Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Precyzyjne umieszczanie kontrolek w formularzu jest wysokim priorytetem dla wielu aplikacji. Program Windows Forms Designer w programie Visual Studio udostępnia wiele narzędzi do tego celu. Trzy najważniejsze to właściwości Margin, Paddingi AutoSize, które znajdują się we wszystkich kontrolkach Windows Forms.
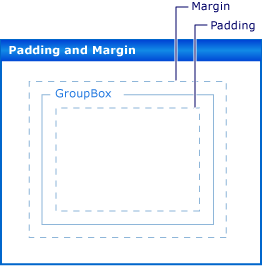
Właściwość Margin definiuje przestrzeń wokół kontrolki, która utrzymuje inne kontrolki w określonej odległości od jej obramowań.
Właściwość Padding definiuje przestrzeń wewnątrz kontrolki, która utrzymuje zawartość kontrolki (na przykład wartość jej właściwości Text) w określonej odległości od obramowań kontrolki.
Na poniższej ilustracji przedstawiono właściwości Padding i Margin w kontrolce.

Właściwość AutoSize powoduje, że kontrolka automatycznie dopasowuje swój rozmiar do zawartości. Nie zmniejszy się do rozmiaru mniejszego niż wartość jego oryginalnej właściwości Size i uwzględni wartość swojej właściwości Padding.
Warunki wstępne
Aby ukończyć ten przewodnik, potrzebny będzie program Visual Studio.
Tworzenie projektu
W programie Visual Studio utwórz projekt aplikacji systemu Windows
o nazwie . Wybierz formularz w Windows Forms Designer.
Ustawianie marginesów dla kontrolek
Możesz ustawić domyślną odległość między kontrolkami przy użyciu właściwości Margin. Po przesunięciu kontrolki wystarczająco blisko do innej kontrolki, zobaczysz linię odniesienia, która pokazuje marginesy dla dwóch kontrolek. Element sterujący, który przesuwasz, będzie również dostosowywać się do odległości zdefiniowanej przez marginesy.
Rozmieść kontrolki w formularzu, korzystając z właściwości Margin.
Przeciągnij dwie kontrolki Button z przybornika na Twój formularz.
Wybierz jedną z kontrolek Button i przenieś ją blisko drugiej, dopóki prawie się nie dotkną.
Zwróć uwagę na linię przyciągania, która pojawia się między nimi. Ta odległość jest sumą wartości Margin dwóch kontrolek. Kontrolka, którą przenosisz, automatycznie dopasowuje się do tej odległości. Aby uzyskać szczegółowe informacje, zobacz Przewodnik : Rozmieszczanie kontrolek w formularzach Windows przy użyciu Snaplin.
Zmień właściwość
jednej z kontrolek, rozwiń wpis w oknie Właściwości i ustaw właściwość na 20 .Wybierz jedną z kontrolek Button i przenieś ją blisko drugiego.
Linia pomocnicza definiująca sumę wartości marginesów jest dłuższa, a kontrolka przyciąga się na większą odległość od innej kontrolki.
Zmień właściwość Margin wybranej kontrolki, rozwijając wpis Margin w oknie właściwości i ustawiając właściwość Top na 5.
Przenieś wybraną kontrolkę poniżej innej kontrolki i sprawdź, czy linia przyciągania jest krótsza. Przenieś wybraną kontrolkę z lewej strony drugiej kontrolki i zwróć uwagę, że linia przyciągania zachowuje wartość obserwowaną w kroku 4.
Można ustawić poszczególne aspekty właściwości Margin, Left, Top, Right, Bottom, na różne wartości lub ustawić je wszystkie na tę samą wartość za pomocą właściwości All.
Ustaw wypełnienie kontrolek
Aby uzyskać dokładny układ wymagany dla Twojej aplikacji, Twoje kontrolki często będą zawierać kontrolki podrzędne. Jeśli chcesz określić bliskość obramowania kontrolki podrzędnej do obramowania kontrolki nadrzędnej, użyj właściwości Padding kontrolki nadrzędnej w połączeniu z właściwością Margin kontrolki podrzędnej. Właściwość Padding jest również używana do kontrolowania bliskości zawartości kontrolki (na przykład właściwości Text kontrolki Button) względem jej obramowania.
Rozmieść kontrolki w formularzu przy użyciu marginesów wewnętrznych
Przeciągnij kontrolkę Button z przybornika na twój formularz.
Zmień wartość właściwości AutoSize kontrolki Button na true.
Zmień właściwość Padding, rozwijając wpis Padding w oknie Właściwości i ustawiając właściwość All na 5.
Element sterujący rozszerza się, aby zapewnić miejsce na nowe wypełnienie.
Przeciągnij kontrolkę GroupBox z przybornika na swój formularz. Przeciągnij kontrolkę
z przybornika do kontrolki . Umieść kontrolkę Button w taki sposób, aby była na poziomie z prawym dolnym rogiem kontrolki GroupBox. Zwróć uwagę na linie przyciągania, które są wyświetlane, gdy kontrolka Button zbliża się do dolnej i prawej krawędzi kontrolki GroupBox. Te linie przyciągania odpowiadają właściwości Margin elementu Button.
Zmień właściwość
kontrolki , rozwijając wpis w oknie Właściwości i ustawiając właściwość na 20 .Wybierz kontrolkę Button w kontrolce GroupBox i przenieś ją w kierunku środka GroupBox.
Linie przyciągające pojawiają się w większej odległości od granic kontrolki GroupBox. Ta odległość jest sumą właściwości Margin kontrolki Button i właściwości Padding kontrolki GroupBox.
Kontrolki rozmiaru działają automatycznie
W niektórych aplikacjach rozmiar kontrolki nie będzie taki sam w czasie wykonywania, jak w czasie projektowania. Tekst kontrolki Button, na przykład, może zostać pobrany z bazy danych, a jego długość nie jest znana z wyprzedzeniem.
Gdy właściwość AutoSize jest ustawiona na true, kontrolka dopasuje swój rozmiar do zawartości. Aby uzyskać więcej informacji, zobacz AutoSize Property Overview.
Rozmieszczanie kontrolek w formularzu przy użyciu właściwości AutoSize
Przeciągnij kontrolkę Button z przybornika na formularz.
Zmień wartość właściwości AutoSize kontrolki Button na true.
Zmień właściwość Text kontrolki Button na Ten przycisk ma długi ciąg dla właściwości Text.
Po zatwierdzeniu zmiany kontrolka Button zmienia rozmiar w celu dopasowania do nowego tekstu.
Przeciągnij kolejną kontrolkę
z przybornika na formularz. Zmień właściwość Text kontrolki Button na "Ten przycisk ma długi ciąg dla właściwości Text."
Po zatwierdzeniu zmiany kontrolka Button nie zmienia rozmiaru, a tekst jest obcięty przez prawą krawędź kontrolki.
Zmień właściwość Padding, rozwijając wpis Padding w oknie właściwości i ustawiając właściwość All na 5.
Tekst w środku kontrolki jest przycięty na wszystkich czterech stronach.
Zmień właściwość AutoSize kontrolki Button na true.
Kontrolka Button zmienia rozmiar, aby obejmowała cały ciąg. Ponadto dodano odstępy wokół tekstu, co powoduje rozszerzenie kontrolki Button we wszystkich czterech kierunkach.
Przeciągnij kontrolkę
z przybornika na formularz. Umieść go w pobliżu prawego dolnego rogu formularza. Zmień wartość właściwości AutoSize kontrolki Button na true.
Zmień właściwość Text kontrolki Button na "Ten przycisk ma długi ciąg dla właściwości Text."
Po zatwierdzeniu zmiany kontrolka Button zmienia rozmiar w kierunku lewej strony. Ogólnie rzecz biorąc, automatyczne ustalanie rozmiaru spowoduje zwiększenie rozmiaru kontrolki w kierunku przeciwległym ustawieniu właściwości Anchor.
Właściwości AutoSize i AutoSizeMode
Niektóre kontrolki obsługują właściwość AutoSizeMode, która pozwala na bardziej szczegółowe kontrolowanie automatycznego dostosowywania wielkości kontrolki.
Użyj właściwości AutoSizeMode
Przeciągnij kontrolkę Panel z przybornika na swój formularz.
Ustaw wartość właściwości AutoSize kontrolki Panel na wartość true.
Przeciągnij kontrolkę
z przybornika do kontrolki . Umieść kontrolkę Button w prawym dolnym rogu kontrolki Panel.
Wybierz kontrolkę Panel i chwyć uchwyt zmiany rozmiaru w prawym dolnym rogu. Zmień rozmiar kontrolki Panel, aby był większy i mniejszy.
Ustaw wartość właściwości
AutoSizeModekontrolki Panel na wartość GrowAndShrink.Kontrolka Panel dostosowuje swój rozmiar, aby otoczyć kontrolkę Button. Nie można zmienić rozmiaru kontrolki Panel.
Przeciągnij kontrolkę Button w kierunku lewego górnego rogu kontrolki Panel.
Kontrolka Panel zmienia rozmiar zgodnie z nową pozycją kontrolki Button.
Następne kroki
Istnieje wiele innych funkcji układu do rozmieszczania kontrolek w aplikacjach Windows Forms. Oto kilka kombinacji, które można wypróbować:
Skompiluj formularz przy użyciu kontrolki TableLayoutPanel. Aby uzyskać szczegółowe informacje, zobacz przewodnik : rozmieszczanie kontrolek w formularzach systemu Windows przy użyciu kontrolki TableLayoutPanel. Spróbuj zmienić wartości właściwości Padding kontrolki TableLayoutPanel, a także właściwość Margin na jej kontrolkach podrzędnych.
Wypróbuj ten sam eksperyment przy użyciu kontrolki FlowLayoutPanel. Aby uzyskać szczegółowe informacje, zobacz przewodnik : rozmieszczanie kontrolek w formularzach systemu Windows przy użyciu kontrolki FlowLayoutPanel.
Poeksperymentuj z zadokowaniem kontrolek podrzędnych w kontrolce Panel. Właściwość Padding jest bardziej ogólną realizacją właściwości DockPadding i można się przekonać, że tak jest, umieszczając kontrolkę podrzędną w kontrolce Panel i ustawiając właściwość Dock kontrolki podrzędnej na Fill. Ustaw właściwość Padding kontrolki Panel na różne wartości i zanotuj efekt.
Zobacz też
- AutoSize
- DockPadding
- Margin
- Padding
- AutoSize Property Overview (Omówienie właściwości autosize)
- Przewodnik : Rozmieszczanie kontrolek w formularzach Windows przy użyciu TableLayoutPanel
- Przewodnik : Rozmieszczanie kontrolek w Formularzach systemu Windows przy użyciu FlowLayoutPanel
- Przewodnik: Rozmieszczanie kontrolek w formularzach Windows przy użyciu linii przyciągania
.NET Desktop feedback
