Szybki start: tworzenie pierwszego rozwiązania .NET.NET Aspire
Aplikacje natywne dla chmury często wymagają połączeń z różnymi usługami, takimi jak bazy danych, rozwiązania magazynu i buforowania, dostawcy komunikatów lub inne usługi internetowe. .NET .NET Aspire zaprojektowano w celu usprawnienia połączeń i konfiguracji między tymi typami usług. W tym przewodniku szybkiego startu pokazano, jak utworzyć rozwiązanie szablonu aplikacji startowej .NET.NET Aspire.
W tym przewodniku Szybki start zapoznasz się z następującymi zadaniami:
- Utwórz podstawową aplikację .NET skonfigurowaną do korzystania z .NET Aspire.
- Dodaj i skonfiguruj integrację .NET.NET Aspire w celu zaimplementowania buforowania w czasie tworzenia projektu.
- Utwórz interfejs API i użyj odnajdywania usług, aby nawiązać z nim połączenie.
- Organizowanie komunikacji między frontendowym interfejsem użytkownika, backendowym API i lokalną pamięcią podręczną Redis.
Warunki wstępne
Aby pracować z .NET.NET Aspire, musisz mieć zainstalowane lokalnie następujące elementy:
- .NET 8.0 lub .NET 9.0
- Środowisko uruchomieniowe kontenera zgodne ze standardem OCI, takie jak:
- Docker Desktop lub Podman. Aby uzyskać więcej informacji, zobacz Container Runtime.
- Zintegrowane środowisko deweloperskie (IDE) lub edytor kodu, takie jak:
- Visual Studio 2022 w wersji 17.9 lub nowszej (opcjonalnie)
-
Visual Studio Code (opcjonalnie)
- C# Dev Kit: Rozszerzenie (opcjonalnie)
- JetBrains Rider z wtyczką .NET.NET Aspire (opcjonalnie)
Aby uzyskać więcej informacji, zobacz .NET.NET Aspire setup and toolingi .NET.NET Aspire SDK.
Tworzenie szablonu .NET.NET Aspire
Aby utworzyć nową aplikację startową .NET Aspire, możesz użyć Visual Studio, Visual Studio Codelub interfejsu wiersza polecenia .NET.
Visual Studio udostępnia szablony .NET Aspire, które obsługują niektóre początkowe konfiguracje. Wykonaj następujące kroki, aby utworzyć projekt dla tego szybkiego startu.
Na górze Visual Studio przejdź do Plik>Nowy>Projekt.
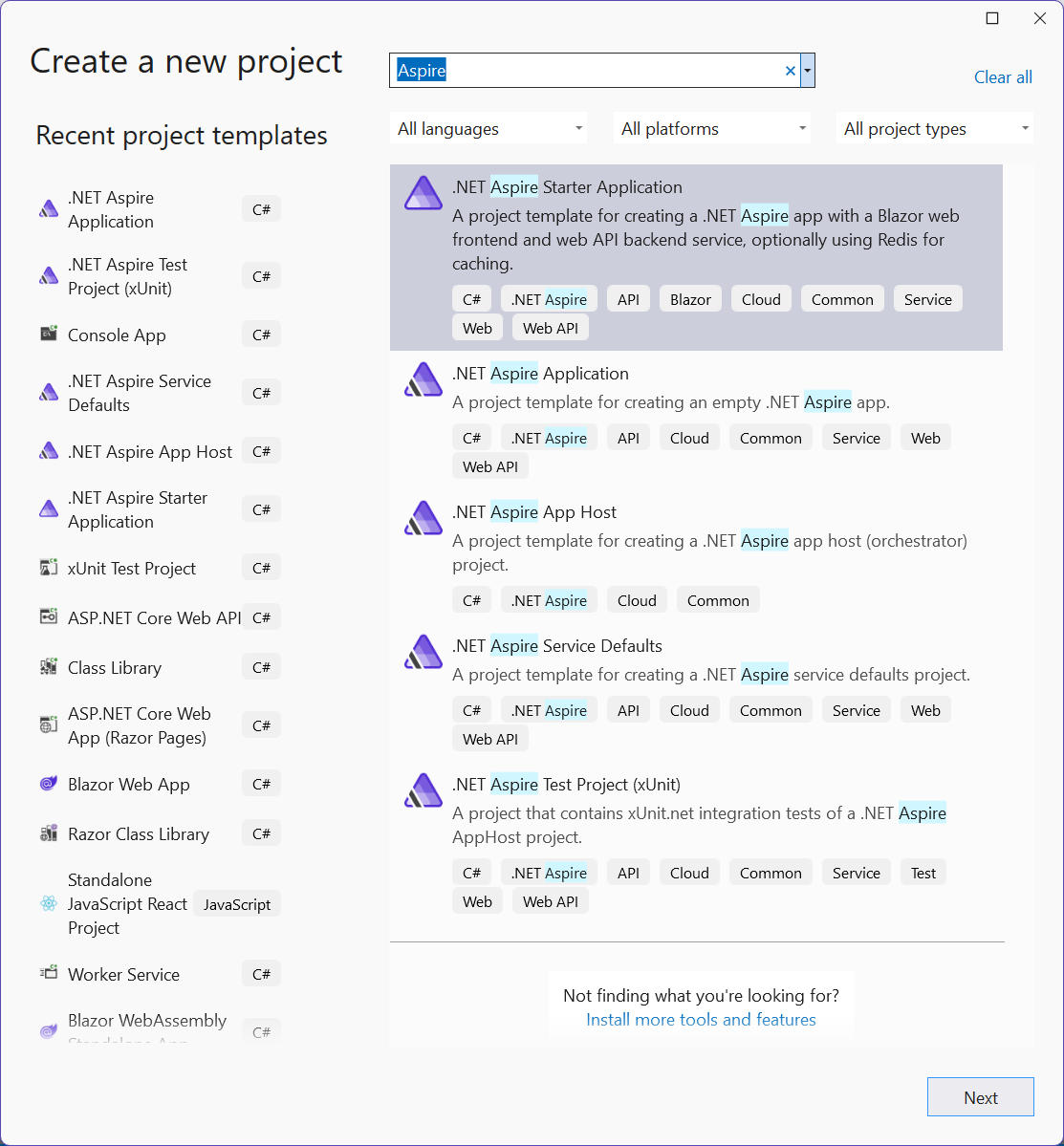
W oknie dialogowym wyszukaj Aspire i wybierz pozycję .NET.NET Aspire Starter App. Wybierz pozycję Dalej.
Na ekranie Konfigurowanie nowego projektu:
- Wprowadź nazwę projektu AspireSample.
- Pozostaw pozostałe wartości domyślne i wybierz pozycję Dalej.
Na ekranie Dodatkowe informacje:
- Upewnij się, że wybrano .NET 9.0 (Standardowa Obsługa Terminów).
- Upewnij się, że opcja Użyj Redis do buforowania (wymaga obsługiwanego środowiska uruchomieniowego kontenera) jest zaznaczona i wybierz Utwórz.
- Opcjonalnie możesz wybrać Utwórz projekt testów. Aby uzyskać więcej informacji, zobacz Pisanie pierwszego testu .NET.NET Aspire.
Visual Studio tworzy nowe rozwiązanie, które jest zaprojektowane do używania .NET Aspire.
Visual Studio Code udostępnia szablony projektów .NET Aspire, które zajmują się niektórymi wstępnymi konfiguracjami za Ciebie. Wykonaj następujące kroki, aby utworzyć projekt dla tego szybkiego startu.
Jeśli jeszcze nie zainstalowano szablonów .NET.NET Aspire, uruchom następujące polecenie dotnet new install:
dotnet new install Aspire.ProjectTemplates
Poprzednie polecenie wiersza poleceń .NET zapewnia dostępność szablonów .NET Aspire. Aby utworzyć aplikację startową .NET.NET Aspire na podstawie szablonu, uruchom następujące polecenie dotnet new:
dotnet new aspire-starter --use-redis-cache --output AspireSample
Aby uzyskać więcej informacji, zobacz dotnet new. Interfejs wiersza polecenia .NET tworzy nowe rozwiązanie, które jest przystosowane do używania .NET Aspire.
Aby uzyskać więcej informacji na temat dostępnych szablonów, zobacz .NET.NET Aspire szablony.
Testowanie aplikacji lokalnie
Przykładowa aplikacja zawiera aplikację frontendową Blazor, która komunikuje się z projektem Minimal API. Projekt API służy do udostępniania fałszywych danych pogodowych interfejsowi użytkownika. Aplikacja frontend jest skonfigurowana do używania odkrywania usług w celu nawiązania połączenia z projektem API. Projekt API jest skonfigurowany do używania buforowania danych wyjściowych z Redis. Przykładowa aplikacja jest teraz gotowa do testowania. Chcesz zweryfikować następujące warunki:
- Dane pogodowe są pobierane z projektu interfejsu API przy użyciu odnajdywania usług i wyświetlane na stronie pogody.
- Kolejne żądania są obsługiwane za pośrednictwem buforowania danych wyjściowych skonfigurowanego przez integrację .NET AspireRedis.
W Visual Studio, ustaw projekt AspireSample.AppHost jako projekt startowy, klikając prawym przyciskiem myszy na tym projekcie w Eksploratorze rozwiązań i wybierając Ustaw jako projekt startowy. Być może został już automatycznie ustawiony jako projekt startowy. Po ustawieniu naciśnij F5 lub (ctrl + F5, aby uruchomić aplikację bez debugowania.
Przed uruchomieniem aplikacji musisz ufać certyfikatowi ASP.NET Corelocalhost. Uruchom następujące polecenie:
dotnet dev-certs https --trust
Aby uzyskać więcej informacji, zobacz Rozwiązywanie problemów z niezaufanym certyfikatem localhost w .NET Aspire. Aby uzyskać szczegółowe informacje na temat rozwiązywania problemów z certyfikatami localhost w Linux, zobacz ASP.NET Core: problem z repozytorium GitHub #32842.
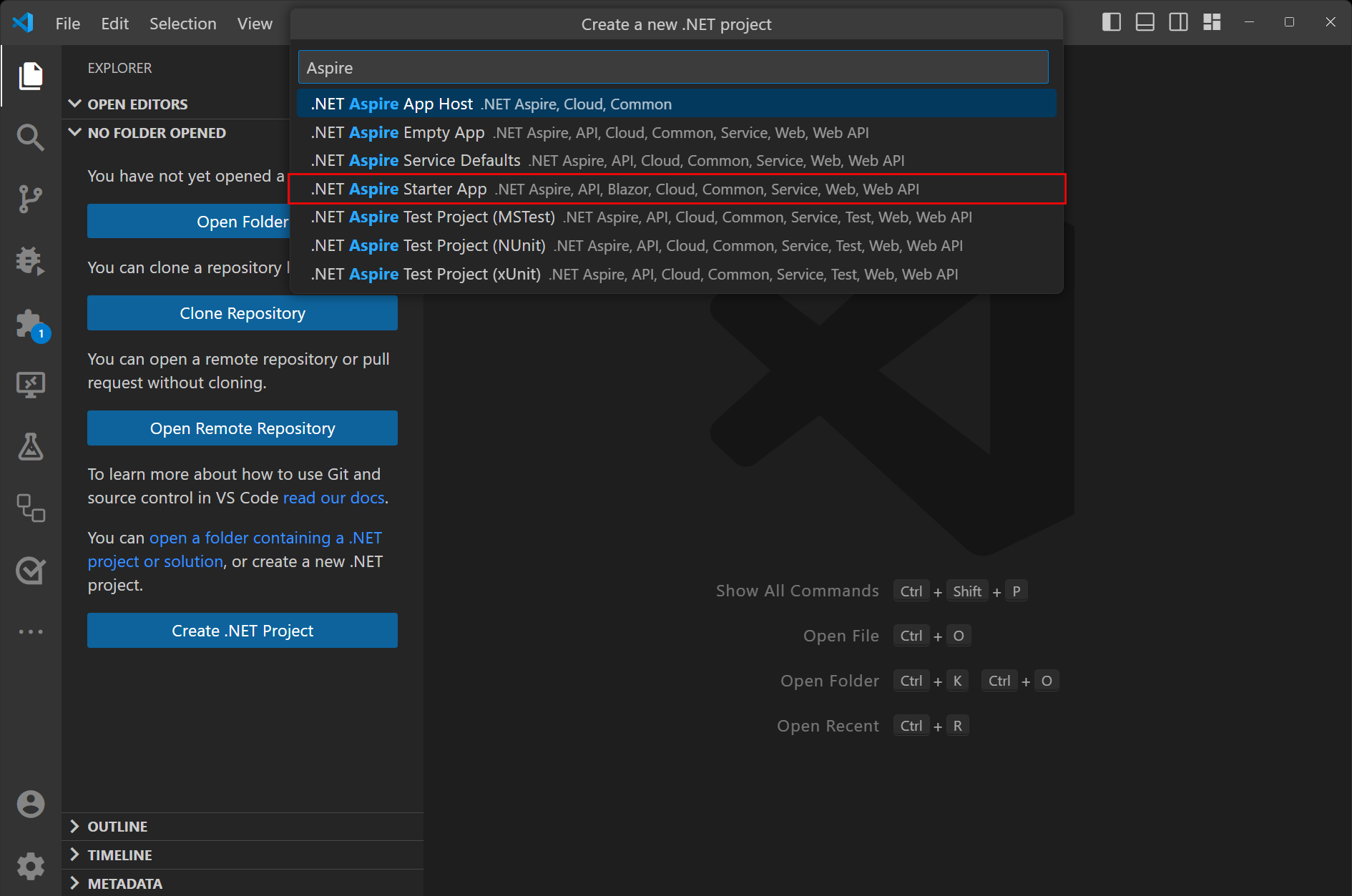
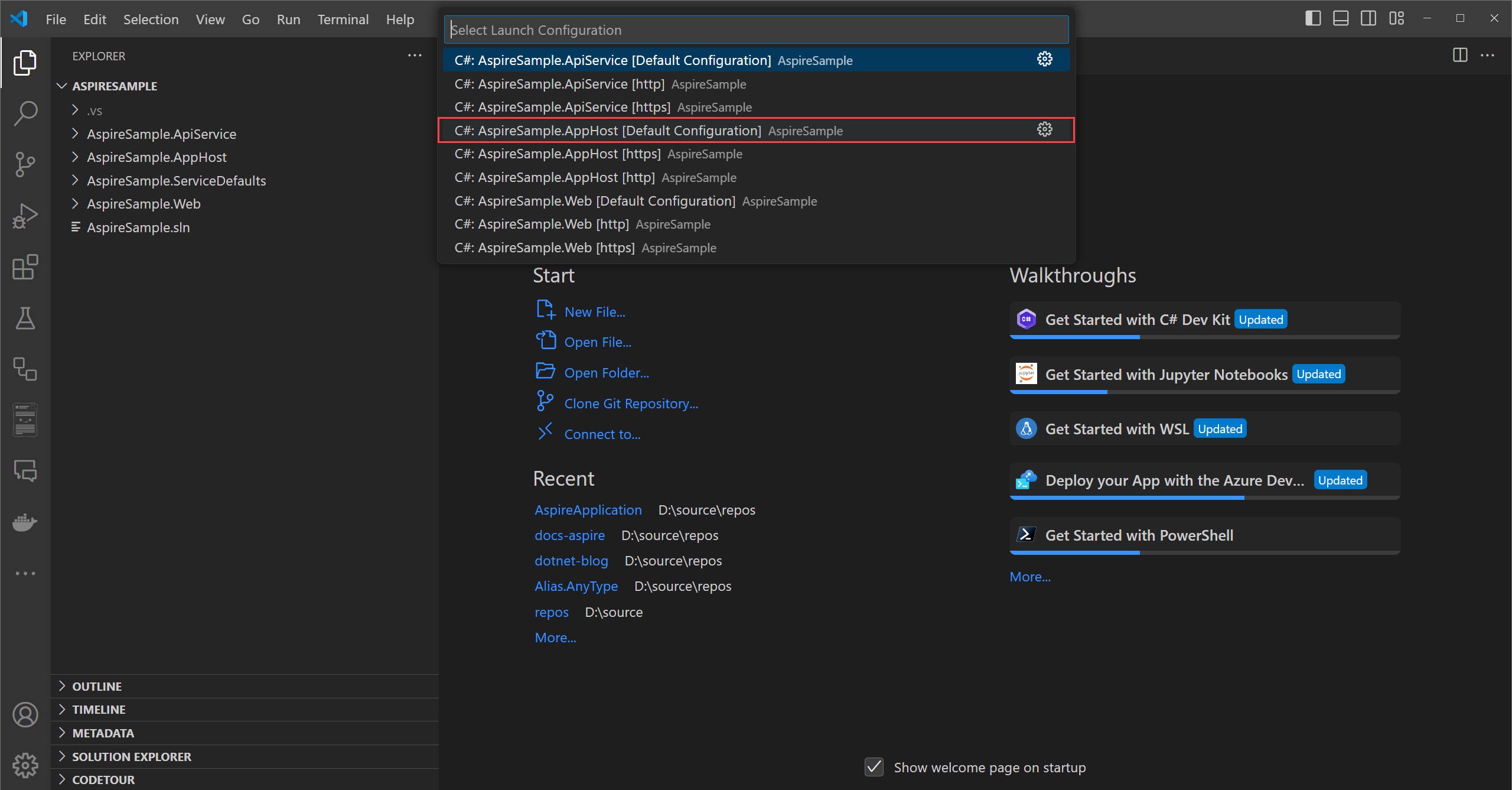
W Visual Studio Codenaciśnij F5, aby uruchomić aplikację. Zostanie wyświetlony monit o wybranie języka, a sugerowany jest język C#. Wybierz C#, a następnie wybierz projekt AspireSample.AppHost z konfiguracją domyślną .
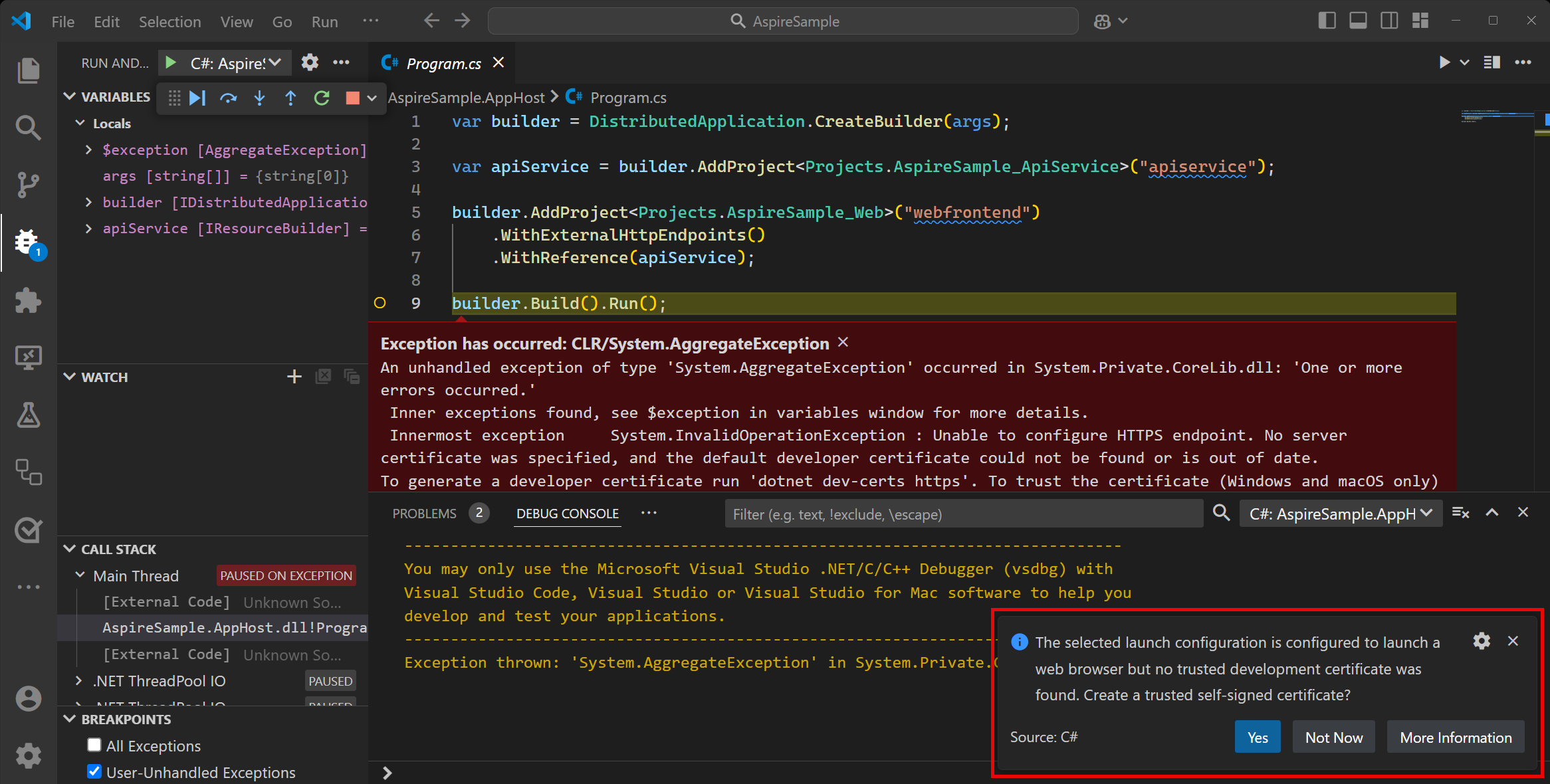
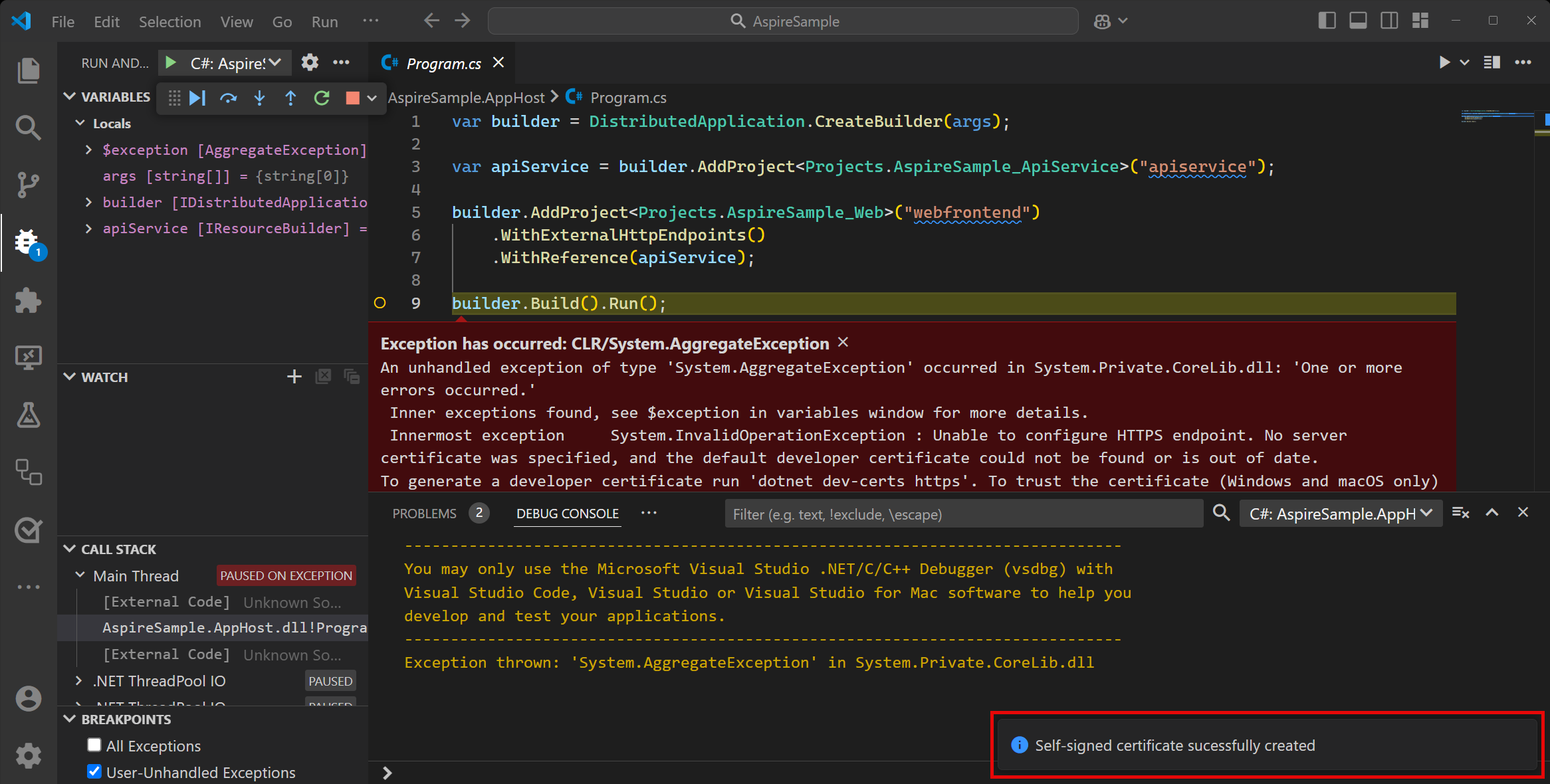
Jeśli po raz pierwszy uruchamiasz .NET Aspirelub jest to nowa maszyna z nową instalacją .NET, zostanie wyświetlony monit o zainstalowanie certyfikatu localhost z podpisem własnym — a uruchomienie projektu zakończy się niepowodzeniem:
Wybierz pozycję Taki zostanie wyświetlony komunikat informacyjny informujący o pomyślnym utworzeniu certyfikatu z podpisem własnym :
Jeśli nadal występuje problem, zamknij wszystkie okna przeglądarki i spróbuj ponownie. Aby uzyskać więcej informacji, zobacz Rozwiązywanie problemów z niezaufanym certyfikatem localhost w kontekście .NET Aspire.
Napiwek
Jeśli korzystasz z systemu MacOS i przeglądarki Safari, po otwarciu przeglądarki, jeśli strona jest pusta, może być konieczne ręczne odświeżenie strony.
dotnet run --project AspireSample/AspireSample.AppHost
Aby uzyskać więcej informacji, zobacz dotnet run.
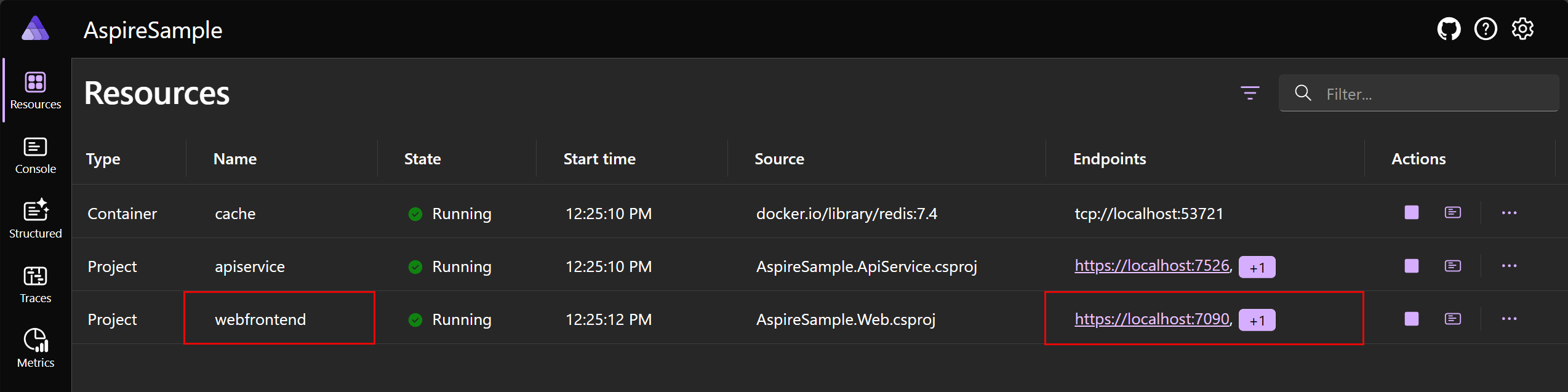
Aplikacja wyświetla pulpit nawigacyjny .NET.NET Aspire w przeglądarce. Bardziej szczegółowo przyjrzysz się pulpitowi nawigacyjnego później. Na razie znajdź projekt webfrontend na liście zasobów i wybierz punkt końcowy projektu localhost.
Strona główna aplikacji webfrontend wyświetla komunikat "Hello, world!"
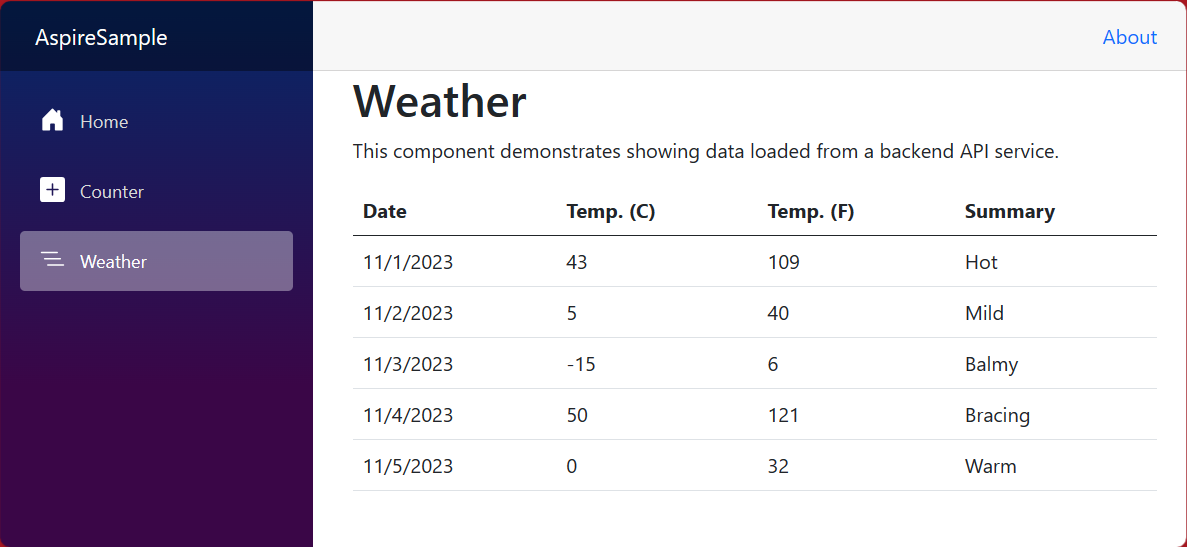
Przejdź ze strony głównej do strony pogodowej, korzystając z nawigacji po lewej stronie. Na stronie pogoda są wyświetlane dane o pogodzie. Zanotuj niektóre wartości przedstawione w tabeli prognozy.
Od czasu do czasu odświeżaj stronę przez 10 sekund. W ciągu 10 sekund zwracane są buforowane dane. W końcu pojawia się inny zestaw danych pogodowych, ponieważ dane są generowane losowo, a pamięć podręczna jest aktualizowana.
🤓 Gratulacje! Stworzyłeś i uruchomiłeś swoje pierwsze rozwiązanie .NET.NET Aspire! Aby zatrzymać aplikację, zamknij okno przeglądarki.
Aby zatrzymać aplikację w Visual Studio, wybierz Zatrzymaj debugowanie z menu Debug.
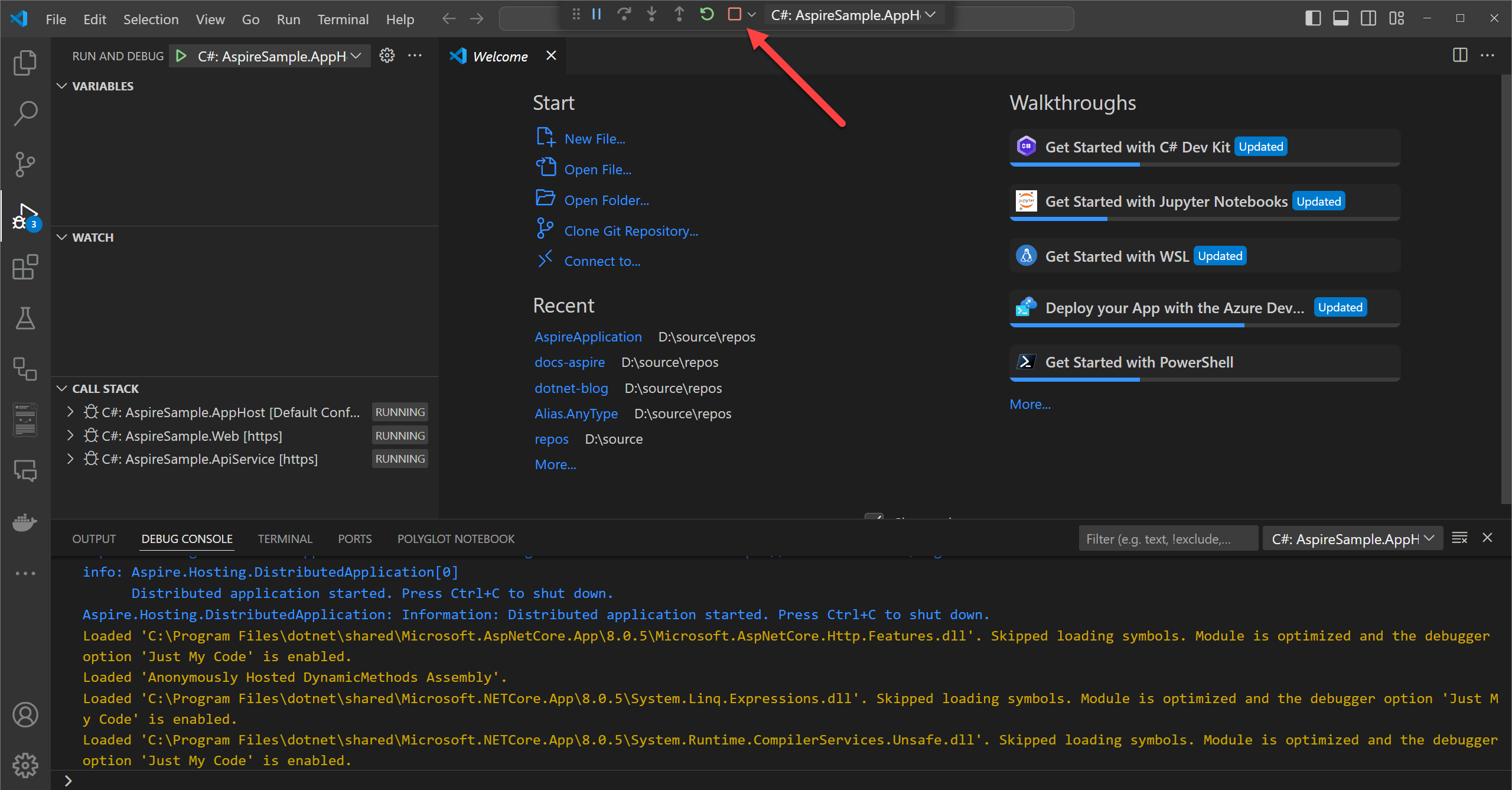
Aby zatrzymać aplikację w Visual Studio Code, naciśnij Shift + F5lub wybierz przycisk Zatrzymaj w górnej części okna:
Aby zatrzymać aplikację, naciśnij Ctrl + C w oknie terminalu.
Następnie zbadaj strukturę i inne funkcje nowego rozwiązania .NET.NET Aspire.
Eksplorowanie pulpitu nawigacyjnego .NET.NET Aspire
Po uruchomieniu projektu .NET.NET Aspire zostanie uruchomiony pulpit nawigacyjny używany do monitorowania różnych części aplikacji. Pulpit nawigacyjny przypomina następujący zrzut ekranu:
Odwiedź każdą stronę, korzystając z nawigacji po lewej stronie, aby wyświetlić różne informacje o zasobach .NET.NET Aspire:
Zasoby: wyświetla podstawowe informacje dotyczące wszystkich projektów indywidualnych .NET w projekcie .NET Aspire, takich jak stan aplikacji, adresy punktów końcowych i załadowane zmienne środowiskowe.
Console: Wyświetla dane wyjściowe konsoli z każdego projektu w Twojej aplikacji.
ustrukturyzowane: wyświetla dzienniki ustrukturyzowane w formacie tabeli. Dzienniki te obsługują podstawowe filtrowanie, wyszukiwanie w formie swobodnej oraz filtrowanie według poziomu dziennika. Powinieneś zobaczyć dzienniki z
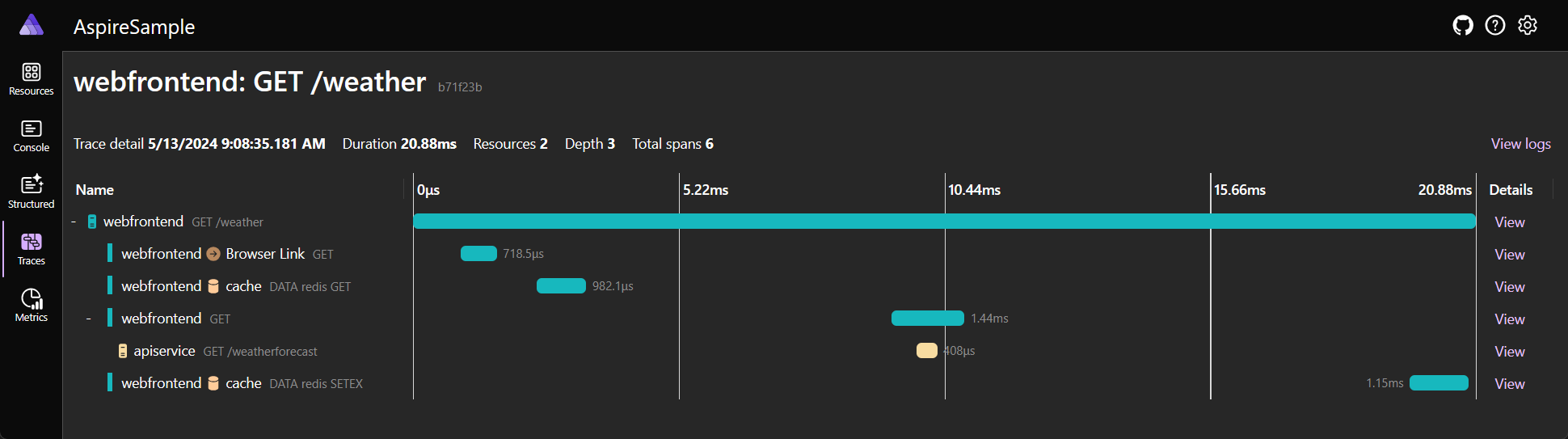
apiserviceiwebfrontend. Możesz rozwinąć szczegóły każdego wpisu dziennika, wybierając przycisk Wyświetl po prawej stronie wiersza.Traces: Wyświetla ślady twojej aplikacji, które mogą śledzić ścieżki żądań w twoich aplikacjach. Znajdź żądanie /weather i wybierz opcję Wyświetl po prawej stronie. Pulpit nawigacyjny powinien wyświetlać żądanie na etapach podczas przechodzenia przez różne części aplikacji.
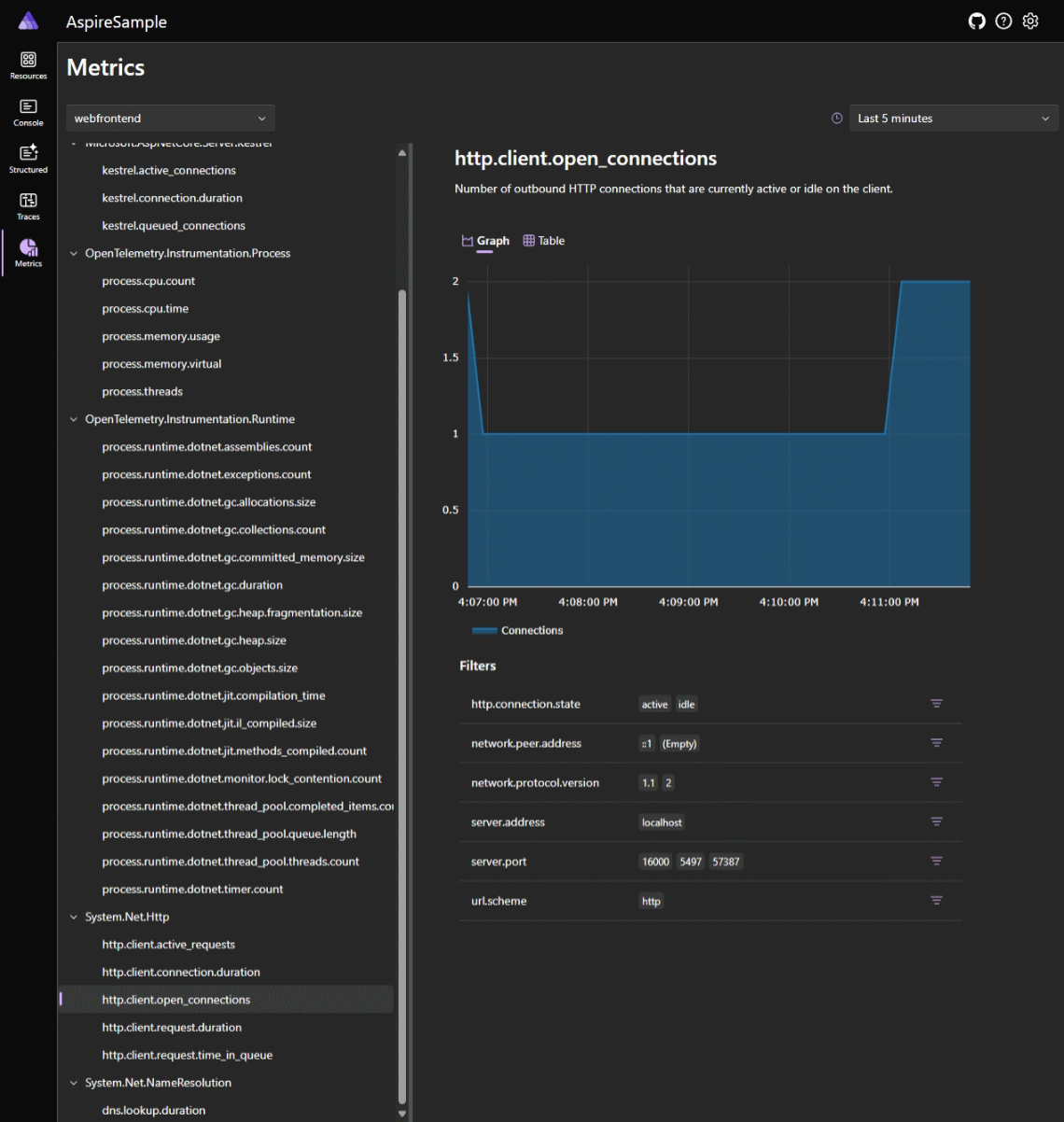
Metrics: wyświetla różne instrumenty i mierniki, które są uwidocznione i odpowiadające im wymiary aplikacji. Metryki warunkowo uwidaczniają filtry na podstawie dostępnych wymiarów.
Aby uzyskać więcej informacji, zobacz omówienie pulpitu nawigacyjnego .NET.NET Aspire.
Omówienie struktury rozwiązania .NET.NET Aspire
Rozwiązanie składa się z następujących projektów:
- AspireSample.ApiService: minimalny projekt API ASP.NET Core służy do dostarczania danych do front-endu. Ten projekt zależy od udostępnionego projektu AspireSample.ServiceDefaults.
- AspireSample.AppHost: projekt orkiestratora zaprojektowany pod kątem łączenia i konfigurowania różnych projektów i usług aplikacji. Orkiestrator powinien być ustawiony jako projekt startowy i zależy od projektów AspireSample.ApiService oraz AspireSample.Web.
AspireSample.ServiceDefaults : wspólny projekt, który zarządza konfiguracjami wielokrotnego użytku w projektach w twoim rozwiązaniu, dotyczącymi odporności, odkrywania usług ,oraz telemetrii. - AspireSample.Web: projekt aplikacji ASP.NET CoreBlazor z domyślnymi konfiguracjami usługi .NET Aspire zależy od projektu AspireSample.ServiceDefaults. Aby uzyskać więcej informacji, zobacz ustawienia domyślne usługi .NET.NET Aspire.
Katalog AspireSample powinien przypominać następującą strukturę:
└───📂 AspireSample
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Eksplorowanie projektów startowych
Każdy projekt w rozwiązaniu .NET.NET Aspire odgrywa rolę w kompozycji aplikacji. Projekt *.Web to standardowa aplikacja ASP.NET CoreBlazor zapewniająca interfejs użytkownika front-end. Aby uzyskać więcej informacji, zobacz Co nowego w ASP.NET Core 9.0: Blazor. *.ApiService to standardowy projekt szablonu minimalnego API. Oba te projekty zależą od projektu *.ServiceDefaults, który jest wspólnym projektem używanym do zarządzania konfiguracjami wielokrotnie używanymi w projektach w Twoim rozwiązaniu.
Dwa interesujące projekty w tym szybkim starcie to *.AppHost i *.ServiceDefaults, opisane w poniższych sekcjach.
projekt hosta .NET.NET Aspire
*.AppHost projekt jest odpowiedzialny za działanie jako orkiestrator i ustawia właściwość IsAspireHost pliku projektu na true:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.1.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
<UserSecretsId>2aa31fdb-0078-4b71-b953-d23432af8a36</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireSample.ApiService\AspireSample.ApiService.csproj" />
<ProjectReference Include="..\AspireSample.Web\AspireSample.Web.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.1.0" />
<PackageReference Include="Aspire.Hosting.Redis" Version="9.1.0" />
</ItemGroup>
</Project>
Aby uzyskać więcej informacji, zobacz omówienie orkiestracji .NET.NET Aspire i .NET.NET Aspire SDK.
Weź pod uwagę plik Program.cs projektu AspireSample.AppHost.
var builder = DistributedApplication.CreateBuilder(args);
var cache = builder.AddRedis("cache");
var apiService = builder.AddProject<Projects.AspireSample_ApiService>("apiservice");
builder.AddProject<Projects.AspireSample_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(cache)
.WaitFor(cache)
.WithReference(apiService)
.WaitFor(apiService);
builder.Build().Run();
Jeśli użyłeś wcześniej .NET hosta ogólnego lub ASP.NET Core hosta sieci Web, model programowania hosta aplikacji i wzorzec konstruktora powinny być ci znane. Powyższy kod:
- Tworzy instancję IDistributedApplicationBuilder przez wywołanie DistributedApplication.CreateBuilder().
- Wywołuje AddRedis z nazwą
"cache", aby dodać serwer Redis do aplikacji, przypisując zwróconą wartość do zmiennej o nazwiecache, która jest typuIResourceBuilder<RedisResource>. - Wywołuje AddProject, przekazując parametr typu ogólnego, zawierający szczegóły projektu, i dodaje projekt
AspireSample.ApiServicedo modelu aplikacji. To jest jeden z podstawowych bloków konstrukcyjnych .NET.NET Aspirei służy do konfigurowania odkrywania usług i komunikacji pomiędzy projektami w Twojej aplikacji. Argument nazwy"apiservice"służy do identyfikowania projektu w modelu aplikacji i używanego później przez projekty, które chcą się z nim komunikować. - Ponownie wywołuje
AddProject, tym razem dodając projektAspireSample.Webdo modelu aplikacji. Łączy również wiele wywołań do WithReference, przekazując zmiennecacheiapiService. Interfejs APIWithReferenceto inny podstawowy interfejs API .NET.NET Aspire, który wprowadza informacje o odnajdowaniu usługi lub konfigurację parametrów połączenia do projektu dodawanego do modelu aplikacji. Ponadto wywołania interfejsu APIWaitForsą używane do zapewnienia, że zasobycacheiapiServicesą dostępne przed rozpoczęciem projektuAspireSample.Web. Aby uzyskać więcej informacji, zobacz sekcję "Orkiestracja: oczekiwanie na zasoby".
Na koniec aplikacja jest kompilowana i uruchamiana. Metoda DistributedApplication.Run() jest odpowiedzialna za uruchomienie aplikacji i wszystkich jej zależności. Aby uzyskać więcej informacji, zobacz omówienie orkiestracji .NET.NET Aspire.
Napiwek
Wywołanie AddRedis tworzy lokalny kontener Redis, który ma być używany przez aplikację. Jeśli wolisz po prostu wskazać istniejące wystąpienie Redis, możesz użyć metody AddConnectionString, aby odwołać się do istniejących parametrów połączenia. Aby uzyskać więcej informacji, zobacz Istniejące zasoby.
projekt domyślnych ustawień serwisu .NET.NET Aspire
*.ServiceDefaults projekt to wspólny projekt używany do zarządzania konfiguracjami, które są wykorzystywane ponownie w projektach w rozwiązaniu. Ten projekt gwarantuje, że wszystkie usługi zależne mają taką samą odporność, odnajdywanie usług i konfigurację OpenTelemetry. Udostępniony plik projektu .NET.NET Aspire zawiera właściwość IsAspireSharedProject ustawioną jako true:
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireSharedProject>true</IsAspireSharedProject>
</PropertyGroup>
<ItemGroup>
<FrameworkReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.Extensions.Http.Resilience" Version="9.2.0" />
<PackageReference Include="Microsoft.Extensions.ServiceDiscovery" Version="9.1.0" />
<PackageReference Include="OpenTelemetry.Exporter.OpenTelemetryProtocol" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Extensions.Hosting" Version="1.11.2" />
<PackageReference Include="OpenTelemetry.Instrumentation.AspNetCore" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Http" Version="1.11.0" />
<PackageReference Include="OpenTelemetry.Instrumentation.Runtime" Version="1.11.0" />
</ItemGroup>
</Project>
Projekt ustawień domyślnych usługi udostępnia metodę rozszerzenia w typie IHostApplicationBuilder o nazwie AddServiceDefaults. Projekt domyślny usługi z szablonu jest punktem początkowym i można go dostosować do własnych potrzeb. Aby uzyskać więcej informacji, zobacz ustawienia domyślne usługi .NET.NET Aspire.
Organizowanie komunikacji między usługami
.NET
.NET Aspire udostępnia funkcje orkiestracji ułatwiające konfigurowanie połączeń i komunikacji między różnymi częściami aplikacji. Projekt "webfrontend" dla front end Blazor, "apiservice" dla referencji projektu API. Ponadto dodano zasób serwera Redis z etykietą "cache". Te nazwy są używane do konfigurowania odnajdywania usług i komunikacji między projektami w Twojej aplikacji.
Aplikacja front-endowa definiuje typizowane HttpClient, które jest używane do komunikowania się z projektem API.
namespace AspireSample.Web;
public class WeatherApiClient(HttpClient httpClient)
{
public async Task<WeatherForecast[]> GetWeatherAsync(
int maxItems = 10,
CancellationToken cancellationToken = default)
{
List<WeatherForecast>? forecasts = null;
await foreach (var forecast in
httpClient.GetFromJsonAsAsyncEnumerable<WeatherForecast>(
"/weatherforecast", cancellationToken))
{
if (forecasts?.Count >= maxItems)
{
break;
}
if (forecast is not null)
{
forecasts ??= [];
forecasts.Add(forecast);
}
}
return forecasts?.ToArray() ?? [];
}
}
public record WeatherForecast(DateOnly Date, int TemperatureC, string? Summary)
{
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
HttpClient jest skonfigurowany do używania odnajdywania usługi. Rozważ następujący kod z pliku Program.cs projektu AspireSample.Web:
using AspireSample.Web;
using AspireSample.Web.Components;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire client integrations.
builder.AddServiceDefaults();
builder.AddRedisOutputCache("cache");
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseAntiforgery();
app.UseOutputCache();
app.MapStaticAssets();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
Powyższy kod:
- Wywołuje
AddServiceDefaults, konfigurując wartości domyślne udostępnione dla aplikacji. - Wywołuje AddRedisOutputCache z tym samym
connectionName, który został użyty do dodania kontenera Redis"cache"do modelu aplikacji. Spowoduje to skonfigurowanie aplikacji do używania Redis do buforowania danych wyjściowych. - Wywołuje AddHttpClient i konfiguruje HttpClient.BaseAddress na
"https+http://apiservice". Jest to nazwa, która została użyta podczas dodawania projektu interfejsu API do modelu aplikacji, a przy skonfigurowanym odnajdywaniu usług, automatycznie rozpoznaje się prawidłowy adres projektu API.
Aby uzyskać więcej informacji, zobacz
Zobacz też
- Omówienie integracji .NET.NET Aspire
- odkrywanie usług w kontekście .NET.NET Aspire
- Ustawienia domyślne usługi .NET.NET Aspire
- kontrole kondycji w .NET.NET Aspire
- .NET .NET Aspire telemetria
- Rozwiąż problem z niezaufanym certyfikatem localhost w usłudze .NET Aspire