Szybki start: tworzenie aplikacji bezserwerowej przy użyciu usług Azure Functions i SignalR Service przy użyciu języka JavaScript
W tym artykule użyjesz usług Azure SignalR Service, Azure Functions i JavaScript do utworzenia aplikacji bezserwerowej w celu emisji komunikatów do klientów.
Ważne
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych.
Parametry połączenia zawiera informacje o autoryzacji wymagane do uzyskania dostępu do usługi Azure SignalR Service przez aplikację. Klucz dostępu wewnątrz parametry połączenia jest podobny do hasła głównego usługi. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Usługa Azure Key Vault umożliwia bezpieczne zarządzanie kluczami i obracanie ich oraz zabezpieczanie parametry połączenia przy użyciu identyfikatora Entra firmy Microsoft i autoryzowania dostępu za pomocą identyfikatora Entra firmy Microsoft.
Unikaj dystrybuowania kluczy dostępu do innych użytkowników, kodowania ich lub zapisywania ich w dowolnym miejscu w postaci zwykłego tekstu, który jest dostępny dla innych użytkowników. Obracanie kluczy, jeśli uważasz, że mogły one zostać naruszone.
Wymagania wstępne
Czynności przedstawione w tym przewodniku Szybki start można wykonywać w systemie macOS, Windows lub Linux.
| Wymaganie wstępne | opis |
|---|---|
| Subskrypcja platformy Azure | Jeśli nie masz subskrypcji, utwórz bezpłatne konto platformy Azure |
| Edytor kodu | Potrzebny jest edytor kodu, taki jak Visual Studio Code. |
| Azure Functions Core Tools | Wymaga, aby wersja 4.0.5611 lub nowsza uruchamiała model programowania Node.js w wersji 4. |
| Node.js LTS | Zobacz obsługiwane wersje node.js w przewodniku dewelopera języka JavaScript usługi Azure Functions. |
| Azurite | Powiązanie usługi SignalR wymaga usługi Azure Storage. Możesz użyć lokalnego emulatora magazynu, gdy funkcja jest uruchomiona lokalnie. |
| Interfejs wiersza polecenia platformy Azure | Opcjonalnie możesz użyć interfejsu wiersza polecenia platformy Azure do utworzenia wystąpienia usługi Azure SignalR Service. |
Tworzenie wystąpienia usługi Azure SignalR Service
W tej sekcji utworzysz podstawowe wystąpienie usługi Azure SignalR do użycia dla aplikacji. Poniższe kroki umożliwiają utworzenie nowego wystąpienia za pomocą witryny Azure Portal, ale można również użyć interfejsu wiersza polecenia platformy Azure. Aby uzyskać więcej informacji, zobacz polecenie az signalr create w dokumentacji interfejsu wiersza polecenia usługi Azure SignalR Service.
- Zaloguj się w witrynie Azure Portal.
- W lewym górnym rogu strony wybierz pozycję + Utwórz zasób.
- Na stronie Tworzenie zasobu w polu tekstowym usługa wyszukiwania s i marketplace wprowadź signalr, a następnie wybierz pozycję SignalR Service z listy.
- Na stronie SignalR Service wybierz pozycję Utwórz.
- Na karcie Podstawy wprowadź podstawowe informacje dotyczące nowego wystąpienia usługi SignalR Service. Wprowadź następujące wartości:
| Pole | Sugerowana wartość | opis |
|---|---|---|
| Subskrypcja | Wybierz swoją subskrypcję | Wybierz subskrypcję, której chcesz użyć, aby utworzyć nowe wystąpienie usługi SignalR Service. |
| Grupa zasobów: | Tworzenie grupy zasobów o nazwie SignalRTestResources | Wybierz lub utwórz grupę zasobów dla zasobu usługi SignalR. Warto utworzyć nową grupę zasobów na potrzeby tego samouczka zamiast używać istniejącej grupy zasobów. Aby zwolnić zasoby po ukończeniu samouczka, usuń grupę zasobów. Usunięcie grupy zasobów powoduje również usunięcie wszystkich zasobów należących do grupy. Tej akcji nie można cofnąć. Przed usunięciem grupy zasobów upewnij się, że nie zawiera ona zasobów, które chcesz zachować. Więcej informacji można znaleźć w temacie Using resource groups to manage your Azure resources (Używanie grup zasobów do zarządzania zasobami platformy Azure). |
| Nazwa zasobu | testsignalr | Podaj unikatową nazwę zasobu do użycia dla zasobu usługi SignalR. Jeśli testsignalr jest już wykonany w Twoim regionie, dodaj cyfrę lub znak, dopóki nazwa nie będzie unikatowa. Nazwa musi być ciągiem od 1 do 63 znaków i zawierać tylko cyfry, litery i znak łącznika ( -). Nazwa nie może zaczynać ani kończyć się znakiem łącznika, a kolejne znaki łącznika są nieprawidłowe. |
| Region | Wybierz region | Wybierz odpowiedni region dla nowego wystąpienia usługi SignalR Service. Usługa Azure SignalR Service nie jest obecnie dostępna we wszystkich regionach. Aby uzyskać więcej informacji, zobacz Dostępność regionów usługi Azure SignalR Service |
| Warstwa cenowa | Wybierz pozycję Zmień , a następnie wybierz pozycję Bezpłatna (tylko tworzenie i testowanie). Wybierz pozycję Wybierz , aby potwierdzić wybór warstwy cenowej. | Usługa Azure SignalR Service ma trzy warstwy cenowe: Bezpłatna, Standardowa i Premium. Samouczki korzystają z warstwy Bezpłatna, chyba że określono inaczej w wymaganiach wstępnych. Aby uzyskać więcej informacji o różnicach funkcjonalności między warstwami i cenami, zobacz Cennik usługi Azure SignalR Service |
| Tryb usługi | Wybieranie odpowiedniego trybu usługi | Użyj wartości Domyślnej podczas hostowania logiki centrum SignalR w aplikacjach internetowych i używania usługi SignalR jako serwera proxy. Używaj technologii bezserwerowych , takich jak Azure Functions, do hostowania logiki centrum SignalR. Tryb klasyczny jest przeznaczony tylko dla zgodności z poprzednimi wersjami i nie jest zalecany do użycia. Aby uzyskać więcej informacji, zobacz Tryb usługi w usłudze Azure SignalR Service. |
Nie musisz zmieniać ustawień na kartach Sieć i tagi samouczków usługi SignalR.
- Wybierz przycisk Przejrzyj i utwórz w dolnej części karty Podstawy.
- Na karcie Przeglądanie i tworzenie przejrzyj wartości, a następnie wybierz pozycję Utwórz. Ukończenie wdrożenia zajmuje kilka chwil.
- Po zakończeniu wdrażania wybierz przycisk Przejdź do zasobu .
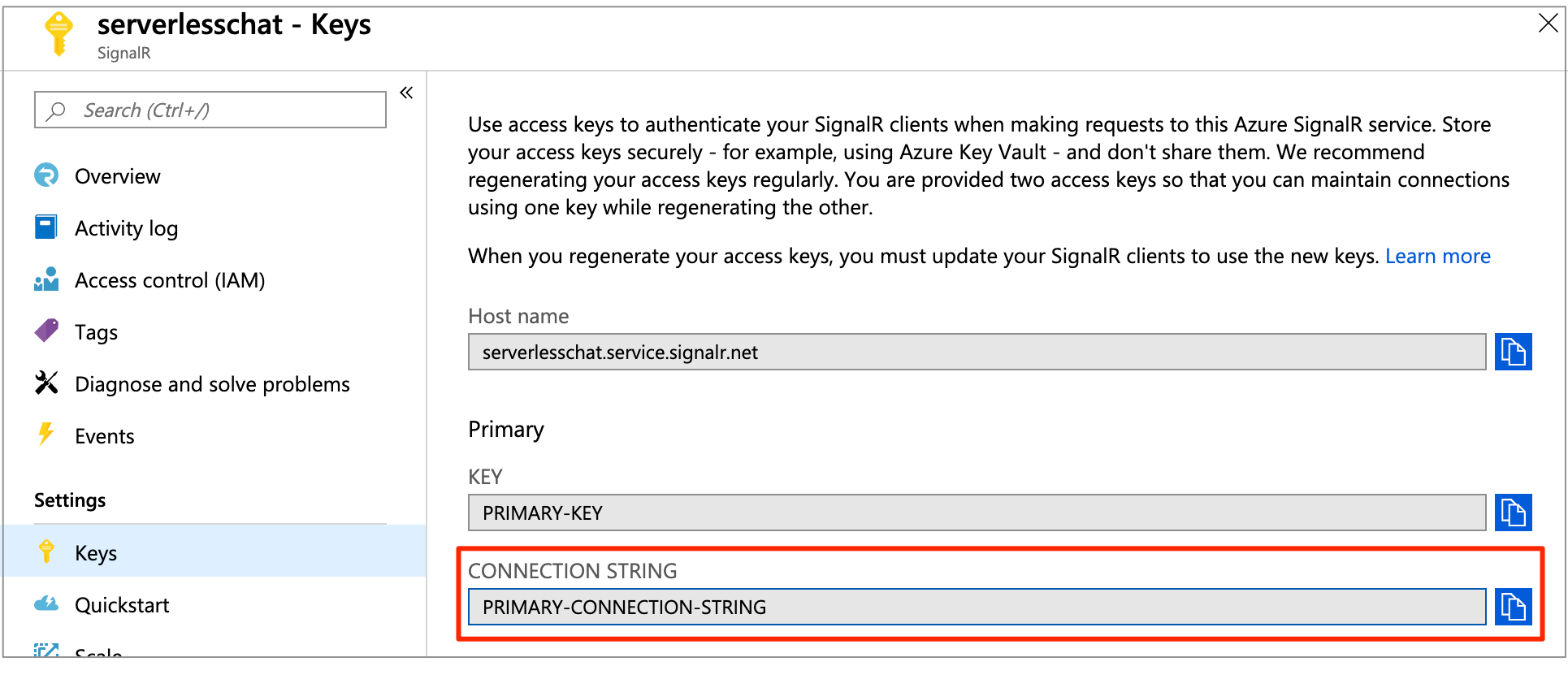
- Na stronie zasobu usługi SignalR wybierz pozycję Klucze z menu po lewej stronie w obszarze Ustawienia.
- Skopiuj parametry połączenia dla klucza podstawowego. Ta parametry połączenia jest potrzebna do skonfigurowania aplikacji w dalszej części tego samouczka.
Konfigurowanie projektu funkcji
Upewnij się, że masz zainstalowane narzędzia Azure Functions Core Tools.
- Otwórz wiersz polecenia.
- Utwórz katalog projektu, a następnie przejdź do niego.
- Uruchom polecenie usługi Azure Functions
func init, aby zainicjować nowy projekt.
func init --worker-runtime javascript --language javascript --model V4
Tworzenie funkcji projektu
Po zainicjowaniu projektu należy utworzyć funkcje. Ten projekt wymaga trzech funkcji:
index: hostuje stronę internetową klienta.negotiate: umożliwia klientowi uzyskanie tokenu dostępu.broadcast: używa wyzwalacza czasu, aby okresowo emitować komunikaty do wszystkich klientów.
Po uruchomieniu func new polecenia z katalogu głównego projektu narzędzia Azure Functions Core Tools tworzą pliki źródłowe funkcji przechowujące je w folderze o nazwie funkcji. Pliki są edytowane w razie potrzeby, zastępując domyślny kod kodem aplikacji.
Tworzenie funkcji indeksu
Uruchom następujące polecenie, aby utworzyć
indexfunkcję.func new -n index -t HttpTriggerEdytuj src/functions/httpTrigger.js i zastąp zawartość następującym kodem json:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Tworzenie funkcji negotiate
Uruchom następujące polecenie, aby utworzyć
negotiatefunkcję.func new -n negotiate -t HttpTriggerEdytuj src/functions/negotiate.js i zastąp zawartość następującym kodem json:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Utwórz funkcję emisji.
Uruchom następujące polecenie, aby utworzyć
broadcastfunkcję.func new -n broadcast -t TimerTriggerEdytuj src/functions/broadcast.js i zastąp zawartość następującym kodem:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Tworzenie pliku index.html
Interfejs klienta dla tej aplikacji jest stroną internetową. Funkcja index odczytuje zawartość HTML z pliku content/index.html .
Utwórz folder o nazwie
contentw folderze głównym projektu.Utwórz content/index.html pliku.
Skopiuj następującą zawartość do pliku content/index.html i zapisz ją:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Konfigurowanie usługi Azure Storage
Usługa Azure Functions wymaga, aby konto magazynu działało. Wybierz jedną z dwóch następujących opcji:
- Uruchom bezpłatny emulator usługi Azure Storage.
- Użyj usługi Azure Storage. Może to wiązać się z kosztami, jeśli będzie on nadal używany.
Uruchom emulator magazynu Azurite:
azurite -l azurite -d azurite\debug.logUpewnij się, że
AzureWebJobsStoragew local.settings.json ustawionoUseDevelopmentStorage=truewartość .
Dodawanie parametry połączenia usługi SignalR Service do ustawień aplikacji funkcji
Prawie wszystko jest gotowe. Ostatnim krokiem jest ustawienie parametry połączenia usługi SignalR Service w ustawieniach aplikacji funkcji platformy Azure.
W witrynie Azure Portal przejdź do wdrożonego wcześniej wystąpienia usługi SignalR.
Wybierz pozycję Klucze, aby wyświetlić parametry połączenia dla wystąpienia usługi SignalR Service.

Skopiuj parametry połączenia podstawową i wykonaj polecenie .
Nieprzetworzone parametry połączenia są wyświetlane tylko w tym artykule w celach demonstracyjnych. W środowiskach produkcyjnych zawsze chroń klucze dostępu. Usługa Azure Key Vault umożliwia bezpieczne zarządzanie kluczami i obracanie ich oraz zabezpieczanie parametry połączenia przy użyciu identyfikatora Entra firmy Microsoft i autoryzowania dostępu za pomocą identyfikatora Entra firmy Microsoft.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Uruchamianie aplikacji funkcji platformy Azure lokalnie
Uruchom aplikację funkcji platformy Azure w środowisku lokalnym:
func start
Po uruchomieniu funkcji platformy Azure lokalnie przejdź do strony http://localhost:7071/api/index. Na stronie zostanie wyświetlona bieżąca liczba gwiazdek dla repozytorium GitHub Azure/azure-signalr. Gdy w usłudze GitHub pojawi się gwiazdka lub co kilka sekund, odświeżona liczba zostanie wyświetlona.
Masz problemy? Wypróbuj przewodnik rozwiązywania problemów lub daj nam znać.
Czyszczenie zasobów
Jeśli nie zamierzasz w przyszłości korzystać z tej aplikacji i nie chcesz, aby zostały naliczone jakiekolwiek opłaty, wykonaj następujące czynności w celu usunięcia wszystkich zasobów w ramach tego przewodnika Szybki start:
W witrynie Azure Portal wybierz grupy zasobów daleko po lewej stronie, a następnie wybierz utworzoną grupę zasobów. Możesz też użyć pola wyszukiwania, aby odnaleźć grupę zasobów po nazwie.
W otworzonym oknie wybierz grupę zasobów, a następnie kliknij pozycję Usuń grupę zasobów.
W nowym oknie wpisz nazwę grupy zasobów, która ma zostać usunięta, a następnie kliknij pozycję Usuń.
Przykładowy kod
Możesz pobrać cały kod używany w artykule z repozytorium GitHub:
Następne kroki
W tym przewodniku Szybki start utworzono i uruchomiono aplikację bezserwerową w czasie rzeczywistym na hoście lokalnym. Następnie dowiedz się więcej na temat dwukierunkowej komunikacji między klientami i funkcją platformy Azure za pomocą usługi SignalR Service.