Wdrażanie aplikacji Blazor w usłudze Azure Static Web Apps
Usługa Azure Static Web Apps publikuje witrynę internetową w środowisku produkcyjnym, tworząc aplikacje z repozytorium GitHub obsługiwanego przez zaplecze bezserwerowe. W poniższym samouczku pokazano, jak wdrożyć aplikację WebAssembly w języku C# Blazor, która wyświetla dane pogodowe zwracane przez bezserwerowy interfejs API.
Uwaga
Aby uzyskać instrukcje wdrażania aplikacji Blazor za pomocą programu Visual Studio, zobacz Wdrażanie aplikacji Blazor w usłudze Azure Static Web Apps.
Wymagania wstępne
- Konto usługi GitHub
- Konto platformy Azure. Jeśli nie masz subskrypcji platformy Azure, utwórz bezpłatne konto próbne.
1. Tworzenie repozytorium
W tym artykule użyto repozytorium szablonów usługi GitHub, aby ułatwić rozpoczęcie pracy. Szablon zawiera początkową aplikację, którą można wdrożyć w usłudze Azure Static Web Apps.
- Upewnij się, że zalogowaliśmy się do usługi GitHub i przejdź do następującej lokalizacji, aby utworzyć nowe repozytorium: https://github.com/staticwebdev/blazor-starter/generate
- Nadaj repozytorium nazwę my-first-static-blazor-app.
2. Tworzenie statycznej aplikacji internetowej
Po utworzeniu repozytorium utwórz statyczną aplikację internetową w witrynie Azure Portal.
Przejdź do portalu Azure Portal.
Wybierz pozycję Utwórz zasób.
Wyszukaj pozycję Static Web Apps.
Wybierz pozycję Statyczna aplikacja internetowa.
Wybierz pozycję Utwórz.
Na karcie Podstawy wprowadź następujące wartości.
Właściwości Wartość Subskrypcja Nazwa subskrypcji platformy Azure. Grupa zasobów: my-blazor-group Nazwa/nazwisko my-first-static-blazor-app Typ planu Bezpłatna Region dla interfejsu API usługi Azure Functions i środowisk przejściowych Wybierz region najbliżej Ciebie. Source GitHub Wybierz pozycję Zaloguj się przy użyciu usługi GitHub i uwierzytelnij się w usłudze GitHub, jeśli zostanie wyświetlony monit.
Wprowadź następujące wartości usługi GitHub.
Właściwości Wartość Organizacja Wybierz żądaną organizację usługi GitHub. Repozytorium Wybierz pozycję my-first-static-blazor-app. Gałąź Wybierz pozycję main. Uwaga
Jeśli nie widzisz żadnych repozytoriów, może być konieczne autoryzowanie usługi Azure Static Web Apps w usłudze GitHub. Następnie przejdź do repozytorium GitHub i przejdź do pozycji Ustawienia > Aplikacje autoryzowane przez > protokół OAuth, wybierz pozycję Azure Static Web Apps, a następnie wybierz pozycję Udziel. W przypadku repozytoriów organizacji musisz być właścicielem organizacji, aby udzielić uprawnień.
W sekcji Szczegóły kompilacji wybierz pozycję Blazor z listy rozwijanej Ustawienia wstępne kompilacji, a poniższe wartości zostaną wypełnione.
Właściwości Wartość Opis Lokalizacja aplikacji Klient Folder zawierający aplikację Zestawu WebAssembly platformy Blazor Lokalizacja interfejsu API Api Folder zawierający aplikację usługi Azure Functions Lokalizacja wyjściowa wwwroot Folder w danych wyjściowych kompilacji zawierający opublikowaną aplikację zestawu WebAssembly platformy Blazor Wybierz pozycję Przejrzyj i utwórz , aby sprawdzić, czy wszystkie szczegóły są poprawne.
Wybierz pozycję Utwórz , aby rozpocząć tworzenie statycznej aplikacji internetowej i aprowizować funkcję GitHub Actions na potrzeby wdrożenia.
Po zakończeniu wdrażania wybierz pozycję Przejdź do zasobu.
Wybierz pozycję Przejdź do zasobu.

3. Wyświetl witrynę internetową
Istnieją dwa aspekty wdrażania aplikacji statycznej. Pierwszy ustanawia podstawowe zasoby platformy Azure tworzące aplikację. Drugi to przepływ pracy funkcji GitHub Actions, który kompiluje i publikuje aplikację.
Przed przejściem do nowej statycznej aplikacji internetowej kompilacja wdrożenia musi najpierw zakończyć działanie.
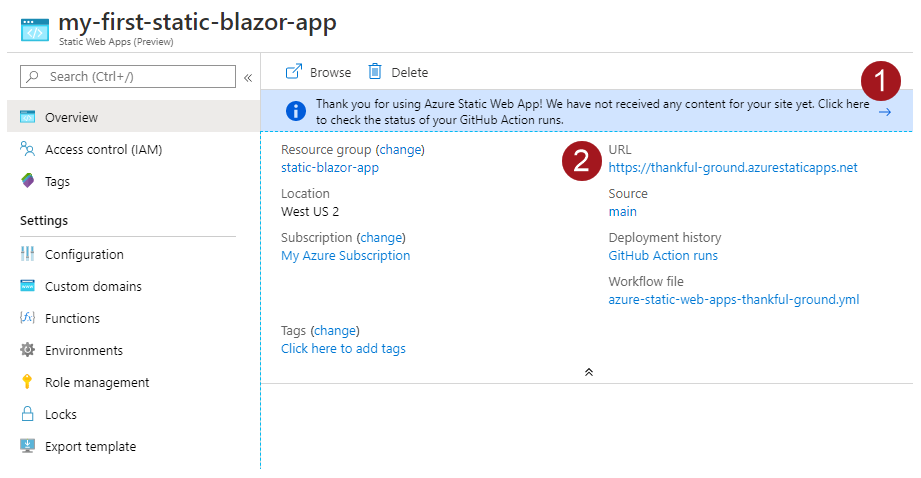
W oknie przeglądu usługi Static Web Apps zostanie wyświetlona seria linków, które ułatwiają interakcję z aplikacją internetową.
Wybierz baner z napisem Kliknij tutaj, aby sprawdzić stan przebiegów funkcji GitHub Actions, aby zobaczyć działanie funkcji GitHub Actions względem repozytorium. Po upewnieniu się, że zadanie wdrożenia zostanie ukończone, możesz przejść do witryny internetowej za pośrednictwem wygenerowanego adresu URL.

Po zakończeniu przepływu pracy funkcji GitHub Actions możesz wybrać link adresu URL , aby otworzyć witrynę internetową na nowej karcie.

4. Omówienie aplikacji
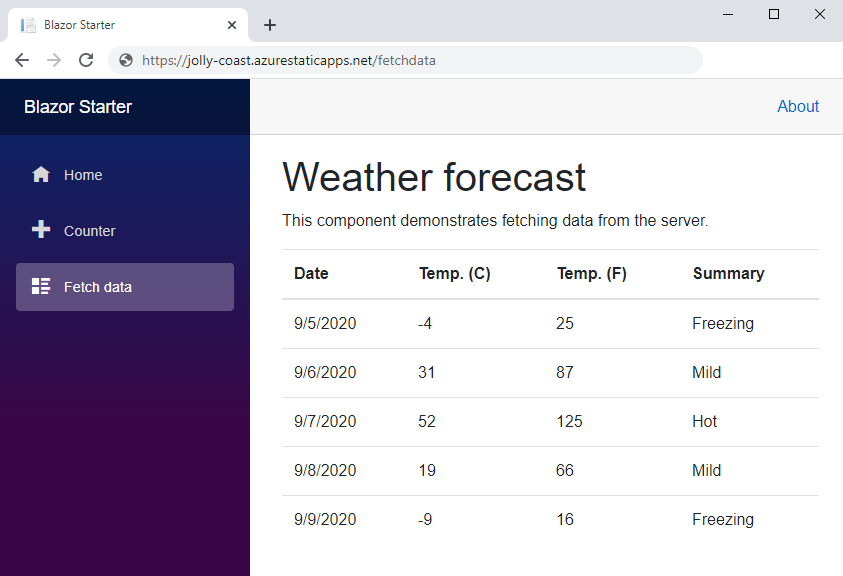
Razem następujące projekty składają się na części wymagane do utworzenia aplikacji zestawu WebAssembly platformy Blazor działającej w przeglądarce obsługiwanej przez zaplecze interfejsu API usługi Azure Functions.
| Projekt programu Visual Studio | opis |
|---|---|
| Interfejs API | Aplikacja usługi Azure Functions w języku C# implementuje punkt końcowy interfejsu API, który udostępnia informacje o pogodzie w aplikacji WebAssembly platformy Blazor. Funkcja WeatherForecastFunction zwraca tablicę WeatherForecast obiektów. |
| Klient | Projekt frontonu Blazor WebAssembly. Trasa rezerwowa jest implementowana w celu zapewnienia funkcjonalności routingu po stronie klienta. |
| Udostępniona | Przechowuje typowe klasy, do których odwołuje się zarówno projekt api, jak i projekty klienckie, które umożliwiają przepływ danych z punktu końcowego interfejsu API do aplikacji internetowej frontonu. Klasa WeatherForecast jest współdzielona między obie aplikacje. |
Statyczna aplikacja internetowa platformy Blazor
Trasa powrotu
Aplikacja uwidacznia adresy URL, takie jak /counter i /fetchdata, które są mapowe na określone trasy aplikacji. Ponieważ ta aplikacja jest implementowana jako pojedyncza strona, każda trasa jest obsługiwana przez index.html plik. Aby upewnić się, że żądania dla każdej ścieżki zwracają index.html, trasa rezerwowa jest implementowana w staticwebapp.config.json pliku znajdującym się w folderze głównym projektu klienta.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
Konfiguracja JSON gwarantuje, że żądania do dowolnej trasy w aplikacji zwracają index.html stronę.
Czyszczenie zasobów
Jeśli nie zamierzasz używać tej aplikacji, możesz usunąć wystąpienie usługi Azure Static Web Apps, wykonując następujące kroki:
- Otwórz portal Azure Portal.
- Wyszukaj ciąg my-blazor-group na górnym pasku wyszukiwania.
- Wybierz nazwę grupy.
- Wybierz Usuń.
- Wybierz pozycję Tak , aby potwierdzić akcję usuwania.