Parametry wielowartsze
Parametr wielowartościowy umożliwia użytkownikowi ustawienie co najmniej jednej dowolnej wartości tekstowej. Parametry wielowartych są często używane do filtrowania, często gdy kontrolka listy rozwijanej może zawierać zbyt wiele wartości, aby być przydatne.
Tworzenie statycznego parametru z wieloma wartościami
Zacznij od pustego skoroszytu w trybie edycji.
Wybierz pozycję Dodaj parametry>Dodaj parametr.
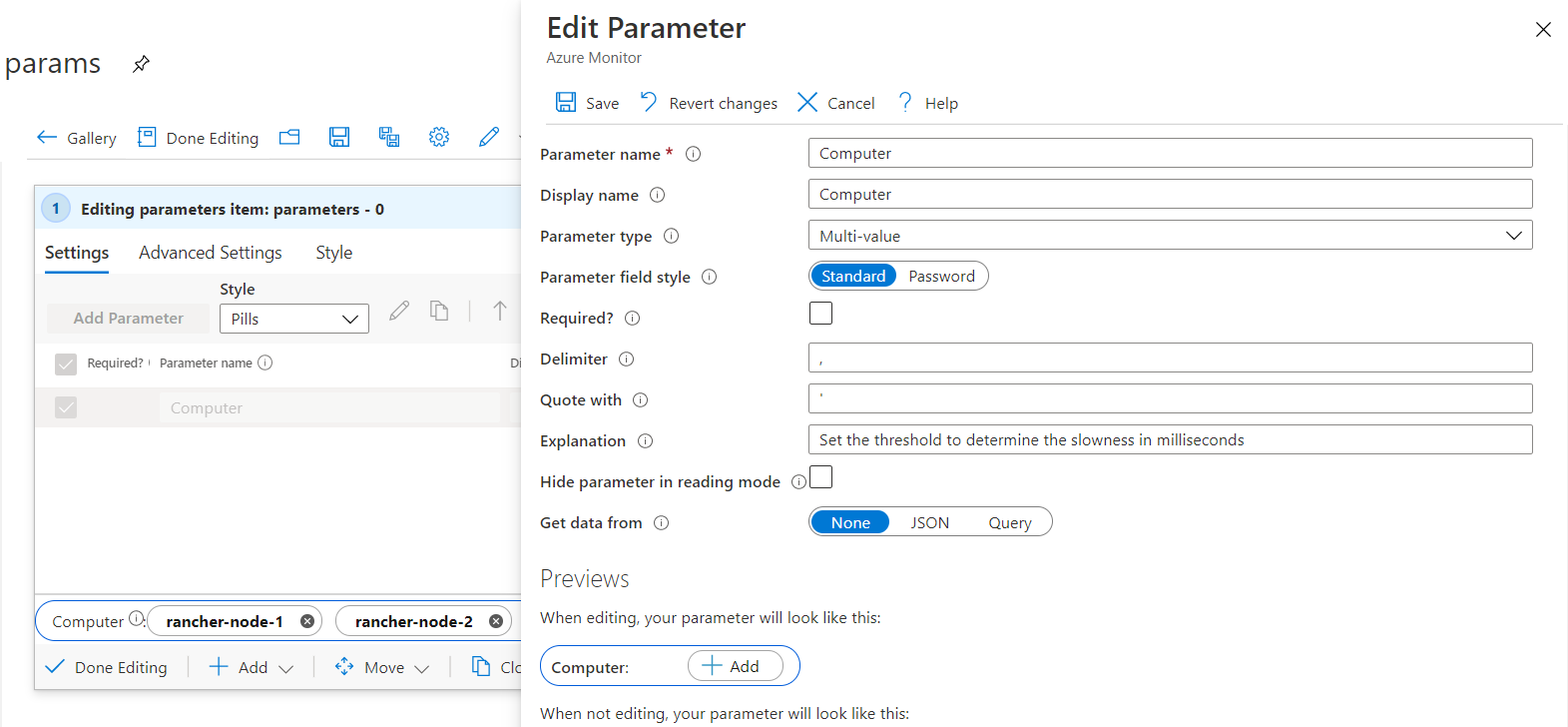
W otwartym okienku nowego parametru wprowadź:
- Nazwa parametru:
Filter - Typ parametru:
Multi-value - Wymagane:
unchecked - Pobieranie danych z:
None
- Nazwa parametru:
Wybierz pozycję Zapisz , aby utworzyć parametr.
Parametr Filter będzie parametrem wielowartym, początkowo bez wartości.

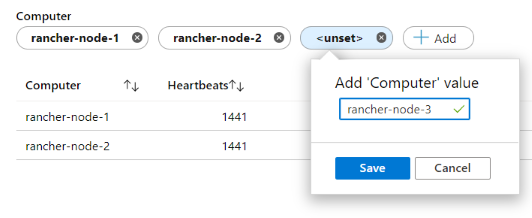
Następnie możesz dodać wiele wartości.

Parametr wielowartych zachowuje się podobnie do parametru listy rozwijanej wielokrotnego wyboru i jest często używany w scenariuszu przypominającym "in".
let computerFilter = dynamic([{Computer}]);
Heartbeat
| where array_length(computerFilter) == 0 or Computer in (computerFilter)
| summarize Heartbeats = count() by Computer
| order by Heartbeats desc
Styl pola parametru
Parametr z wieloma wartościami obsługuje następujące style pól:
Standardowa: umożliwia dodawanie lub usuwanie dowolnych elementów tekstowych.

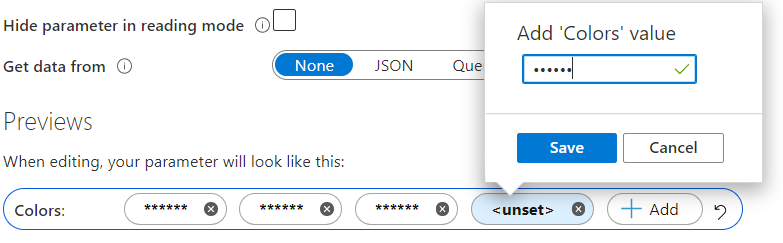
Hasło: umożliwia dodawanie lub usuwanie dowolnych pól haseł. Wartości haseł są ukryte tylko w interfejsie użytkownika podczas wpisywania. Wartości są nadal w pełni dostępne jako wartość parametru po odwołyniu. Są one przechowywane niezaszyfrowane podczas zapisywania skoroszytu.

Tworzenie parametru wielowartego z wartościami początkowymi
Zapytanie służy do rozmieszczania parametru wielowartego z wartościami początkowymi. Następnie możesz ręcznie usunąć wartości lub dodać więcej wartości. Jeśli zapytanie jest używane do wypełniania parametru wielowartego, na parametrze pojawi się przycisk przywróć domyślne, aby przywrócić z powrotem do pierwotnie zapytanych wartości.
Zacznij od pustego skoroszytu w trybie edycji.
Wybierz pozycję Dodaj parametry>Dodaj parametr.
W otwartym okienku nowego parametru wprowadź:
- Nazwa parametru:
Filter - Typ parametru:
Multi-value - Wymagane:
unchecked - Pobieranie danych z:
JSON
- Nazwa parametru:
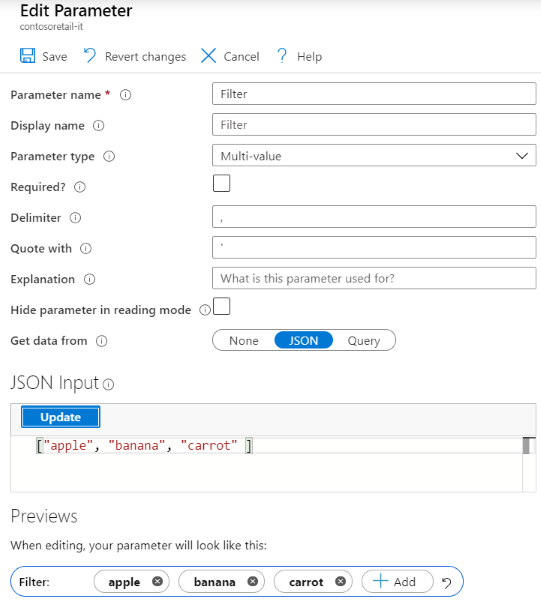
W bloku tekstu wejściowego JSON wstaw ten fragment kodu JSON:
["apple", "banana", "carrot" ]Wszystkie elementy, które są wynikiem zapytania, są wyświetlane jako elementy wielowartościowe. Nie ograniczasz się do formatu JSON. Możesz użyć dowolnego dostawcy zapytań, aby podać wartości początkowe, ale będzie to ograniczone do pierwszych 100 wyników.
Wybierz pozycję Uruchom zapytanie.
Wybierz pozycję Zapisz , aby utworzyć parametr.
Parametr Filter będzie parametrem wielowartym z trzema wartościami początkowymi.