Wprowadzenie do przykładu hero czatu
Przykład czatu grup usług Azure Communication Services Hero pokazuje, jak można użyć zestawu SDK czatu usług komunikacyjnych do tworzenia środowiska czatu grupowego.
W tym przykładowym przewodniku Szybki start dowiesz się, jak działa przykład przed uruchomieniem przykładu na komputerze lokalnym. Następnie wdrożymy przykład na platformie Azure przy użyciu własnych zasobów usług Azure Communication Services.
Omówienie
Przykład zawiera zarówno aplikację po stronie klienta, jak i aplikację po stronie serwera. Aplikacja po stronie klienta to aplikacja internetowa React/Redux, która korzysta z platformy Fluent UI firmy Microsoft. Ta aplikacja wysyła żądania do aplikacji po stronie serwera Node.js, która pomaga aplikacji po stronie klienta nawiązywać połączenie z platformą Azure.
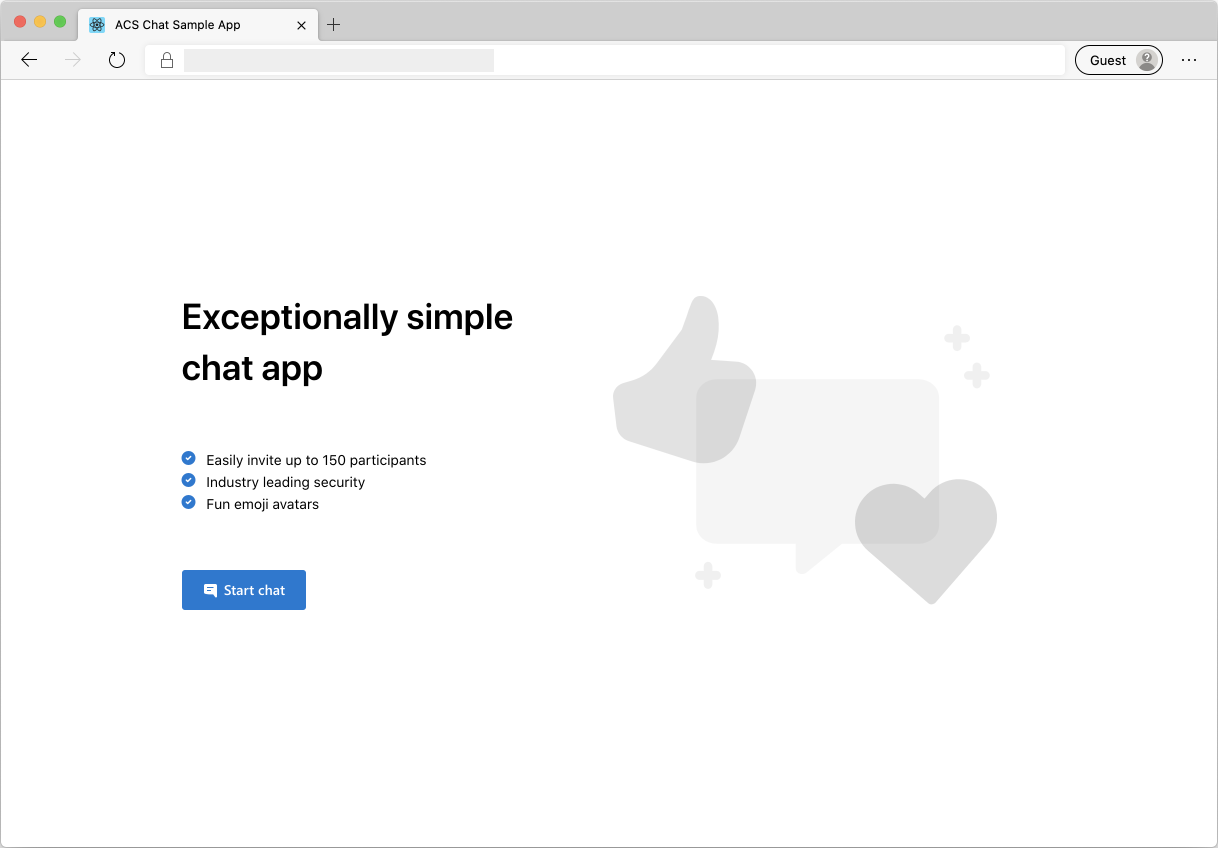
Oto jak wygląda przykład:

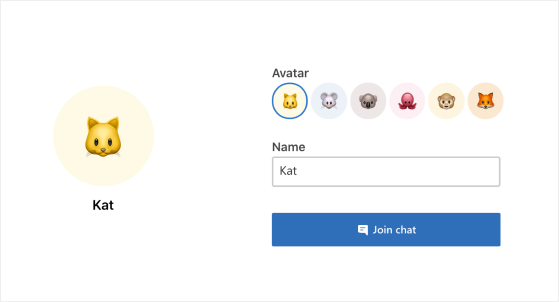
Po naciśnięciu przycisku Rozpocznij czat aplikacja internetowa pobiera token dostępu użytkownika z aplikacji po stronie serwera. Następnie użyjesz tego tokenu, aby połączyć aplikację klienta z usługami Azure Communication Services. Po pobraniu tokenu system wyświetli monit o wprowadzenie swojej nazwy i wybranie emoji do reprezentowania Cię na czacie.

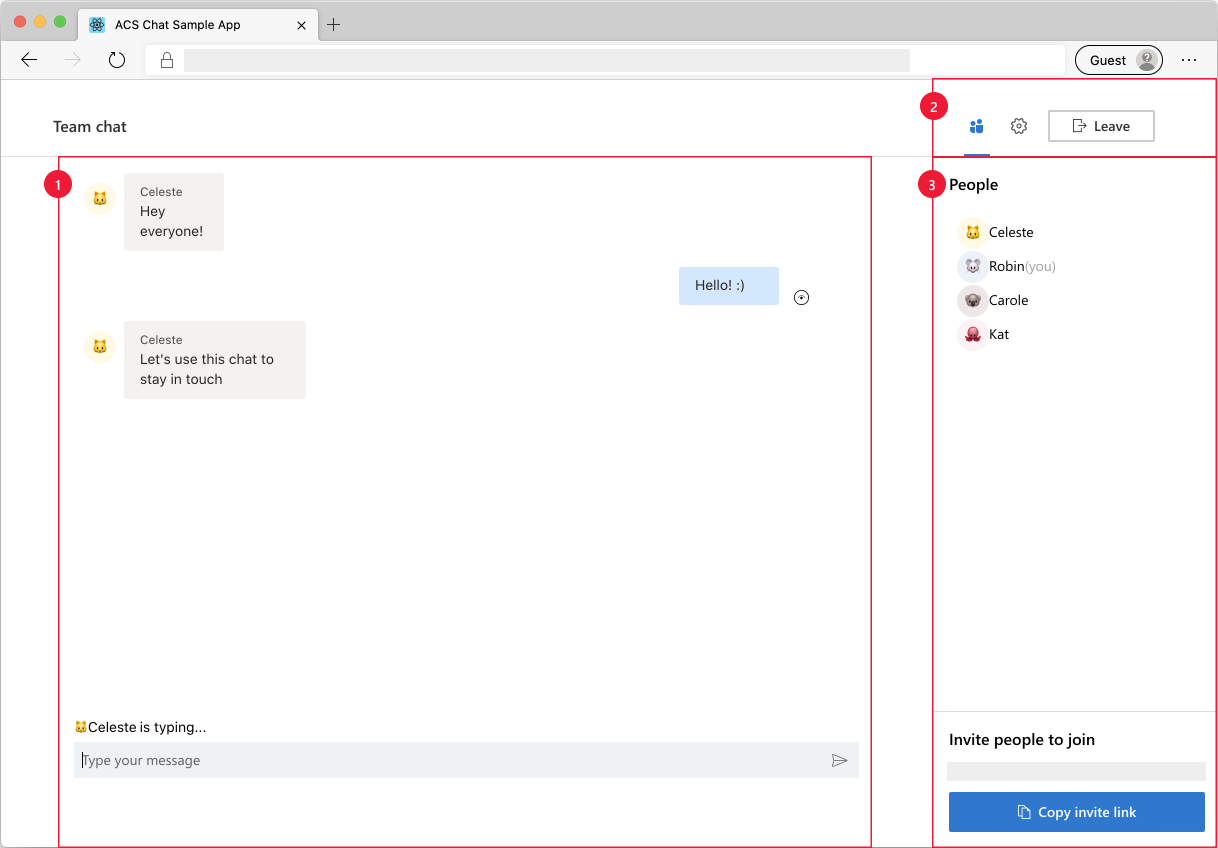
Po skonfigurowaniu nazwy wyświetlanej i emoji możesz dołączyć do sesji czatu. Teraz zobaczysz główną kanwę czatu, w której znajduje się podstawowe środowisko czatu.

Składniki głównego ekranu czatu:
- Główny obszar czatu: podstawowe środowisko czatu, w którym użytkownicy mogą wysyłać i odbierać wiadomości. Aby wysyłać komunikaty, możesz użyć obszaru wejściowego i nacisnąć Enter (lub użyć przycisku wyślij). Odebrane wiadomości czatu są zorganizowane przez nadawcę z poprawną nazwą i emoji. W obszarze czatu są wyświetlane dwa typy powiadomień: 1) wpisywanie powiadomień, gdy użytkownik wpisuje i 2) wysyła i odczytuje powiadomienia o wiadomościach.
- Nagłówek: gdzie użytkownik widzi tytuł wątku czatu i kontrolki przełączania paska bocznego uczestnika i ustawień oraz przycisk urlopu w celu zakończenia sesji czatu.
- Pasek boczny: gdzie uczestnicy i informacje o ustawieniu są wyświetlane po przełączeniu za pomocą kontrolek w nagłówku. Pasek boczny uczestników zawiera listę uczestników czatu i link do zapraszania uczestników do sesji czatu. Pasek boczny ustawień umożliwia skonfigurowanie tytułu wątku czatu.
Wykonaj następujące wymagania wstępne i kroki, aby skonfigurować przykład.
Wymagania wstępne
- Visual Studio Code (stabilna kompilacja).
- Node.js (16.14.2 i nowsze).
- Utwórz konto platformy Azure z aktywną subskrypcją. Aby uzyskać szczegółowe informacje, zobacz Tworzenie bezpłatnego konta.
- Utwórz zasób usług Azure Communication Services. Aby uzyskać szczegółowe informacje, zobacz Tworzenie zasobu komunikacji platformy Azure. Zarejestruj swój zasób parametry połączenia na potrzeby tego przewodnika Szybki start.
Przed uruchomieniem przykładu po raz pierwszy
Otwórz wystąpienie programu PowerShell, Terminal Windows, wiersza polecenia lub równoważnego i przejdź do katalogu, w którym chcesz sklonować przykład.
Sklonuj repozytorium przy użyciu następującego ciągu interfejsu wiersza polecenia:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitMożesz też sklonować repozytorium przy użyciu dowolnej metody opisanej w temacie Klonowanie istniejącego repozytorium Git.
Pobierz element
Connection StringiEndpoint URLz witryny Azure Portal lub przy użyciu interfejsu wiersza polecenia platformy Azure.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Aby uzyskać więcej informacji na temat parametry połączenia, zobacz Create an Azure Communication Services resources (Tworzenie zasobów usług Azure Communication Services)
Po pobraniu
Connection Stringpliku dodaj parametry połączenia do pliku Server/appsettings.json znalezionego w folderze Chat. Wprowadź parametry połączenia w zmiennej:ResourceConnectionString.Po pobraniu pliku dodaj ciąg punktu końcowego
Endpointdo pliku Server/appsetting.json . Wprowadź punkt końcowy w zmiennej:EndpointUrl.Pobierz element
identityz witryny Azure Portal. W witrynie Azure Portal wybierz pozycję Tożsamości i tokeny dostępu użytkowników. Generowanie użytkownika z zakresemChat.Po pobraniu
identityciągu dodaj ciąg tożsamości do pliku Server/appsetting.json . Wprowadź ciąg tożsamości w zmiennej:AdminUserId. To jest użytkownik serwera, aby dodać nowych użytkowników do wątku czatu.
Uruchamianie lokalne
- Ustawianie parametry połączenia w
Server/appsettings.json - Ustawianie ciągu adresu URL punktu końcowego w
Server/appsettings.json - Ustaw ciąg adminUserId w pliku
Server/appsettings.json -
npm run setupz katalogu głównego -
npm run startz katalogu głównego
Przykład można przetestować lokalnie, otwierając wiele sesji przeglądarki przy użyciu adresu URL czatu, aby symulować czat z wieloma użytkownikami.
Publikowanie przykładu na platformie Azure
- W katalogu głównym uruchom następujące polecenia:
npm run setup
npm run build
npm run package
- Użyj rozszerzenia platformy Azure i wdróż katalog Chat/dist w usłudze aplikacji
Czyszczenie zasobów
Jeśli chcesz wyczyścić i usunąć subskrypcję usług Komunikacyjnych, możesz usunąć zasób lub grupę zasobów. Usunięcie grupy zasobów powoduje również usunięcie wszelkich innych skojarzonych z nią zasobów. Dowiedz się więcej o czyszczeniu zasobów.
Następne kroki
Aby uzyskać więcej informacji, zobacz następujące artykuły:
- Dowiedz się więcej o pojęciach dotyczących czatów
- Zapoznaj się z naszym zestawem SDK czatów
- Zapoznaj się ze składnikami czatu w bibliotece interfejsu użytkownika