Jak pokrywać kształt obrazem
Podobnie jak kafelki można układać obok siebie, aby pokryć podłogę, prostokątne obrazy można rozmieszczać, by wypełnić kształt. Aby wypełnić wnętrze kształtu, użyj pędzla tekstury. Podczas konstruowania obiektu TextureBrush jeden z argumentów przekazywanych do konstruktora jest obiektem Image. Gdy używasz pędzla tekstury do malowania wnętrza kształtu, kształt jest wypełniony powtarzającymi się kopiami tego obrazu.
Właściwość trybu zawijania obiektu TextureBrush określa, jak obraz jest zorientowany, gdy jest powtarzany w prostokątnej siatce. Możesz ustawić, że wszystkie kafelki w siatce mają taką samą orientację, lub możesz przerzucić obraz z jednej pozycji siatki do następnej. Przerzucanie może być poziome, pionowe lub jednocześnie. W poniższych przykładach pokazano układanie płytek z różnymi rodzajami obracania.
Aby ułożyć obrazek w formie kafelek
- W tym przykładzie użyto poniższego obrazu 75×75 do wypełnienia kafelkami prostokąta 200×200.

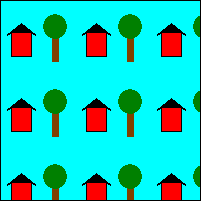
- Na poniższej ilustracji pokazano, jak prostokąt jest pokrywany obrazem w formie kafelków. Należy pamiętać, że wszystkie kafelki mają taką samą orientację; nie ma przekładania.

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
Aby przerzucić obraz w poziomie podczas kafelkowania
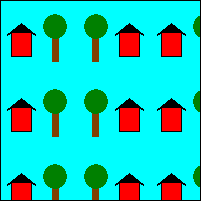
- W tym przykładzie użyto tego samego obrazu 75×75, aby wypełnić prostokąt 200×200. Tryb zawijania jest ustawiony tak, aby odwracać obraz w poziomie. Na poniższej ilustracji przedstawiono, jak prostokąt jest wykafelkowany obrazem. Pamiętaj, że w miarę przechodzenia z jednego kafelka do następnego w danym wierszu obraz jest przerzucany w poziomie.

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipX
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
Aby odwrócić obraz w pionie podczas układania
W tym przykładzie użyto tego samego obrazu 75×75, aby wypełnić prostokąt 200×200. Tryb zawijania jest ustawiony na przerzucanie obrazu w pionie.
Image image = new Bitmap("HouseAndTree.gif"); TextureBrush tBrush = new TextureBrush(image); Pen blackPen = new Pen(Color.Black); tBrush.WrapMode = WrapMode.TileFlipY; e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200)); e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));Dim image As New Bitmap("HouseAndTree.gif") Dim tBrush As New TextureBrush(image) Dim blackPen As New Pen(Color.Black) tBrush.WrapMode = WrapMode.TileFlipY e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200)) e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
Aby przerzucić obraz w poziomie i w pionie podczas układania kafelków
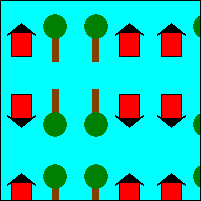
- W tym przykładzie użyto tego samego obrazu 75×75 jako kafelki dla prostokąta 200×200. Tryb obwijania jest ustawiony na obracanie obrazu zarówno w poziomie, jak i w pionie. Na poniższej ilustracji pokazano, jak prostokąt jest kafelkowany przez obraz. Pamiętaj, że gdy przechodzisz z jednego kafelka na następny w danym wierszu, obraz jest odwracany poziomo, a gdy przechodzisz z jednego kafelka na następny w danej kolumnie, obraz jest odwracany pionowo.

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipXY
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
Zobacz też
.NET Desktop feedback
