Szybki start: wysyłanie zdarzeń do lub odbieranie zdarzeń z centrów zdarzeń przy użyciu języka JavaScript
Z tego przewodnika Szybki start dowiesz się, jak wysyłać zdarzenia do centrum zdarzeń i odbierać je z centrum zdarzeń przy użyciu pakietu npm @azure/event-hubs .
Wymagania wstępne
Jeśli dopiero zaczynasz korzystać z usługi Azure Event Hubs, zobacz Omówienie usługi Event Hubs przed wykonaniem tego przewodnika Szybki start.
Do wykonania kroków tego przewodnika Szybki start niezbędne jest spełnienie następujących wymagań wstępnych:
- Subskrypcja platformy Microsoft Azure. Do korzystania z usług platformy Azure, w tym usługi Azure Event Hubs, potrzebna jest subskrypcja. Jeśli nie masz istniejącego konta platformy Azure, możesz utworzyć konto bezpłatnej wersji próbnej.
- Node.js LTS. Pobierz najnowszą długoterminową wersję pomocy technicznej (LTS).
- Visual Studio Code (zalecane) lub inne zintegrowane środowisko projektowe (IDE).
- Utwórz przestrzeń nazw usługi Event Hubs i centrum zdarzeń. Pierwszym krokiem jest skorzystanie z witryny Azure Portal w celu utworzenia przestrzeni nazw typu Event Hubs i uzyskania poświadczeń zarządzania wymaganych przez aplikację do komunikacji z centrum zdarzeń. Aby utworzyć przestrzeń nazw i centrum zdarzeń, wykonaj procedurę opisaną w tym artykule.
Instalowanie pakietów npm w celu wysyłania zdarzeń
Aby zainstalować pakiet Node Menedżer pakietów (npm) dla usługi Event Hubs, otwórz wiersz polecenia zawierający plik npm w swojej ścieżce, zmień katalog na folder, w którym chcesz zachować przykłady.
Uruchom te polecenia:
npm install @azure/event-hubs
npm install @azure/identity
Uwierzytelnianie aplikacji na platformie Azure
W tym przewodniku Szybki start przedstawiono dwa sposoby nawiązywania połączenia z usługą Azure Event Hubs: bez hasła i parametry połączenia. Pierwsza opcja pokazuje, jak używać podmiotu zabezpieczeń w usłudze Microsoft Entra ID i kontroli dostępu opartej na rolach (RBAC) w celu nawiązania połączenia z przestrzenią nazw usługi Event Hubs. Nie musisz martwić się o zakodowane parametry połączenia w kodzie lub w pliku konfiguracji lub w bezpiecznym magazynie, na przykład w usłudze Azure Key Vault. Druga opcja pokazuje, jak używać parametry połączenia do nawiązywania połączenia z przestrzenią nazw usługi Event Hubs. Jeśli dopiero zaczynasz korzystać z platformy Azure, możesz znaleźć opcję parametry połączenia łatwiejszą do naśladowania. Zalecamy użycie opcji bez hasła w rzeczywistych aplikacjach i środowiskach produkcyjnych. Aby uzyskać więcej informacji, zobacz Uwierzytelnianie i autoryzacja. Więcej informacji na temat uwierzytelniania bez hasła można również uzyskać na stronie przeglądu.
Przypisywanie ról do użytkownika firmy Microsoft Entra
Podczas tworzenia aplikacji lokalnie upewnij się, że konto użytkownika, które nawiązuje połączenie z usługą Azure Event Hubs, ma odpowiednie uprawnienia. Aby wysyłać i odbierać komunikaty, musisz mieć rolę Właściciela danych usługi Azure Event Hubs. Aby przypisać sobie tę rolę, musisz mieć rolę Administracja istratora dostępu użytkowników lub inną rolę obejmującą Microsoft.Authorization/roleAssignments/write akcję. Role RBAC platformy Azure można przypisać użytkownikowi przy użyciu witryny Azure Portal, interfejsu wiersza polecenia platformy Azure lub programu Azure PowerShell. Dowiedz się więcej o dostępnych zakresach przypisań ról na stronie przeglądu zakresu.
Poniższy przykład przypisuje Azure Event Hubs Data Owner rolę do konta użytkownika, co zapewnia pełny dostęp do zasobów usługi Azure Event Hubs. W rzeczywistym scenariuszu postępuj zgodnie z zasadą najniższych uprawnień , aby dać użytkownikom tylko minimalne uprawnienia wymagane do bezpieczniejszego środowiska produkcyjnego.
Wbudowane role platformy Azure dla usługi Azure Event Hubs
W przypadku usługi Azure Event Hubs zarządzanie przestrzeniami nazw i wszystkimi powiązanymi zasobami za pośrednictwem witryny Azure Portal i interfejsu API zarządzania zasobami platformy Azure jest już chronione przy użyciu modelu RBAC platformy Azure. Platforma Azure udostępnia poniższe wbudowane role platformy Azure umożliwiające autoryzowanie dostępu do przestrzeni nazw usługi Event Hubs:
- Właściciel danych usługi Azure Event Hubs: umożliwia dostęp danych do przestrzeni nazw usługi Event Hubs i jej jednostek (kolejek, tematów, subskrypcji i filtrów)
- Nadawca danych usługi Azure Event Hubs: ta rola umożliwia nadawcy dostęp do przestrzeni nazw usługi Event Hubs i jej jednostek.
- Odbiornik danych usługi Azure Event Hubs: ta rola umożliwia odbiorcy dostęp do przestrzeni nazw usługi Event Hubs i jej jednostek.
Jeśli chcesz utworzyć rolę niestandardową, zobacz Prawa wymagane dla operacji usługi Event Hubs.
Ważne
W większości przypadków propagacja przypisania roli na platformie Azure potrwa minutę lub dwie. W rzadkich przypadkach może upłynąć do ośmiu minut. Jeśli podczas pierwszego uruchomienia kodu wystąpią błędy uwierzytelniania, zaczekaj chwilę i spróbuj ponownie.
W witrynie Azure Portal znajdź przestrzeń nazw usługi Event Hubs przy użyciu głównego paska wyszukiwania lub nawigacji po lewej stronie.
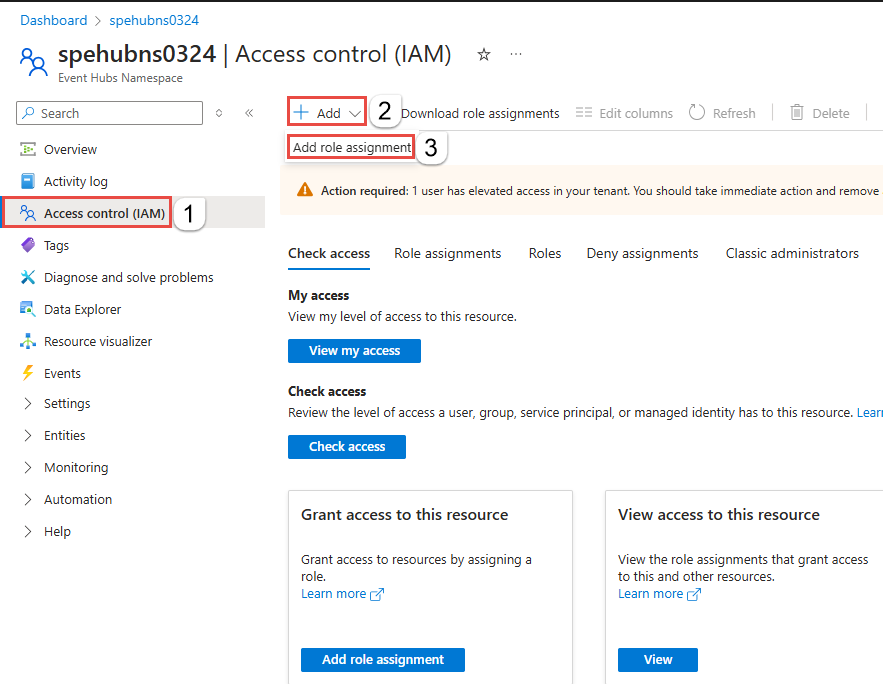
Na stronie przeglądu wybierz pozycję Kontrola dostępu (Zarządzanie dostępem i tożsamościami) z menu po lewej stronie.
Na stronie Kontrola dostępu (Zarządzanie dostępem i tożsamościami) wybierz kartę Przypisania ról.
Wybierz pozycję + Dodaj z górnego menu, a następnie pozycję Dodaj przypisanie roli z wyświetlonego menu rozwijanego.

Użyj pola wyszukiwania, aby filtrować wyniki do żądanej roli. W tym przykładzie wyszukaj
Azure Event Hubs Data Owneri wybierz pasujący wynik. Następnie wybierz pozycję Dalej.W obszarze Przypisz dostęp do wybierz pozycję Użytkownik, grupa lub jednostka usługi, a następnie wybierz pozycję + Wybierz członków.
W oknie dialogowym wyszukaj nazwę użytkownika firmy Microsoft Entra (zazwyczaj adres e-mail user@domain ), a następnie wybierz pozycję Wybierz w dolnej części okna dialogowego.
Wybierz pozycję Przejrzyj i przypisz , aby przejść do ostatniej strony, a następnie ponownie przejrzyj i przypisz, aby ukończyć proces.
Wysyłanie zdarzeń
W tej sekcji utworzysz aplikację JavaScript, która wysyła zdarzenia do centrum zdarzeń.
Otwórz ulubiony edytor, taki jak Visual Studio Code.
Utwórz plik o nazwie send.js i wklej do niego następujący kod:
W kodzie użyj rzeczywistych wartości, aby zastąpić następujące symbole zastępcze:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Uruchom polecenie ,
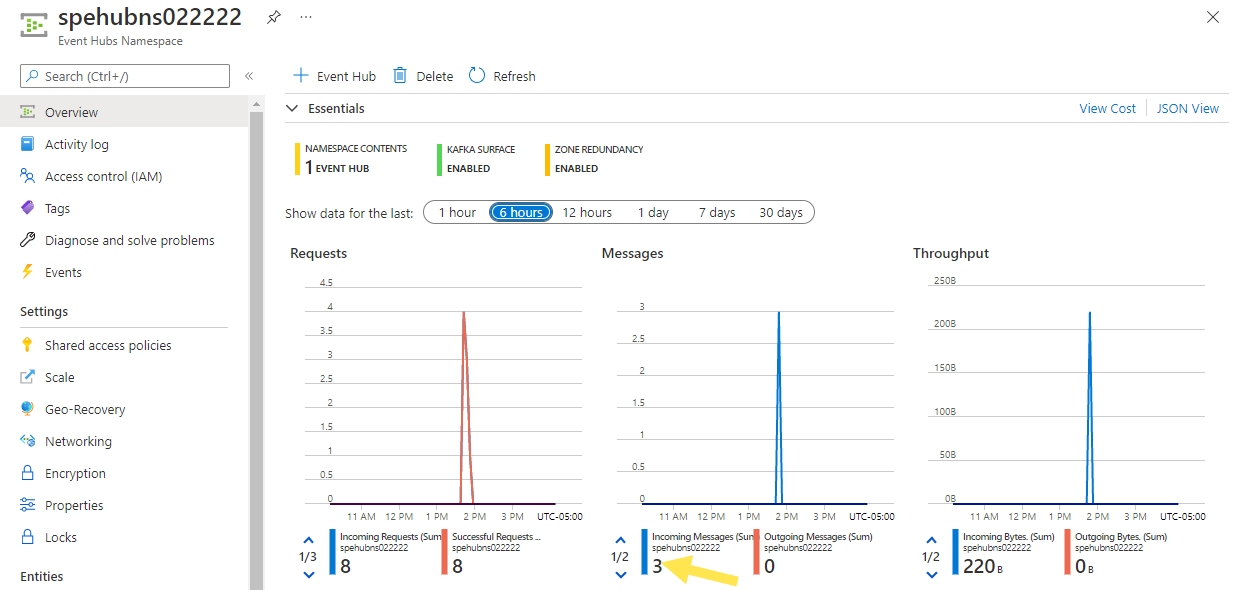
node send.jsaby wykonać ten plik. To polecenie wysyła partię trzech zdarzeń do centrum zdarzeń. Jeśli używasz uwierzytelniania bez hasła (kontrola dostępu oparta na rolach usługi Azure Active Directory), możesz uruchomićaz loginplatformę Azure i zalogować się na platformie Azure przy użyciu konta dodanego do roli właściciela danych usługi Azure Event Hubs.W witrynie Azure Portal sprawdź, czy centrum zdarzeń odebrało komunikaty. Odśwież stronę, aby zaktualizować wykres. Może upłynąć kilka sekund, aby pokazać, że komunikaty są odbierane.
Uwaga
Aby uzyskać pełny kod źródłowy, w tym dodatkowe komentarze informacyjne, przejdź do strony usługi GitHub sendEvents.js.
Odbieranie zdarzeń
W tej sekcji zdarzenia są odbierane z centrum zdarzeń przy użyciu magazynu punktów kontrolnych usługi Azure Blob Storage w aplikacji JavaScript. Wykonuje ona punkty kontrolne metadanych na odebranych komunikatach w regularnych odstępach czasu w obiekcie blob usługi Azure Storage. Takie podejście ułatwia kontynuowanie odbierania komunikatów później z miejsca, w którym zostało przerwane.
Postępuj zgodnie z poniższymi zaleceniami w przypadku korzystania z usługi Azure Blob Storage jako magazynu punktów kontrolnych:
- Użyj oddzielnego kontenera dla każdej grupy odbiorców. Możesz użyć tego samego konta magazynu, ale użyj jednego kontenera dla każdej grupy.
- Nie używaj kontenera dla żadnych innych elementów i nie używaj konta magazynu dla innych elementów.
- Konto magazynu powinno znajdować się w tym samym regionie co wdrożona aplikacja. Jeśli aplikacja jest lokalna, spróbuj wybrać możliwy region najbliżej.
Na stronie Konto magazynu w witrynie Azure Portal w sekcji Blob Service upewnij się, że następujące ustawienia są wyłączone.
- Hierarchiczna przestrzeń nazw
- Usuwanie nietrwałe obiektów blob
- Wersje
Tworzenie konta usługi Azure Storage i kontenera obiektów blob
Aby utworzyć w nim konto usługi Azure Storage i kontener obiektów blob, wykonaj następujące czynności:
- Tworzenie konta usługi Azure Storage
- Tworzenie kontenera obiektów blob na koncie magazynu
- Uwierzytelnianie w kontenerze obiektów blob
Podczas tworzenia aplikacji lokalnie upewnij się, że konto użytkownika, które uzyskuje dostęp do danych obiektów blob, ma odpowiednie uprawnienia. Będziesz potrzebować współautora danych obiektu blob usługi Storage, aby odczytywać i zapisywać dane obiektów blob. Aby przypisać sobie tę rolę, musisz przypisać rolę Administracja istratora dostępu użytkowników lub inną rolę obejmującą akcję Microsoft.Authorization/roleAssignments/write. Role RBAC platformy Azure można przypisać użytkownikowi przy użyciu witryny Azure Portal, interfejsu wiersza polecenia platformy Azure lub programu Azure PowerShell. Więcej informacji na temat dostępnych zakresów przypisań ról można znaleźć na stronie przeglądu zakresu.
W tym scenariuszu przypiszesz uprawnienia do konta użytkownika w zakresie konta magazynu, aby postępować zgodnie z zasadą najniższych uprawnień. Ta praktyka zapewnia użytkownikom tylko minimalne wymagane uprawnienia i tworzy bezpieczniejsze środowiska produkcyjne.
W poniższym przykładzie do konta użytkownika zostanie przypisana rola Współautor danych obiektu blob usługi Storage, która zapewnia zarówno dostęp do odczytu, jak i zapisu do danych obiektów blob na koncie magazynu.
Ważne
W większości przypadków propagacja przypisania roli na platformie Azure potrwa minutę lub dwie, ale w rzadkich przypadkach może upłynąć do ośmiu minut. Jeśli podczas pierwszego uruchomienia kodu wystąpią błędy uwierzytelniania, zaczekaj chwilę i spróbuj ponownie.
W witrynie Azure Portal znajdź konto magazynu przy użyciu głównego paska wyszukiwania lub nawigacji po lewej stronie.
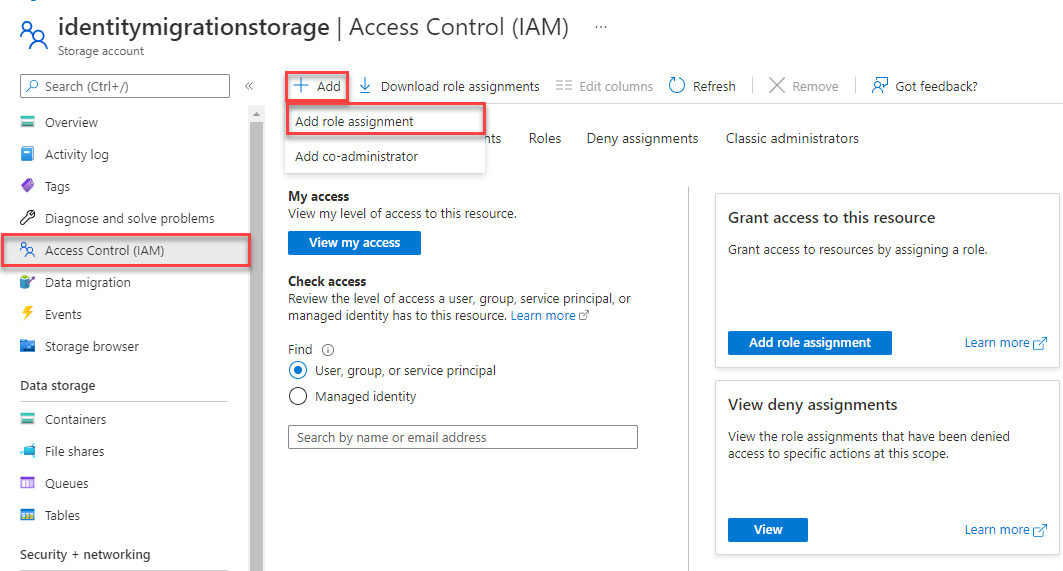
Na stronie przeglądu konta magazynu wybierz pozycję Kontrola dostępu (Zarządzanie dostępem i tożsamościami) z menu po lewej stronie.
Na stronie Kontrola dostępu (Zarządzanie dostępem i tożsamościami) wybierz kartę Przypisania ról.
Wybierz pozycję + Dodaj z górnego menu, a następnie pozycję Dodaj przypisanie roli z wyświetlonego menu rozwijanego.

Użyj pola wyszukiwania, aby filtrować wyniki do żądanej roli. W tym przykładzie wyszukaj pozycję Współautor danych obiektu blob usługi Storage i wybierz pasujący wynik, a następnie wybierz pozycję Dalej.
W obszarze Przypisz dostęp do wybierz pozycję Użytkownik, grupa lub jednostka usługi, a następnie wybierz pozycję + Wybierz członków.
W oknie dialogowym wyszukaj nazwę użytkownika firmy Microsoft Entra (zazwyczaj adres e-mail user@domain ), a następnie wybierz pozycję Wybierz w dolnej części okna dialogowego.
Wybierz pozycję Przejrzyj i przypisz , aby przejść do ostatniej strony, a następnie ponownie przejrzyj i przypisz, aby ukończyć proces.
Instalowanie pakietów npm w celu odbierania zdarzeń
Po stronie odbierania należy zainstalować jeszcze dwa pakiety. W tym przewodniku Szybki start użyjesz usługi Azure Blob Storage do utrwalania punktów kontrolnych, aby program nie odczytywał już odczytanych zdarzeń. Wykonuje ona punkty kontrolne metadanych na odebranych komunikatach w regularnych odstępach czasu w obiekcie blob. Takie podejście ułatwia kontynuowanie odbierania komunikatów później z miejsca, w którym zostało przerwane.
Uruchom te polecenia:
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Pisanie kodu w celu odbierania zdarzeń
Otwórz ulubiony edytor, taki jak Visual Studio Code.
Utwórz plik o nazwie receive.js i wklej do niego następujący kod:
W kodzie użyj rzeczywistych wartości, aby zastąpić następujące symbole zastępcze:
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Uruchom polecenie
node receive.jsw wierszu polecenia, aby wykonać ten plik. W oknie powinny być wyświetlane komunikaty dotyczące odebranych zdarzeń.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Uwaga
Aby uzyskać pełny kod źródłowy, w tym dodatkowe komentarze informacyjne, przejdź do strony usługi GitHub receiveEventsUsingCheckpointStore.js.
Program odbiorcy odbiera zdarzenia ze wszystkich partycji domyślnej grupy odbiorców w centrum zdarzeń.
Czyszczenie zasobów
Usuń grupę zasobów, która ma przestrzeń nazw usługi Event Hubs lub usuń tylko przestrzeń nazw, jeśli chcesz zachować grupę zasobów.
Powiązana zawartość
Zapoznaj się z tymi przykładami w witrynie GitHub: