Powiadomienia o zdarzeniach od klientów
W pierwszych trzech artykułach "Szybki start" poznaliśmy dwa przydatne wzorce komunikacji przy użyciu usługi Web PubSub na potrzeby obsługi komunikatów w czasie rzeczywistym na dużą skalę (milion+).
- Pub/Sub wśród klientów, którzy zwalniają serwer aplikacji z złożoności zarządzania połączeniami trwałymi
- Wypychanie komunikatów do klientów z serwera aplikacji natychmiast po udostępniniu nowych danych
W tym przewodniku Szybki start dowiesz się więcej o systemie zdarzeń usługi Web PubSub, dzięki czemu serwer aplikacji może reagować na zdarzenia, takie jak w przypadku
- klient jest
connected - klient wysyła element
message, który wymaga dalszego przetwarzania

Ważne
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych.
Parametry połączenia zawiera informacje o autoryzacji wymagane przez aplikację w celu uzyskania dostępu do usługi Azure Web PubSub. Klucz dostępu wewnątrz parametry połączenia jest podobny do hasła głównego usługi. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Użyj usługi Azure Key Vault, aby bezpiecznie zarządzać kluczami i obracać je oraz zabezpieczać połączenie za pomocą usługi WebPubSubServiceClient.
Unikaj dystrybuowania kluczy dostępu do innych użytkowników, kodowania ich lub zapisywania ich w dowolnym miejscu w postaci zwykłego tekstu, który jest dostępny dla innych użytkowników. Obracanie kluczy, jeśli uważasz, że mogły one zostać naruszone.
Wymagania wstępne
- Zasób Web PubSub. Jeśli go nie utworzono, możesz postępować zgodnie ze wskazówkami: Tworzenie zasobu Web PubSub
- Edytor kodu, taki jak Visual Studio Code
- Instalowanie zależności dla języka, którego planujesz użyć
Tworzenie aplikacji
Web PubSub to autonomiczna usługa na serwerze aplikacji. Mimo że aplikacja zachowuje swoją rolę jako tradycyjny serwer HTTP, usługa Web PubSub zajmuje się przekazywaniem komunikatów w czasie rzeczywistym między serwerem aplikacji a klientami. Najpierw utworzymy program kliencki, a następnie program serwera.
Tworzenie klienta
1. Tworzenie katalogu dla aplikacji klienckiej
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Nawiązywanie połączenia z siecią Web PubSub
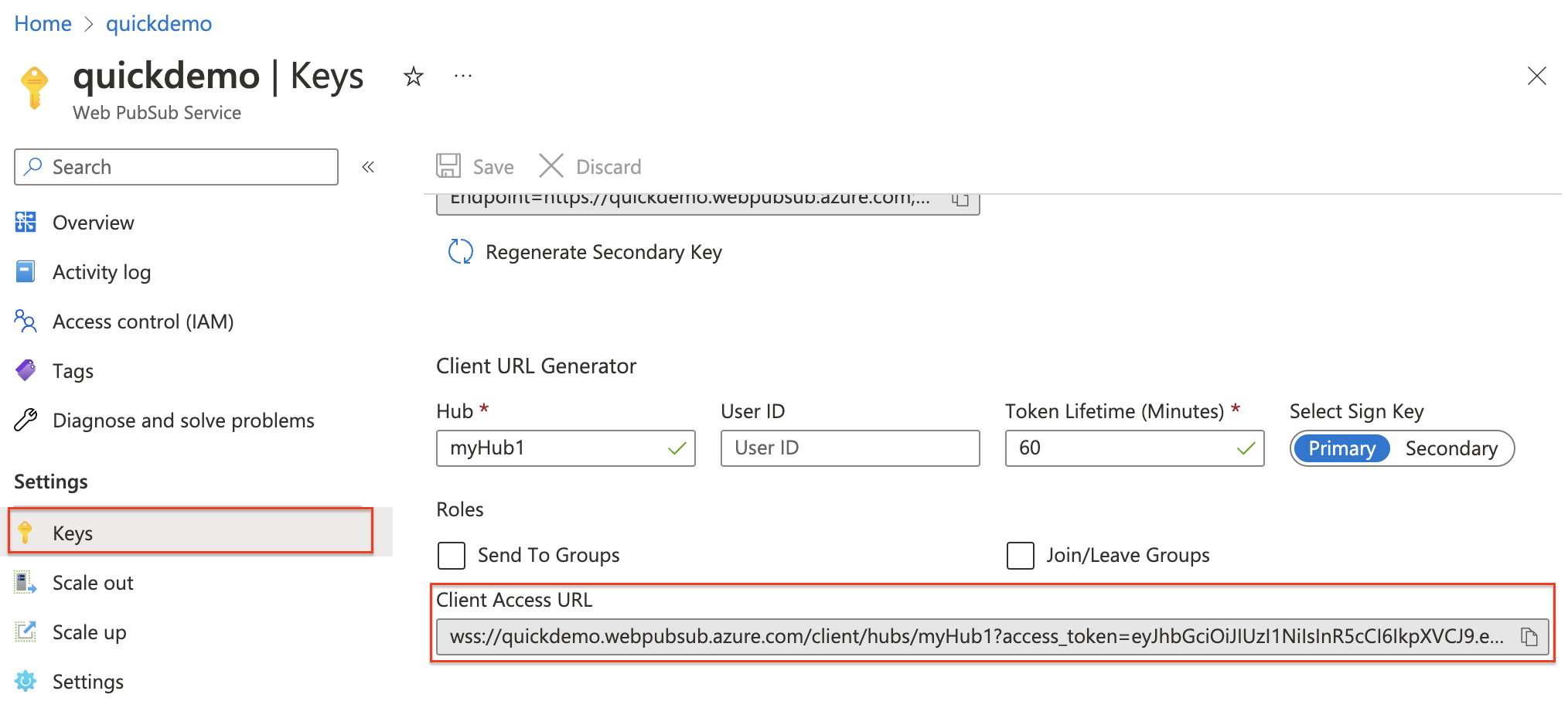
Klient, tzn. przeglądarka, aplikacja mobilna lub urządzenie IoT, używa adresu URL dostępu klienta do nawiązywania połączenia i uwierzytelniania z zasobem.
Ten adres URL jest zgodny ze wzorcem .wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>
Klient może mieć kilka sposobów uzyskania adresu URL dostępu klienta. Na potrzeby tego przewodnika Szybki start możesz skopiować i wkleić go z witryny Azure Portal pokazanej na poniższym diagramie. Najlepszym rozwiązaniem jest, aby nie kodować twardego adresu URL dostępu klienta w kodzie. W świecie produkcyjnym zwykle konfigurujemy serwer aplikacji, aby zwracał ten adres URL na żądanie.
Wygeneruj adres URL dostępu klienta opisuje szczegółowo praktykę.

Utwórz plik o nazwie client.js i dodaj następujący kod
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Tworzenie serwera aplikacji
1. Zainstaluj express.js i zestaw SDK serwera Web PubSub
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Utwórz nowy plik o nazwie "server.js", który konfiguruje pustą aplikację ekspresową
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Obsługa zdarzeń
W przypadku usługi Web PubSub, gdy po stronie klienta występują pewne działania (na przykład gdy klient jest connected lub disconnected z zasobem Web PubSub), serwer aplikacji może skonfigurować programy obsługi w celu reagowania na te zdarzenia.
Oto dwa istotne przypadki użycia:
- gdy klient jest połączony, można rozgłasić ten stan do wszystkich połączonych klientów
- gdy klient wysyła komunikat do zasobu Web PubSub, możesz utrwał komunikat w wybranej bazie danych
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Zgodnie z konfiguracją w powyższym kodzie, gdy klient nawiązuje połączenie z zasobem Web PubSub, usługa Web PubSub wywołuje element webhook obsługiwany przez serwer aplikacji w ścieżce /eventhandler. W tym miejscu po prostu drukujemy element userId do konsoli, gdy użytkownik jest połączony.
Uwidaczniaj hosta lokalnego
Uruchom program. Powinien on działać na localhost porcie 8080. W naszych celach oznacza to, że twoja lokalna aplikacja ekspresowa nie może być osiągana w Internecie. Dlatego usługa Web PubSub nie może wywołać elementu webhook obsługiwanego w ścieżce /eventhandler.
Istnieją dwa sposoby kierowania ruchu do hosta lokalnego. Jednym z nich jest udostępnienie hosta lokalnego w Internecie przy użyciu narzędzi, takich jak ngrok i TunnelRelay. Innym sposobem, a także zalecanym sposobem jest użycie tunelu awps-tunnel do tunelowania ruchu z usługi Web PubSub za pośrednictwem narzędzia do serwera lokalnego.
1. Pobieranie i instalowanie aplikacji awps-tunnel
Narzędzie działa w Node.js w wersji 16 lub nowszej.
npm install -g @azure/web-pubsub-tunnel-tool
2. Użyj parametry połączenia usługi i uruchom polecenie
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Użyj usługi Azure Key Vault, aby bezpiecznie zarządzać kluczami i obracać je oraz zabezpieczać połączenie za pomocą usługi WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Ustawianie programu obsługi zdarzeń w zasobie Web PubSub
Teraz musimy poinformować zasób Web PubSub o tym adresie URL elementu webhook. Programy obsługi zdarzeń można ustawić za pomocą witryny Azure Portal lub interfejsu wiersza polecenia platformy Azure.
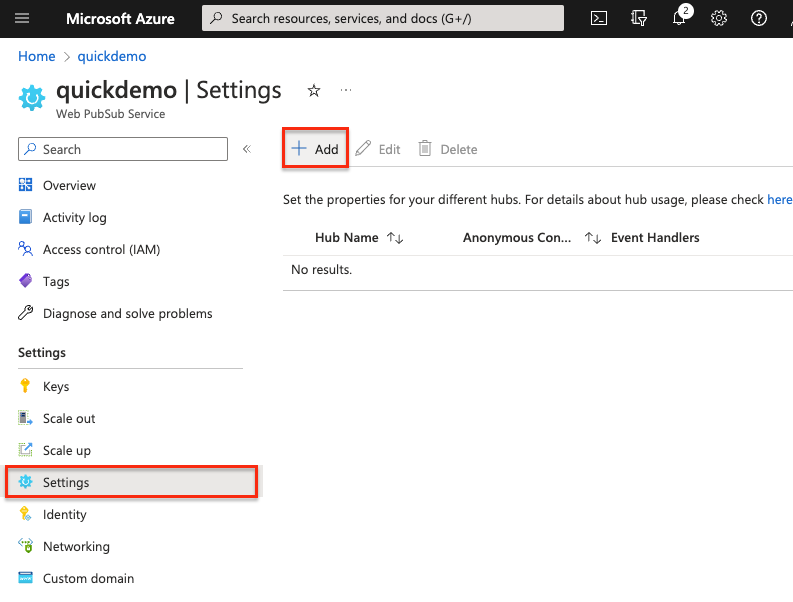
Wybierz pozycję "Ustawienia" z menu i wybierz pozycję "Dodaj"

Wprowadź nazwę centrum. W naszych celach wprowadź ciąg "myHub1" i wybierz pozycję "Dodaj"
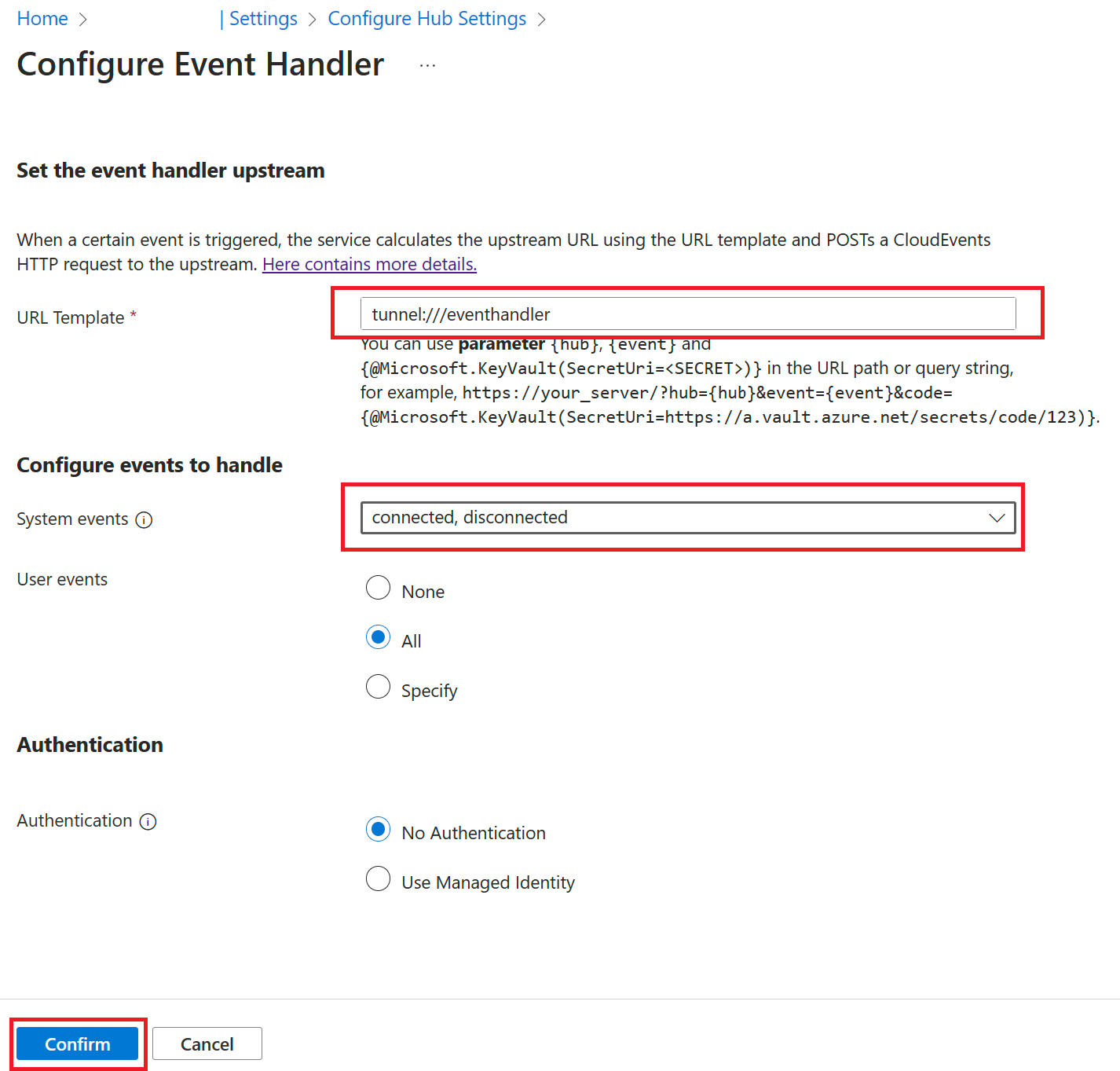
Na stronie obsługi zdarzeń skonfiguruj następujące pola, gdy używasz
awps-tunnelnarzędzia, szablon adresu URL używatunnelschematu, po którym następuje ścieżka:tunnel:///eventhandler
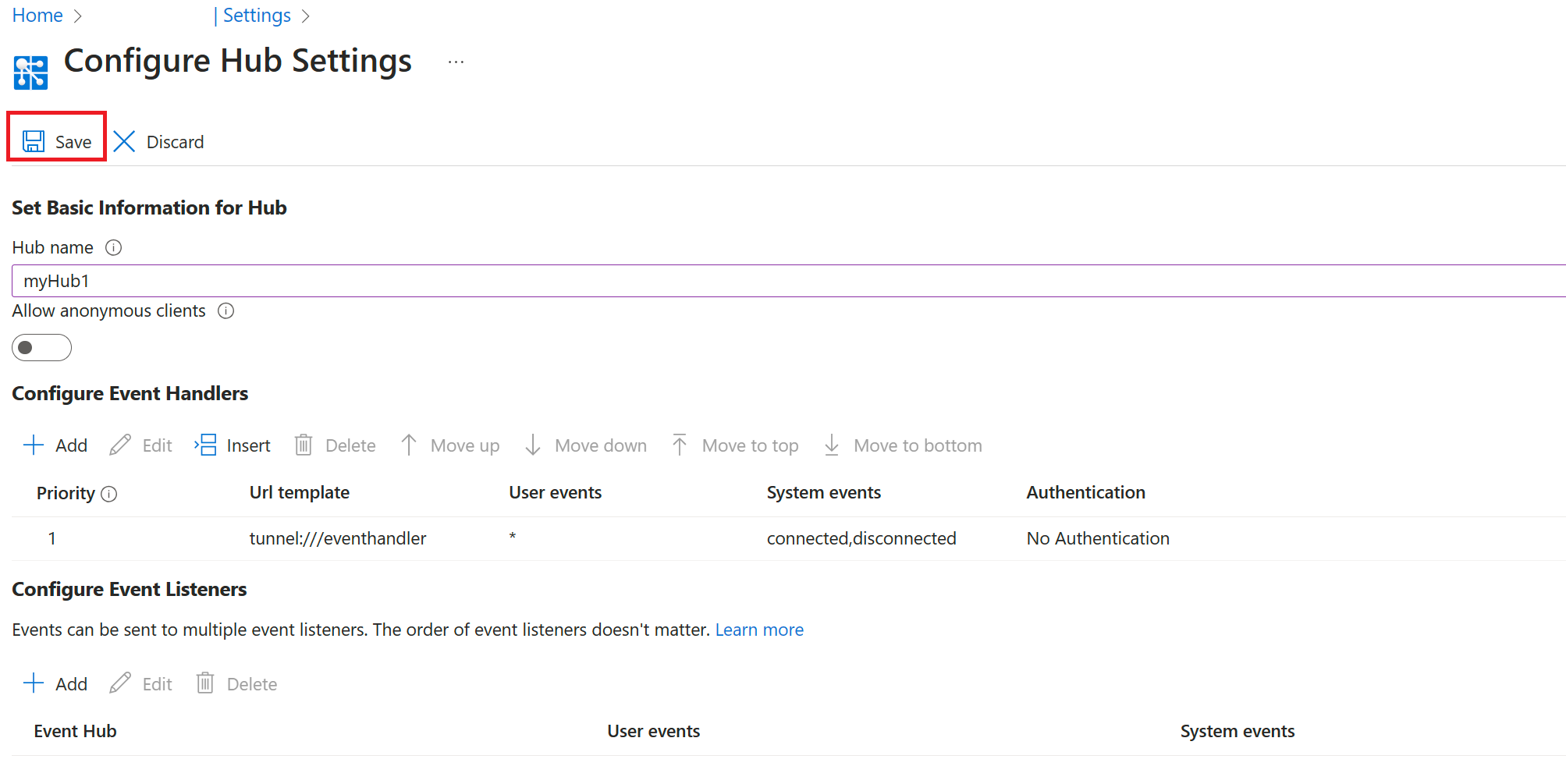
Zapisz konfigurację

Uruchamianie programów
Uruchamianie serwera aplikacji
node server.js
Uruchamianie programu klienckiego
node client.js
Obserwowanie wyniku
Powinien zostać wyświetlony userId ekran wyświetlany w konsoli programu .
Obsługa zdarzenia komunikatu
Oprócz zdarzeń systemowych, takich jak connect, connected, disconnectedklient może również wysyłać zdarzenia niestandardowe .
Modyfikowanie programu klienckiego
Zatrzymaj program kliencki i dodaj następujący kod do client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Modyfikowanie programu serwera
Zatrzymaj program kliencki i dodaj następujący kod do server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Ponownie uruchom program kliencki i program serwera
Powinny zostać wyświetlone zarówno elementy , userId jak i Received message: sending custom event! wydrukowane w konsoli programu .
Podsumowanie
Ten samouczek zawiera podstawowe informacje na temat działania systemu zdarzeń w usłudze Web PubSub. W rzeczywistych aplikacjach system zdarzeń może pomóc zaimplementować większą logikę przetwarzania zdarzeń systemowych i generowanych przez użytkownika.