Microsoft.Common.Section, element interfejsu użytkownika
Kontrolka, która grupuje co najmniej jeden element pod nagłówkiem.
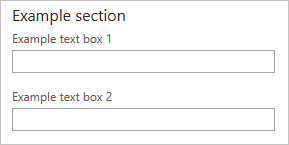
Przykład interfejsu użytkownika

Schemat
{
"name": "section1",
"type": "Microsoft.Common.Section",
"label": "Example section",
"elements": [
{
"name": "text1",
"type": "Microsoft.Common.TextBox",
"label": "Example text box 1"
},
{
"name": "text2",
"type": "Microsoft.Common.TextBox",
"label": "Example text box 2"
}
],
"visible": true
}
Uwagi
elementsmusi mieć co najmniej jeden element i może mieć wszystkie typy elementów z wyjątkiemMicrosoft.Common.Section.- Ten element nie obsługuje
toolTipwłaściwości .
Przykładowe dane wyjściowe
Aby uzyskać dostęp do wartości wyjściowych elementów w programie elements, użyj funkcji basics() lub steps() i notacji kropkowej:
steps('configuration').section1.text1
Elementy typu Microsoft.Common.Section nie mają samych wartości wyjściowych.
Następne kroki
- Aby zapoznać się z wprowadzeniem do tworzenia definicji interfejsu użytkownika, zobacz Wprowadzenie do metody CreateUiDefinition.
- Opis typowych właściwości w elementach interfejsu użytkownika można znaleźć w temacie CreateUiDefinition elements (Tworzenie elementów interfejsu użytkownika).