Krzywe otwarte i zamknięte w GDI+
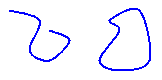
Na poniższej ilustracji przedstawiono dwie krzywe: jedną otwartą i jedną zamkniętą.

Interfejs zarządzany dla krzywych
Zamknięte krzywe mają wnętrze i dlatego mogą być wypełnione szczotką. Klasa Graphics w GDI+ udostępnia następujące metody wypełniania zamkniętych kształtów i krzywych: FillRectangle, , , FillPolygonFillEllipseFillPie, FillClosedCurve, FillPath, i FillRegion. Za każdym razem, gdy wywołujesz jedną z tych metod, musisz przekazać jeden z określonych typów pędzli (SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushlub PathGradientBrush) jako argument.
Metoda FillPie jest towarzyszem DrawArc metody . Podobnie jak DrawArc metoda rysuje część konturu wielokropka, FillPie metoda wypełnia część wnętrza wielokropka. Poniższy przykład rysuje łuk i wypełnia odpowiednią część wnętrza wielokropka:
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120);
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120);
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120)
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120)
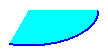
Na poniższej ilustracji przedstawiono łuk i wypełniony koł.

Metoda FillClosedCurve jest towarzyszem DrawClosedCurve metody . Obie metody automatycznie zamykają krzywą, łącząc punkt końcowy z punktem początkowym. Poniższy przykład rysuje krzywą przechodzącą przez (0, 0), (60, 20) i (40, 50). Następnie krzywa jest automatycznie zamykana przez połączenie (40, 50) z punktem początkowym (0, 0), a wnętrze jest wypełnione stałym kolorem.
Point[] myPointArray =
{
new Point(0, 0),
new Point(60, 20),
new Point(40, 50)
};
myGraphics.DrawClosedCurve(myPen, myPointArray);
myGraphics.FillClosedCurve(mySolidBrush, myPointArray);
Dim myPointArray As Point() = _
{New Point(0, 0), New Point(60, 20), New Point(40, 50)}
myGraphics.DrawClosedCurve(myPen, myPointArray)
myGraphics.FillClosedCurve(mySolidBrush, myPointArray)
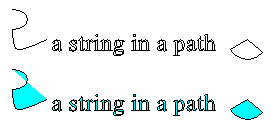
Metoda FillPath wypełnia wnętrza oddzielnych fragmentów ścieżki. Jeśli kawałek ścieżki nie tworzy zamkniętej krzywej lub kształtu, FillPath metoda automatycznie zamyka ten fragment ścieżki przed wypełnieniem. Poniższy przykład rysuje i wypełnia ścieżkę składającą się z łuku, linii kardynanej, ciągu i kołowego:
SolidBrush mySolidBrush = new SolidBrush(Color.Aqua);
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(15, 20),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.FillPath(mySolidBrush, myGraphicsPath);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim mySolidBrush As New SolidBrush(Color.Aqua)
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(15, 20), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.FillPath(mySolidBrush, myGraphicsPath)
myGraphics.DrawPath(myPen, myGraphicsPath)
Na poniższej ilustracji przedstawiono ścieżkę z wypełnieniem stałym i bez tego wypełnienia. Zwróć uwagę, że tekst w ciągu jest opisany, ale nie wypełniony przez metodę DrawPath . Jest to FillPath metoda, która maluje wnętrza znaków w ciągu.

Zobacz też
.NET Desktop feedback
