MultiValidationBehavior
Jest MultiValidationBehavior to element Behavior , który umożliwia użytkownikowi łączenie wielu modułów sprawdzania poprawności danych wejściowych tekstu w zależności od określonych parametrów. Na przykład kontrolka Entry może być stylizowany inaczej w zależności od tego, czy podano prawidłowy, czy nieprawidłowy tekst. Dzięki umożliwieniu użytkownikowi łączenia wielu istniejących modułów sprawdzania poprawności oferuje wysoki stopień dostosowywania, jeśli chodzi o walidację.
Ważne
Zachowania zestawu narzędzi .NET MAUI Community Toolkit nie ustawiają BindingContext zachowania, ponieważ zachowania mogą być współużytkowane i stosowane do wielu kontrolek za pomocą stylów. Aby uzyskać więcej informacji, zobacz Zachowania maUI platformy .NET
Składnia
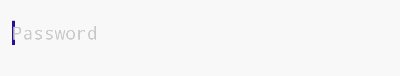
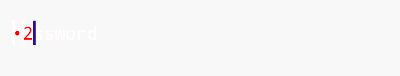
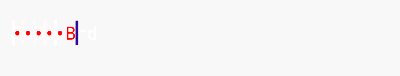
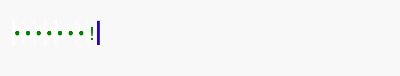
W poniższych przykładach pokazano, jak dodać element MultiValidationBehavior do elementu Entry i uwzględnić 4 różne zachowania weryfikacji w celu wymuszenia zasad haseł.
XAML
Dołączanie przestrzeni nazw XAML
Aby można było używać zestawu narzędzi w języku XAML, należy dodać następujące xmlns elementy do strony lub widoku:
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
W związku z tym następujące elementy:
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
</ContentPage>
Zostanie zmodyfikowana tak, aby zawierała następujące xmlns elementy:
<ContentPage
x:Class="CommunityToolkit.Maui.Sample.Pages.MyPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit">
</ContentPage>
Korzystanie z elementu MultiValidationBehavior
Można MultiValidationBehavior go użyć w następujący sposób w języku XAML:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="CommunityToolkit.Maui.Sample.Pages.Behaviors.MultiValidationBehaviorPage">
<ContentPage.Resources>
<Style x:Key="InvalidEntryStyle" TargetType="Entry">
<Setter Property="TextColor" Value="Red" />
</Style>
<Style x:Key="ValidEntryStyle" TargetType="Entry">
<Setter Property="TextColor" Value="Green" />
</Style>
</ContentPage.Resources>
<Entry
IsPassword="True"
Placeholder="Password">
<Entry.Behaviors>
<toolkit:MultiValidationBehavior
InvalidStyle="{StaticResource InvalidEntryStyle}"
ValidStyle="{StaticResource ValidEntryStyle}"
Flags="ValidateOnValueChanged">
<toolkit:CharactersValidationBehavior
x:Name="DigitValidation"
CharacterType="Digit"
MinimumCharacterTypeCount="1"
toolkit:MultiValidationBehavior.Error="1 digit"
RegexPattern="" />
<toolkit:CharactersValidationBehavior
x:Name="UpperValidation"
CharacterType="UppercaseLetter"
MinimumCharacterTypeCount="1"
toolkit:MultiValidationBehavior.Error="1 upper case"
RegexPattern="" />
<toolkit:CharactersValidationBehavior
x:Name="SymbolValidation"
CharacterType="NonAlphanumericSymbol"
MinimumCharacterTypeCount="1"
toolkit:MultiValidationBehavior.Error="1 symbol"
RegexPattern="" />
<toolkit:CharactersValidationBehavior
x:Name="AnyValidation"
CharacterType="Any"
MinimumCharacterTypeCount="8"
toolkit:MultiValidationBehavior.Error="8 characters"
RegexPattern="" />
</toolkit:MultiValidationBehavior>
</Entry.Behaviors>
</Entry>
</ContentPage>
C#
Można MultiValidationBehavior go użyć w następujący sposób w języku C#:
class MultiValidationBehaviorPage : ContentPage
{
public MultiValidationBehaviorPage()
{
var entry = new Entry
{
IsPassword = true,
Placeholder = "Password"
};
var validStyle = new Style(typeof(Entry));
validStyle.Setters.Add(new Setter
{
Property = Entry.TextColorProperty,
Value = Colors.Green
});
var invalidStyle = new Style(typeof(Entry));
invalidStyle.Setters.Add(new Setter
{
Property = Entry.TextColorProperty,
Value = Colors.Red
});
var atLeastOneDigit = new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.Digit,
MinimumCharacterCount = 1
};
MultiValidationBehavior.SetError(atLeastOneDigit, "1 digit");
var atLeastUpperCase = new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.UppercaseLetter,
MinimumCharacterCount = 1
};
MultiValidationBehavior.SetError(atLeastUpperCase, "1 upper case");
var atLeastOneSymbol = new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.NonAlphanumericSymbol,
MinimumCharacterCount = 1
};
MultiValidationBehavior.SetError(atLeastOneSymbol, "1 symbol");
var atLeastEightCharacters = new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.Any,
MinimumCharacterCount = 1
};
MultiValidationBehavior.SetError(atLeastEightCharacters, "8 characters");
var multiValidationBehavior = new MultiValidationBehavior
{
InvalidStyle = invalidStyle,
ValidStyle = validStyle,
Flags = ValidationFlags.ValidateOnValueChanged,
Children =
{
atLeastOneDigit,
atLeastUpperCase,
atLeastOneSymbol,
atLeastEightCharacters
}
};
entry.Behaviors.Add(multiValidationBehavior);
Content = entry;
}
}
Znaczniki języka C#
Nasz CommunityToolkit.Maui.Markup pakiet zapewnia znacznie bardziej zwięzły sposób korzystania z niego Behavior w języku C#.
using CommunityToolkit.Maui.Markup;
class MultiValidationBehaviorPage : ContentPage
{
public MultiValidationBehaviorPage()
{
Content = new Entry()
.Behaviors(new MultiValidationBehavior
{
InvalidStyle = new Style<Entry>(Entry.TextColorProperty, Colors.Red),
ValidStyle = new Style<Entry>(Entry.TextColorProperty, Colors.Green),
Flags = ValidationFlags.ValidateOnValueChanged,
Children =
{
new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.Digit,
MinimumCharacterCount = 1
}
.Assign(out var atLeastOneDigit),
new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.UppercaseLetter,
MinimumCharacterCount = 1
}
.Assign(out var atLeastUpperCase),
new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.NonAlphanumericSymbol,
MinimumCharacterCount = 1
}
.Assign(out var atLeastOneSymbol),
new CharactersValidationBehavior
{
Flags = ValidationFlags.ValidateOnValueChanged,
CharacterType = CharacterType.Any,
MinimumCharacterCount = 8
}
.Assign(out var atLeastEightCharacters),
}
});
MultiValidationBehavior.SetError(atLeastOneDigit, "1 digit");
MultiValidationBehavior.SetError(atLeastUpperCase, "1 upper case");
MultiValidationBehavior.SetError(atLeastOneSymbol, "1 symbol");
MultiValidationBehavior.SetError(atLeastEightCharacters, "8 characters");
}
}
Poniższy zrzut ekranu przedstawia wynikowy element MultiValidationBehavior w systemie Android: 
Właściwości
Element MultiValidationBehavior zawiera typowe właściwości weryfikacji, jak pokazano poniżej.
Właściwości ValidationBehavior
Następujące właściwości są implementowane w klasie bazowej: public abstract class ValidationBehavior
| Właściwość | Type | Opis |
|---|---|---|
Flags |
ValidationFlags |
Zawiera wyliczona wartość określającą sposób obsługi walidacji. |
ForceValidateCommand |
ICommand |
Umożliwia użytkownikowi udostępnienie niestandardowego ICommand , który obsługuje wymuszanie walidacji. |
InvalidStyle |
Style |
Element Style , który ma być stosowany do elementu w przypadku niepowodzenia walidacji. |
IsNotValid |
bool |
Wskazuje, czy bieżąca wartość jest uważana za nieprawidłową. |
IsRunning |
bool |
Wskazuje, czy walidacja jest teraz w toku (oczekiwanie na zakończenie wywołania asynchronicznego). |
IsValid |
bool |
Wskazuje, czy bieżąca wartość jest uważana za prawidłową. |
ValidStyle |
Style |
Element Style , który ma być stosowany do elementu po pomyślnym zakończeniu walidacji. |
Value |
object |
Wartość do zweryfikowania. |
ValuePropertyName |
string |
Umożliwia użytkownikowi zastąpienie właściwości, która będzie używana jako wartość do zweryfikowania. |
Przykłady
Przykład tego zachowania można znaleźć w przykładzie przykładowym aplikacji zestawu narzędzi .NET MAUI Community Toolkit.
interfejs API
Kod źródłowy można MultiValidationBehavior znaleźć w repozytorium GitHub zestawu narzędzi .NET MAUI Community Toolkit.
.NET MAUI Community Toolkit
