Szybki start: dodawanie czatu z biblioteką interfejsu użytkownika
Rozpocznij pracę z biblioteką interfejsu użytkownika usług Azure Communication Services, aby szybko zintegrować środowiska komunikacyjne z aplikacjami. W tym przewodniku Szybki start dowiesz się, jak zintegrować złożone czaty biblioteki interfejsu użytkownika z aplikacją i skonfigurować środowisko dla użytkowników aplikacji.
Biblioteka interfejsu użytkownika usług Azure Communication Services renderuje pełne środowisko czatu bezpośrednio w aplikacji. Zajmuje się ona automatycznym nawiązywaniem połączenia z usługami czatów usług Azure Communication Services i aktualizuje obecność uczestnika. Jako deweloper musisz zdecydować, gdzie w środowisku użytkownika aplikacji chcesz, aby środowisko czatu było uruchamiane i tworzone tylko zasoby usług Azure Communication Services zgodnie z potrzebami.
Uwaga
Aby uzyskać szczegółową dokumentację i przewodniki Szybki start dotyczące biblioteki internetowego interfejsu użytkownika, zobacz artykuł o bibliotece interfejsu użytkownika sieci Web.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Wdrożony zasób usług Azure Communication Services. Utwórz zasób usług Azure Communication Services.
- Token usług Azure Communication Services. Zobacz ten przykład.
Uzyskiwanie dostępu do tych przewodników Szybki start
Uzyskiwanie dostępu do tych elementów storybook
Ważne
Ta funkcja usług Azure Communication Services jest obecnie dostępna w wersji zapoznawczej.
Interfejsy API i zestawy SDK w wersji zapoznawczej są udostępniane bez umowy dotyczącej poziomu usług. Zalecamy, aby nie używać ich w przypadku obciążeń produkcyjnych. Niektóre funkcje mogą nie być obsługiwane lub mogą mieć ograniczone możliwości.
Aby uzyskać więcej informacji, zapoznaj się z dodatkowymi warunkami użytkowania dla wersji zapoznawczych platformy Microsoft Azure.
Pobierz przykładową aplikację systemu Android dla tego przewodnika Szybki start w bibliotece interfejsu użytkownika usług Azure Communication Services typu open source dla systemu Android.
Wymagania wstępne
- Konto platformy Azure i aktywna subskrypcja platformy Azure. Utwórz konto bezpłatnie.
- System operacyjny z programem Android Studio.
- Wdrożony zasób usług Azure Communication Services. Zanotuj adres URL punktu końcowego.
- Token dostępu usług Azure Communication Services i identyfikator użytkownika.
- Wątek czatu usług Azure Communication Services z użytkownikiem z poprzedniego kroku dodanym do niego.
Konfigurowanie projektu
Wykonaj poniższe sekcje, aby skonfigurować projekt Szybki start.
Tworzenie nowej aplikacji systemu Android
W programie Android Studio utwórz nowy projekt.
W menu Plik wybierz pozycję Nowy>nowy projekt.
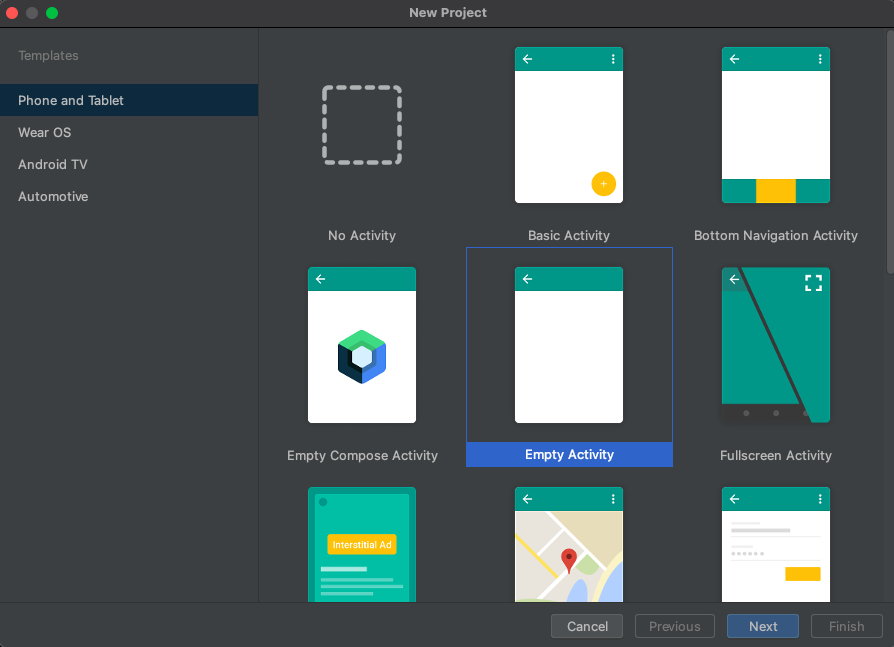
W obszarze Nowy projekt wybierz szablon Projekt Pusty aktywność.

Wybierz Dalej.
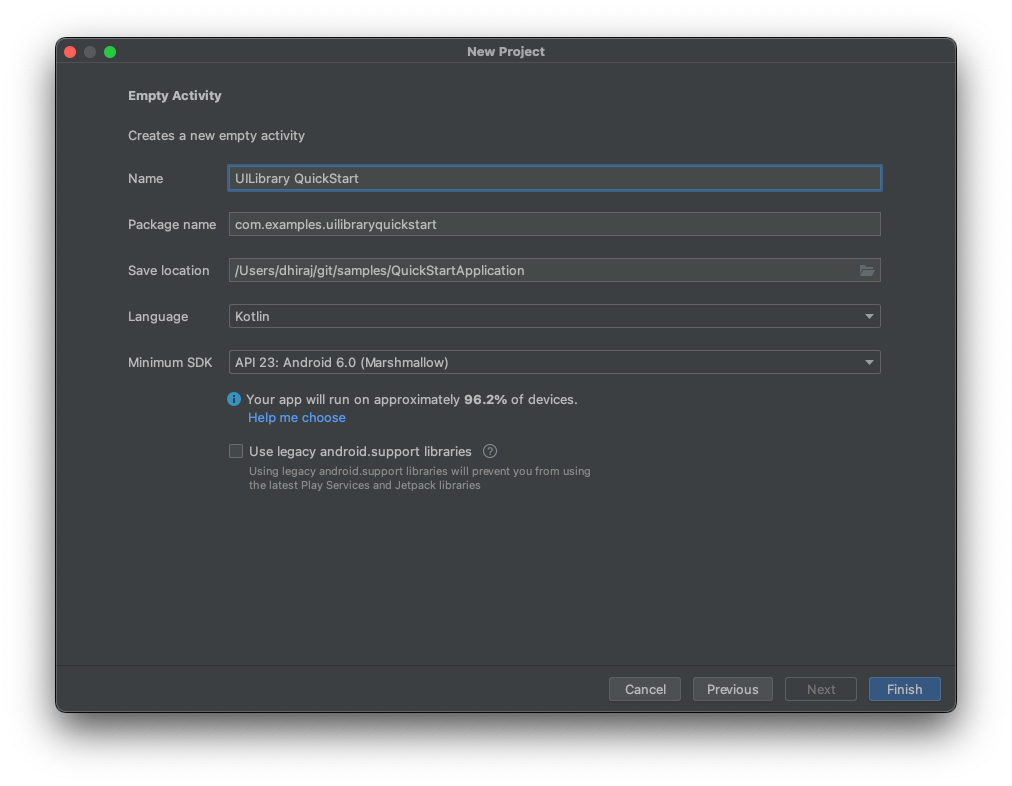
W obszarze Empty Activity nadaj projektowi nazwę UILibraryQuickStart. W polu Język wybierz pozycję Java/Kotlin. W przypadku minimalnej wersji zestawu SDK wybierz pozycję API 23: Android 6.0 (Marshmallow) lub nowszą.
Wybierz Zakończ.

Instalowanie pakietów
Wykonaj poniższe sekcje, aby zainstalować wymagane pakiety aplikacji.
Dodawanie zależności
W pliku UILibraryQuickStart/app/build.gradle na poziomie aplikacji dodaj następującą zależność:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Dodawanie repozytoriów Maven
Aby zintegrować bibliotekę, wymagane jest repozytorium pakietów platformy Azure.
Aby dodać repozytorium:
W skryptach narzędzia Gradle projektu upewnij się, że zostały dodane następujące repozytoria. W przypadku programu Android Studio (2020.*)
repositoriesznajduje się w elemecie wsettings.gradleobszarzedependencyResolutionManagement(Gradle version 6.8 or greater). W przypadku wcześniejszych wersji programu Android Studio (4.*)repositoriesznajduje się na poziomiebuild.gradleprojektu w obszarzeallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Zsynchronizuj projekt z plikami narzędzia Gradle. Aby zsynchronizować projekt, w menu Plik wybierz pozycję Synchronizuj projekt z plikami Gradle.
Dodawanie przycisku do activity_main.xml
W pliku układu app/src/main/res/layout/activity_main.xml dodaj następujący kod, aby utworzyć przycisk w celu uruchomienia złożonego pliku:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicjowanie złożonego
Aby zainicjować złożony:
Przejdź do
MainActivity.Dodaj następujący kod, aby zainicjować składniki złożone do wywołania. Zastąp wartości ciągu właściwości (
kotlin) lub funkcji (java) dlaendpointwartości , ,acsIdentity,displayName,accessTokeniThreadId. Zastąpendpointciąg adresem URL zasobu podanym przez usługi Azure Communication Services. ZastąpacsIdentitywartości iaccessTokenwartościami udostępnianymi przez usługi Azure Communication Services podczas tworzenia tokenu dostępu i użyj odpowiedniegodisplayNameelementu . ZastąpThreadIdelement wartością zwracaną podczas tworzenia wątku. Dodaj użytkownika do wątku za pomocą wywołania interfejsu API REST lub klienta interfejsu wiersza polecenia az przed próbą uruchomienia przykładu szybkiego startu. W przeciwnym razie klient nie ma dostępu do dołączania wątku.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
Uruchamianie kodu
W programie Android Studio skompiluj i uruchom aplikację.
- Wybierz pozycję Rozpocznij środowisko.
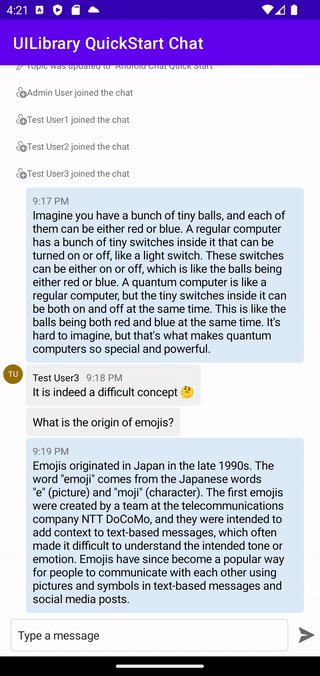
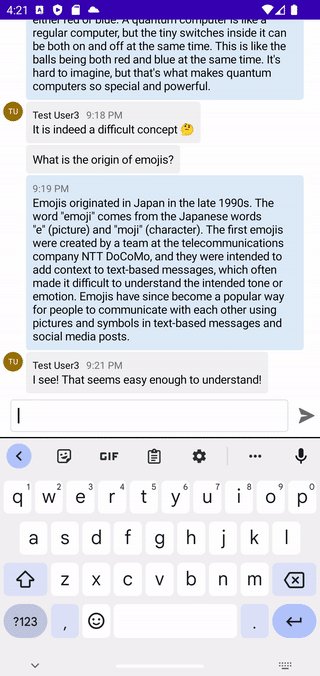
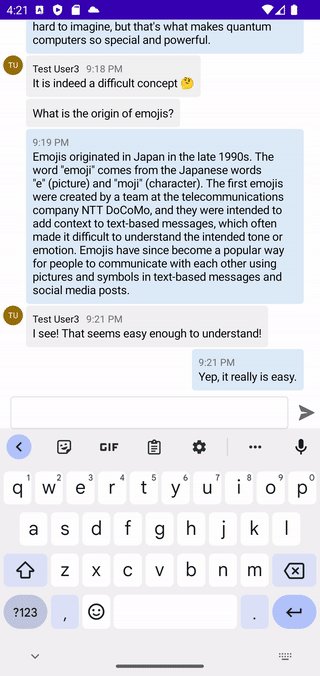
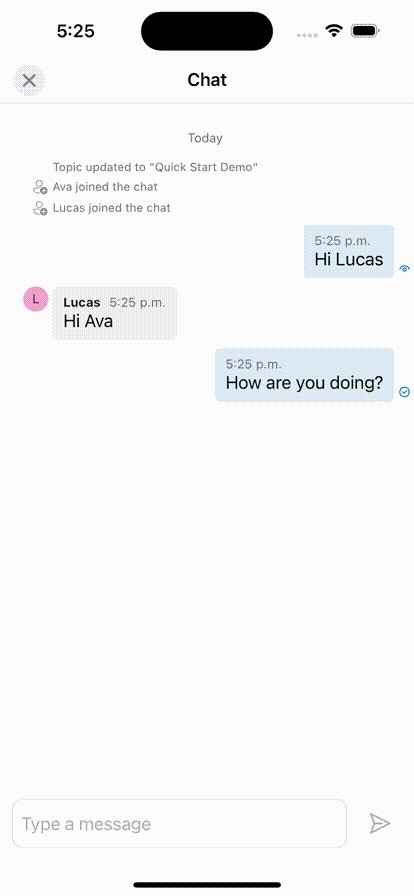
- Klient czatu dołącza do wątku czatu i możesz rozpocząć wpisywanie i wysyłanie wiadomości.
- Jeśli klient nie może dołączyć do wątku i widzisz
chatJoinbłędy niepowodzenia, sprawdź, czy token dostępu użytkownika jest prawidłowy i czy użytkownik został dodany do wątku czatu przez wywołanie interfejsu API REST lub przy użyciu interfejsuazwiersza polecenia.

Ważne
Ta funkcja usług Azure Communication Services jest obecnie dostępna w wersji zapoznawczej.
Interfejsy API i zestawy SDK w wersji zapoznawczej są udostępniane bez umowy dotyczącej poziomu usług. Zalecamy, aby nie używać ich w przypadku obciążeń produkcyjnych. Niektóre funkcje mogą nie być obsługiwane lub mogą mieć ograniczone możliwości.
Aby uzyskać więcej informacji, zapoznaj się z dodatkowymi warunkami użytkowania dla wersji zapoznawczych platformy Microsoft Azure.
Pobierz przykładową aplikację systemu iOS dla tego przewodnika Szybki start w bibliotece interfejsu użytkownika usług Azure Communication Services typu open source dla systemu iOS.
Wymagania wstępne
- Konto platformy Azure i aktywna subskrypcja platformy Azure. Utwórz konto bezpłatnie.
- Komputer Mac z programem Xcode 13 lub nowszym i prawidłowym certyfikatem dewelopera zainstalowanym w pęku kluczy. Aby pobierać zależności, należy również zainstalować cocoaPods .
- Wdrożony zasób usług Azure Communication Services. Zanotuj adres URL punktu końcowego.
- Token dostępu usług Azure Communication Services i identyfikator użytkownika.
- Wątek czatu usług Azure Communication Services. Dodaj użytkownika utworzonego w poprzednim kroku do tego wątku czatu.
Konfigurowanie projektu
Wykonaj poniższe sekcje, aby skonfigurować projekt Szybki start.
Tworzenie nowego projektu Xcode
W programie Xcode utwórz nowy projekt.
W menu Plik wybierz pozycję Nowy>Projekt.
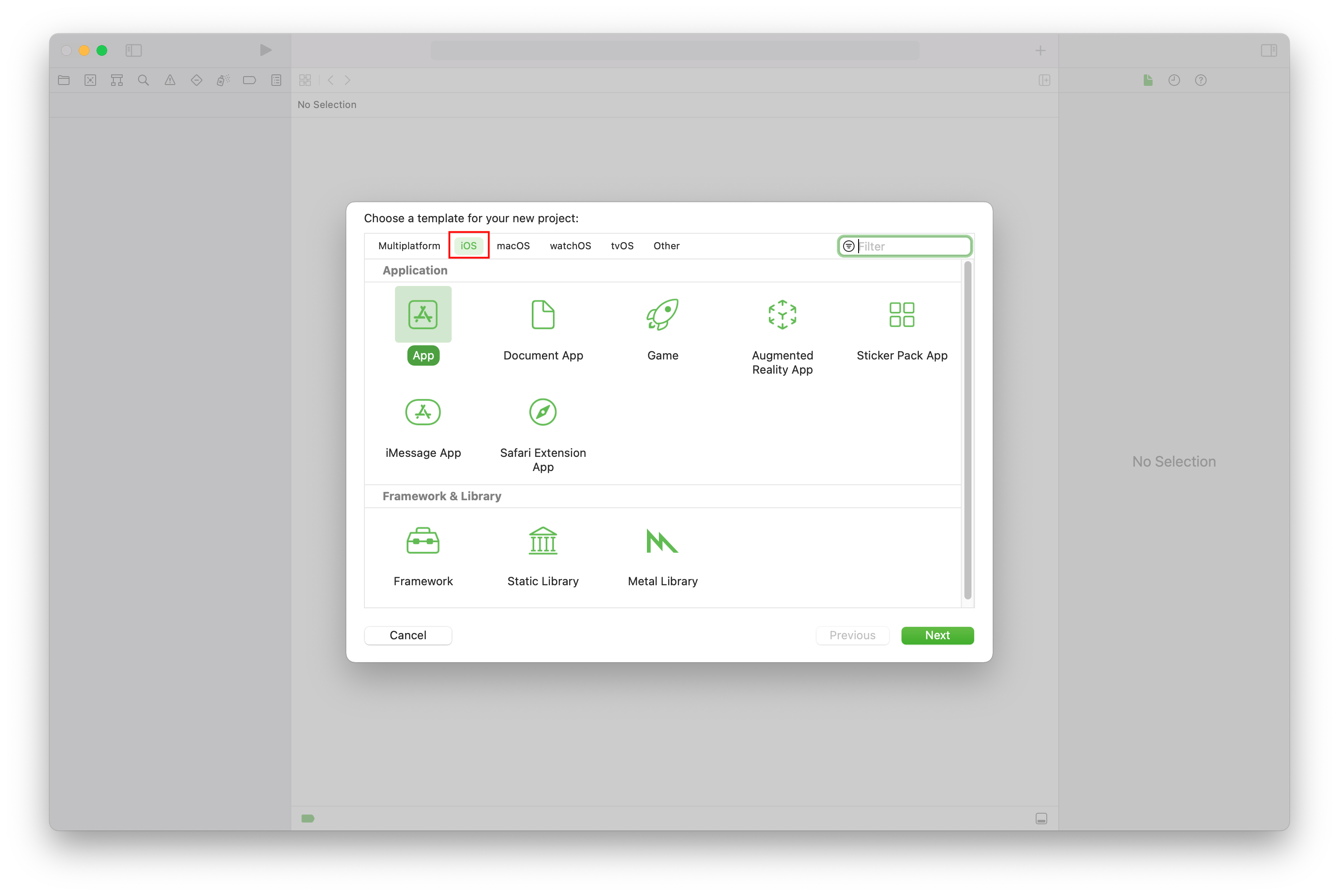
W obszarze Wybierz szablon dla nowego projektu wybierz platformę systemu iOS i wybierz szablon Aplikacji. W przewodniku Szybki start są używane scenorysy UIKit.

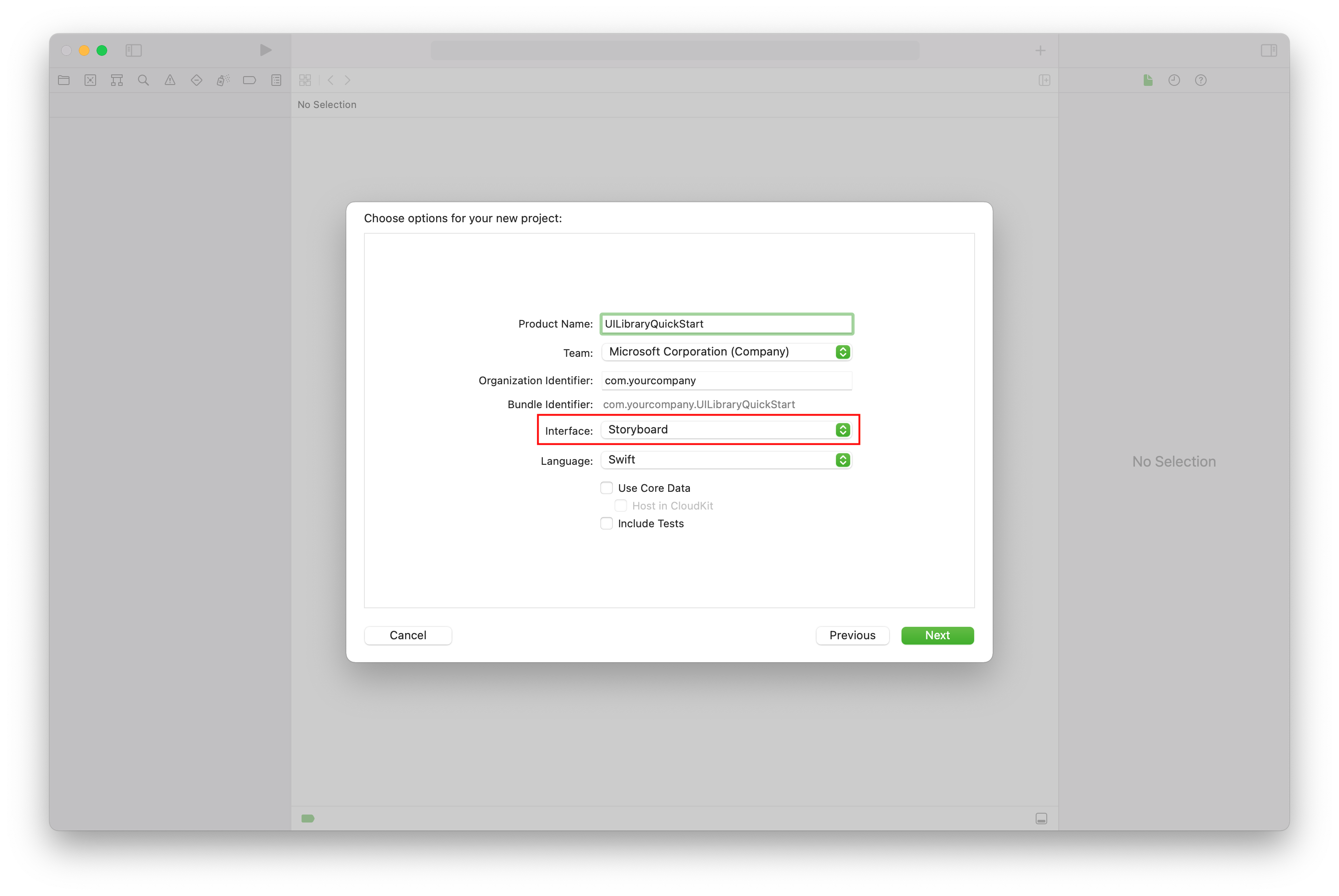
W obszarze Wybierz opcje nowego projektu wprowadź nazwę produktu UILibraryQuickStart. W przypadku interfejsu wybierz pozycję Scenorys. Przewodnik Szybki start nie tworzy testów, więc można wyczyścić pole wyboru Uwzględnij testy .

Instalowanie pakietu i zależności
(Opcjonalnie) W przypadku komputerów MacBook z językiem M1 zainstaluj i włącz aplikację Rosetta w środowisku Xcode.
W katalogu głównym projektu uruchom polecenie
pod init, aby utworzyć plik Podfile. Jeśli wystąpi błąd, zaktualizuj aplikację CocoaPods do bieżącej wersji.Dodaj następujący kod do pliku Podfile. Zastąp
UILibraryQuickStartciąg nazwą projektu.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endUruchom program
pod install --repo-update.W programie Xcode otwórz wygenerowany plik xcworkspace .
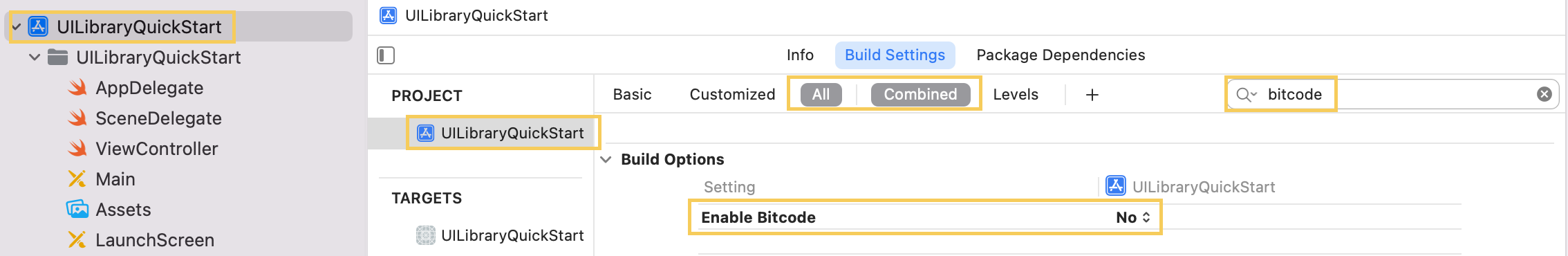
Wyłącz kod bitowy
W projekcie Xcode w obszarze Ustawienia kompilacji ustaw opcję Włącz kod bitowy na Nie. Aby znaleźć to ustawienie, zmień filtr z Podstawowe na Wszystkie lub użyj paska wyszukiwania.

Inicjowanie złożonego
Aby zainicjować złożony:
Przejdź do
ViewController.Dodaj następujący kod, aby zainicjować składniki złożone na potrzeby czatu. Zastąp ciąg
<USER_ID>identyfikatorem użytkownika. Zastąp<USER_ACCESS_TOKEN>element tokenem dostępu. Zastąp<ENDPOINT_URL>ciąg adresem URL punktu końcowego. Zastąp<THREAD_ID>element identyfikatorem wątku czatu. Zastąp<DISPLAY_NAME>ciąg swoim imieniem i nazwiskiem. (Limit długości ciągu dla<DISPLAY_NAME>to 256 znaków).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Jeśli zdecydujesz się umieścić widok czatu w ramce mniejszej niż rozmiar ekranu, zalecamy minimalną szerokość 250 i minimalną wysokość 300.
Uruchamianie kodu
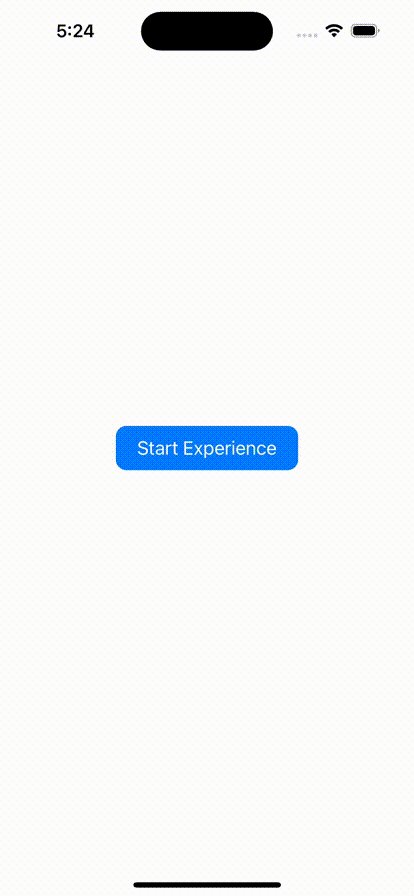
Aby skompilować i uruchomić aplikację w symulatorze systemu iOS, wybierz pozycję Uruchom produkt>. Możesz również użyć skrótu klawiaturowego (⌘-R). Następnie wypróbuj środowisko czatu w symulatorze.
- Wybierz pozycję Rozpocznij środowisko.
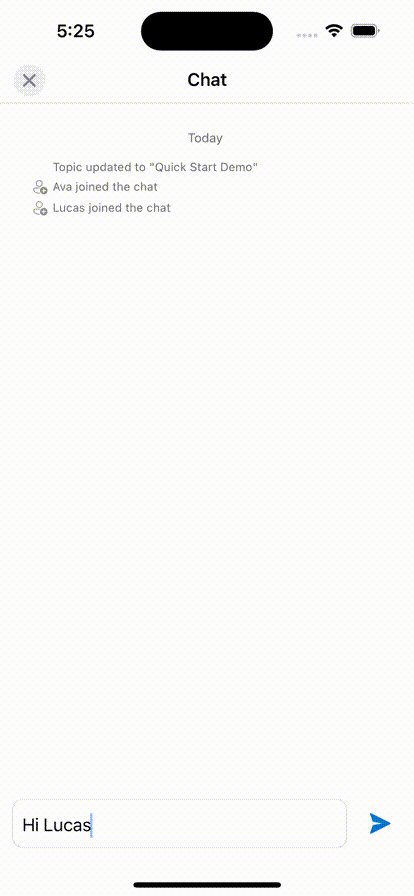
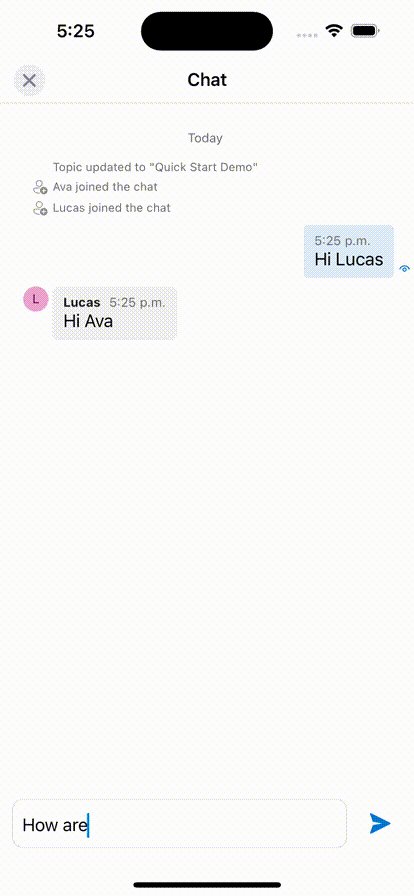
- Klient czatu dołącza do wątku czatu i możesz rozpocząć wpisywanie i wysyłanie wiadomości.
- Jeśli klient nie może dołączyć do wątku i widzisz
chatJoinbłędy niepowodzenia, sprawdź, czy token dostępu użytkownika jest prawidłowy i czy użytkownik został dodany do wątku czatu przez wywołanie interfejsu API REST lub za pomocą interfejsu wiersza polecenia az.

Czyszczenie zasobów
Jeśli chcesz wyczyścić i usunąć subskrypcję usług Azure Communication Services, możesz usunąć zasób lub grupę zasobów.
Usunięcie grupy zasobów powoduje również usunięcie wszelkich innych skojarzonych z nią zasobów.
Dowiedz się więcej o czyszczeniu zasobów.