Wdrażanie aplikacji internetowej Node.js na platformie Azure
Uwaga
Od 1 czerwca 2024 r. wszystkie nowo utworzone aplikacje usługi App Service będą miały możliwość wygenerowania unikatowej domyślnej nazwy hosta przy użyciu konwencji <app-name>-<random-hash>.<region>.azurewebsites.netnazewnictwa . Istniejące nazwy aplikacji pozostaną niezmienione.
Przykład: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Aby uzyskać więcej informacji, zapoznaj się z unikatową domyślną nazwą hosta zasobu usługi App Service.
W tym przewodniku Szybki start dowiesz się, jak utworzyć i wdrożyć pierwszą aplikację internetową Node.js (Express) w usłudze aplikacja systemu Azure Service. Usługa App Service obsługuje różne wersje Node.js w systemach Linux i Windows.
Ten przewodnik Szybki start konfiguruje aplikację usługi App Service w warstwie Bezpłatna i nie wiąże się z żadnymi kosztami subskrypcji platformy Azure.
W tym filmie wideo pokazano, jak wdrożyć aplikację internetową Node.js na platformie Azure.
Kroki opisane w filmie wideo zostały również opisane w poniższych sekcjach.
Konfigurowanie środowiska początkowego
- Posiadanie konta platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Zainstaluj Node.js LTS. Uruchom polecenie
node --version, aby sprawdzić, czy Node.js jest zainstalowana. - Zainstalowanie programu Visual Studio Code.
- Zainstaluj rozszerzenie usługi aplikacja systemu Azure dla programu Visual Studio Code.
- Posiadanie konta platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Zainstaluj Node.js LTS. Uruchom polecenie
node --version, aby sprawdzić, czy Node.js jest zainstalowana. - Zainstaluj interfejs wiersza polecenia platformy Azure, za pomocą którego uruchamiasz polecenia w powłoce, aby utworzyć i skonfigurować zasoby platformy Azure.
- Posiadanie konta platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Zainstaluj Node.js LTS. Uruchom polecenie
node --version, aby sprawdzić, czy Node.js jest zainstalowana. - Aby nawiązać połączenie z aplikacją, należy mieć klienta FTP (na przykład FileZilla).
Tworzenie aplikacji Node.js
W tym kroku utworzysz podstawową aplikację Node.js i upewnisz się, że działa na komputerze.
Napiwek
Jeśli ukończono już samouczek Node.js, możesz przejść do sekcji Wdrażanie na platformie Azure.
Utwórz aplikację Node.js przy użyciu generatora express, który jest instalowany domyślnie z Node.js i npm.
npx express-generator myExpressApp --view ejsJeśli po raz pierwszy zainstalowano generator, npx poprosi Cię o zgodę na instalację.
Przejdź do katalogu aplikacji i zainstaluj pakiety npm.
cd myExpressApp && npm installZaktualizuj zależności do najbezpieczniejszej wersji.
npm audit fix --forceUruchom serwer deweloperów z informacjami o debugowaniu.
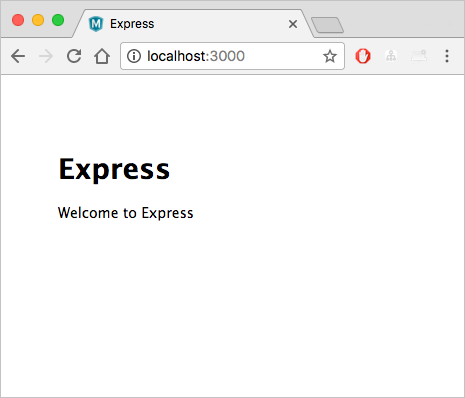
DEBUG=myexpressapp:* npm startW przeglądarce przejdź do
http://localhost:3000adresu . Powinny zostać wyświetlone informacje podobne do następujących:
Wdróż na platformie Azure
Przed kontynuowaniem upewnij się, że masz zainstalowane i skonfigurowane wszystkie wymagania wstępne.
Uwaga
Aby aplikacja Node.js była uruchamiana na platformie Azure, musi nasłuchiwać na porcie dostarczonym przez zmienną PORT środowiskową. W wygenerowanej aplikacji Express ta zmienna środowiskowa jest już używana w pliku bin/www skryptu uruchamiania. (Wyszukaj ciąg process.env.PORT.)
Logowanie się do platformy Azure
W terminalu upewnij się, że jesteś w katalogu myExpressApp , a następnie uruchom program Visual Studio Code za pomocą następującego polecenia:
code .W programie Visual Studio Code na pasku działań wybierz logo platformy Azure.
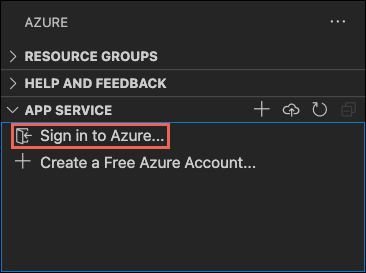
W eksploratorze usługi App Service wybierz pozycję Zaloguj się do platformy Azure i postępuj zgodnie z instrukcjami.
W programie Visual Studio Code adres e-mail platformy Azure powinien być widoczny na pasku stanu i subskrypcji w Eksploratorze usługi App Service .

Konfigurowanie aplikacji usługi App Service i wdrażanie kodu
- Wybierz folder myExpressApp.
Kliknij prawym przyciskiem myszy pozycję App Services i wybierz polecenie Utwórz nową aplikację internetową. Kontener systemu Linux jest używany domyślnie.
Wpisz globalnie unikatową nazwę aplikacji internetowej i wybierz Enter. Nazwa musi być unikatowa na całej platformie Azure i używać tylko znaków alfanumerycznych ('A-Z', 'a-z' i '0-9') i łączników ('-'). Zobacz notatkę na początku tego artykułu.
W obszarze Wybierz stos środowiska uruchomieniowego wybierz odpowiednią wersję Node.js. Zalecana jest wersja LTS.
W obszarze Wybierz warstwę cenową wybierz pozycję Bezpłatna (F1) i poczekaj na utworzenie zasobów na platformie Azure.
W oknie podręcznym Zawsze wdróż obszar roboczy "myExpressApp" na <nazwę> aplikacji" wybierz pozycję Tak. Dzięki temu program Visual Studio Code jest wdrażany w tej samej aplikacji usługi App Service za każdym razem w tym samym obszarze roboczym.
Program Visual Studio Code tworzy zasoby platformy Azure i wdraża kod, ale wyświetla powiadomienia o postępie.
Po zakończeniu wdrażania wybierz pozycję Przeglądaj witrynę internetową w oknie podręcznym powiadomień. W przeglądarce powinna być wyświetlana domyślna strona Express.
W terminalu upewnij się, że jesteś w katalogu myExpressApp i wdróż kod w folderze lokalnym (myExpressApp) przy użyciu polecenia az webapp up :
az webapp up --sku F1 --name <app-name>
azJeśli polecenie nie jest rozpoznawane, upewnij się, że masz zainstalowany interfejs wiersza polecenia platformy Azure zgodnie z opisem w temacie Konfigurowanie środowiska początkowego.- Zastąp
<app_name>ciąg nazwą unikatową na całej platformie Azure. (Prawidłowe znaki toa-z,0-9i-.) Zobacz notatkę na początku tego artykułu. Dobrym wzorcem jest użycie kombinacji nazwy firmy i identyfikatora aplikacji. - Argument
--sku F1tworzy aplikację internetową w warstwie cenowej Bezpłatna, co nie wiąże się z żadnymi kosztami. - Opcjonalnie możesz dołączyć argument
--location <location-name>, w którym<location_name>jest dostępny region platformy Azure. Listę dozwolonych regionów dla konta platformy Azure można pobrać, uruchamiającaz account list-locationspolecenie . - Polecenie domyślnie tworzy aplikację systemu Linux dla Node.js. Aby utworzyć aplikację systemu Windows, użyj argumentu
--os-type. - Jeśli zostanie wyświetlony błąd "Nie można automatycznie wykryć stosu środowiska uruchomieniowego aplikacji", upewnij się, że uruchamiasz polecenie w katalogu myExpressApp (zobacz Rozwiązywanie problemów z automatycznym wykrywaniem problemów z poleceniem az webapp up).
Wykonanie polecenia może potrwać kilka minut. Podczas uruchamiania udostępnia komunikaty dotyczące tworzenia grupy zasobów, planu usługi App Service i zasobu aplikacji, konfigurowania rejestrowania i wdrażania zip. Następnie zostanie wyświetlony komunikat "Możesz uruchomić aplikację pod adresem http://< app-name.azurewebsites.net>", który jest adresem URL aplikacji na platformie Azure. (Zobacz notatkę na początku tego artykułu).
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Uwaga
Polecenie az webapp up wykonuje następujące akcje:
Utwórz domyślną grupę zasobów.
Utwórz domyślny plan usługi App Service.
Utwórz aplikację o określonej nazwie.
Zip wdróż wszystkie pliki z bieżącego katalogu roboczego z włączoną automatyzacją kompilacji.
Buforuj parametry lokalnie w pliku .azure/config , aby nie trzeba było ich ponownie określać podczas wdrażania później za pomocą
az webapp uppolecenia lub innychaz webapppoleceń z folderu projektu. Buforowane wartości są domyślnie używane automatycznie.
Logowanie do witryny Azure Portal
Zaloguj się w witrynie Azure Portal.
Tworzenie zasobów platformy Azure
Aby rozpocząć tworzenie aplikacji Node.js, przejdź do witryny https://portal.azure.com/#create/Microsoft.WebSite.
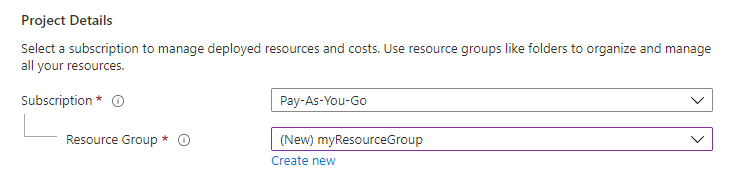
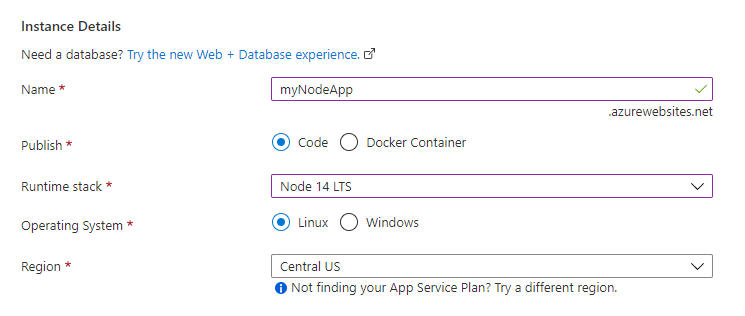
Na karcie Podstawowe w obszarze Project Details upewnij się, że wybrano poprawną subskrypcję, a następnie wybierz pozycję Utwórz nową, aby utworzyć grupę zasobów. Wpisz nazwę myResourceGroup.

W obszarze Szczegóły wystąpienia wpisz globalnie unikatową nazwę aplikacji internetowej i wybierz pozycję Kod. (Zobacz notatkę na początku tego artykułu). Wybierz węzeł Node 18 LTS w stosie środowiska uruchomieniowego, systemie operacyjnym i regionie , z którego chcesz obsługiwać aplikację.

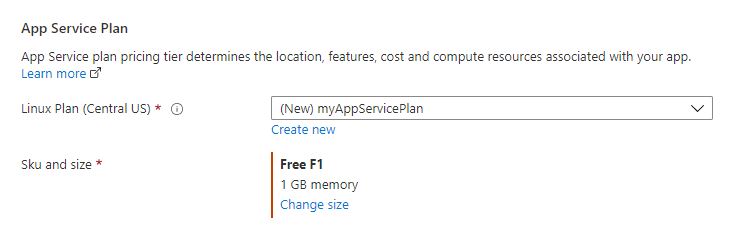
W obszarze Plan usługi App Service wybierz pozycję Utwórz nowy , aby utworzyć plan usługi App Service. Wpisz myAppServicePlan jako nazwę. Aby przejść do warstwy Bezpłatna, wybierz pozycję Zmień rozmiar, wybierz kartę Tworzenie i testowanie , wybierz pozycję F1, a następnie wybierz przycisk Zastosuj w dolnej części strony.

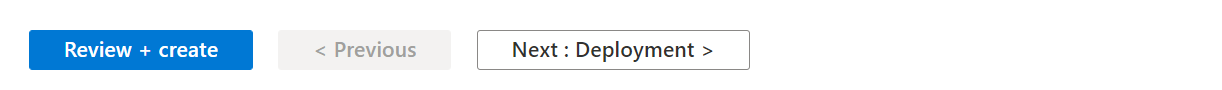
Wybierz przycisk Przejrzyj i utwórz w dolnej części strony.

Po uruchomieniu walidacji wybierz przycisk Utwórz w dolnej części strony.
Po zakończeniu wdrażania wybierz pozycję Przejdź do zasobu.

Pobieranie poświadczeń usługi FTPS
usługa aplikacja systemu Azure obsługuje dwa typy poświadczeń dla wdrożenia FTP/S. Te poświadczenia nie są takie same jak poświadczenia subskrypcji platformy Azure. W tej sekcji uzyskasz poświadczenia zakresu aplikacji do użycia z usługą FileZilla.
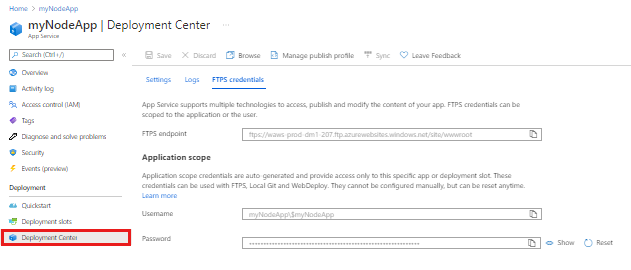
Na stronie aplikacji usługi App Service wybierz pozycję Centrum wdrażania w menu po lewej stronie, a następnie wybierz kartę Poświadczenia FTPS .

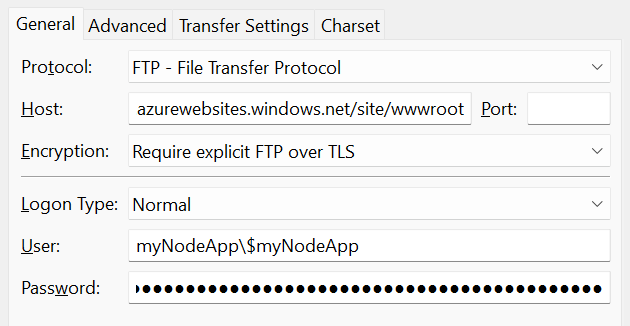
Otwórz plikZilla i utwórz nową witrynę.
Na karcie Poświadczenia FTPS skopiuj punkt końcowy FTPS, nazwę użytkownika i hasło do pliku FileZilla.

Wybierz pozycję Połącz w plikuZilla.
Wdrażanie plików za pomocą usługi FTPS
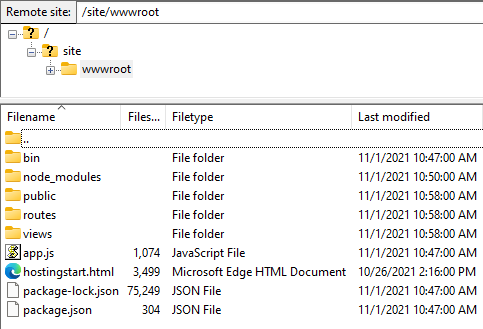
Skopiuj wszystkie pliki i pliki katalogów do katalogu /site/wwwroot na platformie Azure.

Przejdź do adresu URL aplikacji, aby sprawdzić, czy aplikacja działa prawidłowo.
Ponowne wdrażanie aktualizacji
Zmiany w tej aplikacji można wdrożyć, wprowadzając zmiany w programie Visual Studio Code, zapisując pliki, a następnie ponownie wdrażając je w aplikacji platformy Azure. Na przykład:
W przykładowym projekcie otwórz plik views/index.ejs i zmień
<p>Welcome to <%= title %></p>na wartość
<p>Welcome to Azure</p>
W Eksploratorze usługi App Service ponownie wybierz ikonę Wdróż w aplikacji internetowej i potwierdź, wybierając pozycję Wdróż ponownie.
Poczekaj na zakończenie wdrożenia, a następnie wybierz pozycję Przeglądaj witrynę internetową w wyskakującym okienku powiadomień. Powinien zostać wyświetlony
Welcome to Expresskomunikat zmieniony naWelcome to Azure.
Zapisz zmiany, a następnie ponownie wdróż aplikację przy użyciu polecenia az webapp up bez argumentów dla systemu Linux. Dodaj
--os-type Windowsdla systemu Windows:az webapp upTo polecenie używa wartości buforowanych lokalnie w pliku .azure/config , takich jak nazwa aplikacji, grupa zasobów i plan usługi App Service.
Po zakończeniu wdrażania odśwież stronę internetową
http://<app-name>.azurewebsites.net. (Zobacz notatkę na początku tego artykułu). Powinien zostać wyświetlonyWelcome to Expresskomunikat zmieniony naWelcome to Azure.
Zapisz zmiany, a następnie ponownie wdróż aplikację przy użyciu klienta FTP.
Po zakończeniu wdrażania odśwież stronę internetową
http://<app-name>.azurewebsites.net. (Zobacz notatkę na początku tego artykułu). Powinien zostać wyświetlonyWelcome to Expresskomunikat zmieniony naWelcome to Azure.
Strumieniowe przesyłanie dzienników
Możesz przesyłać strumieniowo dane wyjściowe dziennika (wywołania do console.log()) z aplikacji platformy Azure bezpośrednio w oknie danych wyjściowych programu Visual Studio Code.
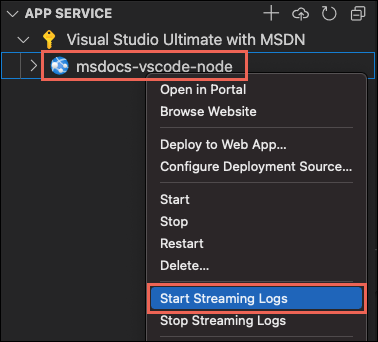
W Eksploratorze usługi App Service kliknij prawym przyciskiem myszy węzeł aplikacji i wybierz polecenie Uruchom dzienniki przesyłania strumieniowego.

Jeśli zostanie wyświetlony monit o ponowne uruchomienie aplikacji, wybierz pozycję Tak. Po ponownym uruchomieniu aplikacji zostanie otwarte okno danych wyjściowych programu Visual Studio Code z połączeniem ze strumieniem dziennika.
Po kilku sekundach w oknie danych wyjściowych zostanie wyświetlony komunikat wskazujący, że masz połączenie z usługą przesyłania strumieniowego dzienników. Możesz wygenerować więcej działań wyjściowych, odświeżając stronę w przeglądarce.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Dostęp do dzienników konsoli wygenerowanych z poziomu aplikacji i kontenera, w którym jest uruchamiany. Dzienniki obejmują wszystkie dane wyjściowe wygenerowane przez wywołania do .console.log()
Aby przesłać strumieniowo dzienniki, uruchom polecenie az webapp log tail :
az webapp log tail
Polecenie używa nazwy grupy zasobów buforowanej w pliku .azure/config .
Możesz również dołączyć --logs parametr za pomocą polecenia az webapp up , aby automatycznie otworzyć strumień dziennika we wdrożeniu.
Odśwież aplikację w przeglądarce, aby wygenerować dzienniki konsoli, w tym komunikaty opisujące żądania HTTP do aplikacji. Jeśli żadne dane wyjściowe nie pojawią się natychmiast, spróbuj ponownie w ciągu 30 sekund.
Aby zatrzymać przesyłanie strumieniowe dzienników w dowolnym momencie, wybierz Ctrl+C w terminalu.
Dostęp do dzienników konsoli wygenerowanych z poziomu aplikacji i kontenera, w którym jest uruchamiany. Możesz przesyłać strumieniowo dane wyjściowe dziennika (wywołania do console.log()) z aplikacji Node.js bezpośrednio w witrynie Azure Portal.
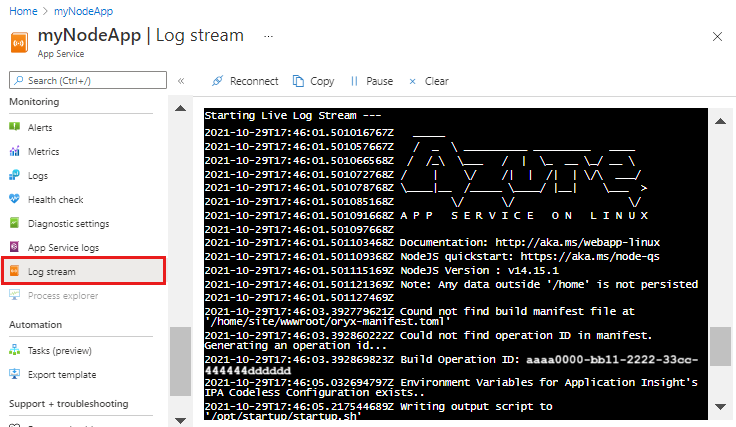
Na tej samej stronie usługi App Service dla aplikacji użyj menu po lewej stronie, aby przewinąć do sekcji Monitorowanie i wybrać pozycję Strumień dziennika.

Po kilku sekundach w oknie danych wyjściowych zostanie wyświetlony komunikat wskazujący, że masz połączenie z usługą przesyłania strumieniowego dzienników. Możesz wygenerować więcej działań wyjściowych, odświeżając stronę w przeglądarce.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Kroki opisane w tym przewodniku Szybki start obejmują wszystkie zasoby w tej grupie zasobów. Aby wyczyścić, wystarczy usunąć grupę zasobów.
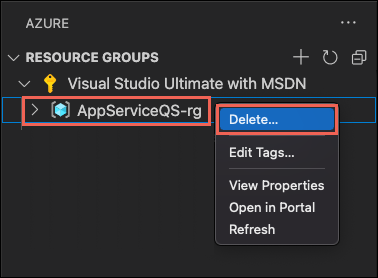
W rozszerzeniu platformy Azure programu Visual Studio rozwiń eksploratora grup zasobów.
Rozwiń subskrypcję, kliknij prawym przyciskiem myszy utworzoną wcześniej grupę zasobów i wybierz polecenie Usuń.

Po wyświetleniu monitu potwierdź usunięcie, wprowadzając nazwę usuniętej grupy zasobów. Po potwierdzeniu grupa zasobów zostanie usunięta i zostanie wyświetlone powiadomienie po zakończeniu.
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Grupa zasobów ma nazwę taką jak "appsvc_rg_Linux_CentralUS", w zależności od lokalizacji.
Jeśli nie oczekujesz, że te zasoby będą potrzebne w przyszłości, usuń grupę zasobów, uruchamiając następujące polecenie:
az group delete --no-wait
Polecenie używa nazwy grupy zasobów buforowanej w pliku .azure/config .
--no-wait Argument umożliwia zwracanie polecenia przed ukończeniem operacji.
Możesz usunąć grupę zasobów, usługę App Service i wszystkie powiązane zasoby, gdy nie są już potrzebne.
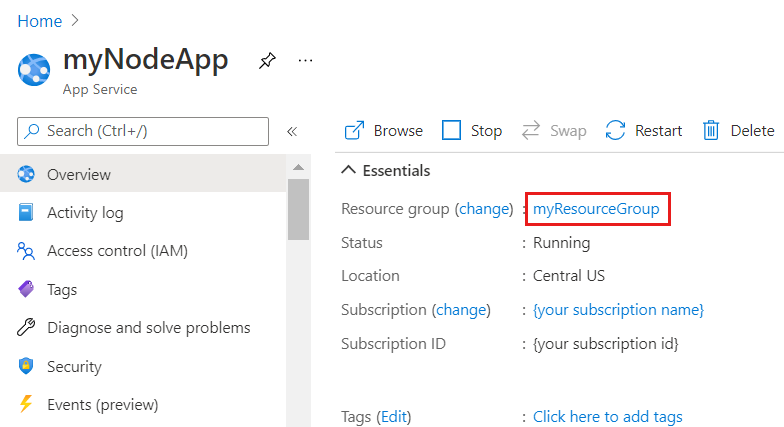
Na stronie przeglądu usługi App Service wybierz grupę zasobów utworzoną w kroku Tworzenie zasobów platformy Azure.

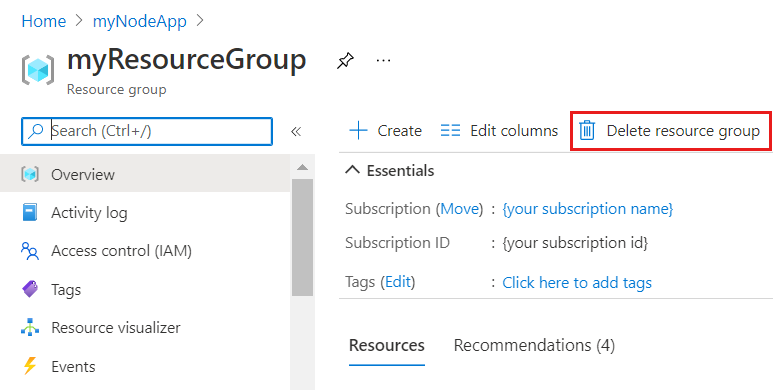
Na stronie grupy zasobów wybierz pozycję Usuń grupę zasobów. Potwierdź nazwę grupy zasobów, aby zakończyć usuwanie zasobów.

Następne kroki
Gratulacje. Pomyślnie ukończono ten przewodnik Szybki start!
Zapoznaj się z innymi rozszerzeniami platformy Azure.
- Azure Cosmos DB
- Azure Functions
- Narzędzia platformy Docker
- Narzędzia interfejsu wiersza polecenia platformy Azure
- Narzędzia usługi Azure Resource Manager
Możesz też pobrać je wszystkie, instalując pakiet Node Pack dla pakietu rozszerzeń platformy Azure .