Tworzenie rozszerzenia Durable Functions przy użyciu witryny Azure Portal
Rozszerzenie Durable Functions dla usługi Azure Functions jest dostępne w pakiecie NuGet Microsoft.Azure.WebJobs.Extensions.DurableTask. To rozszerzenie musi być zainstalowane w aplikacji funkcji. W tym artykule pokazano, jak zainstalować ten pakiet, aby można było opracowywać trwałe funkcje w witrynie Azure Portal.
Uwaga
- Jeśli tworzysz trwałe funkcje w języku C#, zamiast tego należy rozważyć programowanie w programie Visual Studio 2019.
- Jeśli tworzysz trwałe funkcje w języku JavaScript, zamiast tego należy rozważyć programowanie w programie Visual Studio Code.
Tworzenie aplikacji funkcji
Aby hostować wykonywanie dowolnej funkcji, musisz mieć aplikację funkcji. Aplikacja funkcji umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania, skalowania i udostępniania zasobów. Możesz utworzyć aplikację .NET lub JavaScript.
W menu witryny Azure Portal lub na stronie głównej wybierz pozycję Utwórz zasób.
Na stronie Nowy wybierz pozycję Aplikacja funkcji obliczeniowej>.
W obszarze Wybierz opcję hostingu wybierz pozycję Zużycie>Wybierz, aby utworzyć aplikację w domyślnym planie Zużycie. W tej opcji hostingu bezserwerowego płacisz tylko za czas działania funkcji. Plan Premium oferuje również dynamiczne skalowanie. W przypadku uruchomienia w ramach planu usługi App Service musisz zarządzać skalowaniem aplikacji funkcji.
Na stronie Podstawowe użyj ustawień aplikacji funkcji, jak określono w poniższej tabeli:
Ustawienie Sugerowana wartość opis Subskrypcja Twoja subskrypcja Subskrypcja, w ramach której tworzysz nową aplikację funkcji. Grupa zasobów myResourceGroup Nazwa nowej grupy zasobów, w której tworzysz aplikację funkcji. Należy utworzyć nową grupę zasobów, ponieważ istnieją znane ograniczenia podczas tworzenia nowych aplikacji funkcji w istniejącej grupie zasobów. Nazwa aplikacji funkcji Nazwa unikatowa w skali globalnej Nazwa identyfikująca nową aplikację funkcji. Prawidłowe znaki to a-z(bez uwzględniania wielkości liter),0-9i-.Stos środowiska uruchomieniowego Preferowany język Wybierz środowisko uruchomieniowe, które obsługuje ulubiony język programowania funkcji. Edytowanie w portalu jest dostępne tylko dla skryptów JavaScript, PowerShell, Python, TypeScript i C#.
Aby utworzyć aplikację skryptu języka C#, która obsługuje edycję w portalu, musisz wybrać wersję środowiska uruchomieniowego, która obsługuje model w procesie.
Biblioteka klas języka C# i funkcje języka Java muszą być opracowywane lokalnie.Wersja Numer wersji Wybierz wersję zainstalowanego środowiska uruchomieniowego. Region Preferowany region Wybierz region, który znajduje się blisko Ciebie lub w pobliżu innych usług, do których mogą uzyskiwać dostęp funkcje. System operacyjny Windows System operacyjny jest wstępnie wybierany na podstawie wyboru stosu środowiska uruchomieniowego, ale w razie potrzeby możesz zmienić ustawienie. Edytowanie w portalu jest obsługiwane tylko w systemie Windows. Zaakceptuj opcje domyślne na pozostałych kartach, w tym domyślne zachowanie tworzenia nowego konta magazynu na karcie Magazyn i nowe wystąpienie usługi Application Insights na karcie Monitorowanie . Możesz również użyć istniejącego konta magazynu lub wystąpienia usługi Application Insights.
Wybierz pozycję Przejrzyj i utwórz , aby przejrzeć wybraną konfigurację aplikacji, a następnie wybierz pozycję Utwórz , aby aprowizować i wdrożyć aplikację funkcji.
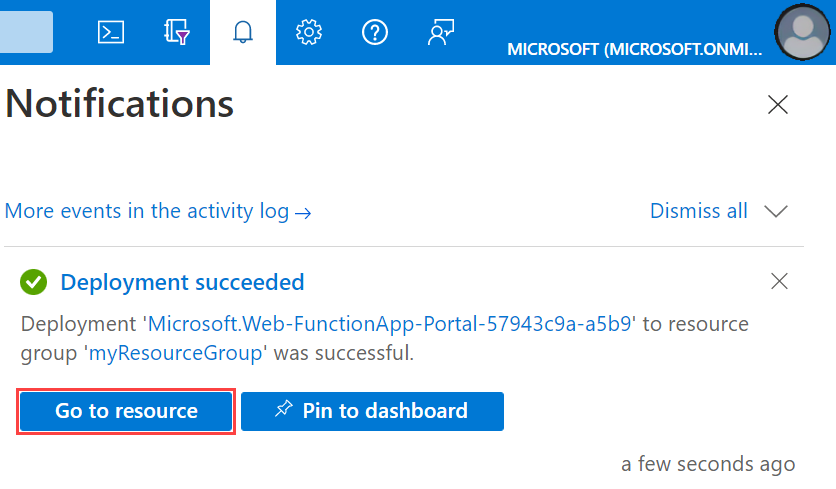
Wybierz ikonę Powiadomienia w prawym górnym rogu portalu i poszukaj komunikatu Wdrożenie zakończyło się pomyślnie .
Wybierz pozycję Przejdź do zasobu, aby wyświetlić swoją nową aplikację funkcji. Możesz również wybrać pozycję Przypnij do pulpitu nawigacyjnego. Przypinanie ułatwia powrót do tego zasobu aplikacji funkcji z poziomu pulpitu nawigacyjnego.

Domyślnie utworzona aplikacja funkcji używa wersji 2.x środowiska uruchomieniowego usługi Azure Functions. Rozszerzenie Durable Functions działa zarówno w wersjach 1.x, jak i 2.x środowiska uruchomieniowego usługi Azure Functions w języku C# oraz w wersji 2.x w języku JavaScript. Szablony są jednak dostępne tylko w przypadku określania wersji 2.x środowiska uruchomieniowego niezależnie od wybranego języka.
Instalowanie pakietu npm durable-functions (tylko język JavaScript)
Jeśli tworzysz rozszerzenie Durable Functions języka JavaScript, musisz zainstalować durable-functions pakiet npm:
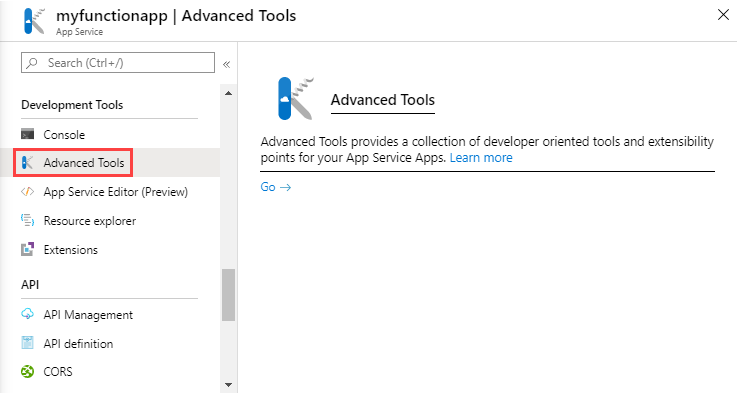
Na stronie aplikacji funkcji wybierz pozycję Narzędzia zaawansowane w obszarze Narzędzia programistyczne w okienku po lewej stronie.

Na stronie Narzędzia zaawansowane wybierz pozycję Przejdź.
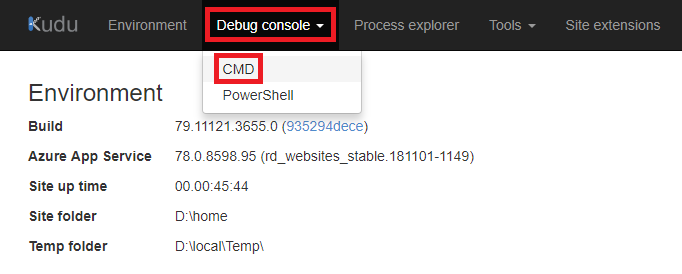
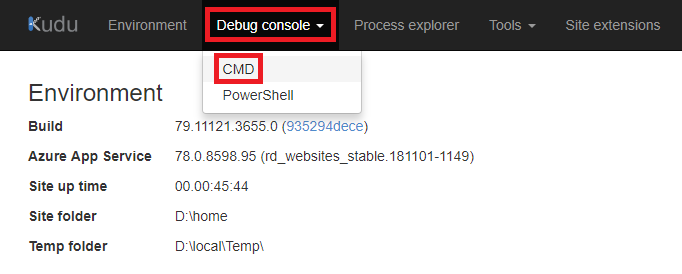
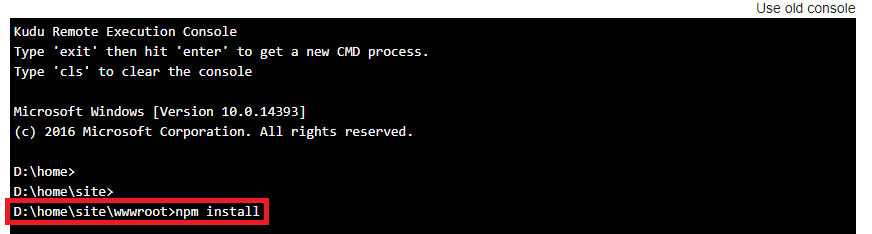
W konsoli Kudu wybierz pozycję Konsola debugowania, a następnie CMD.

Powinna zostać wyświetlona struktura katalogów plików aplikacji funkcji. Przejdź do folderu
site/wwwroot. Z tego miejsca możesz przekazaćpackage.jsonplik, przeciągając go i upuszczając go w oknie katalogu plików. Poniżej przedstawiono przykładpackage.json:{ "dependencies": { "durable-functions": "^1.3.1" } }
package.jsonPo przekazaniu uruchomnpm installpolecenie z konsoli zdalnego wykonywania Kudu.
Tworzenie funkcji orkiestratora
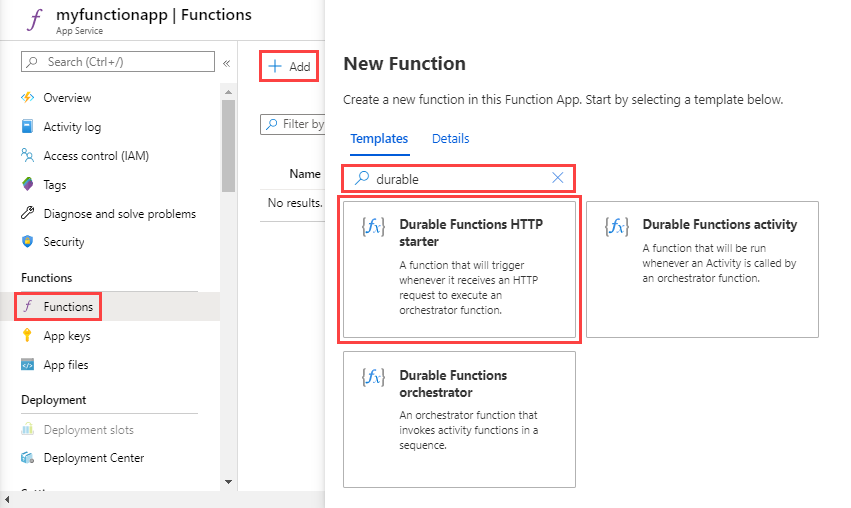
W aplikacji funkcji wybierz pozycję Funkcje w okienku po lewej stronie, a następnie wybierz pozycję Dodaj z górnego menu.
W polu wyszukiwania strony Nowa funkcja wprowadź ciąg
durable, a następnie wybierz szablon startowy HTTP durable functions.
W polu Nowa nazwa funkcji wprowadź wartość
HttpStart, a następnie wybierz pozycję Utwórz funkcję.Utworzona funkcja służy do uruchamiania aranżacji.
Utwórz inną funkcję w aplikacji funkcji, tym razem przy użyciu szablonu orkiestratora durable functions. Nadaj nowej funkcji
HelloSequencearanżacji nazwę .Utwórz trzecią funkcję o nazwie
Helloprzy użyciu szablonu działania durable functions.
Testowanie orkiestracji funkcji trwałej
Wróć do funkcji HttpStart , wybierz pozycję Pobierz adres URL funkcji, a następnie wybierz ikonę Kopiuj do schowka , aby skopiować adres URL. Ten adres URL służy do uruchamiania funkcji HelloSequence .
Użyj bezpiecznego narzędzia do testowania HTTP, aby wysłać żądanie HTTP POST do punktu końcowego adresu URL. W tym przykładzie jest polecenie cURL, które wysyła żądanie POST do funkcji trwałej:
curl -X POST https://{your-function-app-name}.azurewebsites.net/api/orchestrators/{functionName} --header "Content-Length: 0"W tym przykładzie
{your-function-app-name}jest to domena, która jest nazwą aplikacji funkcji i{functionName}jest funkcją orkiestratora HelloSequence . Komunikat odpowiedzi zawiera zestaw punktów końcowych identyfikatora URI, które umożliwiają monitorowanie wykonywania i zarządzanie nim, co wygląda podobnie jak w poniższym przykładzie:{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }Pamiętaj, aby wybrać narzędzie do testowania HTTP, które zapewnia bezpieczeństwo danych. Aby uzyskać więcej informacji, zobacz Narzędzia do testowania HTTP.
Wywołaj
statusQueryGetUriidentyfikator URI punktu końcowego i zobaczysz bieżący stan funkcji durable, która może wyglądać następująco:{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }Kontynuuj wywoływanie punktu końcowego
statusQueryGetUrido momentu zmiany stanu na Ukończono i zostanie wyświetlona odpowiedź podobna do następującego przykładu:{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
Twoja pierwsza trwała funkcja jest teraz uruchomiona na platformie Azure.