Zestaw JAVAScript SDK dla usługi Azure Web PubSub
Usługa Azure Web PubSub to usługa zarządzana przez platformę Azure, która ułatwia deweloperom łatwe tworzenie aplikacji internetowych przy użyciu funkcji w czasie rzeczywistym i wzorca publikowania-subskrybowania. Każdy scenariusz, który wymaga komunikatów publikowania i subskrybowania w czasie rzeczywistym między serwerem a klientami lub między klientami, może korzystać z usługi Azure Web PubSub. Tradycyjne funkcje w czasie rzeczywistym, które często wymagają sondowania z serwera lub przesyłania żądań HTTP, mogą również używać usługi Azure Web PubSub.
Istnieją dwie biblioteki oferowane dla języka JavaScript: biblioteka klienta usługi i oprogramowanie pośredniczące express. Poniższe sekcje zawierają więcej informacji o tych bibliotekach.
Biblioteka klienta usługi Azure Web PubSub dla języka JavaScript
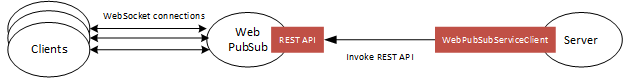
Tej biblioteki można używać po stronie serwera aplikacji do zarządzania połączeniami klienta protokołu WebSocket, jak pokazano na poniższym diagramie:

- Wysyłanie komunikatów do centrów i grup.
- Wysyłanie komunikatów do konkretnych użytkowników i połączeń.
- Organizowanie użytkowników i połączeń w grupy.
- Zamykanie połączeń
- Udzielanie, odwoływanie i sprawdzanie uprawnień dla istniejącego połączenia
Dokumentacja interfejsu API pakietu kodu źródłowego | (NPM) | Dokumentacja | | produktu — przykłady
Wprowadzenie
Obecnie obsługiwane środowiska
Wymagania wstępne
- Subskrypcja platformy Azure.
- Istniejące wystąpienie usługi Azure Web PubSub.
1. Zainstaluj @azure/web-pubsub pakiet
npm install @azure/web-pubsub
2. Tworzenie i uwierzytelnianie elementu WebPubSubServiceClient
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
Możesz również uwierzytelnić WebPubSubServiceClient się przy użyciu punktu końcowego i elementu AzureKeyCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new AzureKeyCredential("<Key>");
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Lub uwierzytelnianie przy użyciu identyfikatora WebPubSubServiceClient Entra firmy Microsoft
@azure/identityInstalowanie zależności
npm install @azure/identity
- Zaktualizuj kod źródłowy, aby używał polecenia
DefaultAzureCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new DefaultAzureCredential();
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Przykłady
Uzyskiwanie tokenu dostępu dla klienta w celu uruchomienia połączenia protokołu WebSocket
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Get the access token for the WebSocket client connection to use
let token = await serviceClient.getClientAccessToken();
// Or get the access token and assign the client a userId
token = await serviceClient.getClientAccessToken({ userId: "user1" });
// return the token to the WebSocket client
Emisja komunikatów do wszystkich połączeń w centrum
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToAll(payload.buffer);
Wysyłanie komunikatów do wszystkich połączeń w grupie
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// Add user to the group
await groupClient.addUser("user1");
// Send a JSON message
await groupClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await groupClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await groupClient.sendToAll(payload.buffer);
Wysyłanie komunikatów do wszystkich połączeń użytkownika
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToUser("user1", { message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToUser("user1", "Hi there!", {
contentType: "text/plain",
});
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToUser("user1", payload.buffer);
Sprawdź, czy grupa ma jakiekolwiek połączenie
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const WebSocket = require("ws");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// close all the connections in the group
await groupClient.closeAllConnections({ reason: "<closeReason>" });
// check if the group has any connections
const hasConnections = await serviceClient.groupExists("<groupName>");
Uzyskiwanie dostępu do nieprzetworzonej odpowiedzi HTTP dla operacji
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
function onResponse(rawResponse: FullOperationResponse): void {
console.log(rawResponse);
}
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
await serviceClient.sendToAll({ message: "Hello world!" }, { onResponse });
Rozwiązywanie problemów z klientem usługi
Włączanie dzienników
Możesz ustawić następującą zmienną środowiskową, aby pobrać dzienniki debugowania podczas korzystania z tej biblioteki.
- Pobieranie dzienników debugowania z biblioteki klienta usługi Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Aby uzyskać bardziej szczegółowe instrukcje dotyczące włączania dzienników, zapoznaj się z dokumentami dotyczącymi pakietów @azure/rejestratora.
Śledzenie na żywo
Użyj funkcji Live Trace z portalu usługi Web PubSub, aby wyświetlić ruch na żywo.
Azure Web PubSub CloudEvents handlers for Express
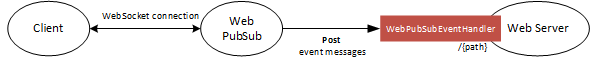
Po nawiązaniu połączenia protokołu WebSocket usługa Web PubSub przekształca cykl życia połączenia i komunikaty w zdarzenia w formacie CloudEvents. Ta biblioteka udostępnia ekspresowe oprogramowanie pośredniczące do obsługi zdarzeń reprezentujących cykl życia i komunikaty połączenia Protokołu WebSocket, jak pokazano na poniższym diagramie:

Dokumentacja interfejsu API pakietu kodu źródłowego | (NPM) | Dokumentacja | | produktu — przykłady
Wprowadzenie
Obecnie obsługiwane środowiska
- Wersje LTS środowiska Node.js
- Express w wersji 4.x.x lub nowszej
Wymagania wstępne
- Subskrypcja platformy Azure.
- Istniejący internetowy punkt końcowy usługi PubSub platformy Azure.
1. Zainstaluj @azure/web-pubsub-express pakiet
npm install @azure/web-pubsub-express
2. Tworzenie elementu WebPubSubEventHandler
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat");
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Przykłady express
Obsługa connect żądania i przypisywanie <userId>
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect: (req, res) => {
// auth the connection and set the userId of the connection
res.success({
userId: "<userId>",
});
},
allowedEndpoints: ["https://<yourAllowedService>.webpubsub.azure.com"],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Zezwalaj tylko na określone punkty końcowe
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
allowedEndpoints: [
"https://<yourAllowedService1>.webpubsub.azure.com",
"https://<yourAllowedService2>.webpubsub.azure.com",
],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Ustawianie niestandardowej ścieżki obsługi zdarzeń
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
path: "/customPath1",
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
// Azure WebPubSub Upstream ready at http://localhost:3000/customPath1
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Ustawianie i odczytywanie stanu połączenia
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect(req, res) {
// You can set the state for the connection, it lasts throughout the lifetime of the connection
res.setState("calledTime", 1);
res.success();
},
handleUserEvent(req, res) {
var calledTime = req.context.states.calledTime++;
console.log(calledTime);
// You can also set the state here
res.setState("calledTime", calledTime);
res.success();
},
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Rozwiązywanie problemów
Włączanie dzienników
Możesz ustawić następującą zmienną środowiskową, aby pobrać dzienniki debugowania podczas korzystania z tej biblioteki.
- Pobieranie dzienników debugowania z biblioteki klienta usługi Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Aby uzyskać bardziej szczegółowe instrukcje dotyczące włączania dzienników, zobacz dokumentację pakietów @azure/rejestratora.
Śledzenie na żywo
Użyj funkcji Live Trace z portalu usługi Web PubSub, aby wyświetlić ruch na żywo.
Następne kroki
Użyj tych zasobów, aby rozpocząć tworzenie własnej aplikacji: