Samouczek: uwidacznianie lokalnej usługi WCF w aplikacji internetowej w chmurze przy użyciu usługi Azure Relay
Ten artykuł przedstawia sposób tworzenia hybrydowej aplikacji w chmurze przy użyciu platformy Microsoft Azure i programu Visual Studio. Tworzysz aplikację, która używa wielu zasobów platformy Azure w chmurze. Ten samouczek ułatwia naukę:
- Jak utworzyć lub przystosować istniejącą usługę sieci Web do użytku przez rozwiązanie sieci Web.
- Jak używać usługi Azure Windows Communication Foundation (WCF) Relay do udostępniania danych między aplikacją platformy Azure a usługą internetową hostowaną gdzie indziej.
W tym samouczku wykonasz następujące zadania:
- Zainstaluj wymagania wstępne dotyczące tego samouczka.
- Przegląd scenariusza.
- Tworzenie przestrzeni nazw.
- Utwórz serwer lokalny.
- Utwórz aplikację ASP .NET.
- Uruchom aplikację lokalnie.
- Wdróż aplikację internetową na platformie Azure.
- Uruchom aplikację na platformie Azure.
Wymagania wstępne
Do wykonania kroków tego samouczka niezbędne jest spełnienie następujących wymagań wstępnych:
- Subskrypcja Azure. Jeśli nie masz subskrypcji, przed rozpoczęciem utwórz bezpłatne konto.
- Program Visual Studio 2015 lub nowszy. Przykłady w tym samouczku używają programu Visual Studio 2019.
- Zestaw Azure SDK dla platformy .NET. Zainstaluj go ze strony pobierania zestawu SDK.
Jak usługa Azure Relay pomaga w tworzeniu rozwiązań hybrydowych
Rozwiązania biznesowe zwykle składają się z kombinacji kodu niestandardowego i istniejących funkcji. Kod niestandardowy zajmuje się nowymi i unikatowymi wymaganiami biznesowymi. Rozwiązania i systemy, które już istnieją, zapewniają istniejące funkcje.
Architekci rozwiązań zaczynają stosować usługi w chmurze w celu łatwiejszej obsługi wymagań skali i obniżenia kosztów operacyjnych. W ten sposób okazuje się, że istniejące zasoby usług, których chcą używać jako bloki konstrukcyjne dla swoich rozwiązań, znajdują się wewnątrz zapory firmowej i z łatwego zasięgu rozwiązania w chmurze. Wiele usług wewnętrznych nie jest kompilowanych ani hostowanych w sposób, który można łatwo uwidocznić na brzegu sieci firmowej.
Usługa Azure Relay przyjmuje istniejące usługi internetowe WCF i sprawia, że te usługi są bezpiecznie dostępne dla rozwiązań spoza obwodu firmy bez konieczności wprowadzania niepożądanych zmian w infrastrukturze sieci firmowej. Takie usługi przekazywania wciąż są hostowane wewnątrz istniejącego środowiska, ale delegują one nasłuchiwanie sesji i żądań przychodzących do usługi przekazywania hostowanej w chmurze. Usługa Azure Relay chroni także te usługi przed nieautoryzowanym dostępem przy użyciu uwierzytelniania za pomocą sygnatury dostępu współdzielonego (SAS, Shared Access Signature).
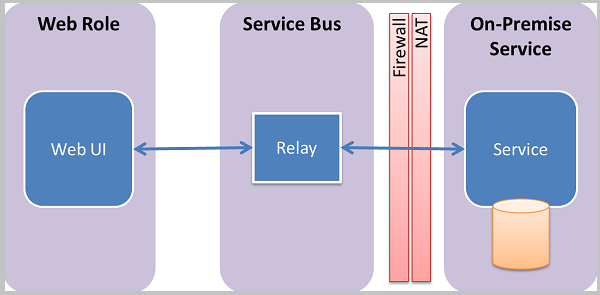
Przegląd scenariusza
W tym samouczku utworzysz witrynę internetową ASP.NET, która umożliwi wyświetlanie listy produktów na stronie spisu produktów.

W samouczku założono, że informacje o produktach znajdują się w istniejącym systemie lokalnym i uzyskujesz dostęp do tego systemu za pomocą usługi Azure Relay. Usługa internetowa działająca w prostej aplikacji konsolowej symuluje tę sytuację. Zawiera zestaw produktów w pamięci. Tę aplikację konsolową można uruchomić na własnym komputerze i wdrożyć rolę internetową na platformie Azure. Dzięki temu zobaczysz, jak rola internetowa uruchomiona w centrum danych platformy Azure wywołuje na komputerze. To wywołanie odbywa się, mimo że komputer prawie na pewno będzie znajdować się za co najmniej jedną zaporą i warstwą translatora adresów sieciowych (NAT).
Konfigurowanie środowiska projektowego
Przed rozpoczęciem tworzenia aplikacji dla platformy Azure pobierz potrzebne narzędzia i skonfiguruj swoje środowisko deweloperskie:
- Zainstaluj zestaw Azure SDK dla platformy .NET ze strony pobierania zestawów SDK.
- W kolumnie .NET wybierz używaną wersję programu Visual Studio. W tym samouczku jest używany program Visual Studio 2019.
- Po wyświetleniu monitu o uruchomienie lub zapisanie instalatora wybierz pozycję Uruchom.
- W oknie dialogowym Instalator platformy internetowej wybierz pozycję Zainstaluj i kontynuuj instalację.
Po zakończeniu instalacji masz wszystko, co konieczne, aby rozpocząć tworzenie aplikacji. Zestaw SDK zawiera narzędzia, które pozwalają w łatwy sposób tworzyć aplikacje dla platformy Azure w programie Visual Studio.
Tworzenie przestrzeni nazw
Pierwszym krokiem jest utworzenie przestrzeni nazw i uzyskanie klucza sygnatury dostępu współdzielonego (SAS, Shared Access Signature). Przestrzeń nazw wyznacza granice każdej aplikacji uwidacznianej za pośrednictwem usługi przekaźnika. Klucz sygnatury dostępu współdzielonego jest generowany automatycznie przez system podczas tworzenia przestrzeni nazw usługi. Kombinacja przestrzeni nazw i klucza sygnatury dostępu współdzielonego usługi dostarcza poświadczenia dla platformy Azure w celu uwierzytelnienia dostępu do aplikacji.
Zaloguj się w witrynie Azure Portal.
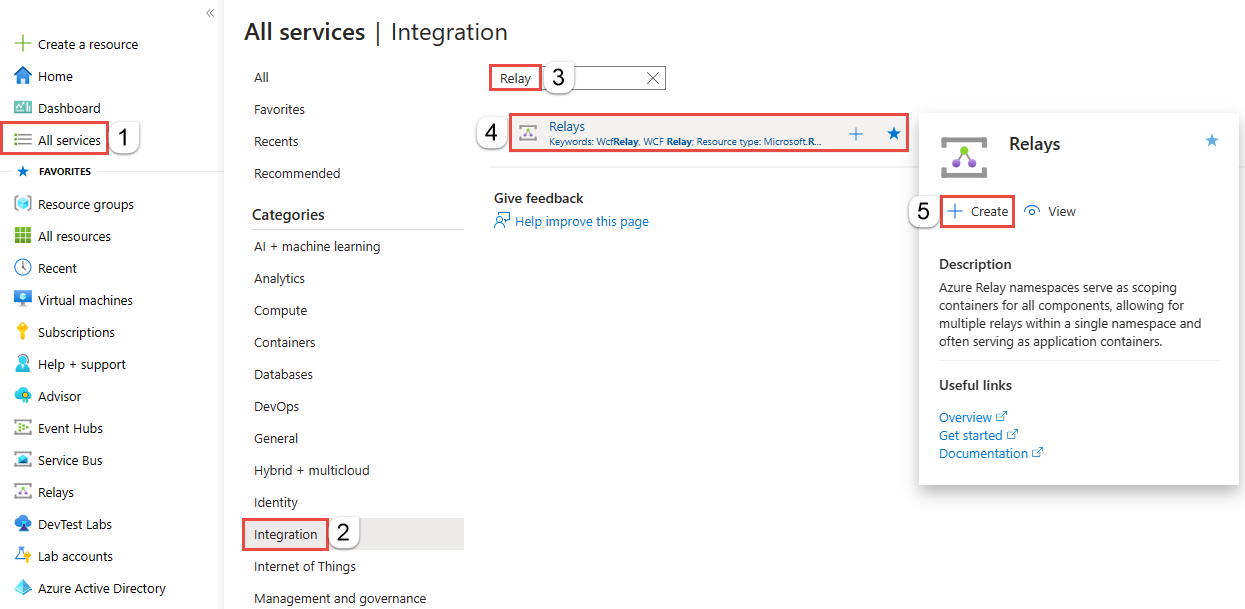
Wybierz pozycję Wszystkie usługi w menu po lewej stronie. Wybierz pozycję Integracja, wyszukaj pozycję Przekaźniki, przenieś wskaźnik myszy nad przekaźnikami, a następnie wybierz pozycję Utwórz.

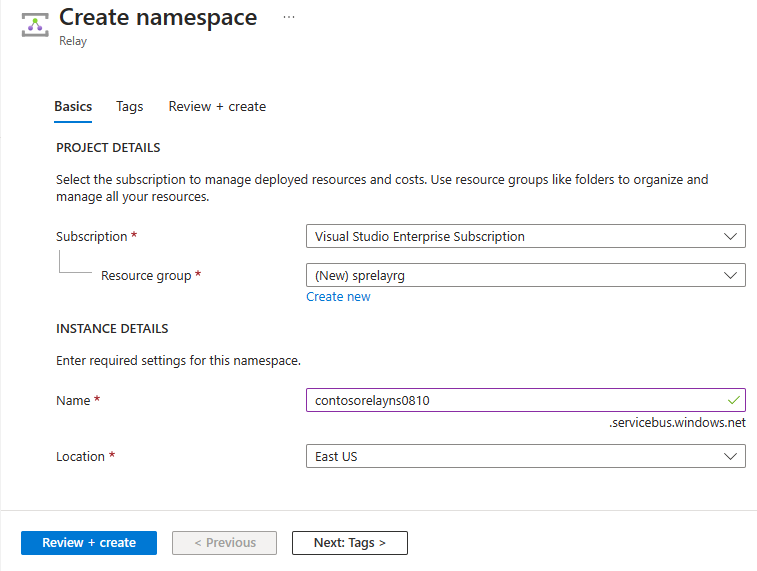
Na stronie Tworzenie przestrzeni nazw wykonaj następujące kroki:
Wybierz subskrypcję platformy Azure, w której chcesz utworzyć przestrzeń nazw.
W obszarze Grupa zasobów wybierz istniejącą grupę zasobów, w której chcesz umieścić przestrzeń nazw, lub utwórz nową.
Wprowadź nazwę przestrzeni nazw usługi Relay.
Wybierz region, w którym powinna być hostowana przestrzeń nazw.
Wybierz pozycję Przejrzyj i utwórz w dolnej części strony.

Na stronie Przeglądanie i tworzenie wybierz pozycję Utwórz.
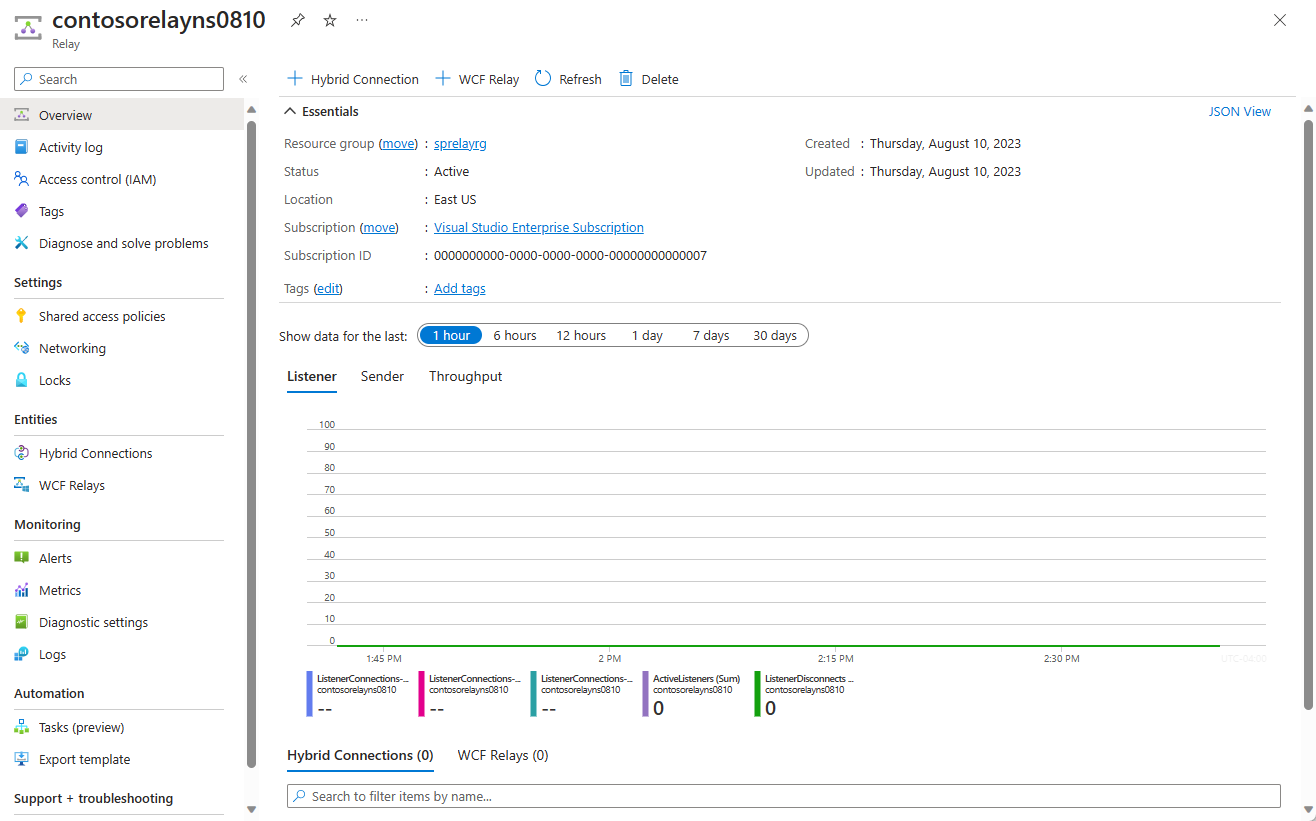
Po kilku minutach zostanie wyświetlona strona przekaźnika dla przestrzeni nazw.

Uzyskiwanie poświadczeń zarządzania
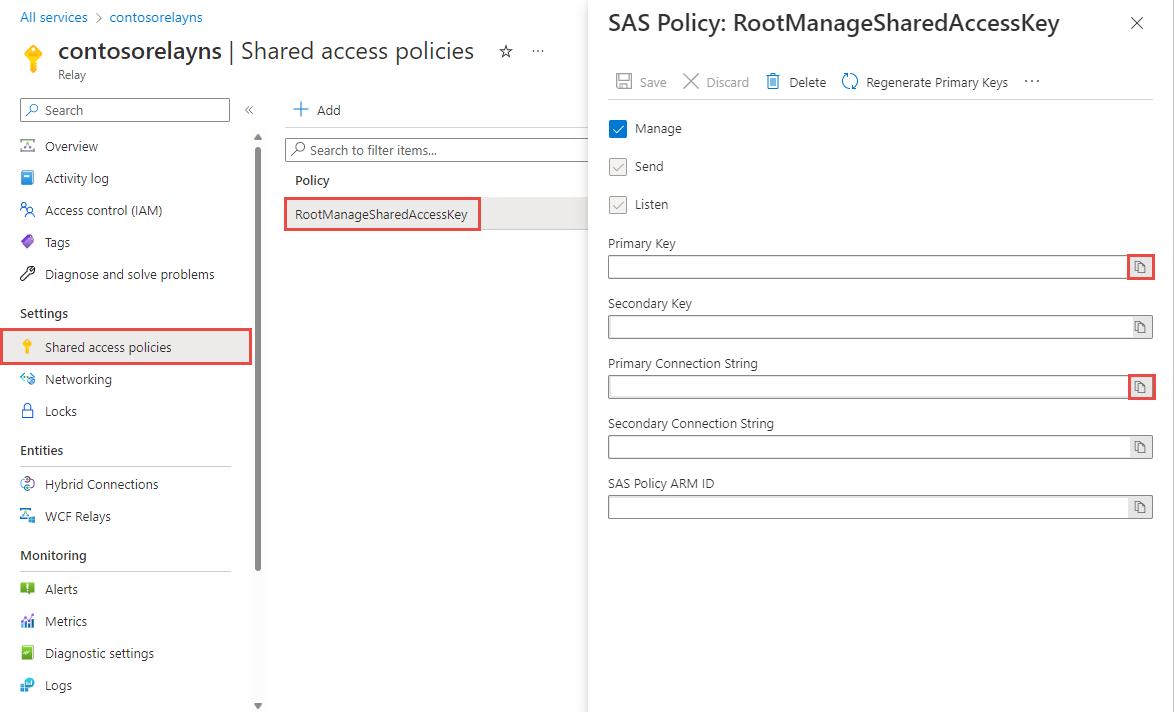
Na stronie Przekaźnik wybierz pozycję Zasady dostępu współdzielonego w menu po lewej stronie.
Na stronie Zasady dostępu współdzielonego wybierz pozycję RootManageSharedAccessKey.
W obszarze Zasady sygnatury dostępu współdzielonego: RootManageSharedAccessKey wybierz przycisk Kopiuj obok pozycji Podstawowe parametry połączenia. Ta akcja kopiuje parametry połączenia do schowka do późniejszego użycia. Wklej tę wartość do Notatnika lub innej tymczasowej lokalizacji.
Powtórz poprzedni krok w celu skopiowania i wklejenia wartości pozycji Klucz podstawowy w lokalizacji tymczasowej do późniejszego użycia.

Tworzenie serwera lokalnego
Najpierw utworzysz symulowany system katalogu produktów w środowisku lokalnym. Ten projekt jest aplikacją konsolową programu Visual Studio i używa pakietu NuGet usługi Azure Service Bus w celu uwzględnienia bibliotek i ustawień konfiguracji usługi Service Bus.
Uruchom program Microsoft Visual Studio jako administrator. W tym celu kliknij prawym przyciskiem myszy ikonę programu Visual Studio i wybierz polecenie Uruchom jako administrator.
W programie Visual Studio wybierz pozycję Utwórz nowy projekt.
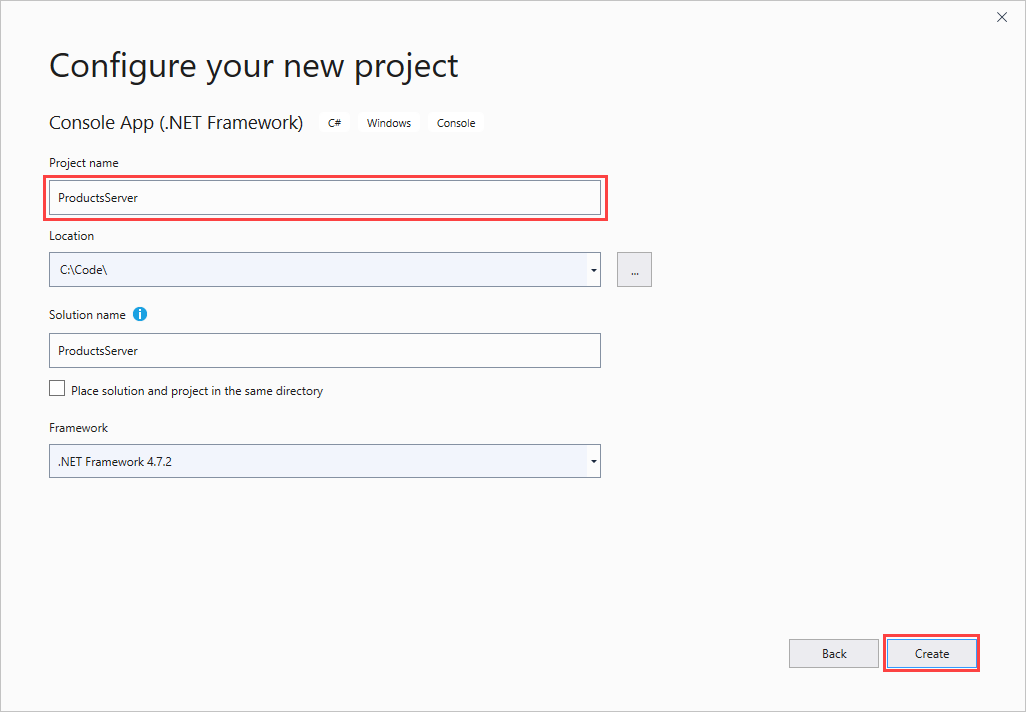
W obszarze Utwórz nowy projekt wybierz pozycję Aplikacja konsolowa (.NET Framework) dla języka C#, a następnie wybierz pozycję Dalej.
Nadaj projektowi nazwę ProductsServer i wybierz pozycję Utwórz.

W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt ProductsServer, a następnie wybierz pozycję Zarządzaj pakietami NuGet.
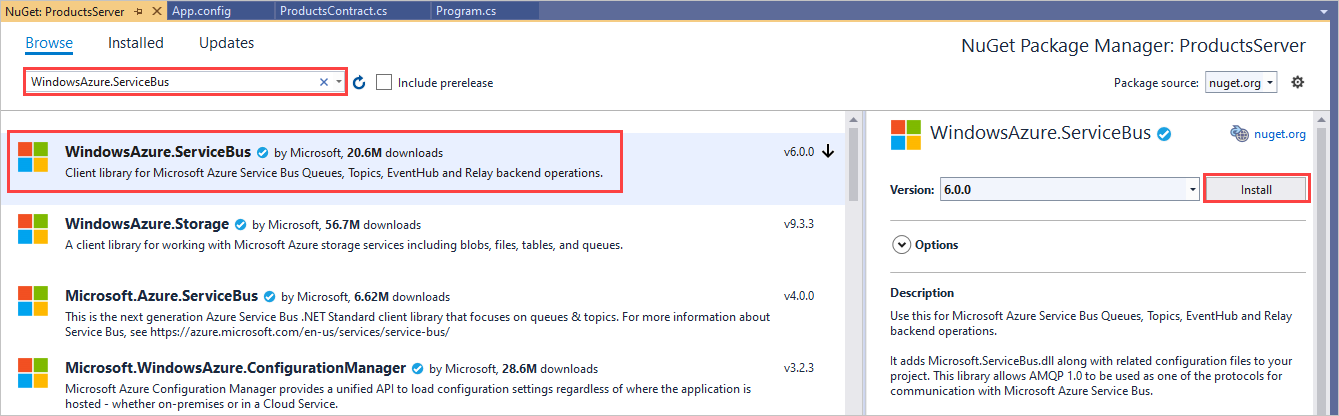
Wybierz pozycję Przeglądaj, a następnie wyszukaj i wybierz pozycję WindowsAzure.ServiceBus. Wybierz pozycję Zainstaluj i zaakceptuj warunki użytkowania.

Wymagane zestawy klientów są teraz przywoływane.
Dodaj nową klasę dla kontraktu produktu. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt ProductsServer i wybierz polecenie Dodaj>klasę.
W polu Nazwa wprowadź nazwę ProductsContract.cs i wybierz pozycję Dodaj.
Wprowadź następujące zmiany kodu w rozwiązaniu:
W pliku ProductsContract.cs zastąp definicję przestrzeni nazw następującym kodem, który definiuje kontrakt dla usługi.
namespace ProductsServer { using System.Collections.Generic; using System.Runtime.Serialization; using System.ServiceModel; // Define the data contract for the service [DataContract] // Declare the serializable properties. public class ProductData { [DataMember] public string Id { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Quantity { get; set; } } // Define the service contract. [ServiceContract] interface IProducts { [OperationContract] IList<ProductData> GetProducts(); } interface IProductsChannel : IProducts, IClientChannel { } }W Program.cs zastąp definicję przestrzeni nazw następującym kodem, który dodaje usługę profilu i hosta.
namespace ProductsServer { using System; using System.Linq; using System.Collections.Generic; using System.ServiceModel; // Implement the IProducts interface. class ProductsService : IProducts { // Populate array of products for display on website ProductData[] products = new [] { new ProductData{ Id = "1", Name = "Rock", Quantity = "1"}, new ProductData{ Id = "2", Name = "Paper", Quantity = "3"}, new ProductData{ Id = "3", Name = "Scissors", Quantity = "5"}, new ProductData{ Id = "4", Name = "Well", Quantity = "2500"}, }; // Display a message in the service console application // when the list of products is retrieved. public IList<ProductData> GetProducts() { Console.WriteLine("GetProducts called."); return products; } } class Program { // Define the Main() function in the service application. static void Main(string[] args) { var sh = new ServiceHost(typeof(ProductsService)); sh.Open(); Console.WriteLine("Press ENTER to close"); Console.ReadLine(); sh.Close(); } } }W Eksplorator rozwiązań kliknij dwukrotnie plik App.config, aby otworzyć plik w edytorze programu Visual Studio. W dolnej części
<system.ServiceModel>elementu, ale nadal w pliku<system.ServiceModel>dodaj następujący kod XML.Ważne
Zastąp
yourServiceNamespaceciąg nazwą przestrzeni nazw iyourKeykluczem SAS pobranym wcześniej z portalu:<services> <service name="ProductsServer.ProductsService"> <endpoint address="sb://yourServiceNamespace.servicebus.windows.net/products" binding="netTcpRelayBinding" contract="ProductsServer.IProducts" behaviorConfiguration="products"/> </service> </services> <behaviors> <endpointBehaviors> <behavior name="products"> <transportClientEndpointBehavior> <tokenProvider> <sharedAccessSignature keyName="RootManageSharedAccessKey" key="yourKey" /> </tokenProvider> </transportClientEndpointBehavior> </behavior> </endpointBehaviors> </behaviors>Uwaga
Przyczyną błędu
transportClientEndpointBehaviorjest tylko ostrzeżenie i nie jest to problem blokujący w tym przykładzie.Nadal w pliku App.config w elemencie
<appSettings>zastąp wartość parametry połączenia wartością parametry połączenia uzyskaną wcześniej z portalu.<appSettings> <!-- Service Bus specific app settings for messaging connections --> <add key="Microsoft.ServiceBus.ConnectionString" value="Endpoint=sb://yourNamespace.servicebus.windows.net/;SharedAccessKeyName=RootManageSharedAccessKey;SharedAccessKey=yourKey"/> </appSettings>Wybierz Ctrl+Shift+B lub wybierz pozycję Kompiluj>rozwiązanie kompilacji, aby skompilować aplikację i zweryfikować dokładność pracy do tej pory.
Tworzenie aplikacji ASP.NET
W tej sekcji utworzysz prostą aplikację ASP.NET, która będzie wyświetlać dane pobrane z usługi produktów.
Tworzenie projektu
Upewnij się, że program Visual Studio jest uruchomiony jako administrator.
W programie Visual Studio wybierz pozycję Utwórz nowy projekt.
W obszarze Utwórz nowy projekt wybierz pozycję ASP.NET Aplikacja internetowa (.NET Framework) dla języka C#, a następnie wybierz pozycję Dalej.
Nadaj projektowi nazwę ProductsPortal i wybierz pozycję Utwórz.
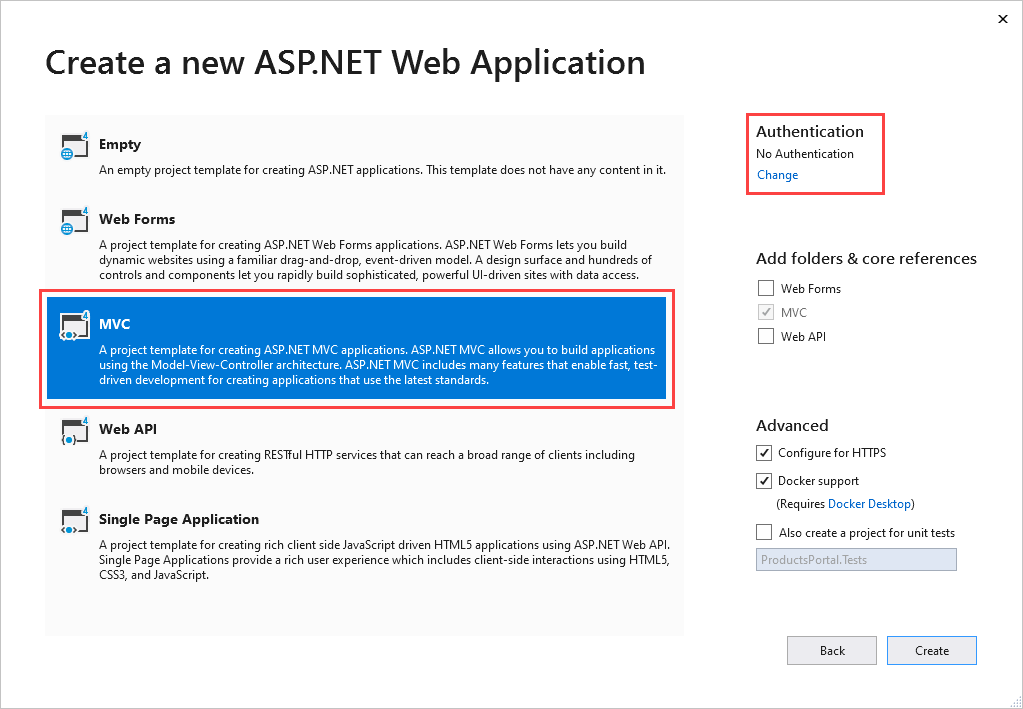
W obszarze Utwórz nową aplikację internetową ASP.NET wybierz pozycję **MVC, a następnie wybierz pozycję Zmień w obszarze Uwierzytelnianie.

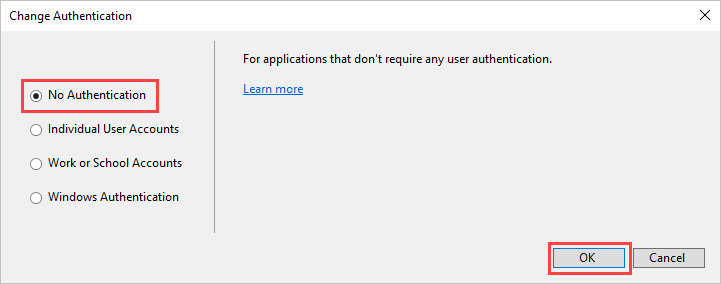
W obszarze Zmień uwierzytelnianie wybierz pozycję Brak uwierzytelniania , a następnie wybierz przycisk OK. W tym samouczku wdrażasz aplikację, która nie wymaga logowania użytkownika.

Po powrocie do pozycji Utwórz nową aplikację internetową ASP.NET wybierz pozycję Utwórz , aby utworzyć aplikację MVC.
Konfigurowanie zasobów platformy Azure dla nowej aplikacji internetowej. Wykonaj kroki opisane w temacie Publikowanie aplikacji internetowej. Następnie wróć do tego samouczka i przejdź do następnego kroku.
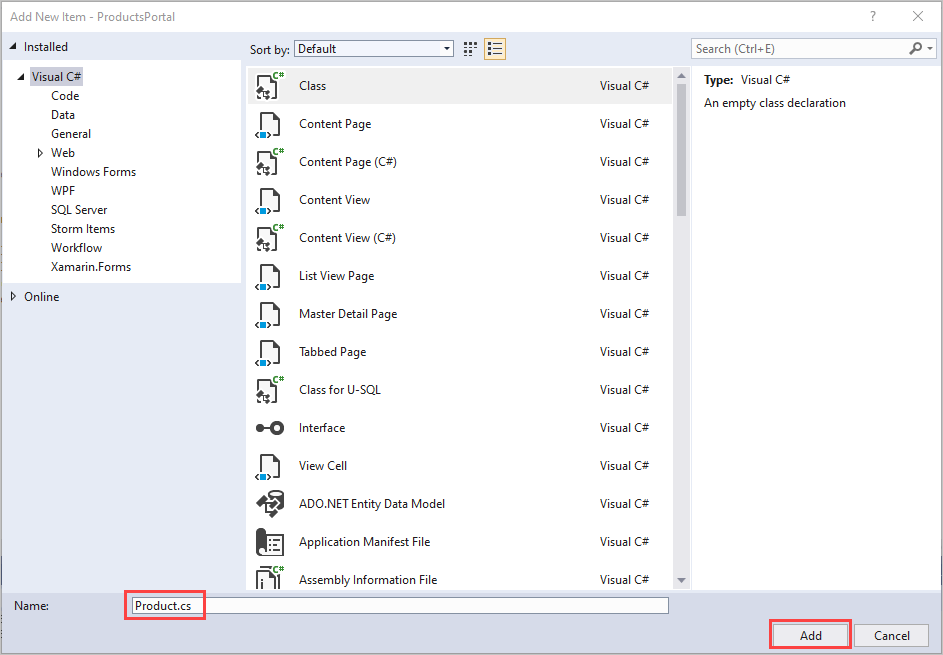
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Modele, a następnie wybierz polecenie Dodaj>klasę.
Nadaj klasie nazwę Product.cs, a następnie wybierz pozycję Dodaj.

Modyfikowanie aplikacji internetowej
W pliku Product.cs w programie Visual Studio zastąp istniejącą definicję przestrzeni nazw następującym kodem:
// Declare properties for the products inventory. namespace ProductsWeb.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Quantity { get; set; } } }W Eksplorator rozwiązań rozwiń węzeł Kontrolery, a następnie kliknij dwukrotnie HomeController.cs, aby otworzyć plik w programie Visual Studio.
W pliku HomeController.cs zastąp istniejącą definicję przestrzeni nazw następującym kodem:
namespace ProductsWeb.Controllers { using System.Collections.Generic; using System.Web.Mvc; using Models; public class HomeController : Controller { // Return a view of the products inventory. public ActionResult Index(string Identifier, string ProductName) { var products = new List<Product> {new Product {Id = Identifier, Name = ProductName}}; return View(products); } } }W Eksplorator rozwiązań rozwiń węzeł Widoki>udostępnione, a następnie kliknij dwukrotnie plik _Layout.cshtml, aby otworzyć plik w edytorze programu Visual Studio.
Zmień wszystkie wystąpienia na
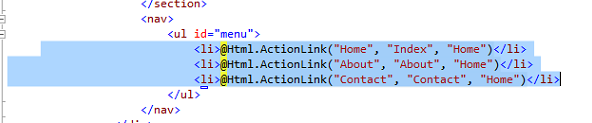
My ASP.NET ApplicationNorthwind Traders Products.HomeUsuń łącza ,AboutiContact. W poniższym przykładzie usuń wyróżniony kod.
W Eksplorator rozwiązań rozwiń węzeł Widoki>główne, a następnie kliknij dwukrotnie plik Index.cshtml, aby otworzyć plik w edytorze programu Visual Studio. Zastąp całą zawartość pliku następującym kodem:
@model IEnumerable<ProductsWeb.Models.Product> @{ ViewBag.Title = "Index"; } <h2>Prod Inventory</h2> <table> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th></th> <th> @Html.DisplayNameFor(model => model.Quantity) </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Quantity) </td> </tr> } </table>Aby sprawdzić dokładność pracy do tej pory, możesz wybrać Ctrl+Shift+B, aby skompilować projekt.
Lokalne uruchamianie aplikacji
Uruchom aplikację, aby sprawdzić, czy działa.
- Upewnij się, że projekt ProductsPortal jest aktywnym projektem. Kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz polecenie Ustaw jako projekt startowy.
- W programie Visual Studio wybierz pozycję F5.
Aplikacja powinna uruchomić się w przeglądarce.

Składanie fragmentów
Następny krok polega na połączeniu lokalnego serwera produktów z aplikacją ASP.NET.
Jeśli nie jest jeszcze otwarty, w programie Visual Studio otwórz projekt ProductsPortal utworzony w sekcji Tworzenie aplikacji ASP.NET.
Podobnie jak w kroku w sekcji Tworzenie serwera lokalnego, dodaj pakiet NuGet do odwołań do projektu. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt ProductsPortal, a następnie wybierz pozycję Zarządzaj pakietami NuGet.
Wyszukaj ciąg WindowsAzure.ServiceBus, a następnie wybierz element WindowsAzure.ServiceBus. Następnie zakończ instalację i zamknij to okno dialogowe.
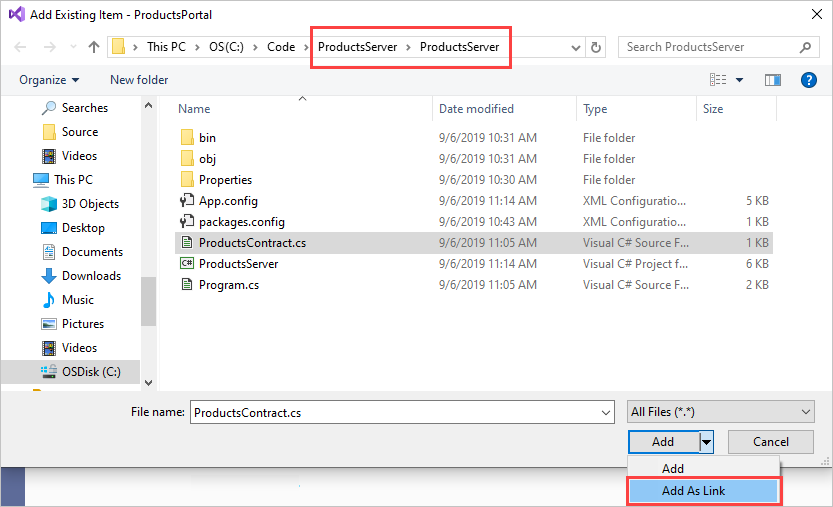
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt ProductsPortal, a następnie wybierz pozycję Dodaj>istniejący element.
Przejdź do pliku ProductsContract.cs z projektu konsolowego ProductsServer. Wyróżnij ProductsContract.cs. Wybierz strzałkę w dół obok pozycji Dodaj, a następnie wybierz pozycję Dodaj jako łącze.

W edytorze programu Visual Studio otwórz plik HomeController.cs i zastąp definicję przestrzeni nazw następującym kodem. Pamiętaj, aby zastąpić
yourServiceNamespaceciąg nazwą przestrzeni nazw usługi Relay iyourKeykluczem SYGNATURY dostępu współdzielonego. Ten kod umożliwia klientowi wywołanie usługi lokalnej, zwracając wynik wywołania.namespace ProductsWeb.Controllers { using System.Linq; using System.ServiceModel; using System.Web.Mvc; using Microsoft.ServiceBus; using Models; using ProductsServer; public class HomeController : Controller { // Declare the channel factory. static ChannelFactory<IProductsChannel> channelFactory; static HomeController() { // Create shared access signature token credentials for authentication. channelFactory = new ChannelFactory<IProductsChannel>(new NetTcpRelayBinding(), "sb://yourServiceNamespace.servicebus.windows.net/products"); channelFactory.Endpoint.Behaviors.Add(new TransportClientEndpointBehavior { TokenProvider = TokenProvider.CreateSharedAccessSignatureTokenProvider( "RootManageSharedAccessKey", "yourKey") }); } public ActionResult Index() { using (IProductsChannel channel = channelFactory.CreateChannel()) { // Return a view of the products inventory. return this.View(from prod in channel.GetProducts() select new Product { Id = prod.Id, Name = prod.Name, Quantity = prod.Quantity }); } } } }W Eksplorator rozwiązań kliknij prawym przyciskiem myszy rozwiązanie ProductsPortal. Pamiętaj, aby kliknąć rozwiązanie prawym przyciskiem myszy, a nie projekt. Wybierz pozycję Dodaj>istniejący projekt.
Przejdź do projektu ProductsServer, a następnie kliknij dwukrotnie plik rozwiązania ProductsServer.csproj, aby go dodać.
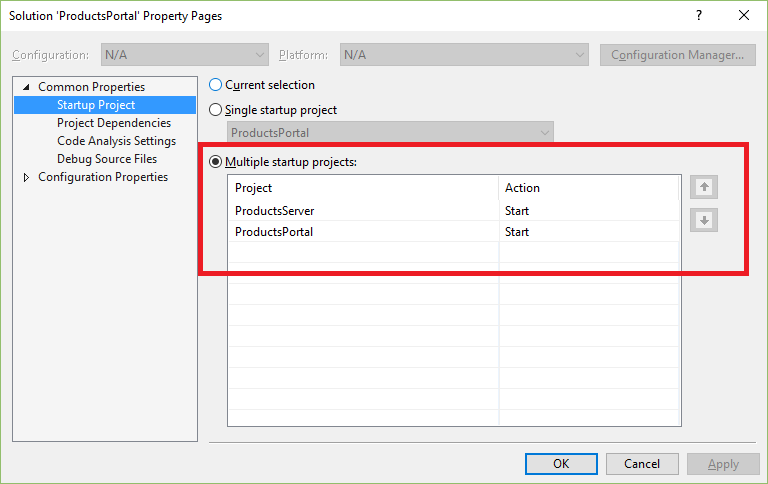
Serwer ProductsServer musi być uruchomiony, aby wyświetlić dane w witrynie ProductsPortal. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy rozwiązanie ProductsPortal i wybierz polecenie Właściwości, aby wyświetlić strony właściwości.
Wybierz pozycję Wspólny projekt startowy właściwości>i wybierz pozycję Wiele projektów startowych. Upewnij się, że elementy ProductsServer i ProductsPortal są wyświetlane w tej kolejności i że akcja dla obu elementów to Start.

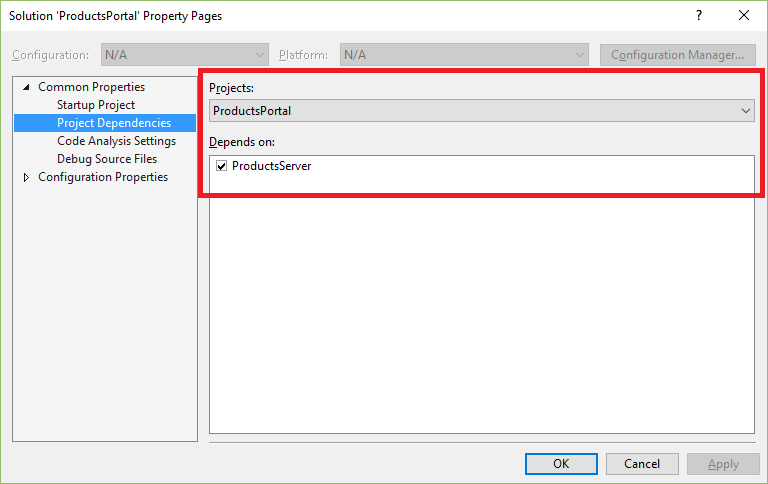
Wybierz pozycję Typowe właściwości>Zależności projektu po lewej stronie.
W obszarze Projekty wybierz pozycję ProductsPortal. Upewnij się, że projekt ProductsServer jest wybrany.

W obszarze Projekty wybierz pozycję ProductsServer. Upewnij się, że opcja ProductsPortal nie została wybrana, a następnie wybierz przycisk OK , aby zapisać zmiany.
Lokalne uruchamianie projektu
Aby przetestować aplikację lokalnie, w programie Visual Studio wybierz pozycję F5. Serwer lokalny ProductsServer powinien najpierw zostać uruchomiony, a następnie aplikacja ProductsPortal powinna zostać uruchomiona w oknie przeglądarki. Tym razem pojawi się spis produktów zawierający dane pobrane z lokalnego systemu usługi produktów.

Wybierz pozycję Odśwież na stronie ProductsPortal . Przy każdym odświeżeniu strony aplikacja serwera wyświetla komunikat podczas wywoływany metody GetProducts() z serwera ProductsServer.
Zamknij obie aplikacje przed przejściem do następnej sekcji.
Wdrażanie projektu ProductsPortal w aplikacji internetowej platformy Azure
Następnym krokiem jest ponowne opublikowanie frontonu ProductsPortal aplikacji internetowej platformy Azure:
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt ProductsPortal, a następnie wybierz pozycję Publikuj. Na stronie Publikowanie wybierz pozycję Publikuj.
Uwaga
Gdy projekt sieci Web ProductsPortal zostanie automatycznie uruchomiony po wdrożeniu, w oknie przeglądarki może zostać wyświetlony komunikat o błędzie. Jest to oczekiwane. Błąd występuje, ponieważ aplikacja ProductsServer nie jest jeszcze uruchomiona.
Skopiuj adres URL wdrożonej aplikacji internetowej. Adres URL będzie potrzebny później. Ten adres URL można również uzyskać z okna działania usługi aplikacja systemu Azure w programie Visual Studio:

Zamknij okno przeglądarki, aby zatrzymać działającą aplikację.
Przed uruchomieniem aplikacji w chmurze należy upewnić się, że aplikacja ProductsPortal jest uruchamiana z poziomu programu Visual Studio jako aplikacji internetowej.
W programie Visual Studio kliknij prawym przyciskiem myszy projekt ProductsPortal i wybierz polecenie Właściwości.
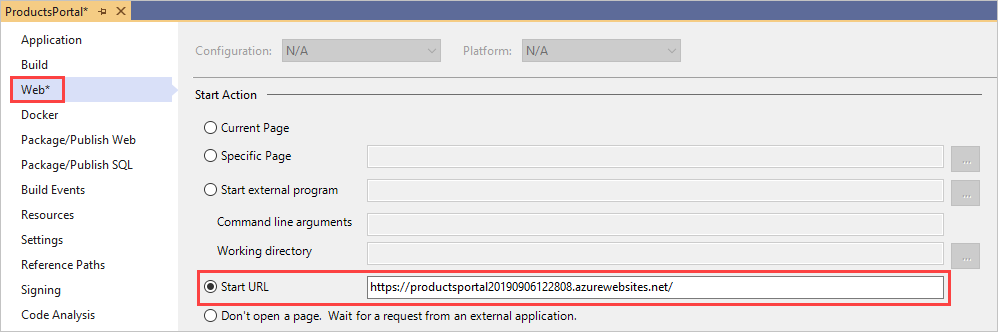
Wybierz pozycję Sieć. W obszarze Rozpocznij akcję wybierz pozycję Uruchom adres URL. Wprowadź adres URL wcześniej wdrożonej aplikacji internetowej, w tym przykładzie
https://productsportal20190906122808.azurewebsites.net/.
Wybierz pozycję Plik>Zapisz wszystko.
Wybierz pozycję Kompiluj ponownie>rozwiązanie.
Uruchamianie aplikacji
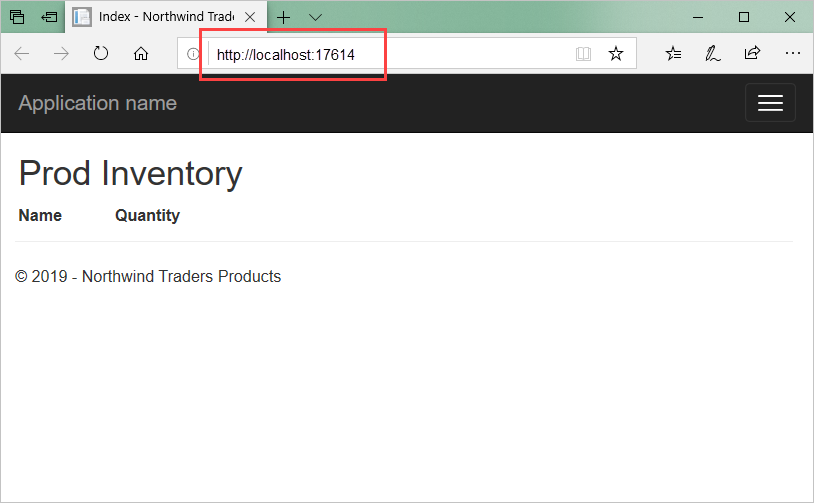
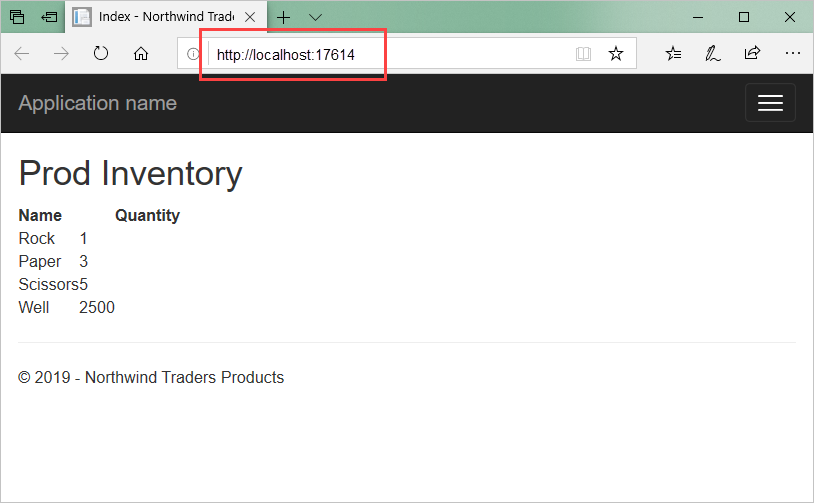
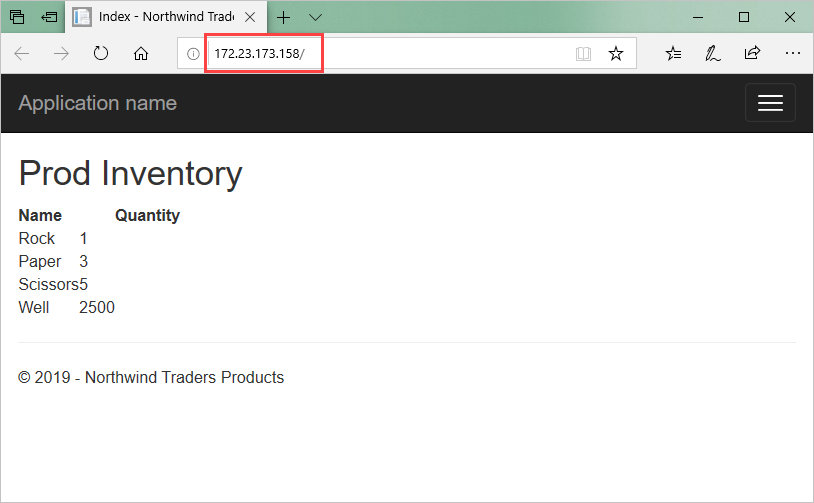
Wybierz F5, aby skompilować i uruchomić aplikację. Serwer lokalny, który jest aplikacją konsolową ProductsServer , powinien zostać uruchomiony najpierw, a następnie aplikacja ProductsPortal powinna zostać uruchomiona w oknie przeglądarki, jak pokazano poniżej:

Spis produktów zawiera listę danych pobranych z systemu lokalnego usługi produktu i wyświetla te dane w aplikacji internetowej. Sprawdź adres URL, aby upewnić się, że aplikacja ProductsPortal działa w chmurze jako aplikacja internetowa platformy Azure.
Ważne
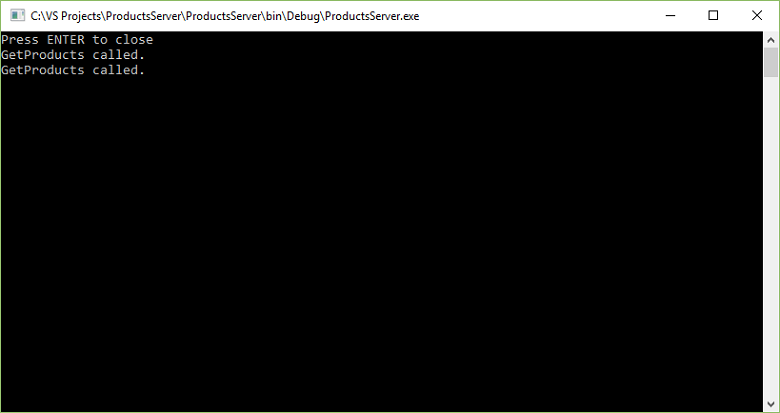
Aplikacja konsolowa ProductsServer musi działać i być w stanie udostępniać dane aplikacji ProductsPortal. Jeśli w przeglądarce zostanie wyświetlony błąd, zaczekaj kilka sekund na załadowanie serwera ProductsServer i wyświetlenie następującego komunikatu, a następnie odśwież przeglądarkę.
W przeglądarce odśwież stronę ProductsPortal . Przy każdym odświeżeniu strony aplikacja serwera wyświetla komunikat podczas wywoływany metody GetProducts() z serwera ProductsServer.

Następny krok
Przejdź do następującego samouczka: