Tworzenie złożonego interfejsu użytkownika na podstawie mikrousług
Napiwek
Ta zawartość jest fragmentem eBooka, Architektura mikrousług .NET dla konteneryzowanych aplikacji .NET, dostępnego w .NET Docs lub jako bezpłatny plik PDF do pobrania, który można czytać w trybie offline.

Architektura mikrousług często zaczyna się od obsługi danych i logiki po stronie serwera, ale w wielu przypadkach interfejs użytkownika jest nadal obsługiwany jako monolit. Jednak bardziej zaawansowane podejście, nazywane mikro-frontendami, polega na projektowaniu interfejsu użytkownika aplikacji na podstawie mikrousług. Oznacza to posiadanie złożonego interfejsu użytkownika tworzonego przez mikrousługi zamiast posiadania mikrousług na serwerze i jedynie monolitycznej aplikacji klienckiej korzystającej z nich. Dzięki temu mikrousługi, które tworzysz, mogą być kompletne zarówno z logiką, jak i wizualizacją.
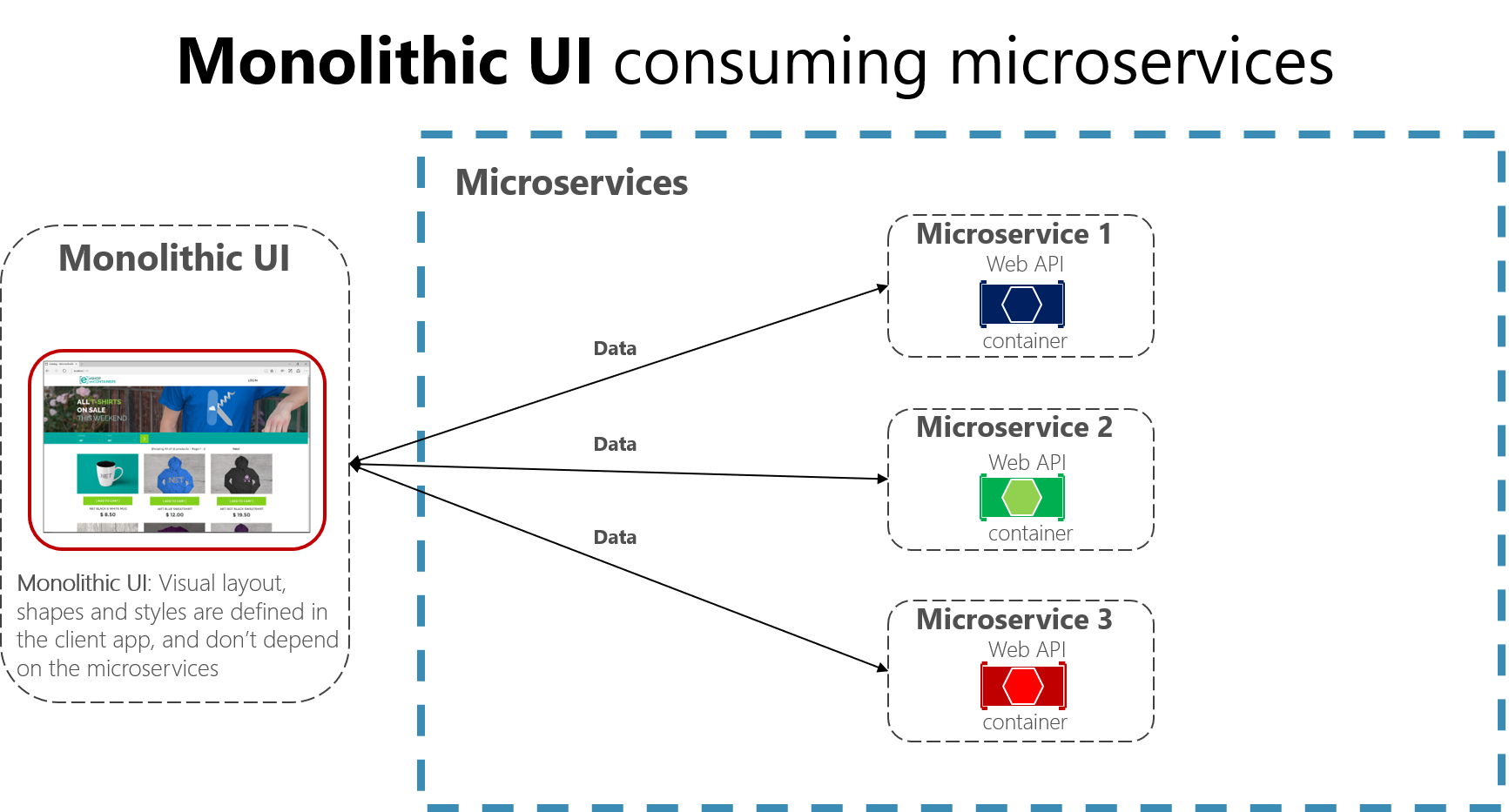
Rysunek 4–20 przedstawia prostsze podejście tylko do korzystania z mikrousług z aplikacji klienckiej monolitycznej. Oczywiście możesz mieć usługę ASP.NET MVC między tworzeniem kodu HTML i języka JavaScript. Rysunek jest uproszczeniem, które podkreśla, że masz jeden (monolityczny) interfejs użytkownika klienta korzystający z mikrousług, które koncentrują się tylko na logice i danych, a nie na kształcie interfejsu użytkownika (HTML i JavaScript).

Rysunek 4–20. Monolityczna aplikacja interfejsu użytkownika korzystająca z mikrousług zaplecza
Natomiast złożony interfejs użytkownika jest generowany i składany przez same mikrousługi. Niektóre mikrousługi napędzają kształt wizualny określonych obszarów interfejsu użytkownika. Kluczową różnicą jest to, że masz składniki interfejsu użytkownika klienta (na przykład klasy TypeScript) oparte na szablonach, a model ViewModel kształtowania danych dla tych szablonów pochodzi z każdej mikrousługi.
Podczas uruchamiania aplikacji klienckiej, każdy z komponentów UI klienta (na przykład klasy TypeScript) rejestruje się w mikrousłudze infrastrukturalnej, która może dostarczać ViewModels dla danego scenariusza. Jeśli mikrousługa zmieni kształt, interfejs użytkownika również ulegnie zmianie.
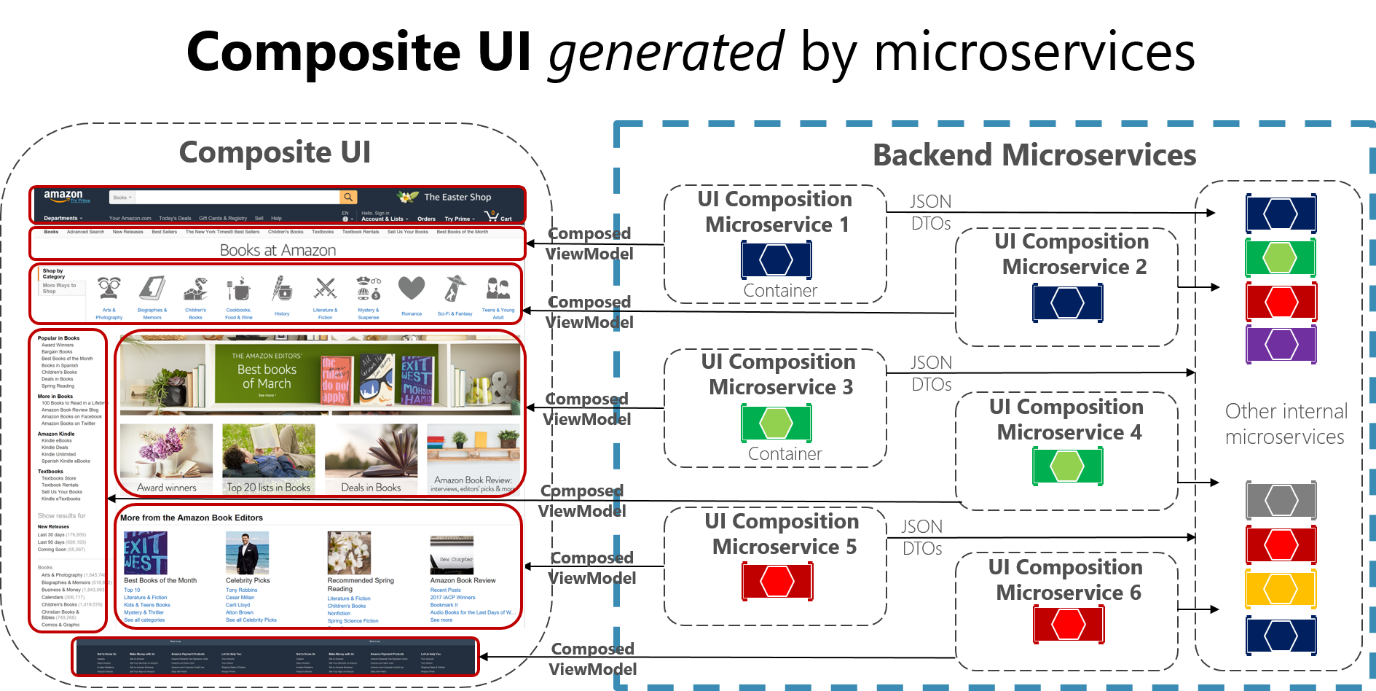
Rysunek 4–21 przedstawia wersję tego złożonego podejścia interfejsu użytkownika. Takie podejście jest uproszczone, ponieważ mogą istnieć inne mikrousługi agregujące szczegółowe części oparte na różnych technikach. Zależy to od tego, czy tworzysz tradycyjne podejście internetowe (ASP.NET MVC) czy SPA (aplikacja jednostronicowa).

Rysunek 4–21. Przykład złożonej aplikacji interfejsu użytkownika ukształtowanej przez mikrousługi zaplecza
Każda z tych mikrousług kompozycji interfejsu użytkownika będzie podobna do małego API Gatewaya. Jednak w tym przypadku każdy z nich jest odpowiedzialny za mały obszar interfejsu użytkownika.
Złożone podejście interfejsu użytkownika oparte na mikrousługach może być trudniejsze lub mniej, w zależności od używanych technologii interfejsu użytkownika. Na przykład nie będziesz używać tych samych technik do tworzenia tradycyjnej aplikacji internetowej używanej do tworzenia SPA lub natywnej aplikacji mobilnej (co może być trudniejsze w przypadku tego podejścia).
Przykładowa aplikacja eShopOnContainers używa podejścia monolitycznego interfejsu użytkownika z wielu powodów. Najpierw jest to wprowadzenie do mikrousług i kontenerów. Złożony interfejs użytkownika jest bardziej zaawansowany, ale również wymaga dalszej złożoności podczas projektowania i opracowywania interfejsu użytkownika. Po drugie, eShopOnContainers udostępnia również natywną aplikację mobilną opartą na środowisku Xamarin (nieobsługiwanym od maja 2024 r.), co sprawi, że będzie bardziej skomplikowane po stronie klienta języka C#.
Zachęcamy jednak do skorzystania z poniższych odwołań, aby dowiedzieć się więcej na temat złożonego interfejsu użytkownika opartego na mikrousługach.
Dodatkowe zasoby
Micro Frontends (blog Martina Fowlera)https://martinfowler.com/articles/micro-frontends.html
Micro Frontends (witryna Michael Geers) interfejs użytkownika złożonego przy użyciu ASP.NET (warsztaty konkretnego)https://github.com/Particular/Workshop/tree/master/demos/asp-net-core
Ruben Oostinga. Fronton monolityczny w architekturze mikrousług https://xebia.com/blog/the-monolithic-frontend-in-the-microservices-architecture/
Mauro Servienti. Sekret lepszej kompozycji interfejsu użytkownika https://particular.net/blog/secret-of-better-ui-composition
Viktor Farcic. Dołączanie Front-End składników sieci Web do mikrousług https://technologyconversations.com/2015/08/09/including-front-end-web-components-into-microservices/
Zarządzanie frontonem w architekturze mikrousłughttps://allegro.tech/2016/03/Managing-Frontend-in-the-microservices-architecture.html
