Szybki start: tworzenie funkcji na platformie Azure przy użyciu języka TypeScript przy użyciu programu Visual Studio Code
W tym artykule użyjesz programu Visual Studio Code do utworzenia funkcji TypeScript, która odpowiada na żądania HTTP. Po przetestowaniu kodu lokalnie należy wdrożyć go w środowisku bezserwerowym usługi Azure Functions.
Ważne
Zawartość tego artykułu zmienia się w zależności od wybranego modelu programowania Node.js w selektorze w górnej części strony. Model w wersji 4 jest ogólnie dostępny i ma bardziej elastyczne i intuicyjne środowisko dla deweloperów języka JavaScript i Języka TypeScript. Dowiedz się więcej o różnicach między wersjami 3 i v4 w przewodniku migracji.
Ukończenie tego przewodnika Szybki start wiąże się z niewielkim kosztem kilku centów w USD lub mniej na koncie platformy Azure.
W tym artykule znajduje się również wersja interfejsu wiersza polecenia.
Konfigurowanie środowiska
Przed rozpoczęciem upewnij się, że zostały spełnione następujące wymagania:
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
-
Node.js 18.x lub Node.js 16.x. Użyj polecenia ,
node --versionaby sprawdzić wersję.
Node.js 18.x lub nowszym. Użyj polecenia ,
node --versionaby sprawdzić wersję.TypeScript 4.x. Użyj polecenia ,
tsc -vaby sprawdzić wersję.
Program Visual Studio Code na jednej z obsługiwanych platform.
Rozszerzenie usługi Azure Functions w wersji 1.10.4 lub nowszej dla programu Visual Studio Code.
Tworzenie projektu lokalnego
W tej sekcji użyjesz programu Visual Studio Code do utworzenia lokalnego projektu usługi Azure Functions w języku TypeScript. W dalszej części tego artykułu opublikujesz kod funkcji na platformie Azure.
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń i wyszukać i uruchomić polecenie
Azure Functions: Create New Project....Wybierz lokalizację katalogu dla obszaru roboczego projektu i wybierz pozycję Wybierz. Należy utworzyć nowy folder lub wybrać pusty folder dla obszaru roboczego projektu. Nie wybieraj folderu projektu, który jest już częścią obszaru roboczego.
Podaj następujące informacje po wyświetleniu monitów:
Monit Wybór Wybieranie języka projektu funkcji Wybierz plik TypeScript.Wybieranie modelu programowania TypeScript Wybierz plik Model V3.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz plik HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Poziom autoryzacji Wybierz Anonymouspozycję , która umożliwia każdemu wywoływanie punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz plik Open in current window.Korzystając z tych informacji, program Visual Studio Code generuje projekt usługi Azure Functions z wyzwalaczem HTTP. Pliki lokalnego projektu można wyświetlić w Eksploratorze. Aby dowiedzieć się więcej o tworzonych plikach, zobacz Wygenerowane pliki projektu.
Podaj następujące informacje po wyświetleniu monitów:
Monit Wybór Wybieranie języka projektu funkcji Wybierz plik TypeScript.Wybieranie modelu programowania TypeScript Wybierz plik Model V4.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz plik HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Wybierz sposób otwierania projektu Wybierz plik Open in current window.Korzystając z tych informacji, program Visual Studio Code generuje projekt usługi Azure Functions z wyzwalaczem HTTP. Pliki lokalnego projektu można wyświetlić w Eksploratorze. Aby dowiedzieć się więcej o tworzonych plikach, zobacz Przewodnik dla deweloperów języka TypeScript usługi Azure Functions.
Lokalne uruchamianie funkcji
Program Visual Studio Code integruje się z narzędziami Azure Functions Core, aby umożliwić uruchamianie tego projektu na lokalnym komputerze deweloperów przed opublikowaniem na platformie Azure.
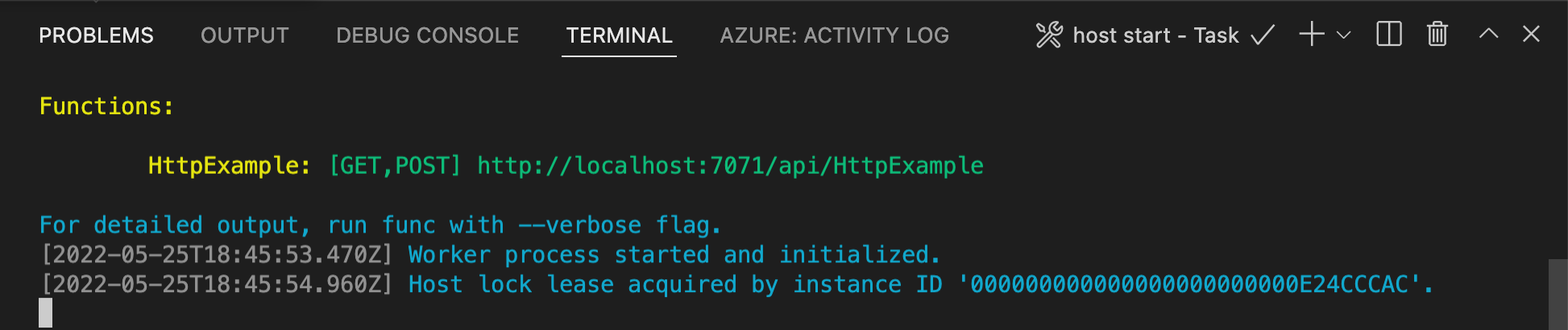
Aby uruchomić funkcję lokalnie, naciśnij F5 lub ikonę Uruchom i debuguj na pasku działań po lewej stronie. Na panelu Terminal zostanie wyświetlony ekran Dane wyjściowe z narzędzi Core Tools. Aplikacja zostanie uruchomiona na panelu Terminal . Punkt końcowy adresu URL funkcji wyzwalanej przez protokół HTTP jest widoczny lokalnie.

Jeśli masz problemy z działaniem w systemie Windows, upewnij się, że domyślny terminal programu Visual Studio Code nie jest ustawiony na powłokę WSL Bash.
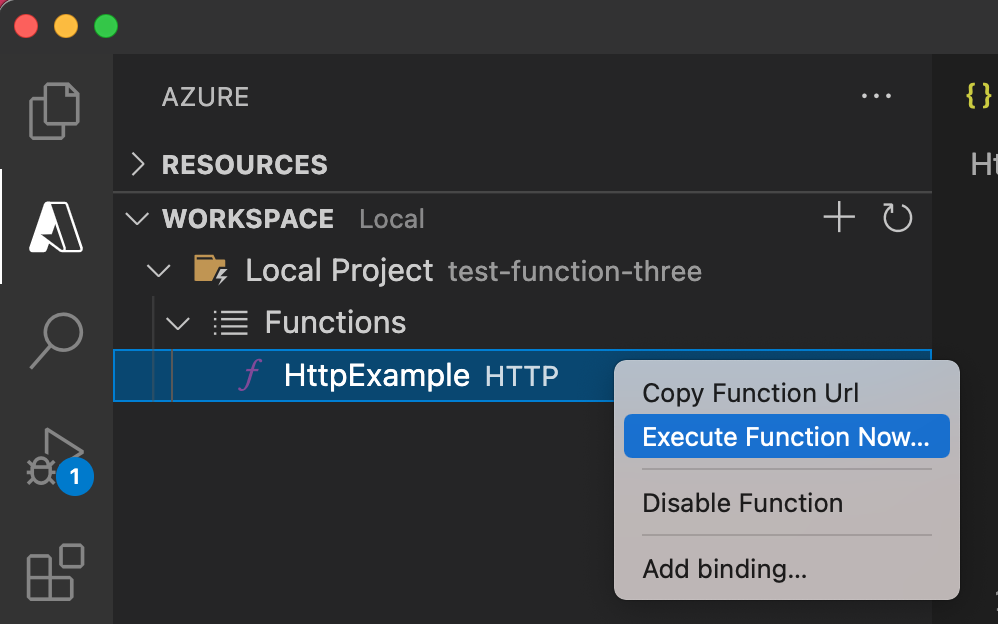
Gdy narzędzia Core Tools nadal działają w terminalu, wybierz ikonę platformy Azure na pasku działań. W obszarze Obszar roboczy rozwiń węzeł Funkcje lokalnego projektu>. Kliknij prawym przyciskiem myszy (Windows) lub Ctrl — kliknij nową funkcję (macOS), a następnie wybierz polecenie Wykonaj funkcję teraz....

W polu Wprowadź treść żądania zostanie wyświetlona wartość treści komunikatu
{ "name": "Azure" }żądania . Naciśnij Enter, aby wysłać ten komunikat żądania do funkcji.Gdy funkcja jest wykonywana lokalnie i zwraca odpowiedź, w programie Visual Studio Code jest zgłaszane powiadomienie. Informacje o wykonywaniu funkcji są wyświetlane na panelu terminalu .
Po fokusie panelu terminalu naciśnij Ctrl + C, aby zatrzymać narzędzia Core Tools i odłączyć debuger.
Po sprawdzeniu, czy funkcja działa poprawnie na komputerze lokalnym, nadszedł czas, aby opublikować projekt bezpośrednio na platformie Azure przy użyciu programu Visual Studio Code.
Logowanie się do platformy Azure
Aby można było utworzyć zasoby platformy Azure lub opublikować aplikację, musisz zalogować się na platformie Azure.
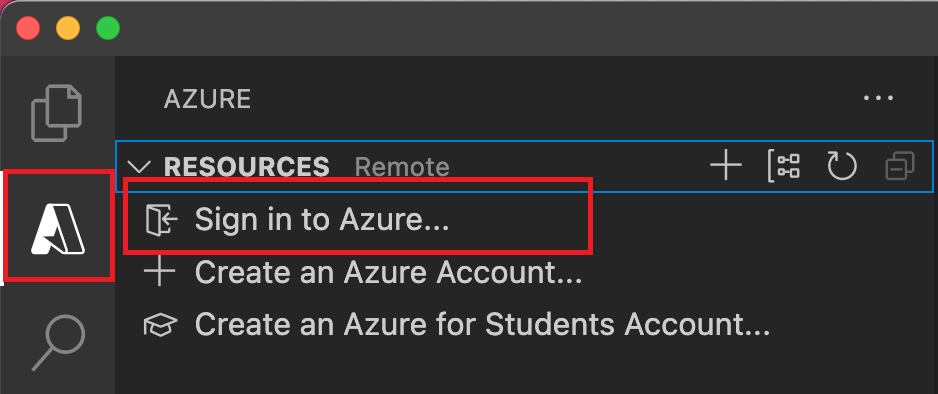
Jeśli jeszcze nie zalogowałeś się, na pasku Działania wybierz ikonę platformy Azure. Następnie w obszarze Zasoby wybierz pozycję Zaloguj się na platformie Azure.

Jeśli już się zalogowałeś i widzisz istniejące subskrypcje, przejdź do następnej sekcji. Jeśli nie masz jeszcze konta platformy Azure, wybierz pozycję Utwórz konto platformy Azure. Uczniowie mogą wybrać pozycję Utwórz konto platformy Azure for Students.
Po wyświetleniu monitu w przeglądarce wybierz swoje konto platformy Azure i zaloguj się przy użyciu poświadczeń konta platformy Azure. Jeśli tworzysz nowe konto, możesz zalogować się po utworzeniu konta.
Po pomyślnym zalogowaniu można zamknąć nowe okno przeglądarki. Subskrypcje należące do konta platformy Azure są wyświetlane na pasku bocznym.
Tworzenie aplikacji funkcji na platformie Azure
W tej sekcji utworzysz aplikację funkcji i powiązane zasoby w ramach subskrypcji platformy Azure. Wiele decyzji dotyczących tworzenia zasobów jest podejmowanych na podstawie domyślnych zachowań. Aby uzyskać większą kontrolę nad utworzonymi zasobami, należy zamiast tego utworzyć aplikację funkcji z opcjami zaawansowanymi.
W programie Visual Studio Code wybierz F1, aby otworzyć paletę poleceń. Po wyświetleniu monitu (
>) wprowadź, a następnie wybierz pozycję Azure Functions: Utwórz aplikację funkcji na platformie Azure.Po wyświetleniu monitów podaj następujące informacje:
Monit Akcja Wybierz subskrypcję Wybierz subskrypcję platformy Azure do użycia. Monit nie jest wyświetlany, gdy w obszarze Zasoby jest widoczna tylko jedna subskrypcja. Wprowadź globalnie unikatową nazwę aplikacji funkcji Wprowadź nazwę prawidłową w ścieżce adresu URL. Wprowadzona nazwa jest weryfikowana, aby upewnić się, że jest unikatowa w usłudze Azure Functions. Wybieranie stosu środowiska uruchomieniowego Wybierz wersję języka, która jest obecnie uruchamiana lokalnie. Wybieranie lokalizacji dla nowych zasobów Określ region platformy Azure. Aby uzyskać lepszą wydajność, wybierz region w pobliżu. Na panelu Azure: Dziennik aktywności rozszerzenie platformy Azure pokazuje stan poszczególnych zasobów podczas ich tworzenia na platformie Azure.

Po utworzeniu aplikacji funkcji następujące powiązane zasoby są tworzone w ramach subskrypcji platformy Azure. Zasoby są nazwane na podstawie nazwy wprowadzonej dla aplikacji funkcji.
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Standardowe konto usługi Azure Storage, które zachowuje stan i inne informacje o projektach.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i udostępniania zasobów w ramach tego samego planu hostingu.
- Plan usługi aplikacja systemu Azure, który definiuje podstawowy host aplikacji funkcji.
- Wystąpienie usługi Application Insights połączone z aplikacją funkcji, które śledzi korzystanie z funkcji w aplikacji.
Po utworzeniu aplikacji funkcji i zastosowaniu pakietu wdrożeniowego zostanie wyświetlone powiadomienie.
Napiwek
Domyślnie zasoby platformy Azure wymagane przez aplikację funkcji są tworzone na podstawie nazwy wprowadzonej dla aplikacji funkcji. Domyślnie zasoby są tworzone za pomocą aplikacji funkcji w tej samej, nowej grupie zasobów. Jeśli chcesz dostosować nazwy skojarzonych zasobów lub ponownie użyć istniejących zasobów, opublikuj projekt przy użyciu zaawansowanych opcji tworzenia.
Wdrażanie projektu na platformie Azure
Ważne
Wdrażanie w istniejącej aplikacji funkcji zawsze zastępuje zawartość tej aplikacji na platformie Azure.
W palecie poleceń wprowadź i wybierz pozycję Azure Functions: Deploy to Function App (Azure Functions: Wdróż w aplikacji funkcji).
Wybierz właśnie utworzoną aplikację funkcji. Po wyświetleniu monitu o zastąpienie poprzednich wdrożeń wybierz pozycję Wdróż , aby wdrożyć kod funkcji w nowym zasobie aplikacji funkcji.
Po zakończeniu wdrażania wybierz pozycję Wyświetl dane wyjściowe , aby wyświetlić wyniki tworzenia i wdrażania, w tym utworzone zasoby platformy Azure. Jeśli przegapisz powiadomienie, wybierz ikonę dzwonka w prawym dolnym rogu, aby zobaczyć je ponownie.

Uruchamianie funkcji na platformie Azure
Naciśnij F1 , aby wyświetlić paletę poleceń, a następnie wyszukaj i uruchom polecenie
Azure Functions:Execute Function Now.... Jeśli zostanie wyświetlony monit, wybierz subskrypcję.Wybierz nowy zasób aplikacji funkcji i
HttpExamplejako funkcję.W polu Wprowadź typ
{ "name": "Azure" }treści żądania naciśnij Enter, aby wysłać ten komunikat żądania do funkcji.Po wykonaniu funkcji na platformie Azure odpowiedź jest wyświetlana w obszarze powiadomień. Rozwiń powiadomienie, aby przejrzeć pełną odpowiedź.
Czyszczenie zasobów
Gdy przejdziesz do następnego kroku i dodasz powiązanie kolejki usługi Azure Storage z funkcją, musisz zachować wszystkie zasoby na miejscu, aby opierać się na tym, co zostało już zrobione.
W przeciwnym razie możesz użyć poniższych kroków, aby usunąć aplikację funkcji i powiązane z nią zasoby, aby uniknąć ponoszenia dodatkowych kosztów.
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń. W palecie poleceń wyszukaj i wybierz pozycję
Azure: Open in portal.Wybierz aplikację funkcji i naciśnij Enter. Strona aplikacji funkcji zostanie otwarta w witrynie Azure Portal.
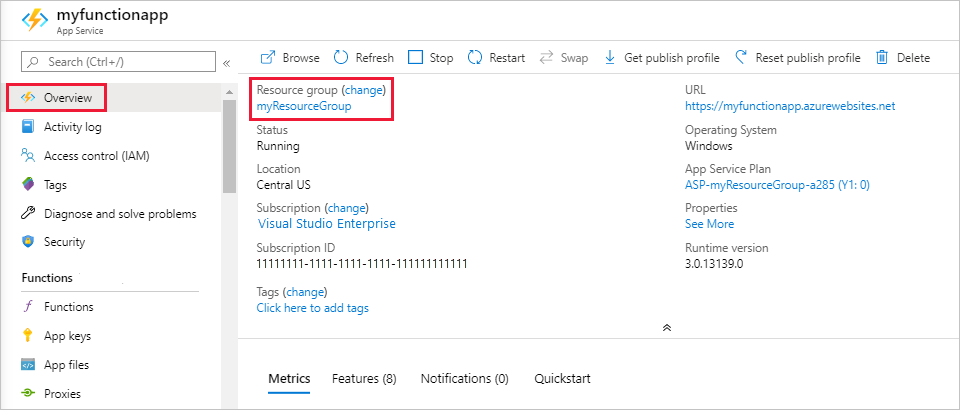
Na karcie Przegląd wybierz nazwany link obok pozycji Grupa zasobów.

Na stronie Grupa zasobów przejrzyj listę uwzględnionych zasobów i sprawdź, czy są to te, które chcesz usunąć.
Wybierz pozycję Usuń grupę zasobów, a następnie postępuj zgodnie z instrukcjami.
Usuwanie może potrwać kilka minut. Po jego zakończeniu przez kilka sekund będzie widoczne powiadomienie. Możesz również wybrać ikonę dzwonka w górnej części strony, aby wyświetlić powiadomienie.
Aby uzyskać więcej informacji na temat kosztów usługi Functions, zobacz Szacowanie kosztów planu zużycia.
Następne kroki
Użyto programu Visual Studio Code do utworzenia aplikacji funkcji z prostą funkcją wyzwalaną przez protokół HTTP. W następnym artykule rozszerzysz tę funkcję, łącząc się z usługą Azure Storage. Aby dowiedzieć się więcej na temat nawiązywania połączenia z innymi usługami platformy Azure, zobacz Dodawanie powiązań do istniejącej funkcji w usłudze Azure Functions.