Dostosowywanie przycisków
Aby zaimplementować akcje niestandardowe lub zmodyfikować bieżący układ przycisku, możesz wchodzić w interakcje z interfejsem API biblioteki interfejsu użytkownika natywnego. Ten interfejs API obejmuje definiowanie niestandardowych konfiguracji przycisków, określanie akcji i zarządzanie bieżącymi akcjami paska przycisków. Interfejs API udostępnia metody dodawania akcji niestandardowych i usuwania istniejących przycisków, z których wszystkie są dostępne za pośrednictwem prostych wywołań funkcji.
Ta funkcja zapewnia wysoki stopień dostosowywania i zapewnia, że interfejs użytkownika pozostaje spójny i spójny z ogólnym projektem aplikacji.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Wdrożony zasób usług komunikacyjnych. Utwórz zasób usług komunikacyjnych.
- Token dostępu użytkownika umożliwiający włączenie klienta wywołania. Uzyskiwanie tokenu dostępu użytkownika.
- Opcjonalnie: ukończenie przewodnika Szybki start dotyczącego rozpoczynania pracy z zestawami biblioteki interfejsu użytkownika.
Konfiguracja funkcji
Usuń przyciski
CallCompositeCallScreenControlBarOptions, umożliwiają elastyczność dostosowywania przycisków przez usunięcie określonych przycisków, takich jak aparat, mikrofon i kontrolki audio. Ten interfejs API umożliwia dostosowanie interfejsu użytkownika zgodnie z ich konkretnymi wymaganiami aplikacji i projektowaniem środowiska użytkownika. Wystarczy ustawić visiblefalse wartość lub enabled dla CallCompositeButtonViewData przycisku , aby ukryć lub wyłączyć.

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Przycisk można zaktualizować po uruchomieniu złożonego wywołania.
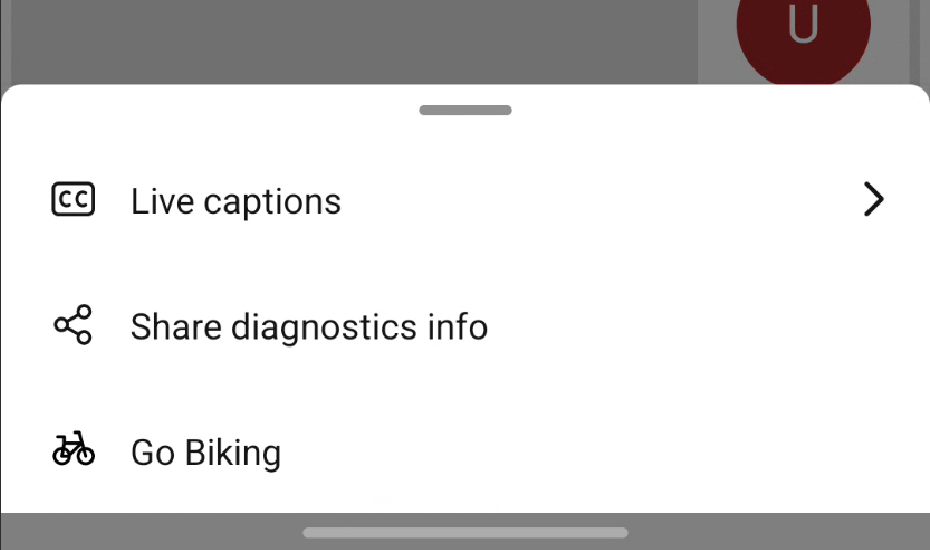
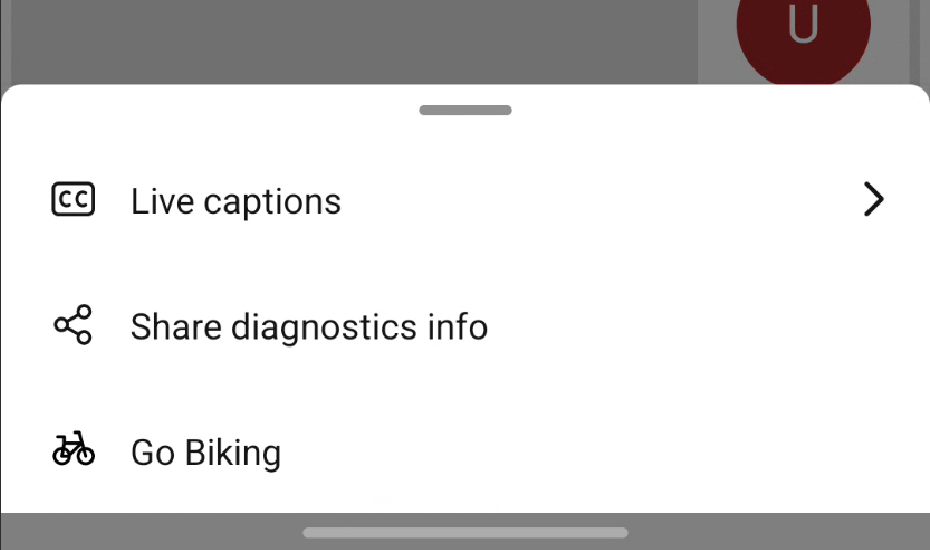
Dodawanie akcji niestandardowych
Call composite używa ikon interfejsu użytkownika Fluent. Ikony można pobrać bezpośrednio z repozytorium GitHub fluent UI i dołączyć je do projektu zgodnie z potrzebami. Takie podejście gwarantuje spójność wizualną we wszystkich elementach interfejsu użytkownika, zwiększając ogólne środowisko użytkownika.

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
Podobnie jak Call composite w przypadku udostępnionych przycisków, przyciski niestandardowe można aktualizować po uruchomieniu.
Usuwanie lub wyłączanie przycisków
CallScreenControlBarOptions, umożliwiają elastyczność dostosowywania przycisków przez usunięcie określonych przycisków, takich jak aparat, mikrofon i kontrolki audio. Ten interfejs API umożliwia dostosowanie interfejsu użytkownika zgodnie z ich konkretnymi wymaganiami aplikacji i projektowaniem środowiska użytkownika. Wystarczy ustawić visiblefalse wartość lub enabled dla ButtonViewData przycisku , aby ukryć lub wyłączyć.

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Przycisk można zaktualizować po uruchomieniu złożonego wywołania.
cameraButton.visible = true
Dodawanie akcji niestandardowych
Call composite używa ikon interfejsu użytkownika Fluent. Ikony można pobrać bezpośrednio z repozytorium GitHub fluent UI i dołączyć je do projektu zgodnie z potrzebami. Takie podejście gwarantuje spójność wizualną we wszystkich elementach interfejsu użytkownika, zwiększając ogólne środowisko użytkownika.

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
Podobnie jak Call composite w przypadku udostępnionych przycisków, przyciski niestandardowe można aktualizować po uruchomieniu.
customButton.enabled = true