Renderowanie niestandardowych danych na mapie rasterów
W tym artykule opisano sposób używania polecenia Get Map Static Image z funkcją kompozycji obrazu. Funkcje kompozycji obrazów obsługują pobieranie statycznych kafelków rastrowych, które zawierają niestandardowe dane i różne style.
Poniżej przedstawiono przykłady danych niestandardowych:
- Niestandardowe pinezki
- Etykiety
- Nakładki geometryczne
Napiwek
Aby wyświetlić prostą mapę na stronie internetowej, często bardziej opłacalne jest korzystanie z zestawu SDK sieci Web usługi Azure Maps, a nie do korzystania z usługi obrazów statycznych. Zestaw SDK sieci Web używa kafelków mapy; i chyba że użytkownik przesuwa i powiększa mapę, często generuje tylko ułamek transakcji na obciążenie mapy przy użyciu buforowania przeglądarki. Zestaw Sdk sieci Web usługi Azure Maps oferuje opcje wyłączania przesuwania i powiększania. Ponadto zestaw SDK sieci Web usługi Azure Maps udostępnia bogatszy zestaw opcji wizualizacji danych niż usługa internetowa mapy statycznej.
Wymagania wstępne
Ważne
W przykładach adresów URL zastąp {Your-Azure-Maps-Subscription-key} ciąg kluczem subskrypcji usługi Azure Maps.
W tym artykule użyto aplikacji Bruno , ale możesz użyć innego środowiska deweloperskiego interfejsu API.
Uwaga
Przykłady w tym artykule wymagają konta usługi Azure Maps w warstwie cenowej Gen2.
Wycofanie warstwy cenowej usługi Azure Maps Gen1
Warstwa cenowa Gen1 jest teraz przestarzała i zostanie wycofana w dniu 15.09.26. Warstwa cenowa Gen2 zastępuje warstwę cenową Gen1 (zarówno S0, jak i S1). Jeśli konto usługi Azure Maps ma wybraną warstwę cenową Gen1, możesz przełączyć się na cennik gen2 przed wycofaniem. W przeciwnym razie zostanie on automatycznie zaktualizowany. Aby uzyskać więcej informacji, zobacz Zarządzanie warstwą cenową konta usługi Azure Maps.
Pobieranie obrazu statycznego z niestandardowymi numerami PIN i etykietami
Aby uzyskać obraz statyczny z niestandardowymi numerami PIN i etykietami:
W aplikacji Bruno wybierz pozycję Nowe żądanie.
Ustaw typ na HTTP.
Wprowadź nazwę żądania, na przykład Pobierz statyczny obraz mapy.
Wybierz metodę GET HTTP URL.
Wprowadź następujący adres URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngWybierz pozycję Utwórz.
Wybierz strzałkę Wyślij żądanie , która jest wyświetlana po prawej stronie adresu URL żądania.
Zwracany jest następujący obraz:

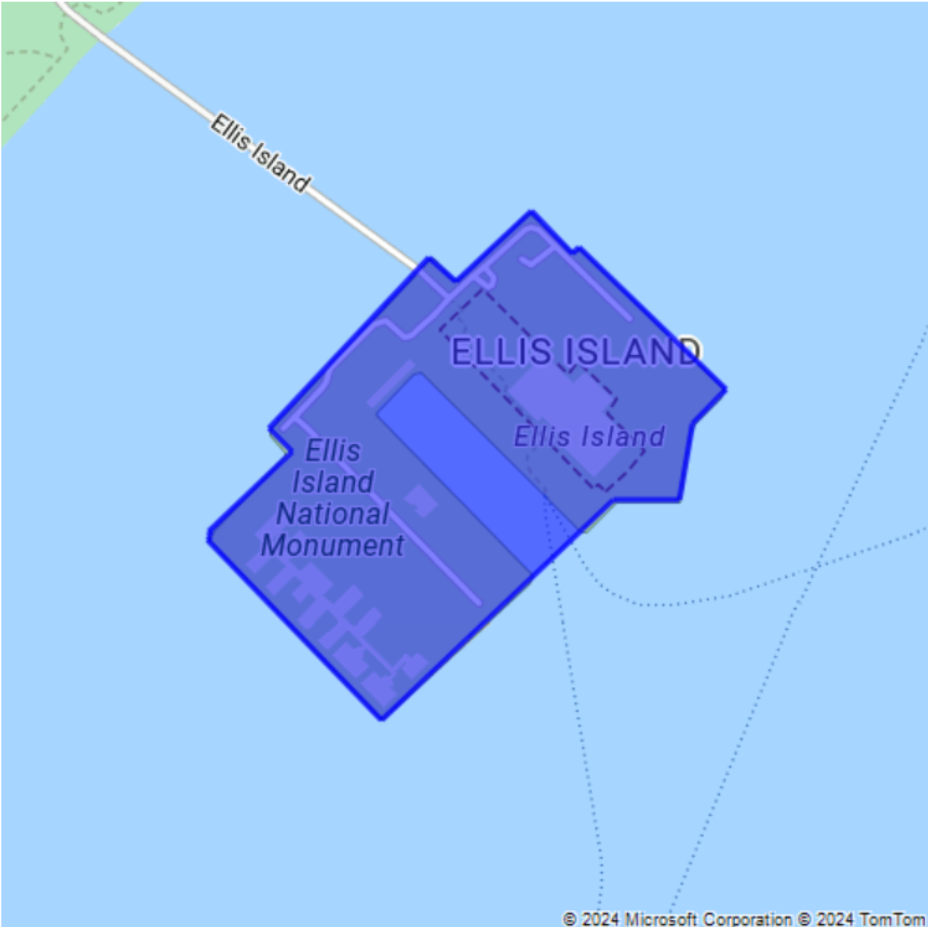
Renderowanie wielokąta z kolorem i nieprzezroczystością
Wygląd wielokąta można zmodyfikować przy użyciu modyfikatorów stylu z parametrem path .
Aby renderować wielokąt z kolorem i nieprzezroczystością:
W aplikacji Bruno wybierz pozycję Nowe żądanie.
Ustaw typ na HTTP.
Wprowadź nazwę żądania, na przykład GET Polygon.
Wybierz metodę GET HTTP URL.
Wprowadź następujący adres URL usługi renderowania:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500Zwracany jest następujący obraz:

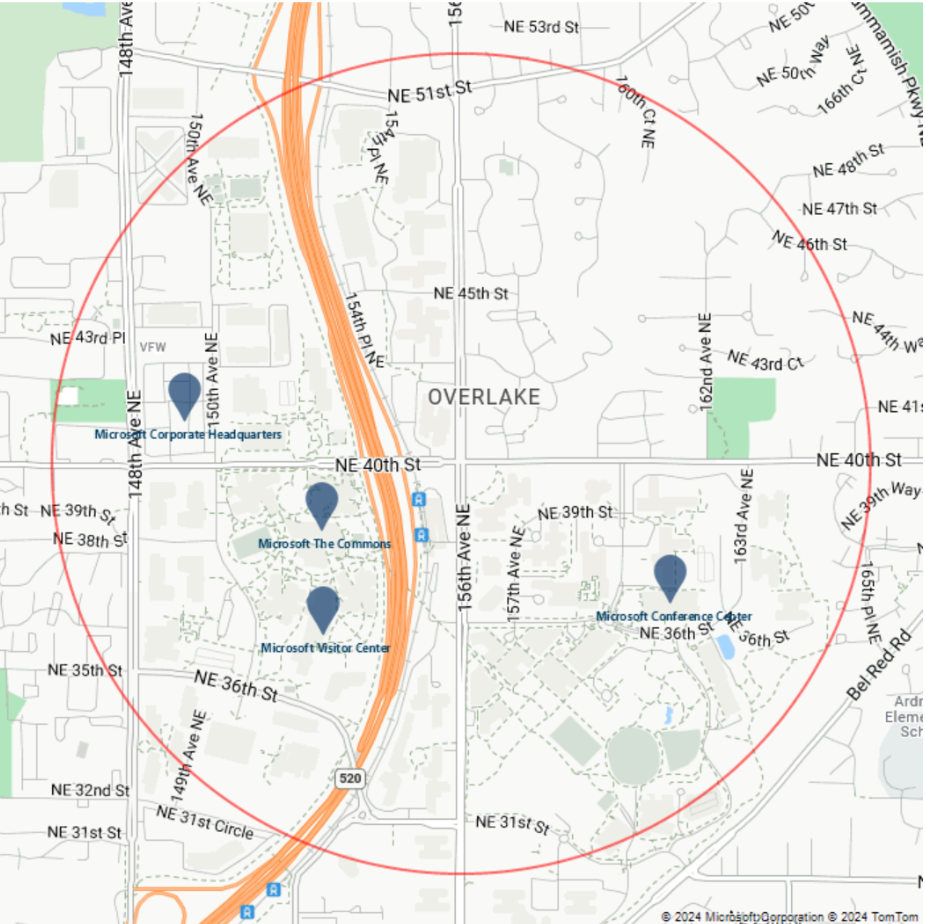
Renderowanie okręgu i pinezki z etykietami niestandardowymi
Wygląd pinezek można modyfikować, dodając modyfikatory stylów. Na przykład, aby wypchnąć pinezki i ich etykiety większe lub mniejsze, użyj sc modyfikatora "stylu skalowania". Ten modyfikator przyjmuje wartość większą niż zero. Wartość 1 to standardowa skala. Wartości większe niż 1 sprawiają, że pinezki są większe, a wartości mniejsze niż 1 sprawiają, że są mniejsze. Aby uzyskać więcej informacji na temat modyfikatorów stylów, zobacz parametr Path polecenia Get Map Static Image (Pobierz statyczny obraz mapy).
Aby renderować okrąg i pinezki z etykietami niestandardowymi:
W aplikacji Bruno wybierz pozycję Nowe żądanie.
Ustaw typ na HTTP.
Wprowadź nazwę żądania, na przykład GET Polygon.
Wybierz metodę GET HTTP URL.
Wprowadź następujący adres URL usługi renderowania:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Wybierz pozycję Utwórz.
Wybierz strzałkę Wyślij żądanie , która jest wyświetlana po prawej stronie adresu URL żądania.
Zwracany jest następujący obraz:

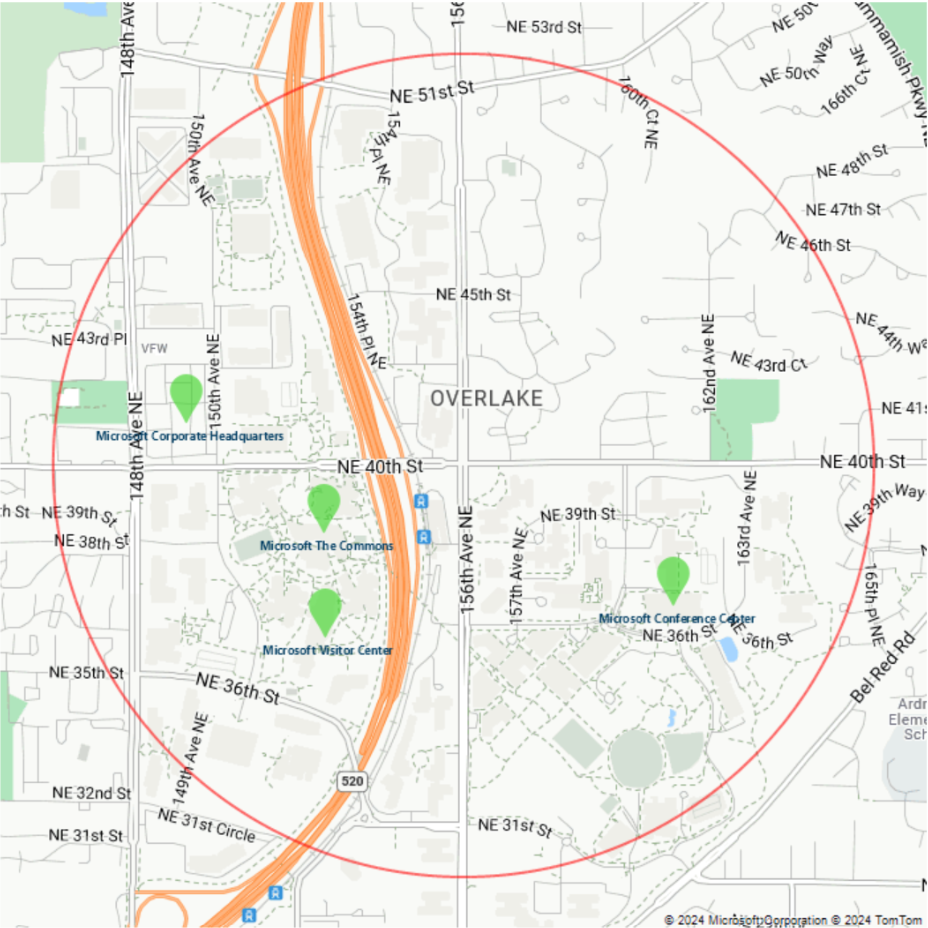
Następnie zmień kolor pinezki, modyfikując
comodyfikator stylu. Jeśli przyjrzysz się wartości parametrupins(pins=default|la15+50|al0.66|lc003C62|co002D62|), zwróć uwagę, że bieżący kolor to#002D62. Aby zmienić kolor na#41d42a, zastąp ciąg#002D62ciąg .#41d42apinsTeraz parametr mapins=default|la15+50|al0.66|lc003C62|co41D42A|wartość . Żądanie wygląda następująco:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Wybierz pozycję Utwórz.
Wybierz strzałkę Wyślij żądanie , która jest wyświetlana po prawej stronie adresu URL żądania.
Zwracany jest następujący obraz:

Podobnie można zmieniać, dodawać i usuwać inne modyfikatory stylów.
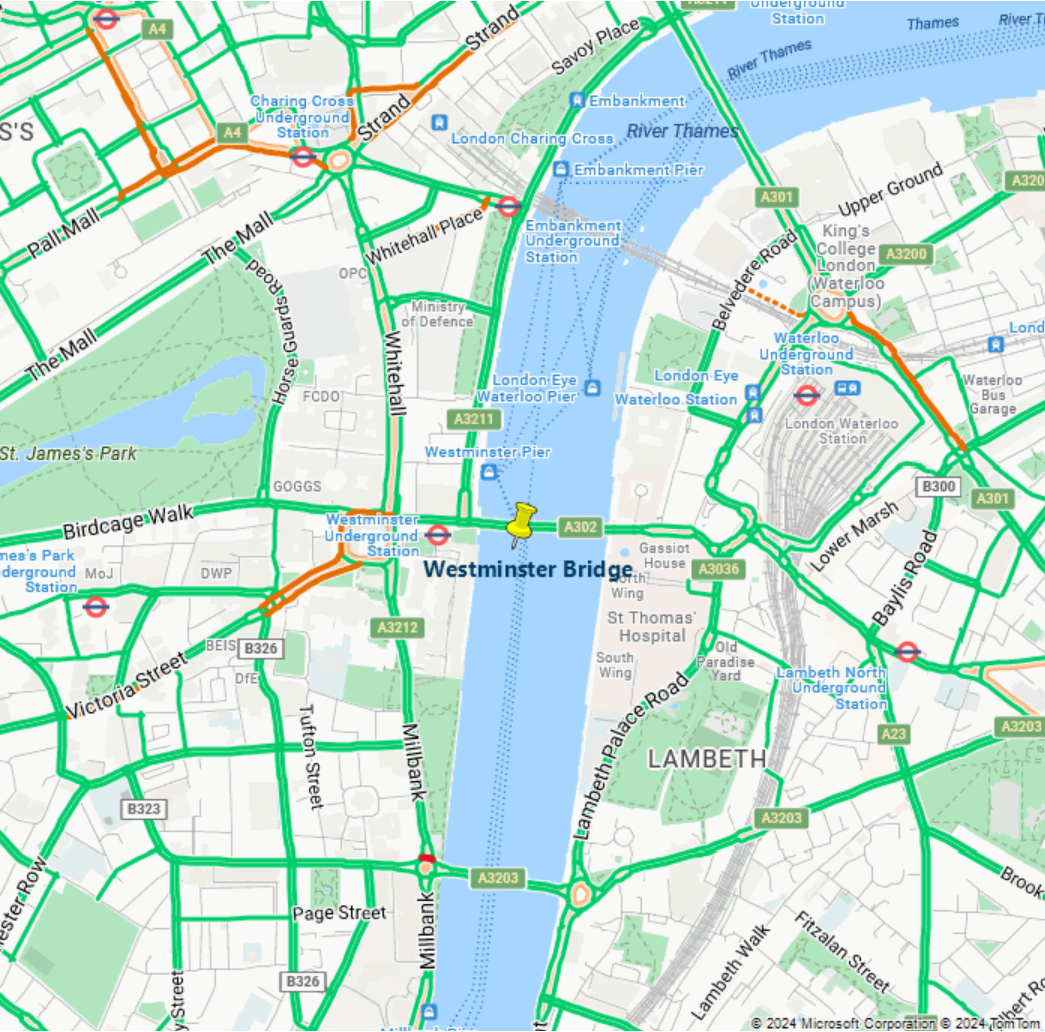
Dodawanie warstwy ruchu
Aby uzyskać obraz statyczny z warstwą ruchu renderowaną na mapie podstawowej dróg, użyj parametru trafficLayer . Poniższy przykład przedstawia mapę z warstwą ruchu i numerem PIN z etykietą:
W aplikacji Bruno wybierz pozycję Nowe żądanie.
Ustaw typ na HTTP.
Wprowadź nazwę żądania, na przykład Pobierz statyczny obraz mapy — warstwa ruchu.
Wybierz metodę GET HTTP URL.
Wprowadź następujący adres URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainWybierz pozycję Utwórz.
Wybierz strzałkę Wyślij żądanie , która jest wyświetlana po prawej stronie adresu URL żądania.
Zwracany jest następujący obraz:

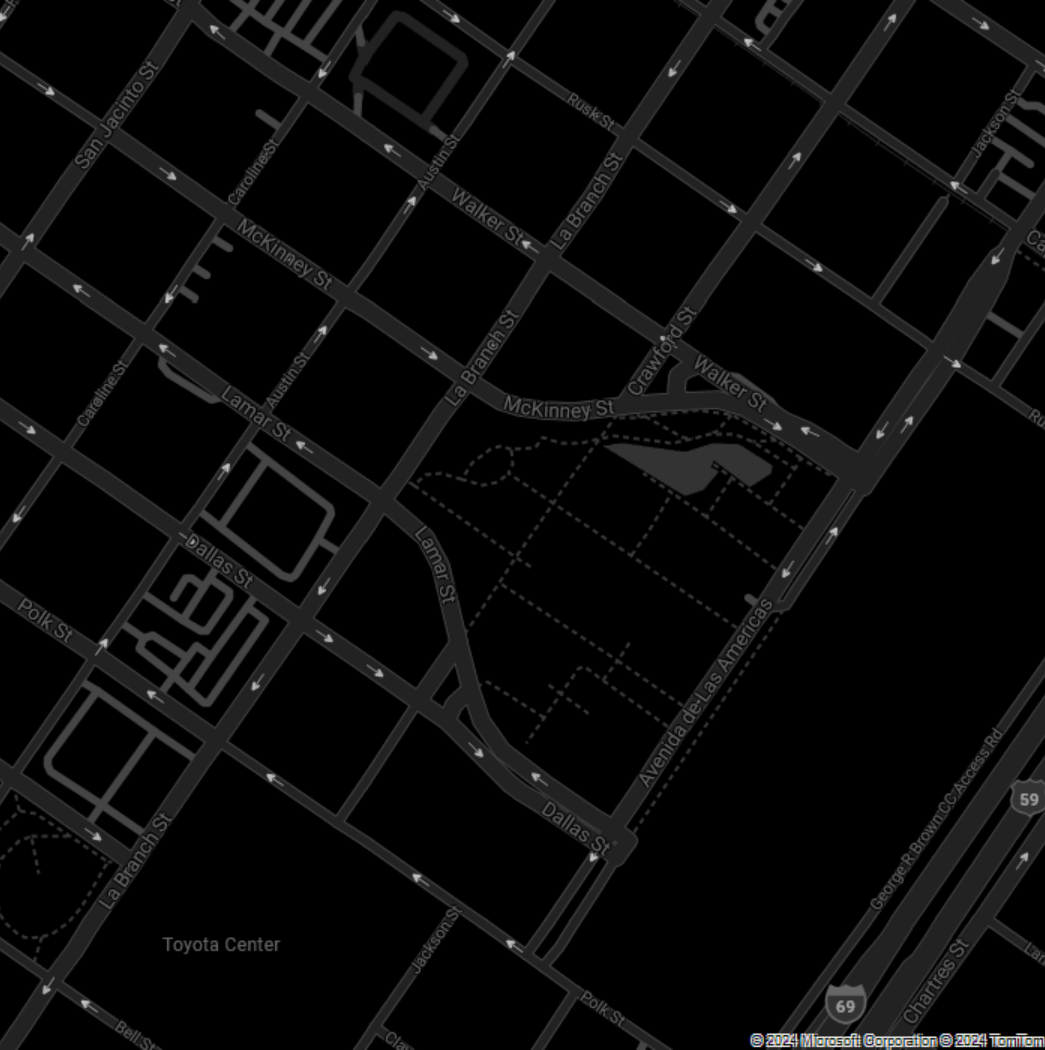
Tworzenie mapy przy użyciu ciemnego szarego stylu
Aby uzyskać obraz statyczny z zastosowanym ciemnoszarym stylem, ustaw TilesetId parametr na microsoft.base.darkgrey:
W aplikacji Bruno wybierz pozycję Nowe żądanie.
Ustaw typ na HTTP.
Wprowadź nazwę żądania, na przykład Pobierz statyczny obraz mapy — ciemnoszary styl.
Wybierz metodę GET HTTP URL.
Wprowadź następujący adres URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Wybierz pozycję Utwórz.
Wybierz strzałkę Wyślij żądanie , która jest wyświetlana po prawej stronie adresu URL żądania.
Zwracany jest następujący obraz:

Aby uzyskać więcej informacji na temat różnych stylów dostępnych przy użyciu parametru TilesetId, zobacz TilesetId w dokumentacji interfejsu API REST zestawu kafelków mapy.
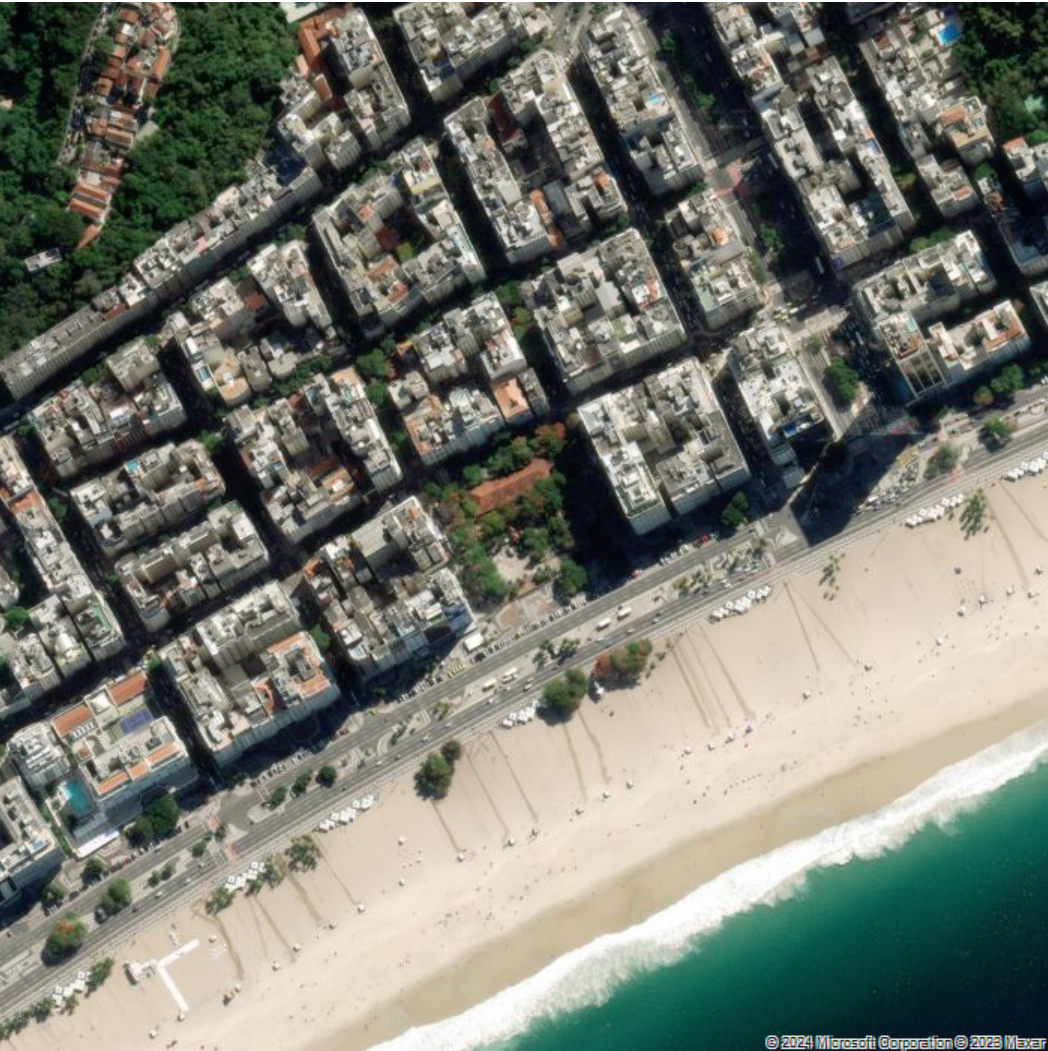
Tworzenie mapy przy użyciu stylu obrazów
Aby uzyskać obraz statyczny z zastosowanym stylem obrazów, ustaw TilesetId parametr na microsoft.imagery:
W aplikacji Bruno wybierz pozycję Nowe żądanie.
Ustaw typ na HTTP.
Wprowadź nazwę żądania, na przykład Pobierz statyczny obraz mapy — styl obrazu.
Wybierz metodę GET HTTP URL.
Wprowadź następujący adres URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Wybierz pozycję Utwórz.
Wybierz strzałkę Wyślij żądanie , która jest wyświetlana po prawej stronie adresu URL żądania.
Zwracany jest następujący obraz:

Aby uzyskać więcej informacji na temat różnych stylów dostępnych przy użyciu parametru TilesetId, zobacz TilesetId w dokumentacji interfejsu API REST zestawu kafelków mapy.