Pędzle i wypełnione kształty w GDI+
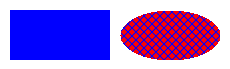
Zamknięty kształt, taki jak prostokąt lub wielokropek, składa się z konturu i wnętrza. Kontur jest rysowany piórem, a wnętrze jest wypełnione pędzlem. GDI+ udostępnia kilka klas pędzli do wypełniania wnętrz zamkniętych kształtów: SolidBrush, HatchBrush, TextureBrush, LinearGradientBrushi PathGradientBrush. Wszystkie te klasy dziedziczą po klasie Brush. Na poniższej ilustracji przedstawiono prostokąt wypełniony stałym pędzlem i wielokropkiem wypełnionym szczotką kreskową.

Stałe szczotki
Aby wypełnić zamknięty kształt, potrzebna jest instancja klasy Graphics i Brush. Wystąpienie klasy Graphics udostępnia metody, takie jak FillRectangle i FillEllipse, a Brush przechowuje atrybuty wypełnienia, takie jak kolor i wzorzec. Brush jest przekazywany jako jeden z argumentów metody fill. W poniższym przykładzie kodu pokazano, jak wypełnić wielokropek kolorem czerwonym.
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Dim mySolidBrush As New SolidBrush(Color.Red)
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40)
Notatka
W poprzednim przykładzie szczotka jest typu SolidBrush, który dziedziczy po Brush.
Szczotki Hatch
Kiedy wypełniasz kształt pędzlem kreskowym, określasz kolor pierwszego planu, kolor tła i styl kreskowania. Kolor pierwszego planu to kolor kreskowania.
HatchBrush myHatchBrush =
new HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green);
Dim myHatchBrush As _
New HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green)
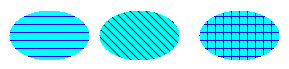
GDI+ oferuje ponad 50 stylów kreskowania; trzy style pokazane na poniższej ilustracji to Horizontal, ForwardDiagonali Cross.

Szczotki tekstury
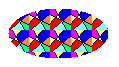
Za pomocą pędzla tekstury można wypełnić kształt wzorcem przechowywanym w mapie bitowej. Załóżmy na przykład, że poniższy obraz jest przechowywany w pliku dysku o nazwie MyTexture.bmp.

Poniższy przykład kodu przedstawia, jak wypełnić elipsę, powtarzając obrazek przechowywany w MyTexture.bmp.
Image myImage = Image.FromFile("MyTexture.bmp");
TextureBrush myTextureBrush = new TextureBrush(myImage);
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50);
Dim myImage As Image = Image.FromFile("MyTexture.bmp")
Dim myTextureBrush As New TextureBrush(myImage)
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50)
Na poniższej ilustracji przedstawiono wypełniony wielokropek.

Pędzle gradientowe
GDI+ udostępnia dwa rodzaje pędzli gradientowych: liniowy i ścieżkowy. Możesz użyć pędzla gradientu liniowego, aby wypełnić kształt kolorem, który zmienia się stopniowo w miarę przechodzenia przez kształt w poziomie, w pionie lub po przekątnej. W poniższym przykładzie kodu pokazano, jak wypełnić wielokropek poziomym pędzlem gradientowym, który zmienia się z niebieskiego na zielony podczas przechodzenia z lewej krawędzi wielokropka do prawej krawędzi.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(
myRectangle,
Color.Blue,
Color.Green,
LinearGradientMode.Horizontal);
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle);
Dim myLinearGradientBrush As New LinearGradientBrush( _
myRectangle, _
Color.Blue, _
Color.Green, _
LinearGradientMode.Horizontal)
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle)
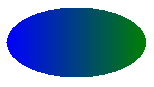
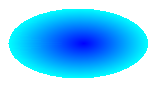
Na poniższej ilustracji przedstawiono wypełniony wielokropek.

Pędzl gradientu ścieżki można skonfigurować tak, aby zmieniał kolor w miarę przechodzenia z środka kształtu w kierunku krawędzi.

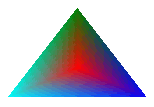
Pędzle gradientowe ścieżek są dość elastyczne. Szczotka gradientowa używana do wypełnienia trójkąta na poniższej ilustracji zmienia się stopniowo z czerwonego na środku do każdego z trzech różnych kolorów na wierzchołkach.

Zobacz też
- System.Drawing.SolidBrush
- System.Drawing.Drawing2D.HatchBrush
- System.Drawing.TextureBrush
- System.Drawing.Drawing2D.LinearGradientBrush
- linie, krzywe i kształty
- Instrukcje: rysowanie wypełnionego prostokąta na formularzu systemu Windows
- Instrukcje: rysowanie wypełnionego wielokropka w formularzu systemu Windows
.NET Desktop feedback
