Samouczek: Połącz aplikację ASP.NET Core z integracjami przechowywania .NET Aspire
Aplikacje cloud-native często wymagają skalowalnych rozwiązań magazynowych, które zapewniają możliwości, takie jak magazyn obiektów blob, kolejki lub semistrukturalne bazy danych NoSQL. .NET Aspire integracje upraszczają połączenia z różnymi usługami przechowywania, takimi jak Azure Blob Storage. W tym samouczku utworzysz aplikację ASP.NET Core, która używa integracji .NET Aspire do łączenia się z usługą kolejki Azure Blob Storage i Azure w celu przesyłania zgłoszeń pomocy technicznej. Aplikacja wysyła bilety do kolejki na potrzeby przetwarzania i przekazywania załącznika do magazynu. Dowiesz się, jak wykonywać następujące działania:
- Tworzenie podstawowej aplikacji .NET skonfigurowanej do korzystania z integracji .NET Aspire
- Dodaj integracje .NET.NET Aspire, aby połączyć się z wieloma usługami przechowywania
- Konfigurowanie i używanie funkcji składnika .NET.NET Aspire do wysyłania i odbierania danych
Warunki wstępne
Aby pracować z .NET.NET Aspire, musisz mieć zainstalowane lokalnie następujące elementy:
- .NET 8.0 lub .NET 9.0
- Środowisko uruchomieniowe kontenera zgodne ze standardem OCI, takie jak:
- Docker Desktop lub Podman. Aby uzyskać więcej informacji, zobacz Container Runtime.
- Zintegrowane środowisko deweloperskie (IDE) lub edytor kodu, takie jak:
- Visual Studio 2022 w wersji 17.9 lub nowszej (opcjonalnie)
-
Visual Studio Code (opcjonalnie)
- C# Dev Kit: Rozszerzenie (opcjonalnie)
- JetBrains Rider z wtyczką .NET.NET Aspire (opcjonalnie)
Aby uzyskać więcej informacji, zobacz .NET.NET Aspire setup and toolingi .NET.NET Aspire SDK.
Eksplorowanie ukończonej przykładowej aplikacji
Ukończona wersja przykładowej aplikacji z tego samouczka jest dostępna w GitHub. Projekt jest również ustrukturyzowany jako szablon Azure Developer CLI, co oznacza, że można użyć polecenia azd up do zautomatyzowania dostarczania zasobów Azure, jeśli masz narzędzie zainstalowane.
git clone https://github.com/Azure-Samples/dotnet-aspire-connect-storage.git
Konfigurowanie zasobów usługi Azure Storage
Aby skorzystać z tego artykułu, będziesz potrzebować dostępu jako współautor danych do konta Azure Storage z kontenerem obiektów blob i kolejką przechowywania. Upewnij się, że masz dostępne następujące zasoby i konfiguracje:
W ramach tego artykułu należy utworzyć kontener obiektów blob i kolejkę magazynową w lokalnym środowisku deweloperskim przy użyciu emulatora. W tym celu użyj Azurite. Azurite to darmowy, otwartoźródłowy, wieloplatformowy serwer zgodny z interfejsem API usługi Storage (Azure), który działa w kontenerze Docker.
Aby użyć emulatora, należy zainstalować aplikację Azurite.
- Konto usługi Azure Storage — Utwórz konto magazynowe.
- Kontener o nazwie fileuploads - Utwórz kontener.
- Kolejka magazynowa o nazwie bilety - . Utwórz kolejkę magazynową.
Uruchom następujące polecenia w interfejsie wiersza polecenia Azure lub programie CloudShell, aby skonfigurować wymagane zasoby usługi Azure Storage:
az group create --name aspirestorage --location eastus2
az storage account create -n aspirestorage -g aspirestorage -l eastus2
az storage container create -n fileuploads --account-name aspirestorage
az storage queue create -n tickets --account-name aspirestorage
Musisz również przypisać następujące role do konta użytkownika, za pomocą którego zalogowano się do Visual Studio:
- Autor danych obiektów blob w usłudze Storage - Przypisz rolę RBAC Azure
- Współautor danych kolejki usługi Storage — Przypisywanie roli RBAC Azure
Azure Developer CLI umożliwia dostarczanie i wdrażanie zasobów Azure przy użyciu systemu szablonów. Ten samouczek zapewnia kompletny szablon, który dostarcza wymagane zasoby Azure i zawiera ukończony przykładowy kod aplikacji. Uruchom następujące polecenia, aby zainicjować i uruchomić szablon:
Uruchom
azd auth login, aby zalogować się do Azure:azd auth loginUruchom
azd init, aby sklonować i zainicjować przykładowy szablon:azd init --template dotnet-aspire-connect-storageUruchom
azd up, aby przygotować zasoby Azure:azd upPo wyświetleniu monitu wybierz subskrypcję i region Azure dla aprowizowania zasobów. Szablon jest uruchamiany i wykonuje następujące zadania:
- Tworzy konto magazynowe Azure z włączoną usługą Blob i usługą kolejek
- Tworzy kontener magazynu obiektów blob o nazwie
fileUploads - Tworzy kolejkę o nazwie
tickets - Przypisuje następujące role do konta użytkownika, na które uruchomiono szablon.
- Współautor danych obiektu blob usługi Storage
- Współautor danych kolejki usługi Storage
Po pomyślnym zakończeniu operacji dostępne są dwie opcje:
- Opcja 1. Uruchom przykładową aplikację .NET w katalogu szablonu
src, aby poeksperymentować z ukończoną aplikacją. - Opcja 2: Zbuduj przykładową aplikację krok po kroku, korzystając z sekcji poniżej i połącz ją z zasobami Azure przygotowanymi przez
azd.
Tworzenie przykładowego rozwiązania
Utwórz projekt .NET Aspire przy użyciu Visual Studio lub interfejsu wiersza polecenia .NET.
- Visual Studio
- .NET interfejsu wiersza polecenia
- W górnej części Visual Studioprzejdź do File>New>Project.
- W oknie dialogowym wyszukaj Aspire i wybierz pozycję .NET.NET Aspire Starter Application. Wybierz pozycję Dalej.
- Na ekranie Konfigurowanie nowego projektu:
- Wprowadź nazwę rozwiązania AspireStorage i wybierz Dalej.
- Na ekranie Dodatkowe informacje:
- Usuń zaznaczenie Użyj Redis do buforowania (nie jest to wymagane w tym samouczku).
- Wybierz pozycję Utwórz.
Visual Studio tworzy nowe rozwiązanie ASP.NET Core zaprojektowane do używania .NET Aspire.
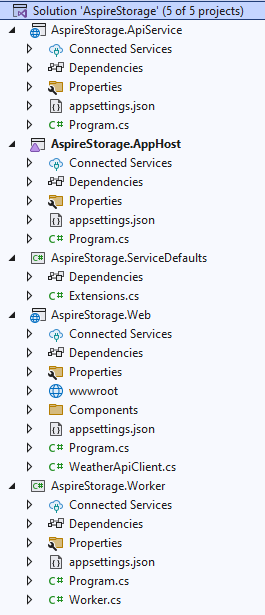
Rozwiązanie składa się z następujących projektów:
- AspireStorage.ApiService — projekt interfejsu API z domyślnymi konfiguracjami usługi .NET.NET Aspire.
- AspireStorage.AppHost — projekt orkiestratora zaprojektowany pod kątem łączenia i konfigurowania różnych projektów i usług aplikacji. Orkiestrator powinien być ustawiony jako projekt startowy.
- AspireStorage.ServiceDefaults — udostępniona biblioteka klas do przechowywania kodu, który można użyć ponownie w projektach w rozwiązaniu.
- AspireStorage.Web — projekt BlazorServer, który służy jako fronton aplikacji.
Dodawanie projektu Worker Service
Następnie dodaj projekt Worker Service do rozwiązania w celu pobierania i przetwarzania komunikatów podczas dodawania ich do kolejki usługi Azure Storage.
- Visual Studio
- .NET interfejsu wiersza polecenia
- W Eksploratorze rozwiązań kliknij prawym przyciskiem myszy najwyższego poziomu węzeł rozwiązania AspireStorage i wybierz pozycję Dodaj>Nowy projekt.
- Wyszukaj i wybierz szablon Worker Service, a następnie wybierz Dalej.
- W polu Nazwa projektu wprowadź AspireStorage.WorkerService i wybierz Dalej.
- Na ekranie Dodatkowe informacje:
- Upewnij się, że wybrano .NET 9.0.
- Upewnij się, że zaznaczono opcję zapisania się do .NET.NET Aspire orkiestracji i wybierz Utwórz.
Visual Studio dodaje projekt do rozwiązania i aktualizuje plik Program.cs projektu AspireStorage.AppHost z nowym wierszem kodu:
builder.AddProject<Projects.AspireStorage_WorkerService>(
"aspirestorage-workerservice");
Visual Studio narzędzia dodały ten wiersz kodu w celu zarejestrowania nowego projektu za pomocą obiektu IDistributedApplicationBuilder, który umożliwia funkcje orkiestracji. Aby uzyskać więcej informacji, zobacz omówienie orkiestracji .NET.NET Aspire.
Ukończona struktura rozwiązania powinna przypominać następujące elementy:

Dodawanie integracji .NET Aspire do aplikacji Blazor
Dodaj pakiety integracji .NET AspireAzure Blob Storage i .NET AspireAzure Queue Storage do projektu AspireStorage.Web:
dotnet add package Aspire.Azure.Storage.Blobs
dotnet add package Aspire.Azure.Storage.Queues
Projekt AspireStorage.Web jest teraz skonfigurowany do korzystania z integracji .NET.NET Aspire. Oto zaktualizowany plik AspireStorage.Web.csproj:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireStorage.ServiceDefaults\AspireStorage.ServiceDefaults.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Azure.Storage.Blobs" Version="9.1.0" />
<PackageReference Include="Aspire.Azure.Storage.Queues" Version="9.1.0" />
</ItemGroup>
</Project>
Następnym krokiem jest dodanie integracji do aplikacji.
W pliku Program.cs projektu AspireStorage.Web dodaj wywołania metod rozszerzenia AddAzureBlobClient i AddAzureQueueClient po utworzeniu builder, ale przed wywołaniem AddServiceDefaults. Aby uzyskać więcej informacji, zobacz ustawienia domyślne usługi .NET.NET Aspire. Podaj nazwę ciągu połączenia jako parametr.
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
else
{
// In development, create the blob container and queue if they don't exist.
var blobService = app.Services.GetRequiredService<BlobServiceClient>();
var docsContainer = blobService.GetBlobContainerClient("fileuploads");
await docsContainer.CreateIfNotExistsAsync();
var queueService = app.Services.GetRequiredService<QueueServiceClient>();
var queueClient = queueService.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Dzięki dodatkowym instrukcjom using te metody wykonują następujące zadania:
- Zarejestruj Azure.Storage.Blobs.BlobServiceClient i Azure.Storage.Queues.QueueServiceClient w kontenerze DI, aby połączyć się z Azure Storage.
- Automatycznie włącz odpowiednie kontrole kondycji, rejestrowanie i dane telemetryczne dla odpowiednich usług.
Po uruchomieniu projektu AspireStorage.Web zostanie utworzony kontener fileuploads w usłudze Azurite Blob Storage oraz kolejka tickets w usłudze Azurite Queue Storage. Jest to warunkowe, gdy aplikacja jest uruchomiona w środowisku programistycznym. Gdy aplikacja jest uruchomiona w środowisku produkcyjnym, zakłada się, że kontener i kolejka zostały już utworzone.
Dodawanie integracji .NET Aspire do Worker Service
Usługa procesu roboczego obsługuje ściąganie komunikatów z kolejki usługi Azure Storage na potrzeby przetwarzania. Dodaj pakiet integracyjny usługi .NET AspireAzure Queue Storage do aplikacji AspireStorage.WorkerService:
dotnet add package Aspire.Azure.Storage.Queues
W pliku Program.cs projektu AspireStorage.WorkerService dodaj wywołanie metody rozszerzenia AddAzureQueueClient po utworzeniu builder, ale przed wywołaniem AddServiceDefaults:
using AspireStorage.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureQueueClient("QueueConnection");
builder.AddServiceDefaults();
builder.Services.AddHostedService<WorkerService>();
var host = builder.Build();
host.Run();
Ta metoda obsługuje następujące zadania:
- Zarejestruj QueueServiceClient w kontenerze DI w celu połączenia z Azure Storage Queues.
- Automatycznie włącz odpowiednie kontrole kondycji, rejestrowanie i dane telemetryczne dla odpowiednich usług.
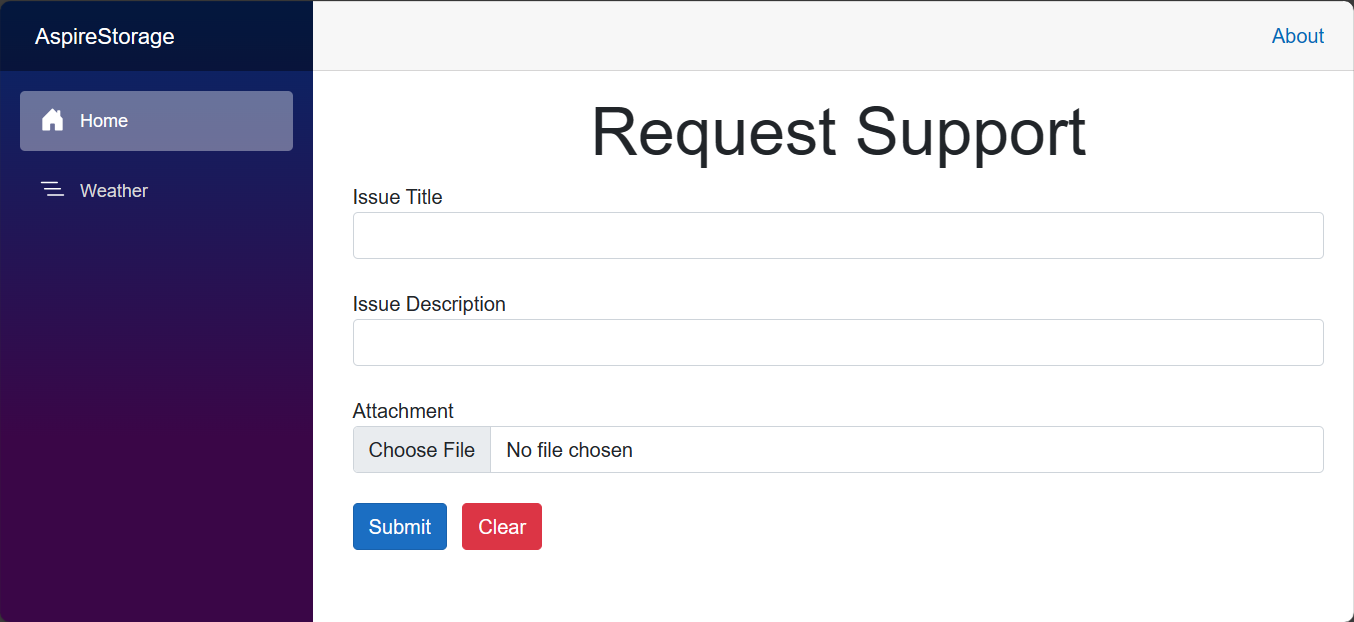
Tworzenie formularza
Aplikacja wymaga formularza, który pozwala użytkownikowi przesłać informacje o zgłoszeniu wsparcia technicznego i dodać załącznik. Aplikacja przesyła dołączony plik z właściwości Document (IFormFile) do Azure Blob Storage za pomocą wstrzykniętego BlobServiceClient.
QueueServiceClient wysyła komunikat składający się z Title i Description do kolejki magazynowej Azure.
Użyj następującego znacznika Razor, aby utworzyć podstawowy formularz, zastępując zawartość pliku Home.razor w katalogu AspireStorage.Web/Components/Pages:
@page "/"
@using System.ComponentModel.DataAnnotations
@using Azure.Storage.Blobs
@using Azure.Storage.Queues
@inject BlobServiceClient BlobClient
@inject QueueServiceClient QueueServiceClient
<PageTitle>Home</PageTitle>
<div class="text-center">
<h1 class="display-4">Request Support</h1>
</div>
<EditForm Model="@Ticket" FormName="Tickets" method="post"
OnValidSubmit="@HandleValidSubmit" enctype="multipart/form-data">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="mb-4">
<label>Issue Title</label>
<InputText class="form-control" @bind-Value="@Ticket.Title" />
<ValidationMessage For="() => Ticket.Title" />
</div>
<div class="mb-4">
<label>Issue Description</label>
<InputText class="form-control" @bind-Value="@Ticket.Description" />
<ValidationMessage For="() => Ticket.Description" />
</div>
<div class="mb-4">
<label>Attachment</label>
<InputFile class="form-control" name="Ticket.Document" />
<ValidationMessage For="() => Ticket.Document" />
</div>
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-danger mx-2" type="reset" @onclick=@ClearForm>Clear</button>
</EditForm>
@code {
[SupplyParameterFromForm(FormName = "Tickets")]
private SupportTicket Ticket { get; set; } = new();
private async Task HandleValidSubmit()
{
var docsContainer = BlobClient.GetBlobContainerClient("fileuploads");
// Upload file to blob storage
await docsContainer.UploadBlobAsync(
Ticket.Document.FileName,
Ticket.Document.OpenReadStream());
// Send message to queue
var queueClient = QueueServiceClient.GetQueueClient("tickets");
await queueClient.SendMessageAsync(
$"{Ticket.Title} - {Ticket.Description}");
ClearForm();
}
private void ClearForm() => Ticket = new();
private class SupportTicket()
{
[Required] public string Title { get; set; } = default!;
[Required] public string Description { get; set; } = default!;
[Required] public IFormFile Document { get; set; } = default!;
}
}
Aby uzyskać więcej informacji na temat tworzenia formularzy w Blazor, zobacz omówienie formularzy ASP.NET CoreBlazor.
Aktualizowanie hosta AppHost
Projekt AspireStorage.AppHost jest koordynatorem dla twojej aplikacji. Odpowiada za łączenie i konfigurowanie różnych projektów i usług aplikacji. Orkiestrator powinien być ustawiony jako projekt startowy.
Aby dodać wsparcie hostowania Azure Storage do IDistributedApplicationBuilder, zainstaluj pakiet NuGet 📦Aspire.Hosting.Azure.Storage..
- .NET interfejsu wiersza polecenia
- PackageReference
dotnet add package Aspire.Hosting.Azure.Storage
Zastąp zawartość pliku Program.cs w projekcie AspireStorage.AppHost następującym kodem:
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
if (builder.Environment.IsDevelopment())
{
storage.RunAsEmulator();
}
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Powyższy kod dodaje Azure magazynu, obiektów blob i kolejek, a w trybie programowania używa emulatora. Każdy projekt definiuje odwołania do tych zasobów, od których zależą.
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Powyższy kod dodaje zasoby przechowywania Azure, obiekty blob i kolejki oraz definiuje odwołania do tych zasobów w każdym projekcie, który na nich polega.
Przetwarzaj pozycje w kolejce
Po umieszczeniu nowego komunikatu w kolejce tickets, usługa robocza powinna pobrać, przetworzyć i usunąć ten komunikat. Zaktualizuj klasę Worker.cs, zastępując zawartość następującym kodem:
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync(cancellationToken: stoppingToken);
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Zanim usługa robocza będzie mogła przetwarzać komunikaty, musi mieć możliwość nawiązania połączenia z kolejką Azure Storage. W usłudze Azurite należy upewnić się, że kolejka jest dostępna przed rozpoczęciem przetwarzania kolejki wiadomości przez usługę procesu roboczego.
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Usługa robocza przetwarza komunikaty, łącząc się z kolejką usługi Storage Azure i ściągając komunikaty z tej kolejki.
Usługa pracownicza przetwarza komunikaty w kolejce i usuwa je po przetworzeniu.
Konfigurowanie parametrów połączenia
Projekty AspireStorage i AspireStorage.Worker muszą być skonfigurowane, aby nawiązać połączenie z utworzonym wcześniej kontem Storage Azure. Punkty końcowe dla usług obiektów blob i kolejek można określić na koncie magazynowym za pomocą pliku appsettings.json w każdym projekcie.
W projekcie AspireStorage dodaj następującą konfigurację do pliku
appsettings.Development.json:"ConnectionStrings": { "BlobConnection": "https://<your-storage-account-name>.blob.core.windows.net/", "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }W projekcie AspireStorage.Worker dodaj następującą konfigurację do pliku
appsettings.Development.json:"ConnectionStrings": { "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }
Uruchamianie i testowanie aplikacji lokalnie
Przykładowa aplikacja jest teraz gotowa do testowania. Sprawdź, czy przesłane dane formularza są wysyłane do usługi Azure Blob Storage i Azure Queue Storage, wykonując następujące czynności:
- Visual Studio
- .NET interfejsu wiersza polecenia
Naciśnij przycisk Uruchom w górnej części Visual Studio, aby uruchomić pulpit nawigacyjny projektu .NET Aspire w przeglądarce.
Na stronie zasobów, w wierszu aspirestorage.web, kliknij link w kolumnie Endpoints, aby otworzyć interfejs użytkownika aplikacji.
Wprowadź przykładowe dane w polach formularza
TitleiDescription, a następnie wybierz prosty plik do przekazania.Wybierz przycisk Prześlij, a formularz przesyła bilet pomocy technicznej do przetworzenia — i czyści formularz.
Na osobnej karcie przeglądarki użyj portalu Azure, aby przejść do przeglądarki magazynowej w Twoim koncie magazynowym Azure.
Wybierz pozycję Containers, a następnie przejdź do kontenera Documents, aby wyświetlić przekazany plik.
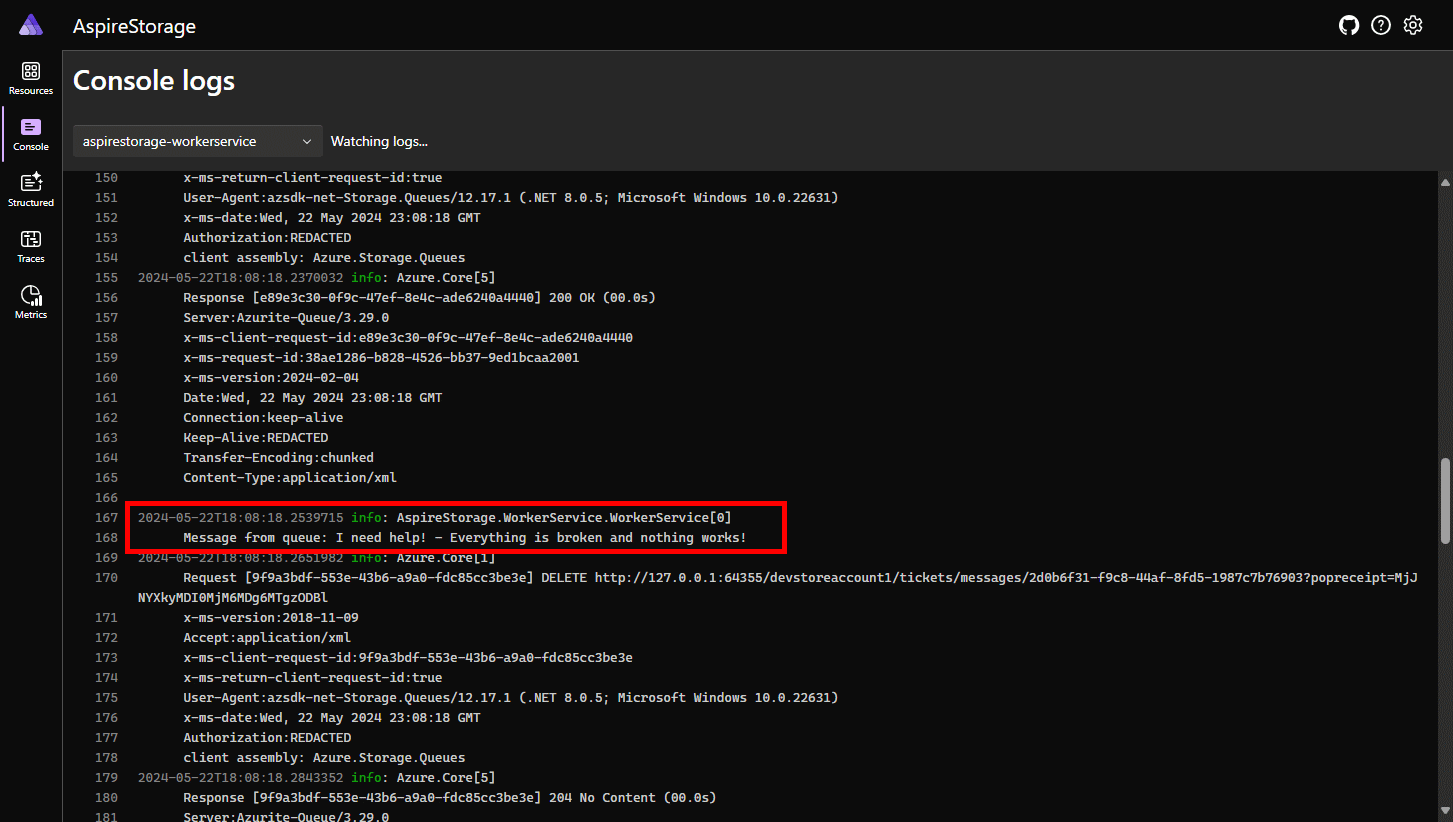
Możesz sprawdzić, czy komunikat w kolejce został przetworzony, przeglądając dzienniki Project pulpitu nawigacyjnego .NET.NET Aspirei wybierając aspiratorage.workerservice z listy rozwijanej.
Streszczenie
Przykładowa aplikacja, którą stworzyłeś, demonstruje zapisywanie obiektów blob z ASP.NET CoreBlazor aplikacji webowej i przetwarzanie kolejek w .NET Worker Service. Aplikacja łączy się z usługą Azure Storage przy użyciu integracji .NET Aspire. Aplikacja wysyła zgłoszenia serwisowe do kolejki do przetworzenia i przesyła załącznik do magazynu.
Ponieważ zdecydujesz się używać platformy Azurite, nie trzeba czyścić tych zasobów po zakończeniu ich testowania, ponieważ zostały utworzone lokalnie w kontekście emulatora. Emulator umożliwił testowanie aplikacji lokalnie bez ponoszenia kosztów, ponieważ żadne zasoby Azure nie zostały aprowizowane ani utworzone.
Czyszczenie zasobów
Uruchom następujące polecenie CLI Azure, aby usunąć grupę zasobów, gdy nie potrzebujesz już zasobów utworzonych przez Azure. Usunięcie grupy zasobów powoduje również usunięcie zawartych w niej zasobów.
az group delete --name <your-resource-group-name>
Aby uzyskać więcej informacji, zobacz Oczyszczanie zasobów w Azure.