Dodawanie rozbudowanych załączników kart do komunikatów za pomocą interfejsu API łącznika bota
Niektóre kanały umożliwiają botowi wysyłanie rozbudowanych kart do użytkowników. Karta sformatowana jest załącznikiem zawierającym elementy interakcyjne, takie jak przyciski, tekst, obrazy, dźwięk, wideo itd.
W tym artykule opisano sposób tworzenia zaawansowanych kart, które można dołączyć do wiadomości. Zobacz, jak dodawać załączniki multimediów do wiadomości , aby uzyskać szczegółowe instrukcje dotyczące dodawania załącznika do wiadomości.
Typy bogatych kart
Bogata karta składa się z tytułu, opisu, linku i obrazów. Komunikat może zawierać wiele bogatych kart wyświetlanych w formacie listy lub karuzeli. Platforma Bot Framework obsługuje obecnie osiem typów rozbudowanych kart:
| Typ karty | opis |
|---|---|
| Karta adaptacyjna | Dostosowywalna karta, która może zawierać dowolną kombinację tekstu, mowy, obrazów, przycisków i pól wejściowych. Zobacz obsługę poszczególnych kanałów. |
| Karta animacji | Karta, która może odtwarzać animowane pliki GIF lub krótkie filmy wideo. |
| Karta audio | Karta, która może odtworzyć plik audio. |
| Karta HeroCard | Karta, która zazwyczaj zawiera jeden duży obraz, co najmniej jeden przycisk i tekst. |
| ThumbnailCard | Karta, która zazwyczaj zawiera jeden obraz miniatury, co najmniej jeden przycisk i tekst. |
| Karta paragonów | Karta, która umożliwia botowi dostarczenie potwierdzenia użytkownikowi. Zazwyczaj zawiera listę elementów do uwzględnienia na podstawie paragonu, podatku i całkowitej informacji oraz innego tekstu. |
| SignInCard | Karta, która umożliwia botowi żądanie logowania użytkownika. Zazwyczaj zawiera tekst i co najmniej jeden przycisk, który użytkownik może kliknąć, aby zainicjować proces logowania. |
| Karta wideo | Karta, która może odtwarzać filmy wideo. |
Napiwek
Aby uzyskać informacje o tym, które funkcje są obsługiwane w każdym kanale, zobacz artykuł referencyjny dotyczący kanałów.
Przetwarzanie zdarzeń na kartach bogatych
Aby przetworzyć zdarzenia na kartach bogatych, użyj obiektów CardAction , aby określić, co powinno się zdarzyć, gdy użytkownik kliknie przycisk lub naciągnie sekcję karty. Każdy CardAction obiekt zawiera następujące właściwości:
| Właściwość | Type | Opis |
|---|---|---|
| channelData | string | dane specyficzne dla kanału skojarzone z tą akcją |
| displayText | string | przetestuj, aby wyświetlić w kanale informacyjnym czatu, jeśli przycisk został kliknięty |
| text | string | tekst akcji |
| type | string | typ akcji (jedna z wartości określonych w poniższej tabeli) |
| title | string | tytuł przycisku |
| obraz | string | adres URL obrazu przycisku |
| wartość | string | wartość wymagana do wykonania określonego typu akcji |
Uwaga
Przyciski w ramach kart adaptacyjnych nie są tworzone przy użyciu CardAction obiektów, ale zamiast tego używają schematu zdefiniowanego przez karty adaptacyjne.
Zobacz Dodawanie karty adaptacyjnej do komunikatu , aby zapoznać się z przykładem dodawania przycisków do karty adaptacyjnej.
Aby prawidłowo działać, przypisz typ akcji do każdego elementu, który można kliknąć na karcie bohatera. W tej tabeli wymieniono i opisano dostępne typy akcji oraz właściwości, które powinny znajdować się we skojarzonej właściwości wartości.
Akcja messageBack karty ma bardziej uogólnione znaczenie niż inne akcje karty. Aby uzyskać więcej informacji na temat messageBack i innych typów akcji kart, zobacz sekcję Akcja karty schematu działania.
| Type | Opis | Wartość |
|---|---|---|
| call | Inicjuje połączenie telefoniczne. | Miejsce docelowe połączenia telefonicznego w tym formacie: tel:123123123123. |
| downloadFile | Pobiera plik. | Adres URL pliku do pobrania. |
| imBack | Wysyła wiadomość do bota i publikuje widoczną odpowiedź na czacie. | Tekst wiadomości do wysłania. |
| messageBack | Reprezentuje odpowiedź tekstową, która ma zostać wysłana za pośrednictwem systemu czatów. | Opcjonalna wartość programowa do uwzględnienia w wygenerowanych komunikatach. |
| openUrl | Otwiera adres URL w wbudowanej przeglądarce. | Adres URL do otwarcia. |
| playAudio | Odtwarza dźwięk. | Adres URL dźwięku do odtwarzania. |
| playVideo | Odtwarza wideo. | Adres URL wideo do odtwarzania. |
| postBack | Wysyła wiadomość do bota i może nie publikować widocznej odpowiedzi na czacie. | Tekst wiadomości do wysłania. |
| showImage | Wyświetla obraz. | Adres URL obrazu do wyświetlenia. |
| signin | Inicjuje proces logowania OAuth. | Adres URL przepływu OAuth do zainicjowania. |
Dodawanie karty Hero do wiadomości
Aby dodać załącznik do bogatej karty do wiadomości:
- Utwórz obiekt reprezentujący typ karty , którą chcesz dodać do wiadomości.
- Utwórz obiekt załącznika:
- Ustaw jego
contentTypewłaściwość na typ nośnika karty. - Ustaw jego
contentwłaściwość na utworzony obiekt, aby reprezentować kartę.
- Ustaw jego
AttachmentDodaj obiekt doattachmentstablicy komunikatu.
Napiwek
Komunikaty zawierające zaawansowane załączniki kart zwykle nie określają elementu text.
Niektóre kanały umożliwiają dodawanie wielu rozbudowanych kart do tablicy attachments w wiadomości. Ta funkcja może być przydatna w scenariuszach, w których chcesz udostępnić użytkownikowi wiele opcji. Na przykład jeśli bot pozwala użytkownikom zarezerwować pokoje hotelowe, może przedstawić użytkownikowi listę bogatych kart, które pokazują typy dostępnych pokoi. Każda karta może zawierać obraz i listę udogodnień odpowiadających typowi pokoju, a użytkownik może wybrać typ pokoju, naciskając kartę lub klikając przycisk.
Napiwek
Aby wyświetlić wiele zaawansowanych kart w formacie listy, ustaw właściwość obiektu attachmentLayout Activity na "list".
Aby wyświetlić wiele bogatych kart w formacie karuzeli, ustaw Activity właściwość obiektu attachmentLayout na "karuzelę".
Jeśli kanał nie obsługuje formatu karuzeli, wyświetli zaawansowane karty w formacie listy, nawet jeśli attachmentLayout właściwość określa "karuzelę".
W poniższym przykładzie przedstawiono pełny komunikat zawierający pojedynczy załącznik karty Hero. W tym przykładowym żądaniu https://smba.trafficmanager.net/teams reprezentuje podstawowy identyfikator URI; podstawowy identyfikator URI dla żądań, które mogą być różne. Aby uzyskać szczegółowe informacje na temat ustawiania podstawowego identyfikatora URI, zobacz Dokumentacja interfejsu API.
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Dodawanie karty adaptacyjnej do komunikatu
Karta adaptacyjna może zawierać dowolną kombinację tekstu, mowy, obrazów, przycisków i pól wejściowych. Karty adaptacyjne są tworzone przy użyciu formatu JSON określonego w kartach adaptacyjnych, co zapewnia pełną kontrolę nad zawartością i formatem karty.
Skorzystaj z informacji w witrynie Kart adaptacyjnych, aby zrozumieć schemat karty adaptacyjnej, zapoznać się z elementami karty adaptacyjnej i zobaczyć przykłady JSON, których można użyć do tworzenia kart o różnej kompozycji i złożoności. Ponadto możesz użyć interaktywnego wizualizatora, aby zaprojektować ładunki kart adaptacyjnych i dane wyjściowe karty w wersji zapoznawczej.
W poniższym przykładzie przedstawiono pojedynczy obiekt załącznika karty adaptacyjnej reprezentujący przypisanie pracy. Aby wysłać go do użytkownika, należy dodać go jako załącznik w wiadomości.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
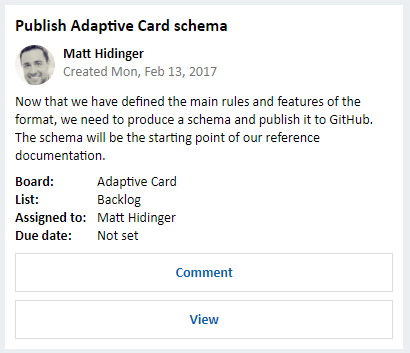
Wynikowa karta zawiera tytuł, informacje o tym, kto utworzył kartę (ich imię i awatar), kiedy karta została utworzona, opis przydziałów pracy i informacje związane z przypisaniem. Istnieją również przyciski, które można kliknąć, aby dodać komentarz do przypisania pracy lub wyświetlić go: