Zaawansowane wypychanie w usłudze Azure Notification Hubs
Omówienie
Aby zaangażować użytkowników z błyskawiczną zawartością sformatowaną, aplikacja może chcieć wypchnąć poza zwykły tekst. Te powiadomienia promują interakcje użytkowników i prezentują zawartość, taką jak adresy URL, dźwięki, obrazy/kupony i inne. Ten samouczek jest oparty na samouczku Powiadamianie użytkowników i pokazuje, jak wysyłać powiadomienia wypychane zawierające ładunki (na przykład obrazy).
Ten samouczek jest zgodny z systemem iOS 7 i 8.

Na wysokim poziomie:
- Zaplecze aplikacji:
- Przechowuje bogaty ładunek (w tym przypadku obraz) w bazie danych zaplecza/magazynie lokalnym.
- Wysyła identyfikator tego rozbudowanego powiadomienia do urządzenia.
- Aplikacja na urządzeniu:
- Kontaktuje się z zapleczem żądającym bogatego ładunku z identyfikatorem, który otrzymuje.
- Wysyła powiadomienia użytkowników na urządzeniu po zakończeniu pobierania danych i wyświetla ładunek natychmiast po naciśnięciu przez użytkowników, aby dowiedzieć się więcej.
Projekt WebAPI
W programie Visual Studio otwórz projekt AppBackend utworzony w samouczku Powiadamianie użytkowników .
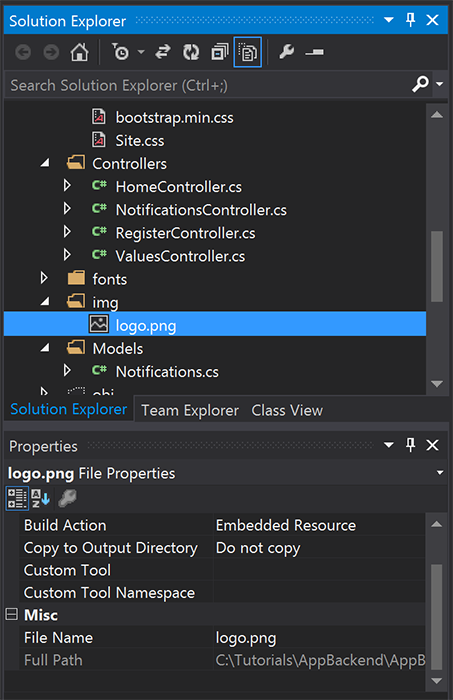
Uzyskaj obraz, za pomocą którego chcesz powiadomić użytkowników, i umieść go w folderze img w katalogu projektu.
Kliknij pozycję Pokaż wszystkie pliki w Eksplorator rozwiązań, a następnie kliknij prawym przyciskiem myszy folder uwzględnij w projekcie.
Po wybraniu obrazu zmień jego akcję kompilacji w oknie Właściwości na Zasób osadzony.

W
Notifications.cspliku dodaj następującąusinginstrukcję:using System.Reflection;Zastąp klasę
Notificationsnastępującym kodem. Pamiętaj, aby zastąpić symbole zastępcze poświadczeniami centrum powiadomień i nazwą pliku obrazu:public class Notification { public int Id { get; set; } // Initial notification message to display to users public string Message { get; set; } // Type of rich payload (developer-defined) public string RichType { get; set; } public string Payload { get; set; } public bool Read { get; set; } } public class Notifications { public static Notifications Instance = new Notifications(); private List<Notification> notifications = new List<Notification>(); public NotificationHubClient Hub { get; set; } private Notifications() { // Placeholders: replace with the connection string (with full access) for your notification hub and the hub name from the Azure Classics Portal Hub = NotificationHubClient.CreateClientFromConnectionString("{conn string with full access}", "{hub name}"); } public Notification CreateNotification(string message, string richType, string payload) { var notification = new Notification() { Id = notifications.Count, Message = message, RichType = richType, Payload = payload, Read = false }; notifications.Add(notification); return notification; } public Stream ReadImage(int id) { var assembly = Assembly.GetExecutingAssembly(); // Placeholder: image file name (for example, logo.png). return assembly.GetManifestResourceStream("AppBackend.img.{logo.png}"); } }W
NotificationsController.cspliku ponownie zdefiniuj definicjęNotificationsControllerprzy użyciu następującego kodu. Spowoduje to wysłanie początkowego zaawansowanego identyfikatora powiadomienia w trybie dyskretnym do urządzenia i umożliwia pobranie obrazu po stronie klienta:// Return http response with image binary public HttpResponseMessage Get(int id) { var stream = Notifications.Instance.ReadImage(id); var result = new HttpResponseMessage(HttpStatusCode.OK); result.Content = new StreamContent(stream); // Switch in your image extension for "png" result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("image/{png}"); return result; } // Create rich notification and send initial silent notification (containing id) to client public async Task<HttpResponseMessage> Post() { // Replace the placeholder with image file name var richNotificationInTheBackend = Notifications.Instance.CreateNotification("Check this image out!", "img", "{logo.png}"); var usernameTag = "username:" + HttpContext.Current.User.Identity.Name; // Silent notification with content available var aboutUser = "{\"aps\": {\"content-available\": 1, \"sound\":\"\"}, \"richId\": \"" + richNotificationInTheBackend.Id.ToString() + "\", \"richMessage\": \"" + richNotificationInTheBackend.Message + "\", \"richType\": \"" + richNotificationInTheBackend.RichType + "\"}"; // Send notification to apns await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(aboutUser, usernameTag); return Request.CreateResponse(HttpStatusCode.OK); }Teraz ponownie wdróż tę aplikację w witrynie internetowej platformy Azure, aby była dostępna ze wszystkich urządzeń. Kliknij prawym przyciskiem myszy projekt AppBackend i wybierz polecenie Publikuj.
Wybierz pozycję Witryna internetowa platformy Azure jako element docelowy publikowania. Zaloguj się przy użyciu konta platformy Azure i wybierz istniejącą lub nową witrynę internetową i zanotuj właściwość docelowego adresu URL na karcie Połączenie . Ten adres URL jest nazywany punktem końcowym zaplecza w dalszej części tego samouczka. Kliknij pozycję Opublikuj.
Modyfikowanie projektu systemu iOS
Teraz, po zmodyfikowaniu zaplecza aplikacji w celu wysłania tylko identyfikatora powiadomienia, zmień aplikację systemu iOS tak, aby obsługiwała ten identyfikator, a następnie pobierz bogaty komunikat z zaplecza:
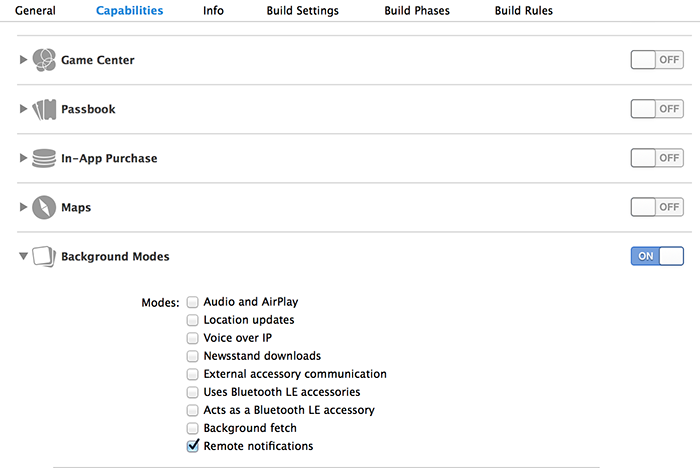
Otwórz projekt systemu iOS i włącz powiadomienia zdalne, przechodząc do głównego obiektu docelowego aplikacji w sekcji Targets ( Cele ).
Wybierz pozycję Możliwości, włącz tryby w tle i zaznacz pole wyboru Powiadomienia zdalne .

Otwórz program
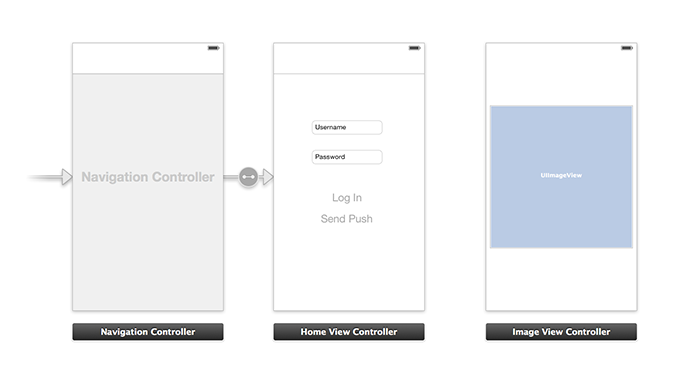
Main.storyboardi upewnij się, że masz kontroler widoku (nazywany kontrolerem widoku głównego w tym samouczku) z samouczka Powiadamianie użytkownika .Dodaj kontroler nawigacji do scenorysu i przeciągnij kontrolkę Kontroler widoku głównego, aby ustawić go jako główny widok nawigacji. Upewnij się, że kontroler widoku początkowego w inspektorze atrybutów jest wybrany tylko dla kontrolera nawigacji.
Dodaj kontroler widoku do scenorysu i dodaj widok obrazu. Jest to strona, którą użytkownicy zobaczą, gdy zdecydują się dowiedzieć się więcej, klikając powiadomienie. Scenorys powinien wyglądać następująco:

Kliknij kontroler widoku głównego w scenorysie i upewnij się, że ma homeViewController jako identyfikator klasy niestandardowej i scenorysu w obszarze Inspektor tożsamości.
Wykonaj to samo dla kontrolera widoku obrazu, co imageViewController.
Następnie utwórz nową klasę kontrolera widoku o nazwie imageViewController w celu obsługi właśnie utworzonego interfejsu użytkownika.
W pliku imageViewController.h dodaj następujący kod do deklaracji interfejsu kontrolera. Upewnij się, że przeciągnij kontrolkę z widoku obrazu scenorysu do tych właściwości, aby połączyć te dwie elementy:
@property (weak, nonatomic) IBOutlet UIImageView *myImage; @property (strong) UIImage* imagePayload;W
imageViewController.mpliku dodaj następujący kod na końcu plikuviewDidload:// Display the UI Image in UI Image View [self.myImage setImage:self.imagePayload];W
AppDelegate.mpliku zaimportuj utworzony kontroler obrazu:#import "imageViewController.h"Dodaj sekcję interfejsu z następującą deklaracją:
@interface AppDelegate () @property UIImage* imagePayload; @property NSDictionary* userInfo; @property BOOL iOS8; // Obtain content from backend with notification id - (void)retrieveRichImageWithId:(int)richId completion: (void(^)(NSError*)) completion; // Redirect to Image View Controller after notification interaction - (void)redirectToImageViewWithImage: (UIImage *)img; @endW
AppDelegateprogramie upewnij się, że aplikacja rejestruje się w trybie dyskretnym w programieapplication: didFinishLaunchingWithOptions:// Software version self.iOS8 = [[UIApplication sharedApplication] respondsToSelector:@selector(registerUserNotificationSettings:)] && [[UIApplication sharedApplication] respondsToSelector:@selector(registerForRemoteNotifications)]; // Register for remote notifications for iOS8 and previous versions if (self.iOS8) { NSLog(@"This device is running with iOS8."); // Action UIMutableUserNotificationAction *richPushAction = [[UIMutableUserNotificationAction alloc] init]; richPushAction.identifier = @"richPushMore"; richPushAction.activationMode = UIUserNotificationActivationModeForeground; richPushAction.authenticationRequired = NO; richPushAction.title = @"More"; // Notification category UIMutableUserNotificationCategory* richPushCategory = [[UIMutableUserNotificationCategory alloc] init]; richPushCategory.identifier = @"richPush"; [richPushCategory setActions:@[richPushAction] forContext:UIUserNotificationActionContextDefault]; // Notification categories NSSet* richPushCategories = [NSSet setWithObjects:richPushCategory, nil]; UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeSound | UIUserNotificationTypeAlert | UIUserNotificationTypeBadge categories:richPushCategories]; [[UIApplication sharedApplication] registerUserNotificationSettings:settings]; [[UIApplication sharedApplication] registerForRemoteNotifications]; } else { // Previous iOS versions NSLog(@"This device is running with iOS7 or earlier versions."); [[UIApplication sharedApplication] registerForRemoteNotificationTypes: UIRemoteNotificationTypeAlert | UIRemoteNotificationTypeBadge | UIRemoteNotificationTypeSound | UIRemoteNotificationTypeNewsstandContentAvailability]; } return YES;Zastąp następującą implementację elementu
application:didRegisterForRemoteNotificationsWithDeviceToken, aby uwzględnić zmiany interfejsu użytkownika scenorysu:// Access navigation controller which is at the root of window UINavigationController *nc = (UINavigationController *)self.window.rootViewController; // Get home view controller from stack on navigation controller homeViewController *hvc = (homeViewController *)[nc.viewControllers objectAtIndex:0]; hvc.deviceToken = deviceToken;Następnie dodaj następujące metody, aby
AppDelegate.mpobrać obraz z punktu końcowego i wysłać powiadomienie lokalne po zakończeniu pobierania. Pamiętaj, aby zastąpić symbol zastępczy{backend endpoint}punktem końcowym zaplecza:NSString *const GetNotificationEndpoint = @"{backend endpoint}/api/notifications"; // Helper: retrieve notification content from backend with rich notification id - (void)retrieveRichImageWithId:(int)richId completion: (void(^)(NSError*)) completion { UINavigationController *nc = (UINavigationController *)self.window.rootViewController; homeViewController *hvc = (homeViewController *)[nc.viewControllers objectAtIndex:0]; NSString* authenticationHeader = hvc.registerClient.authenticationHeader; // Check if authenticated if (!authenticationHeader) return; NSURLSession* session = [NSURLSession sessionWithConfiguration:[NSURLSessionConfiguration defaultSessionConfiguration] delegate:nil delegateQueue:nil]; NSURL* requestURL = [NSURL URLWithString:[NSString stringWithFormat:@"%@/%d", GetNotificationEndpoint, richId]]; NSMutableURLRequest* request = [NSMutableURLRequest requestWithURL:requestURL]; [request setHTTPMethod:@"GET"]; NSString* authorizationHeaderValue = [NSString stringWithFormat:@"Basic %@", authenticationHeader]; [request setValue:authorizationHeaderValue forHTTPHeaderField:@"Authorization"]; NSURLSessionDataTask* dataTask = [session dataTaskWithRequest:request completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) { NSHTTPURLResponse* httpResponse = (NSHTTPURLResponse*) response; if (!error && httpResponse.statusCode == 200) { // From NSData to UIImage self.imagePayload = [UIImage imageWithData:data]; completion(nil); } else { NSLog(@"Error status: %ld, request: %@", (long)httpResponse.statusCode, error); if (error) completion(error); else { completion([NSError errorWithDomain:@"APICall" code:httpResponse.statusCode userInfo:nil]); } } }]; [dataTask resume]; } // Handle silent push notifications when id is sent from backend - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))handler { self.userInfo = userInfo; int richId = [[self.userInfo objectForKey:@"richId"] intValue]; NSString* richType = [self.userInfo objectForKey:@"richType"]; // Retrieve image data if ([richType isEqualToString:@"img"]) { [self retrieveRichImageWithId:richId completion:^(NSError* error) { if (!error){ // Send local notification UILocalNotification* localNotification = [[UILocalNotification alloc] init]; // "5" is arbitrary here to give you enough time to quit out of the app and receive push notifications localNotification.fireDate = [NSDate dateWithTimeIntervalSinceNow:5]; localNotification.userInfo = self.userInfo; localNotification.alertBody = [self.userInfo objectForKey:@"richMessage"]; localNotification.timeZone = [NSTimeZone defaultTimeZone]; // iOS8 categories if (self.iOS8) { localNotification.category = @"richPush"; } [[UIApplication sharedApplication] scheduleLocalNotification:localNotification]; handler(UIBackgroundFetchResultNewData); } else{ handler(UIBackgroundFetchResultFailed); } }]; } // Add "else if" here to handle more types of rich content such as url, sound files, etc. }Obsługa poprzedniego powiadomienia lokalnego przez otwarcie kontrolera widoku obrazu w
AppDelegate.mprogramie przy użyciu następujących metod:// Helper: redirect users to image view controller - (void)redirectToImageViewWithImage: (UIImage *)img { UINavigationController *navigationController = (UINavigationController*) self.window.rootViewController; UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"Main" bundle: nil]; imageViewController *imgViewController = [mainStoryboard instantiateViewControllerWithIdentifier: @"imageViewController"]; // Pass data/image to image view controller imgViewController.imagePayload = img; // Redirect [navigationController pushViewController:imgViewController animated:YES]; } // Handle local notification sent above in didReceiveRemoteNotification - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { if (application.applicationState == UIApplicationStateActive) { // Show in-app alert with an extra "more" button UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Notification" message:notification.alertBody delegate:self cancelButtonTitle:@"OK" otherButtonTitles:@"More", nil]; [alert show]; } // App becomes active from user's tap on notification else { [self redirectToImageViewWithImage:self.imagePayload]; } } // Handle buttons in in-app alerts and redirect with data/image - (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex { // Handle "more" button if (buttonIndex == 1) { [self redirectToImageViewWithImage:self.imagePayload]; } // Add "else if" here to handle more buttons } // Handle notification setting actions in iOS8 - (void)application:(UIApplication *)application handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)notification completionHandler:(void (^)())completionHandler { // Handle richPush related buttons if ([identifier isEqualToString:@"richPushMore"]) { [self redirectToImageViewWithImage:self.imagePayload]; } completionHandler(); }
Uruchamianie aplikacji
- W programie XCode uruchom aplikację na fizycznym urządzeniu z systemem iOS (powiadomienia wypychane nie będą działać w symulatorze).
- W interfejsie użytkownika aplikacji systemu iOS wprowadź nazwę użytkownika i hasło tej samej wartości uwierzytelniania, a następnie kliknij pozycję Zaloguj.
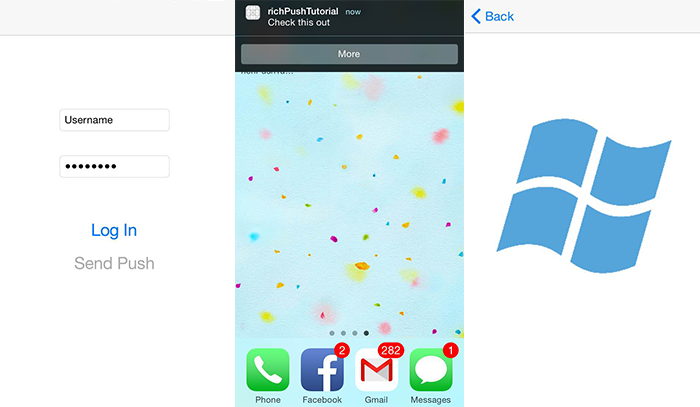
- Kliknij pozycję Wyślij wypychanie i powinien zostać wyświetlony alert w aplikacji. Jeśli klikniesz pozycję Więcej, zostaniesz przeniesiony do obrazu wybranego do uwzględnienia w zapleczu aplikacji.
- Możesz również kliknąć pozycję Wyślij wypychanie i natychmiast nacisnąć przycisk Strona główna urządzenia. Po kilku chwilach otrzymasz powiadomienie wypychane. Po naciśnięciu lub kliknięciu przycisku Więcej nastąpi przewiezienie do aplikacji i rozbudowanej zawartości obrazu.