Wizualizacje kafelków
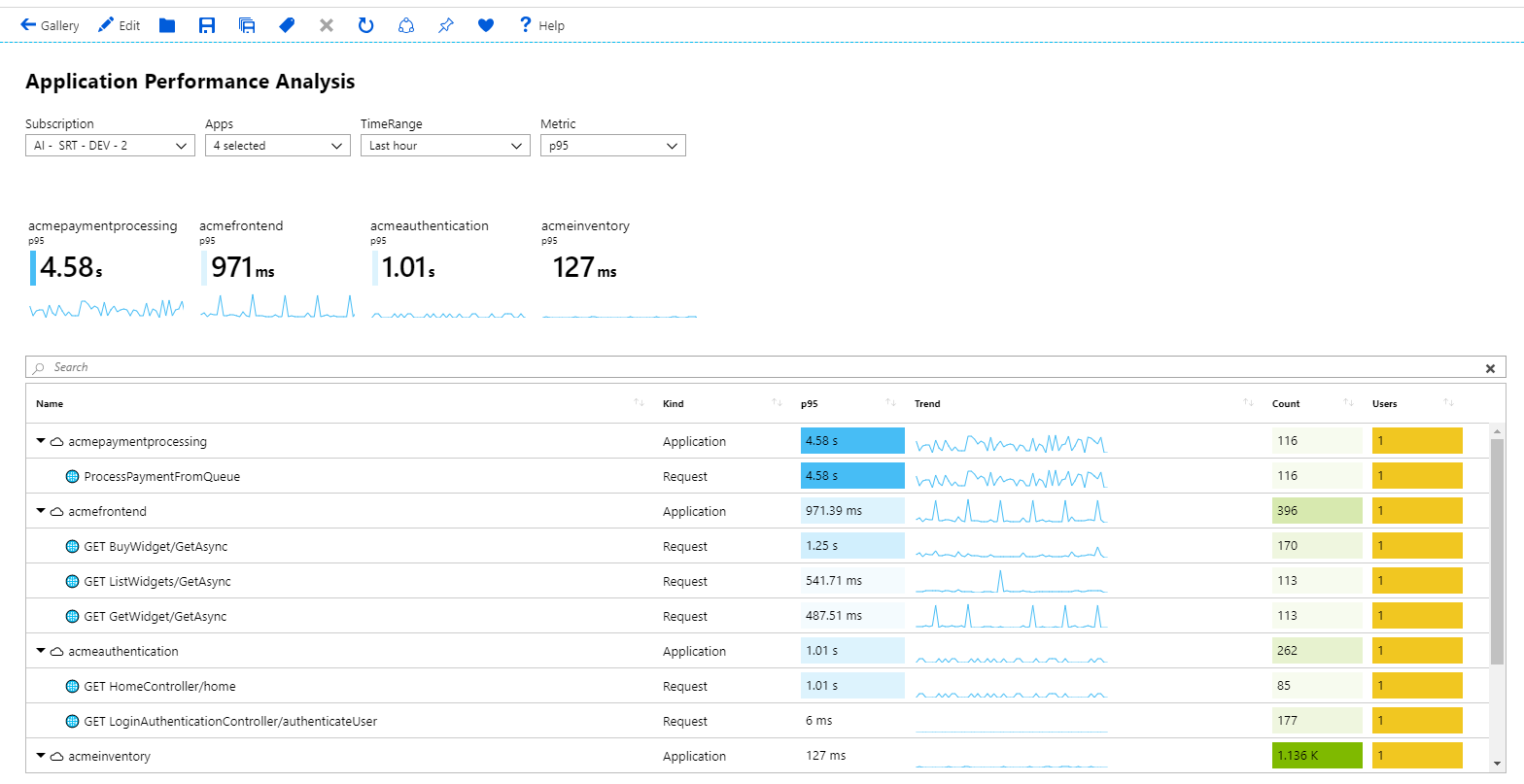
Kafelki to przydatny sposób prezentowania danych podsumowania w skoroszytach. Poniższy przykład przedstawia typowy przypadek użycia kafelków z podsumowaniem na poziomie aplikacji w górnej części szczegółowej siatki.
Kafelki skoroszytu obsługują wyświetlanie elementów, takich jak tytuł, podtytuł, duży tekst, ikony, gradienty oparte na metrykach, linie spark lub paski oraz stopki.
Dodaj kafelek
Przełącz skoroszyt do trybu edycji, wybierając przycisk Edytuj pasek narzędzi.
Wybierz pozycję Dodaj>zapytanie, aby dodać kontrolkę zapytania dziennika do skoroszytu.
W polu Typ zapytania wybierz pozycję Dzienniki. W polu Typ zasobu wybierz na przykład usługę Application Insights i wybierz zasoby, które mają być docelowe.
Użyj edytora zapytań, aby wprowadzić język KQL na potrzeby analizy.
requests | summarize Requests = count() by appName, name | top 7 by Requests descUstaw wartość Rozmiar na Pełny.
Ustaw pozycję Wizualizacja na kafelki.
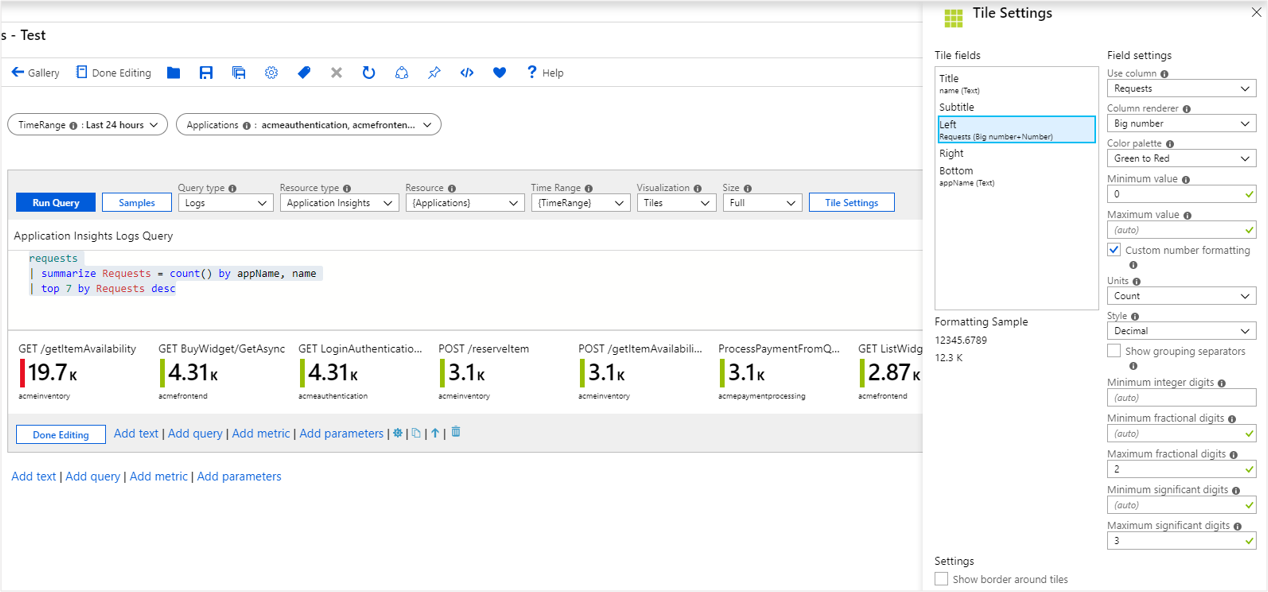
Wybierz przycisk Ustawienia kafelka, aby otworzyć okienko Ustawienia kafelka:
- W obszarze Tytuł ustaw:
- Użyj kolumny:
name
- Użyj kolumny:
- W obszarze Po lewej ustaw:
- Użyj kolumny:
Requests - Moduł renderowania kolumn:
Big Number - Paleta kolorów:
Green to Red - Wartość minimalna:
0
- Użyj kolumny:
- W dolnej części ustaw:
- Użyj kolumny:
appName
- Użyj kolumny:
- W obszarze Tytuł ustaw:
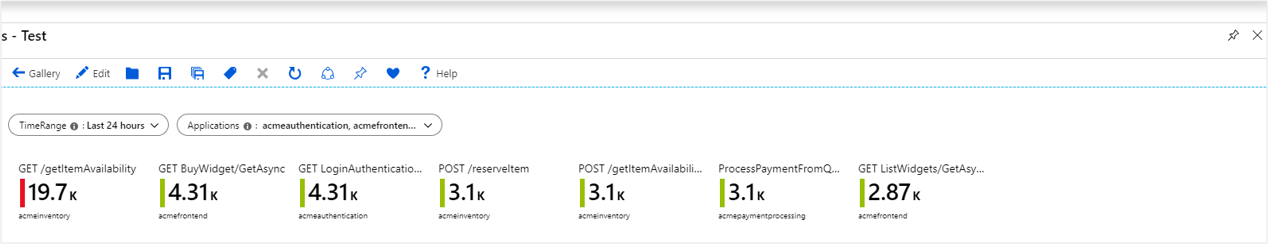
Wybierz przycisk Zapisz i zamknij w dolnej części okienka.
Kafelki w trybie odczytu:
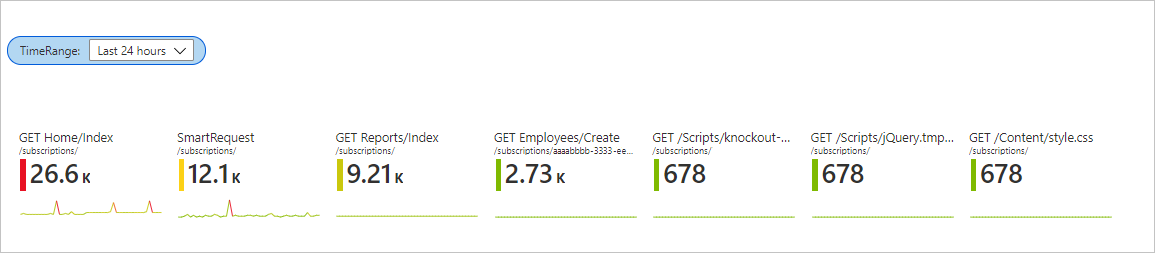
Linie platformy Spark w kafelkach
Przełącz skoroszyt do trybu edycji, wybierając pozycję Edytuj na pasku narzędzi.
Dodaj parametr zakresu czasu o nazwie
TimeRange.- Wybierz pozycję Dodaj>parametry.
- W kontrolce parametrów wybierz pozycję Dodaj parametr.
- W polu Nazwa parametru wprowadź wartość
TimeRange. W polu Typ parametru wybierz pozycjęTime range picker. - Wybierz pozycję Zapisz w górnej części okienka, a następnie wybierz pozycję Gotowe edytowanie w kontrolce parametrów.
Wybierz pozycję Dodaj>zapytanie, aby dodać kontrolkę zapytania dziennika w kontrolce parametrów.
W polu Typ zapytania wybierz pozycję Dzienniki. W polu Typ zasobu wybierz na przykład usługę Application Insights i wybierz zasoby, które mają być docelowe.
Użyj edytora zapytań, aby wprowadzić język KQL na potrzeby analizy.
let topRequests = requests | summarize Requests = count() by appName, name | top 7 by Requests desc; let topRequestNames = topRequests | project name; requests | where name in (topRequestNames) | make-series Trend = count() default = 0 on timestamp from {TimeRange:start} to {TimeRange:end} step {TimeRange:grain} by name | join (topRequests) on name | project-away name1, timestampWybierz pozycję Uruchom zapytanie. Ustaw
TimeRangewartość wybranej wartości przed uruchomieniem zapytania.Ustaw pozycję Wizualizacja na kafelki.
Ustaw wartość Rozmiar na Pełny.
Wybierz pozycję Ustawienia kafelka:
- W obszarze Kafelek ustaw:
- Użyj kolumny:
name
- Użyj kolumny:
- W podtylu ustaw:
- Użyj kolumny:
appNAme
- Użyj kolumny:
- W obszarze Po lewej ustaw:
- Użyj kolumny:
Requests - Moduł renderowania kolumn:
Big Number - Paleta kolorów:
Green to Red - Wartość minimalna:
0
- Użyj kolumny:
- W dolnej części ustaw:
- Użyj kolumny:
Trend - Moduł renderowania kolumn:
Spark line - Paleta kolorów:
Green to Red - Wartość minimalna:
0
- Użyj kolumny:
- W obszarze Kafelek ustaw:
Wybierz pozycję Zapisz i zamknij w dolnej części okienka.
Rozmiary kafelków
Istnieje możliwość ustawienia szerokości kafelka w ustawieniach kafelka:
fixed(domyślne)Domyślnym zachowaniem kafelków jest taka sama stała szerokość, około 160 pikseli szerokości oraz odstęp wokół kafelków.
autoKażdy tytuł zmniejsza lub zwiększa się, aby dopasować ich zawartość. Kafelki są ograniczone do szerokości widoku kafelków (bez przewijania poziomego).
full sizeKażdy tytuł jest zawsze pełną szerokością widoku kafelków z jednym tytułem na wiersz.
Następne kroki
- Kafelki obsługują również moduł renderowania paska złożonego. Aby dowiedzieć się więcej, zobacz dokumentację paska złożonego.
- Aby dowiedzieć się więcej o parametrach czasu, takich jak
TimeRange, zobacz dokumentację parametrów czasu skoroszytu.