Samouczek: hostowanie interfejsu API RESTful z mechanizmem CORS w usłudze Azure App Service
usługa aplikacja systemu Azure Service oferuje wysoce skalowalną samoobsługową usługę hostingu internetowego. Ponadto usługa App Service ma wbudowaną obsługę współużytkowania zasobów między źródłami (CORS) dla interfejsów API RESTful. Ten samouczek pokazuje, w jaki sposób wdrożyć aplikację interfejsu API platformy ASP.NET Core w usłudze App Service z obsługą mechanizmu CORS. Aplikacja zostanie skonfigurowana przy użyciu narzędzi wiersza polecenia i wdrożona za pomocą narzędzia Git.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Tworzenie zasobów usługi App Service przy użyciu interfejsu wiersza polecenia platformy Azure.
- Wdrażanie interfejsu API RESTful na platformie Azure przy użyciu usługi Git.
- Włącz obsługę mechanizmu CORS usługi App Service.
Ten samouczek można wykonać w systemach macOS, Linux lub Windows.
Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto platformy Azure.
Wymagania wstępne
Tworzenie lokalnej aplikacji ASP.NET Core
Ten krok umożliwia skonfigurowanie lokalnego projektu platformy ASP.NET Core. Usługa App Service obsługuje ten sam przepływ pracy w przypadku interfejsów API napisanych w innych językach.
Klonowanie przykładowej aplikacji
W oknie terminalu użyj polecenia
cd, aby przejść do katalogu roboczego.Sklonuj przykładowe repozytorium, a następnie przejdź do katalogu głównego repozytorium.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiTo repozytorium zawiera aplikację utworzoną na podstawie samouczka ASP.NET core dokumentacji internetowego interfejsu API za pomocą struktury Swagger/OpenAPI. Używa ona generatora struktury Swagger, aby obsłużyć interfejs użytkownika struktury Swagger oraz punkt końcowy JSON struktury Swagger.
Upewnij się, że gałąź domyślna to
main.git branch -m mainNapiwek
Zmiana nazwy gałęzi nie jest wymagana przez usługę App Service. Jednak ponieważ wiele repozytoriów zmienia domyślną gałąź na
main(zobacz Zmienianie gałęzi wdrażania), w tym samouczku pokazano, jak wdrożyć repozytorium z witrynymain.
Uruchamianie aplikacji
Uruchom następujące polecenia, aby zainstalować wymagane pakiety, uruchom migracje baz danych i uruchom aplikację.
dotnet restore dotnet runPrzejdź do
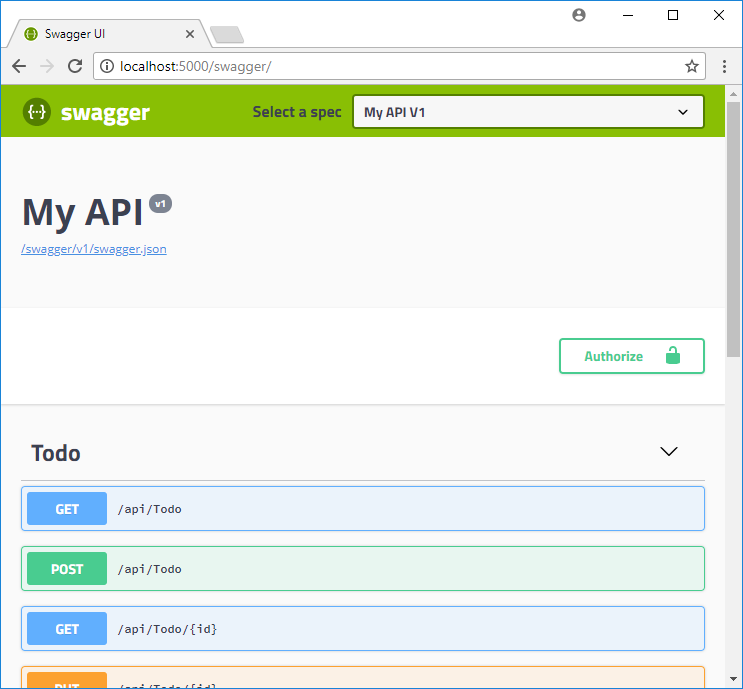
http://localhost:5000/swaggerwitryny w przeglądarce, aby wypróbować interfejs użytkownika struktury Swagger.
Przejdź do strony ,
http://localhost:5000/api/todoaby wyświetlić listę elementów JSON zadań do wykonania.Przejdź do
http://localhost:5000aplikacji przeglądarki i poeksperymentuj z niej. Później wskażesz aplikację przeglądarki do zdalnego interfejsu API w usłudze App Service w celu przetestowania funkcji mechanizmu CORS. Kod aplikacji przeglądarki znajduje się w katalogu wwwroot repozytorium.Aby zatrzymać ASP.NET Core w dowolnym momencie, wybierz Ctrl+C w terminalu.
Azure Cloud Shell
Na platforma Azure hostowane jest Azure Cloud Shell, interaktywne środowisko powłoki, z którego można korzystać w przeglądarce. Do pracy z usługami platformy Azure można używać programu Bash lub PowerShell w środowisku Cloud Shell. Aby uruchomić kod w tym artykule, możesz użyć wstępnie zainstalowanych poleceń usługi Cloud Shell bez konieczności instalowania niczego w środowisku lokalnym.
Aby uruchomić środowisko Azure Cloud Shell:
| Opcja | Przykład/link |
|---|---|
| Wybierz pozycję Wypróbuj w prawym górnym rogu bloku kodu lub polecenia. Wybranie pozycji Wypróbuj nie powoduje automatycznego skopiowania kodu lub polecenia do usługi Cloud Shell. |  |
| Przejdź do witryny https://shell.azure.com lub wybierz przycisk Uruchom Cloud Shell, aby otworzyć środowisko Cloud Shell w przeglądarce. |  |
| Wybierz przycisk Cloud Shell na pasku menu w prawym górnym rogu witryny Azure Portal. |  |
Aby użyć usługi Azure Cloud Shell:
Uruchom usługę Cloud Shell.
Wybierz przycisk Kopiuj w bloku kodu (lub bloku poleceń), aby skopiować kod lub polecenie.
Wklej kod lub polecenie do sesji usługi Cloud Shell, wybierając Ctrl+Shift V w systemach Windows i Linux lub wybierając pozycję Cmd+Shift++V w systemie macOS.
Wybierz Enter, aby uruchomić kod lub polecenie.
Wdrażanie aplikacji na platformie Azure
W tym kroku wdrożysz aplikację .NET Core w usłudze App Service.
Konfigurowanie lokalnego wdrożenia narzędzia Git
Protokół FTP i lokalna usługa Git może zostać wdrożona w aplikacji internetowej platformy Azure przy użyciu użytkownika wdrożenia. Po skonfigurowaniu użytkownika wdrożenia możesz go użyć dla wszystkich wdrożeń platformy Azure. Nazwa użytkownika i hasło wdrożenia na poziomie konta różnią się od poświadczeń subskrypcji platformy Azure.
Aby skonfigurować użytkownika wdrożenia, uruchom polecenie az webapp deployment user set w usłudze Azure Cloud Shell. Zastąp <nazwę użytkownika> i <hasło> użytkownika wdrożenia nazwą użytkownika i hasłem.
- Nazwa użytkownika musi być unikatowa na platformie Azure, a w przypadku lokalnych wypychania Git nie może zawierać symbolu "@".
- Hasło musi mieć długość co najmniej ośmiu znaków, z dwoma z następujących trzech elementów: literami, cyframi i symbolami.
az webapp deployment user set --user-name <username> --password <password>
Dane wyjściowe JSON zawierają hasło jako null. Jeśli wystąpił błąd 'Conflict'. Details: 409, zmień nazwę użytkownika. Jeśli wystąpił błąd 'Bad Request'. Details: 400, użyj silniejszego hasła.
Zarejestruj swoją nazwę użytkownika i hasło do użycia w celu wdrożenia aplikacji internetowych.
Tworzenie grupy zasobów
Grupa zasobów to logiczny kontener, w którym są wdrażane i zarządzane zasoby platformy Azure, takie jak aplikacje internetowe, bazy danych i konta magazynu. Na przykład można później usunąć całą grupę zasobów w jednym prostym kroku.
W usłudze Cloud Shell utwórz grupę zasobów za pomocą polecenia az group create. Poniższy przykład obejmuje tworzenie grupy zasobów o nazwie myResourceGroup w lokalizacji West Europe (Europa Zachodnia). Aby wyświetlić wszystkie obsługiwane lokalizacje dla usługi App Service w warstwie Bezpłatna, uruchom polecenie az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Zasadniczo grupy zasobów i zasoby są tworzone w pobliskim regionie.
Po zakończeniu działania polecenia zostaną wyświetlone dane wyjściowe JSON z właściwościami grupy zasobów.
Tworzenie planu usługi App Service
W usłudze Cloud Shell utwórz plan usługi App Service za pomocą polecenia az appservice plan create.
W poniższym przykładzie jest tworzony plan usługi App Service o nazwie myAppServicePlan przy użyciu warstwy cenowej Bezpłatna:
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Po utworzeniu planu usługi App Service interfejs wiersza polecenia platformy Azure wyświetli informacje podobne do następujących:
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Tworzenie aplikacji internetowej
Utwórz aplikację internetową w planie usługi App Service myAppServicePlan.
W usłudze Cloud Shell można użyć polecenia az webapp create. W poniższym przykładzie zastąp ciąg <app-name> globalnie unikatową nazwą aplikacji (prawidłowe znaki to a-z, 0-9 i -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Po utworzeniu aplikacji internetowej w interfejsie wiersza polecenia platformy Azure zostaną wyświetlone dane wyjściowe podobne do następujących:
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Uwaga
Adres URL zdalnego repozytorium Git jest wyświetlany we właściwości deploymentLocalGitUrl w formacie https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Zapisz ten adres URL, ponieważ będzie on potrzebny później.
Wypychanie z narzędzia Git na platformę Azure
Ponieważ wdrażasz
maingałąź, musisz ustawić domyślną gałąź wdrożenia dla aplikacji usługi App Service namainwartość (zobacz Zmienianie gałęzi wdrażania). W usłudze Cloud Shell ustawDEPLOYMENT_BRANCHustawienie aplikacji zaaz webapp config appsettings setpomocą polecenia .az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'W lokalnym oknie terminala dodaj zdalną platformę Azure do lokalnego repozytorium Git. Zastąp ciąg <deploymentLocalGitUrl-from-create-step> adresem URL zdalnego repozytorium Git zapisanego z sekcji Tworzenie aplikacji internetowej.
git remote add azure <deploymentLocalGitUrl-from-create-step>Wypchnij na zdalną platformę Azure w celu wdrożenia aplikacji za pomocą następującego polecenia. Gdy menedżer poświadczeń usługi Git wyświetli monit o podanie poświadczeń, upewnij się, że wprowadzono poświadczenia utworzone w sekcji Konfigurowanie lokalnego wdrożenia usługi Git, a nie poświadczenia używane do logowania się w witrynie Azure Portal.
git push azure mainUruchomienie tego polecenia może potrwać kilka minut. Podczas wykonywania polecenie wyświetli informacje podobne do następującego przykładu:
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Przechodzenie do aplikacji platformy Azure
Przejdź do
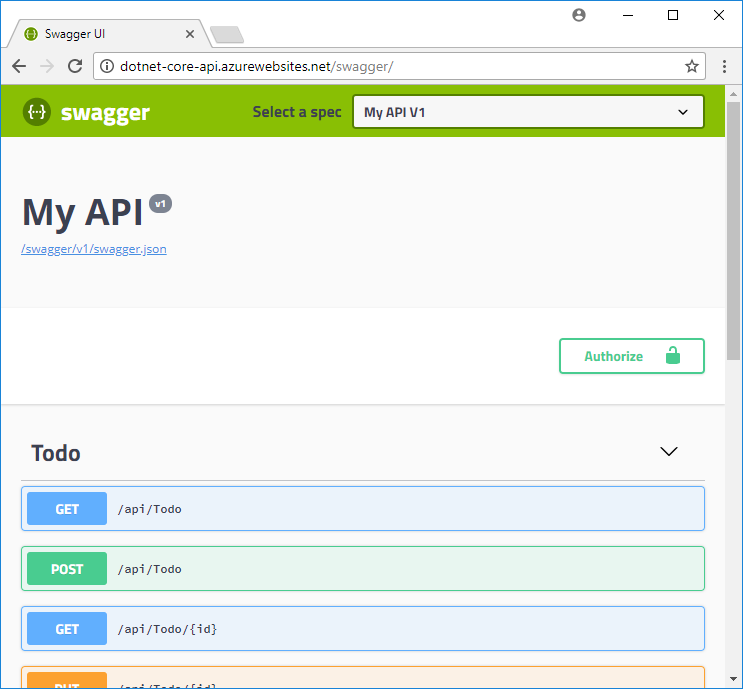
http://<app_name>.azurewebsites.net/swaggerwitryny w przeglądarce i wyświetl interfejs użytkownika struktury Swagger.
Przejdź do adresu
http://<app_name>.azurewebsites.net/swagger/v1/swagger.json, aby wyświetlić plik swagger.json wdrożonego interfejsu API.Przejdź do adresu
http://<app_name>.azurewebsites.net/api/todo, aby wyświetlić działający wdrożony interfejs API.
Dodawanie funkcji obsługi mechanizmu CORS
Następnie włącz wbudowaną obsługę mechanizmu CORS w usłudze App Service dla interfejsu API.
Testowanie mechanizmu CORS w przykładowej aplikacji
W lokalnym repozytorium otwórz plik wwwroot/index.html.
W wierszu 51 ustaw zmienną
apiEndpointna adres URL wdrożonego interfejsu API (http://<app_name>.azurewebsites.net). Zastąp <ciąg appname> nazwą swojej aplikacji w usłudze App Service.W lokalnym oknie terminala ponownie uruchom aplikację przykładową.
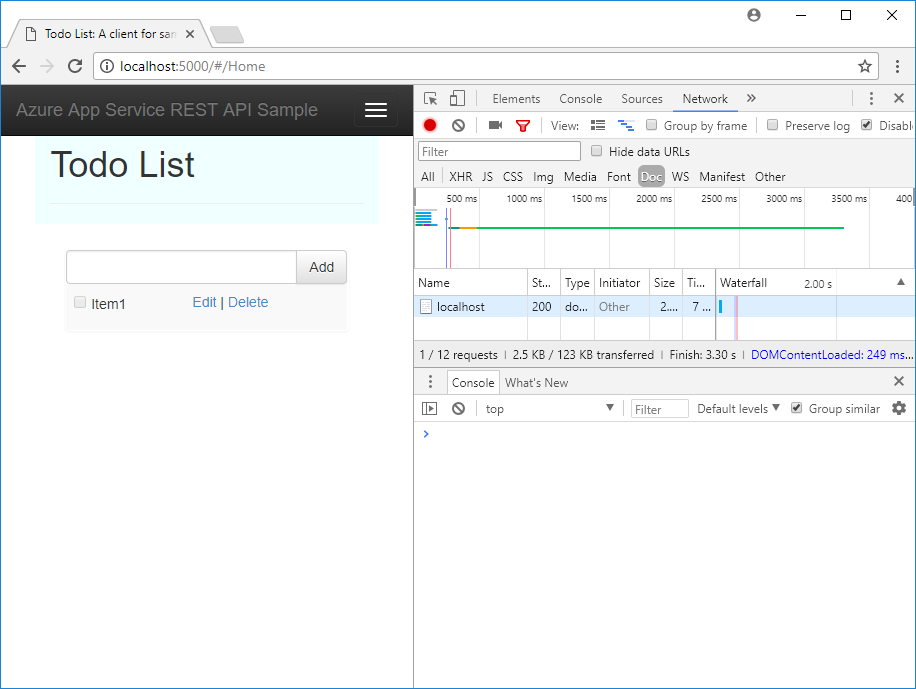
dotnet runPrzejdź do aplikacji przeglądarki pod adresem
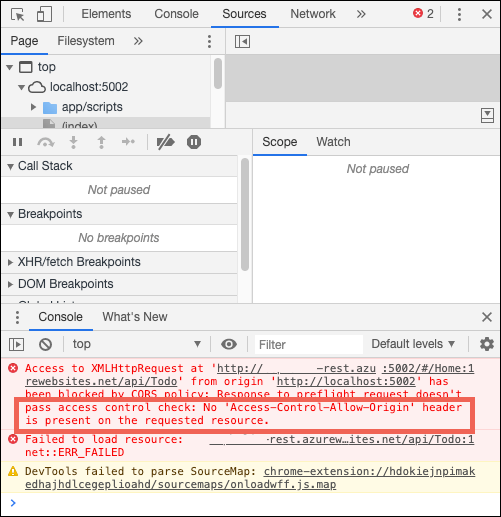
http://localhost:5000. Otwórz okno narzędzi deweloperskich w przeglądarce (Ctrl+Shift+i w przeglądarce Chrome dla systemu Windows) i sprawdź kartę Konsola. Powinien zostać wyświetlony komunikatNo 'Access-Control-Allow-Origin' header is present on the requested resourceo błędzie.
Niezgodność domeny między aplikacją przeglądarki (
http://localhost:5000) i zasobem zdalnym (http://<app_name>.azurewebsites.net) jest rozpoznawana przez przeglądarkę jako żądanie zasobu między źródłami. Ponadto, ponieważ aplikacja usługi App Service nie wysyła nagłówkaAccess-Control-Allow-Origin, przeglądarka uniemożliwiła ładowanie zawartości między domenami.W środowisku produkcyjnym aplikacja przeglądarki będzie mieć publiczny adres URL zamiast adresu URL hosta lokalnego, ale proces włączania mechanizmu CORS do adresu URL hosta lokalnego jest taki sam jak proces publicznego adresu URL.
Włączanie mechanizmu CORS
W usłudze Cloud Shell włącz mechanizm CORS do adresu URL klienta przy użyciu az webapp cors add polecenia . Zastąp <symbol zastępczy nazwy> aplikacji.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Możesz dodać wiele dozwolonych źródeł, uruchamiając polecenie wiele razy lub dodając listę rozdzielaną przecinkami w pliku --allowed-origins. Aby zezwolić na wszystkie źródła, użyj polecenia --allowed-origins '*'.
Ponowne testowanie mechanizmu CORS
Odśwież aplikację przeglądarki pod adresem http://localhost:5000. Komunikat o błędzie w oknie Konsola zniknął i możesz wyświetlić dane z wdrożonego interfejsu API oraz z nich korzystać. Zdalny interfejs API obsługuje teraz mechanizm CORS w aplikacji przeglądarki uruchomionej lokalnie.

Gratulacje. Używasz interfejsu API w usłudze Azure App Service z obsługą mechanizmu CORS.
Często zadawane pytania
- Mechanizm CORS usługi App Service a mechanizm CORS
- Jak mogę ustawić dozwolone źródła do poddomeny z symbolami wieloznacznymi?
- Jak mogę włączyć nagłówek ACCESS-CONTROL-ALLOW-CREDENTIALS w odpowiedzi?
Porównanie mechanizmu CORS usługi App Service z własnym mechanizmem CORS
W celu uzyskania większej elastyczności możesz korzystać z narzędzi własnego mechanizmu CORS zamiast mechanizmu CORS usługi App Service. Na przykład możesz określić różne dozwolone źródła dla różnych tras lub metod. Ponieważ mechanizm CORS usługi App Service umożliwia określenie tylko jednego zestawu akceptowanych źródeł dla wszystkich tras i metod interfejsu API, warto użyć własnego kodu CORS. Zobacz, jak mechanizm CORS jest włączony w usłudze ASP.NET Core na stronie Włączanie mechanizmu CORS.
Wbudowana funkcja CORS usługi App Service nie ma opcji zezwalania tylko na określone metody HTTP lub czasowniki dla każdego określonego źródła. Spowoduje to automatyczne zezwolenie na wszystkie metody i nagłówki dla każdego zdefiniowanego źródła. To zachowanie jest podobne do ASP.NET podstawowych zasad CORS podczas korzystania z opcji .AllowAnyHeader() i .AllowAnyMethod() w kodzie.
Uwaga
Nie próbuj używać jednocześnie mechanizmu CORS usługi App Service i własnego kodu mechanizmu CORS. Jeśli spróbujesz używać ich razem, mechanizm CORS usługi App Service ma pierwszeństwo, a własny kod CORS nie ma wpływu.
Jak mogę ustawić dozwolone źródła do poddomeny z symbolami wieloznacznymi?
Poddomena *.contoso.com z symbolami wieloznacznymi jest bardziej restrykcyjna niż źródło *symboli wieloznacznych. Strona zarządzania mechanizmem CORS aplikacji w witrynie Azure Portal nie umożliwia ustawienia poddomeny wieloznacznych jako dozwolonego źródła. Można to jednak zrobić przy użyciu interfejsu wiersza polecenia platformy Azure, w następujący sposób:
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Jak mogę włączyć nagłówek ACCESS-CONTROL-ALLOW-CREDENTIALS w odpowiedzi?
Jeśli aplikacja wymaga wysłania poświadczeń, takich jak pliki cookie lub tokeny uwierzytelniania, przeglądarka może wymagać ACCESS-CONTROL-ALLOW-CREDENTIALS nagłówka odpowiedzi. Aby włączyć tę opcję w usłudze App Service, ustaw wartość properties.cors.supportCredentials :true
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Ta operacja nie jest dozwolona, gdy dozwolone źródła zawierają symbol wieloznaczny .'*' Określanie AllowAnyOrigin i AllowCredentials nie jest bezpieczne. Może to spowodować fałszerzować żądanie obejmujące wiele witryn. Aby zezwolić na poświadczenia, spróbuj zastąpić źródło symboli wieloznacznych poddomenami wieloznacznymi.
Czyszczenie zasobów
W poprzednich krokach utworzono zasoby platformy Azure w grupie zasobów. Jeśli te zasoby nie będą raczej potrzebne w przyszłości, usuń grupę zasobów, uruchamiając następujące polecenie w usłudze Cloud Shell:
az group delete --name myResourceGroup
Wykonanie tego polecenia może potrwać około minutę.
Następne kroki
Które czynności umiesz wykonać:
- Tworzenie zasobów usługi App Service przy użyciu interfejsu wiersza polecenia platformy Azure.
- Wdrażanie interfejsu API RESTful na platformie Azure przy użyciu usługi Git.
- Włącz obsługę mechanizmu CORS usługi App Service.
Przejdź do następnego samouczka, aby dowiedzieć się, jak uwierzytelniać i autoryzować użytkowników.