Object, ByVal e As RoutedEventArgs)
If sender.Equals(rdbtnBold) Then
wfh.FontWeight = FontWeights.Bold
ElseIf UIIsReady = True Then
wfh.FontWeight = initFontWeight
End If
End Sub
Skompiluj i uruchom aplikację. Dodaj tekst w kontrolce złożonej formularzy systemu Windows, a następnie kliknij przycisk OK. Tekst zostanie wyświetlony w etykietach. Kliknij różne przyciski radiowe, aby zobaczyć wpływ na kontrolkę.
Zobacz też
.NET Desktop feedback
