Samouczek: używanie flag funkcji wariantu w aplikacji ASP.NET Core
W tym samouczku użyjesz flagi funkcji wariantu do zarządzania środowiskami dla różnych segmentów użytkowników w przykładowej aplikacji — Cytat dnia. Używasz flagi funkcji wariantu utworzonej w obszarze Użyj flag funkcji wariantu. Przed kontynuowaniem upewnij się, że utworzono flagę funkcji wariantu o nazwie Greeting w magazynie App Configuration.
Wymagania wstępne
- Upewnij się, że na maszynie jest zainstalowany interfejs wiersza polecenia platformy .NET.
- Postępuj zgodnie z samouczkiem Używanie flag funkcji wariantu i utwórz flagę funkcji wariantu o nazwie Greeting (Powitanie).
Tworzenie aplikacji internetowej ASP.NET Core
Uruchom następujący kod w wierszu polecenia. To polecenie tworzy nową aplikację Razor Pages w ASP.NET Core przy użyciu uwierzytelniania indywidualnego konta i umieszcza ją w folderze wyjściowym o nazwie QuoteOfTheDay.
dotnet new razor --auth Individual -o QuoteOfTheDayPrzejdź do katalogu QuoteOfTheDay i utwórz wpis tajny użytkownika dla aplikacji, uruchamiając następujące polecenia. Zastąp
<your-App-Configuration-endpoint>symbol zastępczy punktem końcowym sklepu App Configuration. Punkt końcowy można znaleźć w bloku Przegląd sklepu App Configuration w witrynie Azure Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Dodaj najnowsze wersje wymaganych pakietów.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Nawiązywanie połączenia z usługą App Configuration na potrzeby zarządzania funkcjami
Otwórz Program.cs i dodaj następujące instrukcje using.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Dodaj następujący kod, aby nawiązać połączenie ze sklepem App Configuration i wywołać metodę
UseFeatureFlags, aby ściągnąć wszystkie flagi funkcji bez etykiety.Użyj polecenia
DefaultAzureCredential, aby uwierzytelnić się w magazynie usługi App Configuration. Postępuj zgodnie z instrukcjami, aby przypisać poświadczenia roli Czytelnik danych konfiguracji aplikacji. Przed uruchomieniem aplikacji należy zezwolić na wystarczający czas na propagację uprawnień.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration and feature flags from Azure App Configuration builder.Configuration .AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); });Dodaj usługi konfiguracji i zarządzania funkcjami aplikacja systemu Azure oraz włącz określanie elementów docelowych na potrzeby zarządzania funkcjami.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();W wierszu
var app = builder.Build();dodaj oprogramowanie pośredniczące aplikacja systemu Azure Configuration na potrzeby dynamicznego odświeżania konfiguracji.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Używanie flagi funkcji wariantu
Otwórz stronę QuoteOfTheDay>Pages>Index.cshtml.cs i zastąp zawartość następującym kodem.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Wywołaj metodę
GetVariantAsync, aby pobrać wariant flagi funkcji Greeting dla bieżącego użytkownika i przypisać jego wartość doGreetingMessagewłaściwości modelu strony.W pliku QuoteOfTheDay>Pages>Shared_Layout.cshtml w obszarze, gdzie
QuoteOfTheDay.styles.cssjest dodawany>, dodaj następujące odwołanie do biblioteki font-awesome CSS.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Otwórz plik index.cshtml i zastąp jego zawartość następującym kodem.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Ten kod wyświetla interfejs użytkownika aplikacji Cytat dnia i pokazuje z
GreetingMessagemodelu strony. Procedura obsługiheartClickedjęzyka JavaScript jest wyzwalana po kliknięciu przycisku serca.
Skompiluj i uruchom aplikację
Skompiluj i uruchom aplikację.
dotnet build dotnet runPo załadowaniu aplikacji wybierz pozycję Zarejestruj w prawym górnym rogu, aby zarejestrować nowego użytkownika.

Zarejestruj nowego użytkownika o nazwie usera@contoso.com.
Wybierz link Kliknij tutaj, aby zweryfikować wiadomość e-mail po wprowadzeniu informacji o użytkowniku.

Powtórz te same kroki, aby zarejestrować drugiego użytkownika o nazwie userb@contoso.com.
Uwaga
Ważne jest, aby w tym samouczku używać dokładnie tych nazw. O ile funkcja została skonfigurowana zgodnie z oczekiwaniami, obaj użytkownicy powinni zobaczyć różne warianty.
Wybierz pozycję Zaloguj się w prawym górnym rogu, aby zalogować się jako usera@contoso.com.

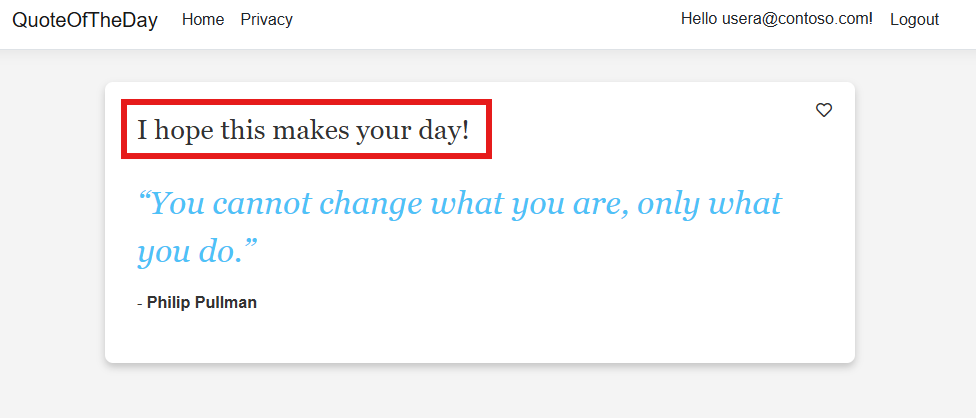
Po zalogowaniu zostanie wyświetlony długi komunikat powitania dla usera@contoso.com

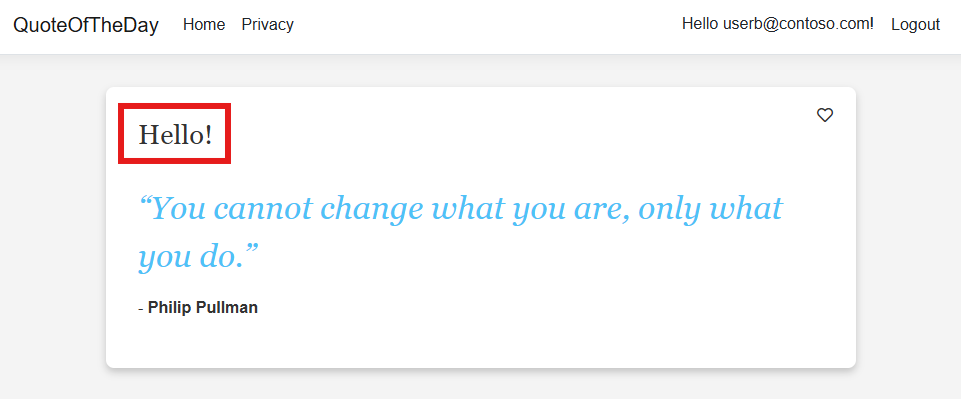
Kliknij pozycję Wyloguj się i zaloguj się jako userb@contoso.com. Zostanie wyświetlony prosty komunikat powitania.

Następne kroki
Aby zapoznać się z pełnym uruchomieniem funkcji biblioteki zarządzania funkcjami platformy .NET, zapoznaj się z następującym dokumentem.