Dodawanie warstwy obrazu do mapy
W tym artykule pokazano, jak nakładać obraz na stały zestaw współrzędnych. Oto kilka przykładów różnych typów obrazów, które można nakładać na mapy:
- Obrazy przechwycone z dronów
- Budowy planów podłogowych
- Historyczne lub inne wyspecjalizowane obrazy mapy
- Strategie witryn zadań
- Obrazy radarów pogodowych
Napiwek
Element ImageLayer to prosty sposób na nakładanie obrazu na mapie. Pamiętaj, że przeglądarki mogą mieć trudności z ładowaniem dużego obrazu. W takim przypadku rozważ podzielenie obrazu na kafelki i załadowanie ich do mapy jako elementu TileLayer.
Warstwa obrazu obsługuje następujące formaty obrazów:
- JPEG
- PNG
- BMP
- GIF (brak animacji)
Dodawanie warstwy obrazów
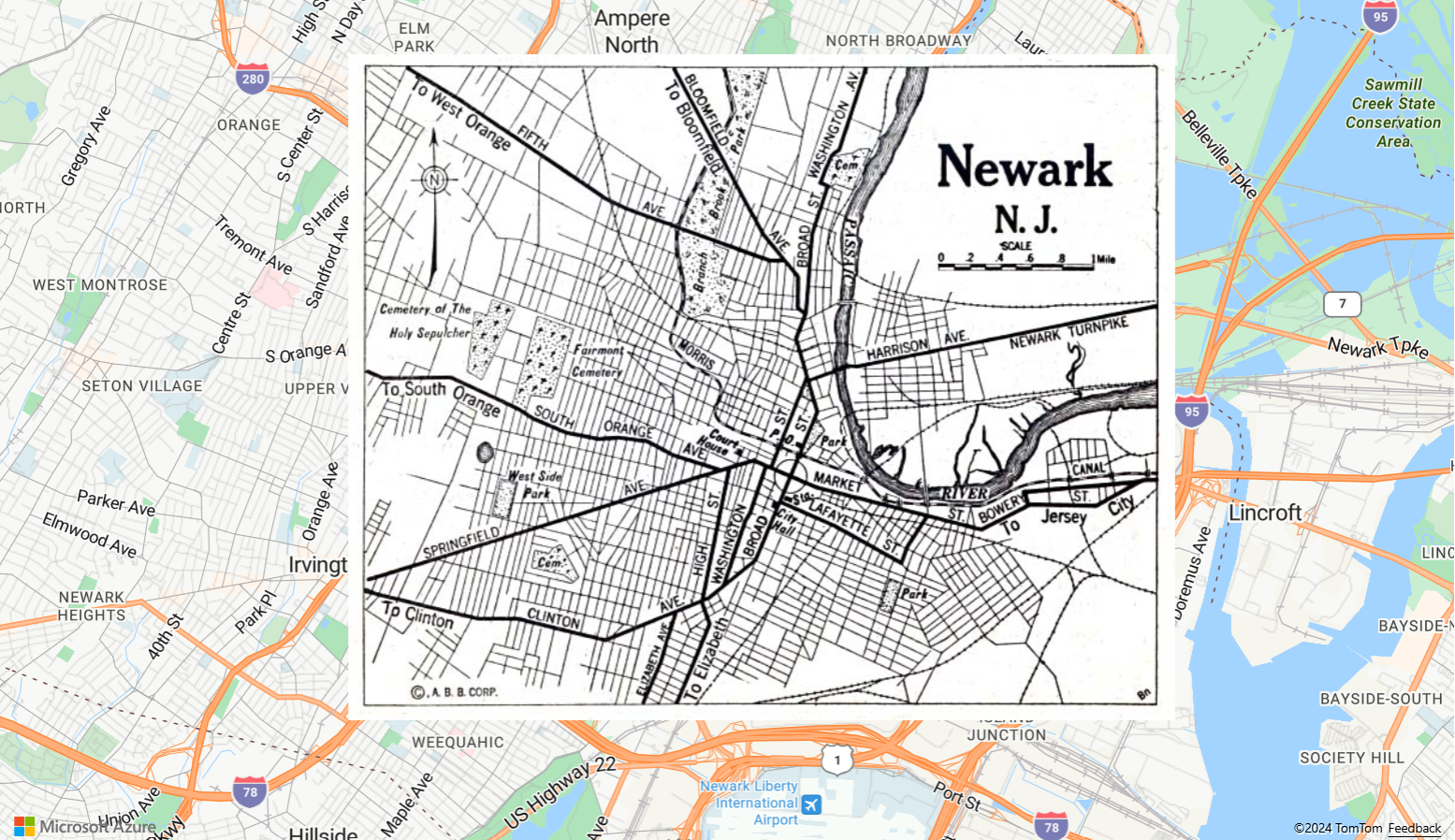
Poniższy kod nakłada obraz mapy Newark w Newark w New Jersey z 1922 roku na mapie. Element ImageLayer jest tworzony przez przekazanie adresu URL do obrazu i współrzędnych dla czterech narożników w formacie [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Aby uzyskać w pełni funkcjonalny przykład pokazujący, jak nakładać obraz mapy Newark Newark New Jersey z 1922 roku jako warstwę obrazu, zobacz Simple Image Layer in the Azure Maps Samples (Proste warstwy obrazów w przykładach usługi Azure Maps). Aby uzyskać kod źródłowy dla tego przykładu, zobacz Prosty kod źródłowy warstwy obrazów.
Importowanie pliku KML jako nakładki naziemnej
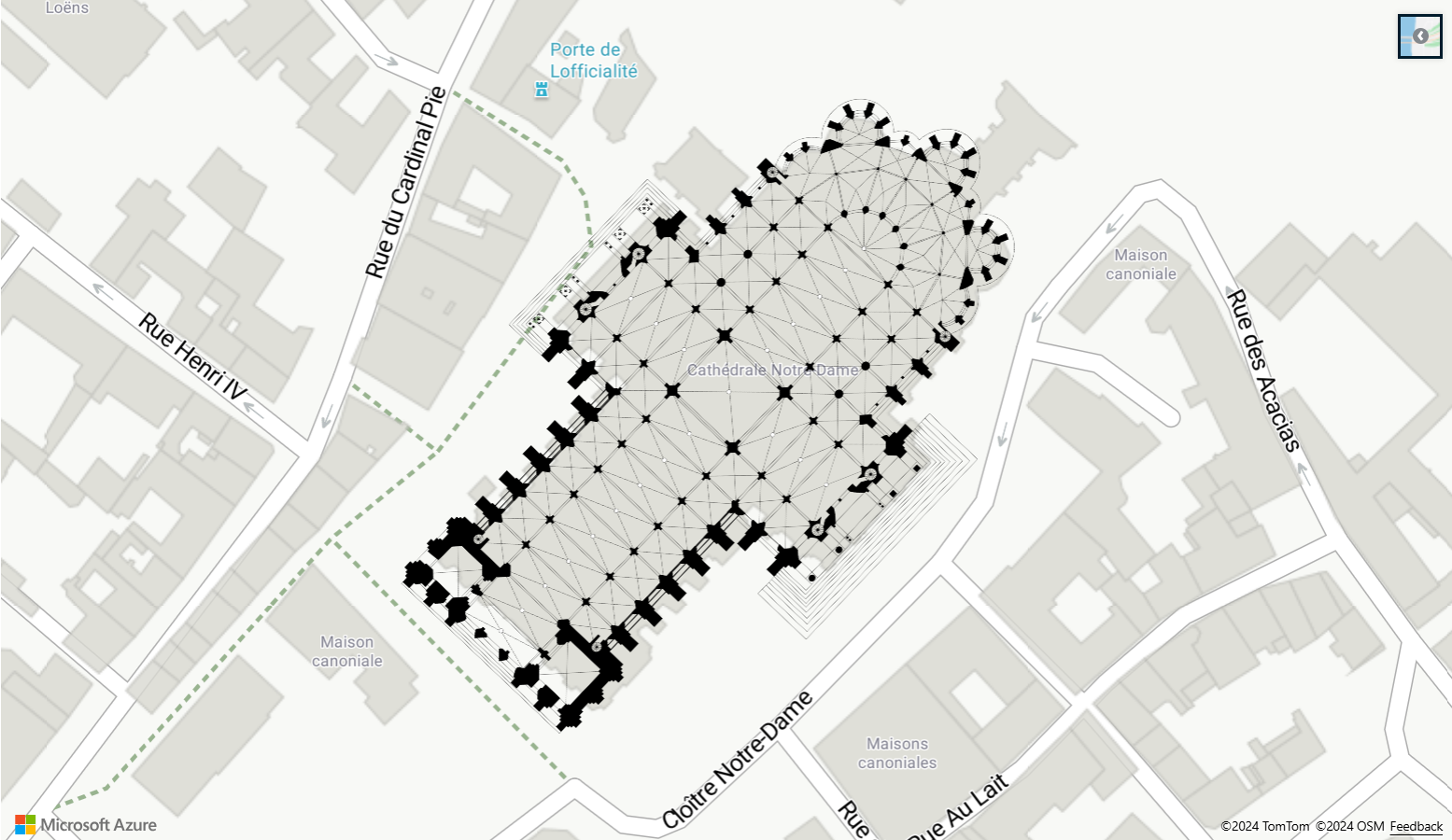
W tym przykładzie pokazano, jak dodać informacje o nakładce naziemnej KML jako warstwę obrazu na mapie. Nakładki gruntowe KML zapewniają współrzędne północne, południowe, wschodnie i zachodnie oraz obrót w kierunku przeciwnym do ruchu wskazówek zegara. Jednak warstwa obrazu oczekuje współrzędnych dla każdego rogu obrazu. Nakładka naziemna KML w tym przykładzie jest przeznaczony dla katedry Chartres i pochodzi z Wikimedii.
Kod używa funkcji statycznej getCoordinatesFromEdges z klasy ImageLayer . Oblicza cztery rogi obrazu, korzystając z informacji o powierzchni ziemi KML na północy, południu, wschodzie, zachodzie i rotacji.
Aby zapoznać się z w pełni funkcjonalnym przykładem użycia nakładki naziemnej KML jako warstwy obrazu, zobacz temat KmL Ground Overlay as Image Layer (Warstwa obrazu KML Ground Overlay as Image Layer ) w przykładach usługi Azure Maps. Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz temat KmL Ground Overlay as Image Layer source code (Nakładka naziemna KML jako kod źródłowy warstwy obrazu).
Napiwek
getPixels Użyj funkcji i getPositions klasy warstwy obrazu, aby przekonwertować między współrzędnymi geograficznymi warstwy obrazów umieszczonych i współrzędnymi pikseli obrazu lokalnego.
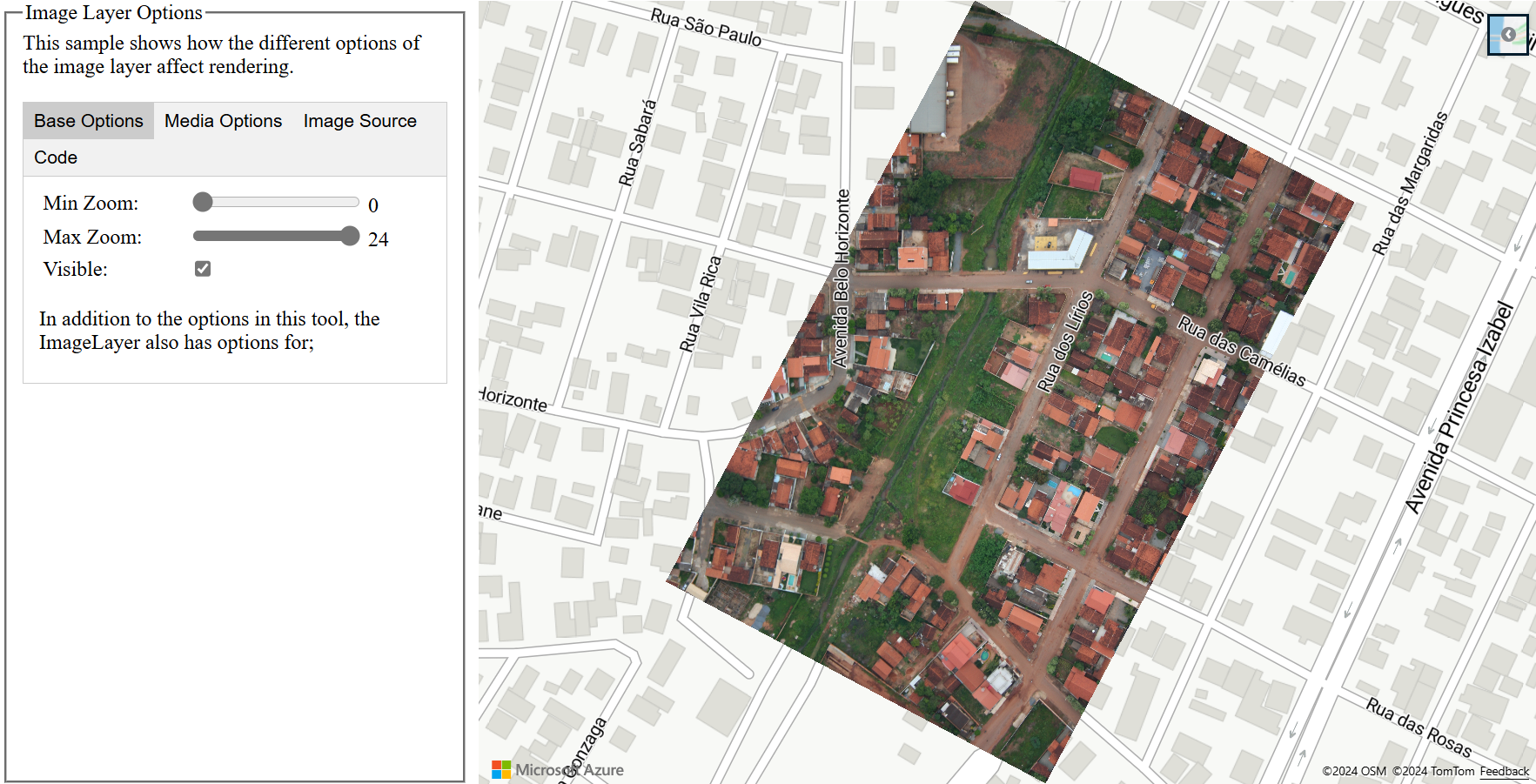
Dostosowywanie warstwy obrazu
Warstwa obrazu ma wiele opcji stylów. Aby zapoznać się z w pełni funkcjonalnym przykładem pokazującym, jak różne opcje warstwy obrazu wpływają na renderowanie, zobacz Opcje warstwy obrazów w przykładach usługi Azure Maps. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy Opcji warstwy obrazów.
Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: