Samouczek: Uwierzytelnianie usługi Azure SignalR Service za pomocą usługi Azure Functions
W tym samouczku krok po kroku utworzysz pokój rozmów z uwierzytelnianiem i prywatną wiadomością przy użyciu następujących technologii:
- Azure Functions: interfejs API zaplecza do uwierzytelniania użytkowników i wysyłania wiadomości czatu.
- Azure SignalR Service: usługa do nadawania nowych wiadomości połączonym klientom czatu.
- Azure Storage: usługa Storage wymagana przez usługę Azure Functions.
- aplikacja systemu Azure Service: usługa, która zapewnia uwierzytelnianie użytkowników.
Uwaga
Kod wymieniony w tym artykule można pobrać z witryny GitHub.
Ważne
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych.
Parametry połączenia zawiera informacje o autoryzacji wymagane do uzyskania dostępu do usługi Azure SignalR Service przez aplikację. Klucz dostępu wewnątrz parametry połączenia jest podobny do hasła głównego usługi. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Usługa Azure Key Vault umożliwia bezpieczne zarządzanie kluczami i obracanie ich oraz zabezpieczanie parametry połączenia przy użyciu identyfikatora Entra firmy Microsoft i autoryzowania dostępu za pomocą identyfikatora Entra firmy Microsoft.
Unikaj dystrybuowania kluczy dostępu do innych użytkowników, kodowania ich lub zapisywania ich w dowolnym miejscu w postaci zwykłego tekstu, który jest dostępny dla innych użytkowników. Obracanie kluczy, jeśli uważasz, że mogły one zostać naruszone.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Jeśli nie masz konta, możesz je utworzyć teraz za darmo.
- Node.js (wersja 20.x).
- Azure Functions Core Tools (wersja 4).
Tworzenie podstawowych zasobów na platformie Azure
Tworzenie zasobu usługi Azure SignalR Service
Aplikacja będzie uzyskiwać dostęp do wystąpienia usługi Azure SignalR Service. Wykonaj następujące kroki, aby utworzyć wystąpienie usługi Azure SignalR Service przy użyciu witryny Azure Portal:
W witrynie Azure Portal wybierz przycisk Utwórz zasób (+).
Wyszukaj usługę SignalR Service i wybierz ją.
Wybierz pozycję Utwórz.
Wpisz następujące informacje.
Nazwa/nazwisko Wartość Grupa zasobów: Utwórz nową grupę zasobów o unikatowej nazwie. Nazwa zasobu Wprowadź unikatową nazwę wystąpienia usługi Azure SignalR Service. Region Wybierz region w pobliżu. Warstwa cenowa Wybierz pozycję Bezpłatna. Tryb usługi Wybierz pozycję Bezserwerowa. Wybierz pozycję Przejrzyj i utwórz.
Wybierz pozycję Utwórz.
Tworzenie aplikacji funkcji platformy Azure i konta usługi Azure Storage
Na stronie głównej w witrynie Azure Portal wybierz pozycję Utwórz zasób (+).
Wyszukaj pozycję Aplikacja funkcji i wybierz ją.
Wybierz pozycję Utwórz.
Wpisz następujące informacje.
Nazwa/nazwisko Wartość Grupa zasobów: Użyj tej samej grupy zasobów z wystąpieniem usługi Azure SignalR Service. Nazwa aplikacji funkcji Wprowadź unikatową nazwę aplikacji funkcji. Stos środowiska uruchomieniowego Wybierz pozycję Node.js. Region Wybierz region w pobliżu. Domyślnie nowe konto usługi Azure Storage jest tworzone w tej samej grupie zasobów wraz z aplikacją funkcji. Jeśli chcesz użyć innego konta magazynu w aplikacji funkcji, przejdź do karty Hosting , aby wybrać konto.
Wybierz pozycję Przejrzyj i utwórz, a następnie wybierz pozycję Utwórz.
Lokalne tworzenie projektu usługi Azure Functions
Inicjowanie aplikacji funkcji
W wierszu polecenia utwórz folder główny projektu i przejdź do folderu .
Uruchom następujące polecenie w terminalu, aby utworzyć nowy projekt usługi JavaScript Functions:
func init --worker-runtime node --language javascript --name my-app --model V4
Domyślnie wygenerowany projekt zawiera plik host.json zawierający pakiety rozszerzeń, które obejmują rozszerzenie SignalR. Aby uzyskać więcej informacji na temat pakietów rozszerzeń, zobacz Rejestrowanie rozszerzeń powiązań usługi Azure Functions.
Konfigurowanie ustawień aplikacji
Podczas lokalnego uruchamiania i debugowania środowiska uruchomieniowego usługi Azure Functions aplikacja funkcji odczytuje ustawienia aplikacji z local.settings.json. Zaktualizuj ten plik przy użyciu parametry połączenia wystąpienia usługi Azure SignalR Service i utworzonego wcześniej konta magazynu.
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Usługa Azure Key Vault umożliwia bezpieczne zarządzanie kluczami i obracanie ich oraz zabezpieczanie parametry połączenia przy użyciu identyfikatora Entra firmy Microsoft i autoryzowania dostępu za pomocą identyfikatora Entra firmy Microsoft.
Zastąp zawartość local.settings.json następującym kodem:
{
"IsEncrypted": false,
"Values": {
"FUNCTIONS_WORKER_RUNTIME": "node",
"AzureWebJobsStorage": "<your-storage-account-connection-string>",
"AzureSignalRConnectionString": "<your-Azure-SignalR-connection-string>"
}
}
Powyższy kod:
Wprowadź parametry połączenia usługi Azure SignalR Service w ustawieniu
AzureSignalRConnectionString.Aby uzyskać ciąg, przejdź do wystąpienia usługi Azure SignalR Service w witrynie Azure Portal. W sekcji Ustawienia znajdź ustawienie Klucze. Wybierz przycisk Kopiuj po prawej stronie parametry połączenia, aby skopiować go do schowka. Można użyć parametry połączenia podstawowej lub pomocniczej.
Wprowadź konto magazynu parametry połączenia w ustawieniu
AzureWebJobsStorage.Aby uzyskać ciąg, przejdź do konta magazynu w witrynie Azure Portal. W sekcji Zabezpieczenia i sieć znajdź ustawienie Klucze dostępu. Wybierz przycisk Kopiuj po prawej stronie parametry połączenia, aby skopiować go do schowka. Można użyć parametry połączenia podstawowej lub pomocniczej.
Tworzenie funkcji do uwierzytelniania użytkowników w usłudze Azure SignalR Service
Gdy aplikacja czatu zostanie po razy pierwszy otwarta w przeglądarce, wymaga ona ważnych poświadczeń połączenia w celu nawiązania połączenia z usługą Azure SignalR Service. Utwórz funkcję wyzwalacza HTTP o nazwie negotiate w aplikacji funkcji, aby zwrócić te informacje o połączeniu.
Uwaga
Ta funkcja musi mieć nazwę negotiate , ponieważ klient usługi SignalR wymaga punktu końcowego kończącego się na ./negotiate
W folderze projektu głównego utwórz
negotiatefunkcję na podstawie wbudowanego szablonu przy użyciu następującego polecenia:func new --template "HTTP trigger" --name negotiateOtwórz plik src/functions/negotiate.js, zaktualizuj zawartość w następujący sposób:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } }, route: 'negotiate', extraInputs: [inputSignalR], });Funkcja zawiera powiązanie wyzwalacza HTTP w celu odbierania żądań od klientów usługi SignalR. Funkcja zawiera również powiązanie wejściowe usługi SignalR w celu wygenerowania prawidłowych poświadczeń dla klienta w celu nawiązania połączenia z centrum usługi Azure SignalR Service o nazwie
default.Ta funkcja pobiera informacje o połączeniu usługi SignalR z powiązania wejściowego i zwraca je do klienta w treści odpowiedzi HTTP.
Nie ma
userIdwłaściwości w powiązaniusignalRConnectionInfodla programowania lokalnego. Później dodasz ją, aby ustawić nazwę użytkownika połączenia usługi SignalR podczas wdrażania aplikacji funkcji na platformie Azure.
Tworzenie funkcji do wysyłania wiadomości czatu
Aplikacja internetowa wymaga także interfejsu API protokołu HTTP do wysyłania wiadomości. Utwórz funkcję wyzwalacza HTTP, która wysyła komunikaty do wszystkich połączonych klientów korzystających z usługi Azure SignalR Service:
W folderze projektu głównego utwórz funkcję wyzwalacza HTTP o nazwie
sendMessagez szablonu przy użyciu następującego polecenia:func new --name sendMessage --template "Http trigger"Otwórz plik src/functions/sendMessage.js, zaktualizuj zawartość w następujący sposób:
const { app, output } = require('@azure/functions'); const signalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', }); app.http('messages', { methods: ['POST'], authLevel: 'anonymous', extraOutputs: [signalR], handler: async (request, context) => { const message = await request.json(); message.sender = request.headers && request.headers.get('x-ms-client-principal-name') || ''; let recipientUserId = ''; if (message.recipient) { recipientUserId = message.recipient; message.isPrivate = true; } context.extraOutputs.set(signalR, { 'userId': recipientUserId, 'target': 'newMessage', 'arguments': [message] }); } });Funkcja zawiera wyzwalacz HTTP i powiązanie wyjściowe usługi SignalR. Pobiera treść z żądania HTTP i wysyła ją do klientów połączonych z usługą Azure SignalR Service. Wywołuje funkcję o nazwie
newMessagena każdym kliencie.Funkcja może odczytać tożsamość nadawcy i zaakceptować
recipientwartość w treści wiadomości, aby umożliwić prywatną wysyłanie wiadomości do jednego użytkownika. Te funkcje będą używane w dalszej części samouczka.Zapisz plik.
Hostowanie internetowego interfejsu użytkownika klienta czatu
Interfejs użytkownika aplikacji czatu to prosta jednostronicowa aplikacja utworzona za pomocą platformy Vue JavaScript przy użyciu klienta javaScript platformy ASP.NET Core SignalR. Dla uproszczenia aplikacja funkcji hostuje stronę internetową. W środowisku produkcyjnym możesz hostować stronę internetową przy użyciu usługi Static Web Apps .
Utwórz plik o nazwie index.html w katalogu głównym projektu funkcji.
Skopiuj i wklej zawartość index.html do pliku. Zapisz plik.
W folderze projektu głównego utwórz funkcję wyzwalacza HTTP o nazwie
indexz szablonu przy użyciu następującego polecenia:func new --name index --template "Http trigger"Zmodyfikuj zawartość pliku src/functions/index.js na następujący kod:
const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });Funkcja odczytuje statyczną stronę internetową i zwraca ją do użytkownika.
Przetestuj aplikację lokalnie. Uruchom aplikację funkcji przy użyciu tego polecenia:
func startOtwórz
http://localhost:7071/api/indexplik w przeglądarce internetowej. Powinna zostać wyświetlona strona internetowa czatu.
Wprowadź wiadomość w polu czatu.
Po wybraniu Enter na stronie internetowej zostanie wyświetlony komunikat. Ponieważ nazwa użytkownika klienta usługi SignalR nie jest ustawiona, wysyłasz wszystkie komunikaty anonimowo.
Wdrażanie na platformie Azure i włączanie uwierzytelniania
Aplikacja funkcji i aplikacja do czatu była uruchamiana lokalnie. Teraz wdróż je na platformie Azure i włącz uwierzytelnianie i wiadomości prywatne.
Konfigurowanie aplikacji funkcji na potrzeby uwierzytelniania
Do tej pory aplikacja czatu działa w sposób anonimowy. Na platformie Azure użyjesz uwierzytelniania usługi App Service, aby uwierzytelnić użytkownika. Identyfikator użytkownika lub nazwa użytkownika uwierzytelnionego użytkownika jest przekazywany do SignalRConnectionInfo powiązania w celu wygenerowania informacji o połączeniu uwierzytelnionych jako użytkownik.
Otwórz plik src/functions/negotiate.js .
userIdWstaw właściwość doinputSignalRpowiązania z wartością{headers.x-ms-client-principal-name}. Ta wartość jest wyrażeniem powiązania, które ustawia nazwę użytkownika klienta usługi SignalR na nazwę uwierzytelnionego użytkownika. Powiązanie powinno teraz wyglądać następująco:const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'default', connectionStringSetting: 'AzureSignalRConnectionString', userId: '{headers.x-ms-client-principal-name}' });Zapisz plik.
Wdrażanie aplikacji funkcji na platformie Azure
Wdróż aplikację funkcji na platformie Azure przy użyciu następującego polecenia:
func azure functionapp publish <your-function-app-name> --publish-local-settings
Opcja --publish-local-settings publikuje ustawienia lokalne z pliku local.settings.json na platformę Azure, więc nie trzeba ich ponownie konfigurować na platformie Azure.
Włączanie uwierzytelniania usługi App Service
Usługa Azure Functions obsługuje uwierzytelnianie za pomocą identyfikatora Microsoft Entra ID, Facebook, X, konta Microsoft i google. Na potrzeby tego samouczka użyjesz firmy Microsoft jako dostawcy tożsamości.
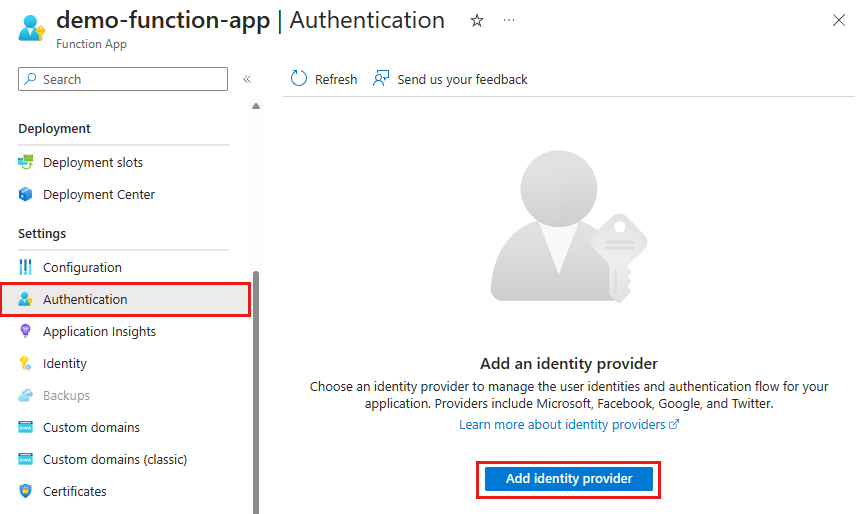
W witrynie Azure Portal przejdź do strony zasobów aplikacji funkcji.
Wybierz pozycję Uwierzytelnianie ustawień>.
Wybierz pozycję Dodaj dostawcę tożsamości.

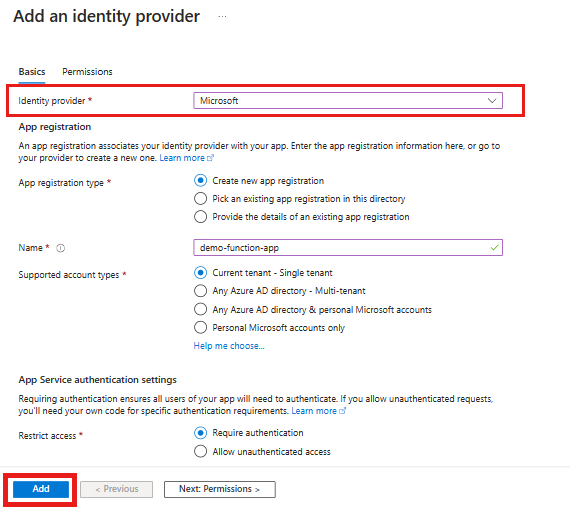
Na liście Dostawca tożsamości wybierz pozycję Microsoft. Następnie wybierz pozycję Dodaj.

Ukończone ustawienia tworzą rejestrację aplikacji, która kojarzy dostawcę tożsamości z aplikacją funkcji.
Aby uzyskać więcej informacji na temat obsługiwanych dostawców tożsamości, zobacz następujące artykuły:
Sprawdzanie działania aplikacji
- Otwórz
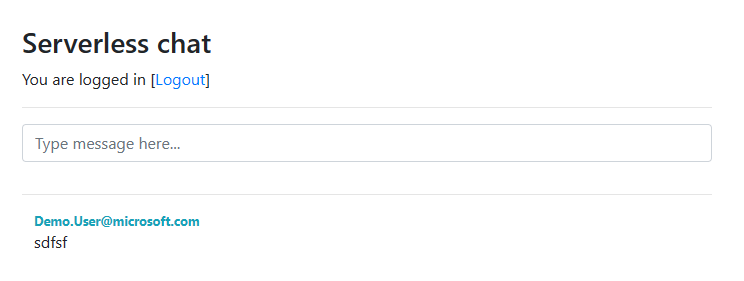
https://<YOUR-FUNCTION-APP-NAME>.azurewebsites.net/api/index. - Wybierz pozycję Zaloguj się, aby uwierzytelnić się przy użyciu wybranego dostawcy uwierzytelniania.
- Wyślij wiadomości publiczne, wprowadzając je w głównym polu czatu.
- Wyślij wiadomości prywatne, wybierając nazwę użytkownika w historii czatu. Tylko wybrany odbiorca odbiera te wiadomości.

Gratulacje! Wdrożono aplikację czatu bezserwerowego w czasie rzeczywistym.
Czyszczenie zasobów
Aby wyczyścić zasoby utworzone w tym samouczku, usuń grupę zasobów przy użyciu witryny Azure Portal.
Uwaga
Usunięcie grupy zasobów powoduje usunięcie wszystkich zawartych w niej zasobów. Jeśli grupa zasobów zawiera zasoby poza zakresem tego samouczka, zostaną one również usunięte.
Następne kroki
W niniejszym samouczku zawarto informacje na temat sposobu używania usługi Azure Functions z usługą Azure SignalR Service. Przeczytaj więcej na temat tworzenia aplikacji bezserwerowych w czasie rzeczywistym za pomocą powiązań usługi Azure SignalR Service dla usługi Azure Functions: