Learn Authoring Pack for Visual Studio Code
Pakiet Learn Authoring Pack to kolekcja rozszerzeń programu Visual Studio Code, które ułatwiają tworzenie języka Markdown dla zawartości platformy Microsoft Learn. Pakiet jest dostępny w witrynie VS Code Marketplace i zawiera następujące rozszerzenia:
- Learn Markdown: zapewnia pomoc dotyczącą tworzenia zawartości w środowisku Microsoft Learn, w tym obsługę podstawowej składni języka Markdown, a także niestandardowej składni języka Markdown, takiej jak alerty, fragmenty kodu i tekst nielokalny. Teraz obejmuje również pewną podstawową pomoc w zakresie tworzenia kodu YAML, taką jak wstawianie pozycji spisu treści.
- markdownlint: Popularny linter Markdown David Anson, aby upewnić się, że markdown jest prawidłowy.
- Code Spell Checker: działający całkowicie w trybie offline moduł sprawdzania pisowni autorstwa firmy Street Side Software.
- Dowiedz się więcej w wersji zapoznawczej: używa arkuszy CSS platformy Microsoft Learn w celu uzyskania dokładniejszej wersji zapoznawczej języka Markdown, w tym niestandardowego języka Markdown.
- Szablony artykułów learn: umożliwia użytkownikom tworzenie szkieletów modułów platformy Learn i stosowanie szkieletowej zawartości języka Markdown do nowych plików.
- Learn YAML: zapewnia walidację schematu YAML i autouzupełnianie.
- Learn Images: zapewnia kompresję obrazu i zmianę rozmiaru folderów i pojedynczych plików, aby ułatwić autorom zawartości witryny Microsoft Learn.
Wymagania wstępne i założenia
Aby wstawić łącza względne, obrazy i inną osadzoną zawartość z rozszerzeniem Learn Markdown, musisz mieć obszar roboczy programu VS Code o zakresie do katalogu głównego sklonowanego repozytorium Open Publishing System (OPS). Jeśli na przykład sklonujesz repozytorium dokumentacji do C:\git\SomeDocsRepo\folderu , otwórz ten folder lub podfolder w programie VS Code: plik>Otwórz folder lub code C:\git\SomeDocsRepo\ z poziomu wiersza polecenia.
Niektóre przypadki składni obsługiwanej przez rozszerzenie, np. alerty i fragmenty kodu, są niestandardowymi elementami języka Markdown dla systemu OPS. Niestandardowe elementy języka Markdown nie będą prawidłowo renderowane, chyba że zostaną opublikowane za pośrednictwem systemu OPS.
Jak używać rozszerzenia Learn Markdown
Aby uzyskać dostęp do menu Learn Markdown, wpisz Alt+M. Możesz kliknąć lub użyć strzałek w górę i w dół, aby wybrać odpowiednie polecenie. Możesz też wpisać, aby rozpocząć filtrowanie, a następnie nacisnąć klawisz ENTER, gdy w menu zostanie wyróżniona odpowiednia funkcja.
Aby uzyskać aktualną listę poleceń, zobacz readme learn Markdown .
Jak wygenerować główny plik przekierowania
Rozszerzenie Learn Markdown zawiera skrypt do generowania lub aktualizowania głównego pliku przekierowania dla repozytorium na redirect_url podstawie metadanych w poszczególnych plikach. Ten skrypt sprawdza każdy plik Markdown w repozytorium dla redirect_urlelementu , dodaje metadane przekierowania do głównego pliku przekierowania (.openpublishing.redirection.json) dla repozytorium i przenosi przekierowane pliki do folderu spoza repozytorium. Aby uruchomić skrypt:
- Wybierz klawisz F1, aby otworzyć paletę poleceń programu VS Code.
- Zacznij wpisywać tekst "Learn: Generate..."
- Wybierz polecenie
Learn: Generate main redirection file. - Po zakończeniu działania skryptu wyniki przekierowania będą wyświetlane w okienku danych wyjściowych programu VS Code, a usunięte pliki Markdown zostaną dodane do folderu Learn Authoring\redirects w ramach ścieżki domyślnej.
- Przejrzyj wyniki. Jeśli są one zgodne z oczekiwaniami, prześlij żądanie ściągnięcia w celu zaktualizowania repozytorium.
Jak przypisywać skróty klawiaturowe
Naciśnij klawisze Ctrl+K, a następnie Ctrl+S, aby otworzyć listę Skróty klawiaturowe.
Wyszukaj polecenie, np.
formatBold, dla którego chcesz utworzyć niestandardowe powiązanie klawiszy.Kliknij znak plusa, który zostanie wyświetlony obok nazwy polecenia, kiedy przesuniesz wskaźnik myszy nad wiersz.
Kiedy nowe pole wejściowe będzie widoczne, wpisz skrót klawiaturowy, który chcesz powiązać z tym konkretnym poleceniem. Aby na przykład użyć wspólnego skrótu dla pogrubienia, wpisz Ctrl+B.
Dobrze jest też wstawić klauzulę
whendo powiązania klawiszy, aby nie było ono dostępne w plikach innych niż pliki Markdown. Aby to zrobić, otwórz plik keybindings.json i wstaw następujący wiersz pod nazwą polecenia (upewnij się, że pomiędzy wierszami dodano przecinek):"when": "editorTextFocus && editorLangId == 'markdown'"Gotowe niestandardowe powiązanie klawiszy powinno wyglądać następująco w pliku keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Napiwek
Umieść swoje powiązania klawiszy w tym pliku, aby zastąpić wartości domyślne
Zapisz plik keybindings.json.
Aby uzyskać więcej informacji na temat powiązań kluczowych, zobacz dokumentację programu VS Code.
Sposób wyświetlania starszego paska narzędzi „Gauntlet”
Byli użytkownicy rozszerzenia o nazwie "Gauntlet" zauważą, że pasek narzędzi tworzenia nie jest już wyświetlany w dolnej części okna programu VS Code po zainstalowaniu rozszerzenia Learn Markdown. Dzieje się tak, ponieważ pasek narzędzi zajmował dużo miejsca na pasku stanu programu VS Code i nie korzystał z najlepszych rozwiązań środowiska użytkownika rozszerzenia, więc został uznany za przestarzały w nowym rozszerzeniu. Jednak możesz też opcjonalnie wyświetlić pasek narzędzi, aktualizując plik settings.json programu VS Code w następujący sposób:
W programie VS Code przejdź do pozycji Preferencje> plików>Ustawienia lub naciśnij klawisze Ctrl+,.
Wybierz pozycję User Settings (Ustawienia użytkownika), aby zmienić ustawienia dla wszystkich obszarów roboczych programu VS Code, lub pozycję Workspace Settings (Ustawienia obszaru roboczego), aby zmienić ustawienia tylko dla bieżącego obszaru roboczego.
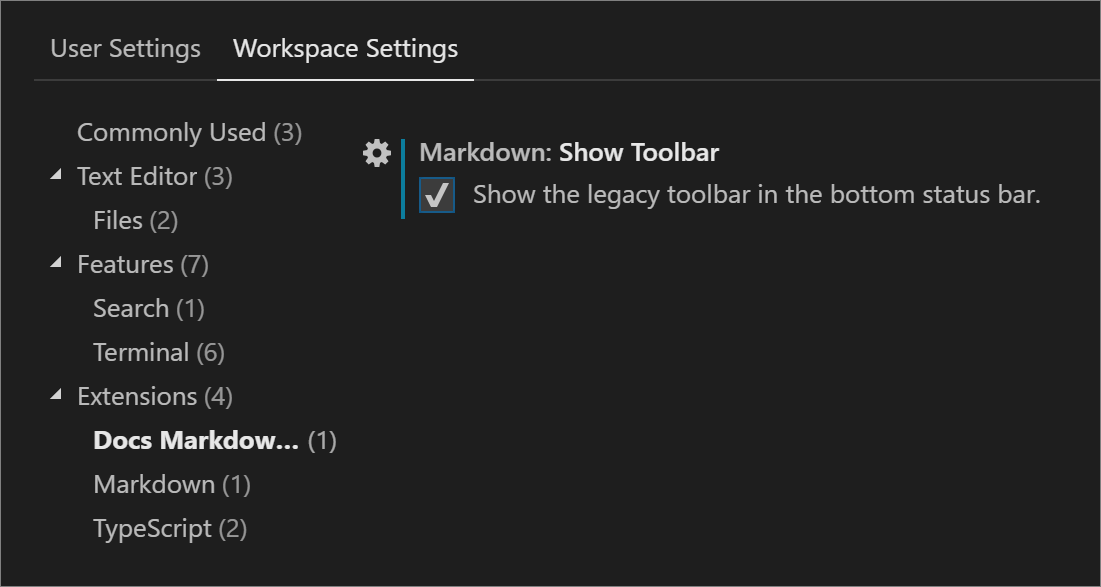
Wybierz pozycję Rozszerzenia Learn>Markdown Extension Configuration (Konfiguracja rozszerzenia języka Markdown), a następnie wybierz pozycję Pokaż starszy pasek narzędzi na dolnym pasku stanu.

Po dokonaniu wyboru program VS Code zaktualizuje plik settings.json. Następnie zostanie wyświetlony monit o ponowne załadowanie okna, aby zmiany zaczęły obowiązywać.
Nowsze polecenia dodane do rozszerzenia nie będą dostępne na pasku narzędzi.
Jak używać szablonów platformy Learn
Rozszerzenie Learn Article Templates umożliwia autorom w programie VS Code ściąganie szablonu markdown ze scentralizowanego magazynu i stosowanie go do pliku. Użycie szablonów może zagwarantować, że w artykułach znajdą się wymagane metadane, że przestrzegane są standardy dotyczące zawartości i tak dalej. Szablony są zarządzane w publicznym repozytorium GitHub jako pliki Markdown.
Aby zastosować szablon w programie VS Code
- Upewnij się, że rozszerzenie Learn Article Templates jest zainstalowane i włączone.
- Jeśli nie masz zainstalowanego rozszerzenia Learn Markdown, kliknij przycisk F1 , aby otworzyć paletę poleceń, zacznij wpisywać ciąg "template", aby filtrować, a następnie kliknij przycisk
Learn: Template. Jeśli masz zainstalowane środowisko Learn Markdown, możesz użyć palety poleceń lub kliknąć pozycję Alt+M, aby wyświetlić menu QuickPick języka Learn Markdown, a następnie wybraćTemplatez listy. - Wybierz żądany szablon z wyświetlonej listy.
Aby dodać identyfikator GitHub i/lub alias Microsoft do ustawień programu VS Code
Rozszerzenie szablonów obsługuje trzy dynamiczne pola metadanych: author, ms.author i ms.date. Oznacza to, że jeśli kreator szablonów korzysta z tych pól w nagłówku metadanych szablonu Markdown, zostaną one automatycznie wypełnione w Twoim pliku, gdy zastosujesz szablon, zgodnie z poniższym schematem:
| Pole metadanych | Wartość |
|---|---|
author |
Twój alias GitHub, jeśli został określony w pliku ustawień programu VS Code. |
ms.author |
Twój alias Microsoft, jeśli został określony w pliku ustawień programu VS Code. Jeśli nie jesteś pracownikiem firmy Microsoft, pozostaw pole nieokreślone. |
ms.date |
Bieżąca data w obsługiwanym formacie: MM/DD/YYYY. Data nie jest automatycznie aktualizowana w przypadku późniejszej aktualizacji pliku — należy zaktualizować ją ręcznie. To pole służy do wskazywania „aktualności artykułu”. |
Aby ustawić pole author i/lub ms.author
- W programie VS Code przejdź do pozycji Preferencje> plików>Ustawienia lub naciśnij klawisze Ctrl+,.
- Wybierz pozycję User settings (Ustawienia użytkownika), aby zmienić ustawienia dla wszystkich obszarów roboczych programu VS Code, lub pozycję Workspace settings (Ustawienia obszaru roboczego), aby zmienić ustawienia tylko dla bieżącego obszaru roboczego.
- W okienku Domyślna Ustawienia po lewej stronie znajdź pozycję Konfiguracja rozszerzenia Szablony artykułów learn, kliknij ikonę ołówka obok odpowiedniego ustawienia, a następnie kliknij przycisk Zamień w Ustawienia.
- Obok zostanie otwarte okienko User settings (Ustawienia użytkownika) z nowym wpisem na dole.
- Dodaj swój identyfikator GitHub lub alias Microsoft używany w poczcie e-mail i zapisz plik.
- Aby zmiany odniosły skutek, może okazać się konieczne zamknięcie i ponowne uruchomienie programu VS Code.
- Od tej pory, po zastosowaniu szablonu, który wykorzystuje pola dynamiczne, Twój identyfikator GitHub ID i/lub alias Microsoft będą automatycznie wypełniane w nagłówku metadanych.
Aby udostępnić nowy szablon w programie VS Code
- Sporządź wersję roboczą szablonu jako plik Markdown.
- Prześlij żądanie ściągnięcia do folderu szablonów repozytorium MicrosoftDocs/content-templates.
Zespół ds. zawartości przejrzy szablon i scali żądanie ściągnięcia, jeśli spełnia wytyczne dotyczące stylu. Po scaleniu szablon będzie dostępny dla wszystkich użytkowników rozszerzenia Szablony artykułów platformy Learn.
Demonstracja kilku funkcji
Poniżej przedstawiono krótkie wideo przedstawiające następujące funkcje pakietu Learn Authoring Pack:
- Pliki YAML
- Obsługa "Learn: łączenie z plikiem w repozytorium"
- Pliki Markdown
- Opcja menu kontekstowego Update "ms.date" Metadata Value (Aktualizuj wartość metadanych „ms.date”)
- Obsługa automatycznego uzupełniania kodu dla identyfikatorów języka ograniczników kodu
- Obsługa ostrzeżeń o nierozpoznanych błędach identyfikatora języka ograniczników kodu/autokorekty
- Sortuj zaznaczenie rosnąco (od A do Z)
- Sortowanie zaznaczenia malejąco (od Z do A)
Następne kroki
Zapoznaj się z różnymi funkcjami dostępnymi w rozszerzeniu Learn Authoring Pack, Visual Studio Code.