Samouczek: Uzyskiwanie dostępu do portalu deweloperów i dostosowywanie go
DOTYCZY: Developer | Podstawowa | Podstawowa wersja 2 | Standardowa | Standardowa, wersja 2 | Premium | Premium, wersja 2
Portal dla deweloperów to automatycznie generowana, w pełni dostosowywalna witryna internetowa z dokumentacją interfejsów API. W tym miejscu użytkownicy interfejsu API mogą odnajdywać interfejsy API, uczyć się ich używania i żądać dostępu.
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Uzyskiwanie dostępu do zarządzanej wersji portalu dla deweloperów
- Nawigowanie po interfejsie administracyjnym
- Dostosowywanie zawartości
- Publikowanie zmian
- Wyświetlanie opublikowanego portalu
Aby uzyskać więcej informacji na temat funkcji i opcji portalu dla deweloperów, zobacz Omówienie portalu deweloperów usługi Azure API Management.

Wymagania wstępne
- Wykonaj procedury przedstawione w następującym przewodniku Szybki start: Tworzenie wystąpienia usługi Azure API Management.
- Importowanie i publikowanie interfejsu API.
Uzyskiwanie dostępu do portalu jako administrator
Wykonaj następujące kroki, aby uzyskać dostęp do zarządzanej wersji portalu deweloperów.
W witrynie Azure Portal przejdź do wystąpienia usługi API Management.
Jeśli wystąpienie zostało utworzone w warstwie usługi w wersji 2, najpierw włącz portal deweloperów.
- W menu po lewej stronie w obszarze Portal deweloperów wybierz pozycję Ustawienia portalu.
- W oknie Ustawienia portalu wybierz pozycję Włączone. Wybierz pozycję Zapisz.
Włączenie portalu deweloperów może potrwać kilka minut.
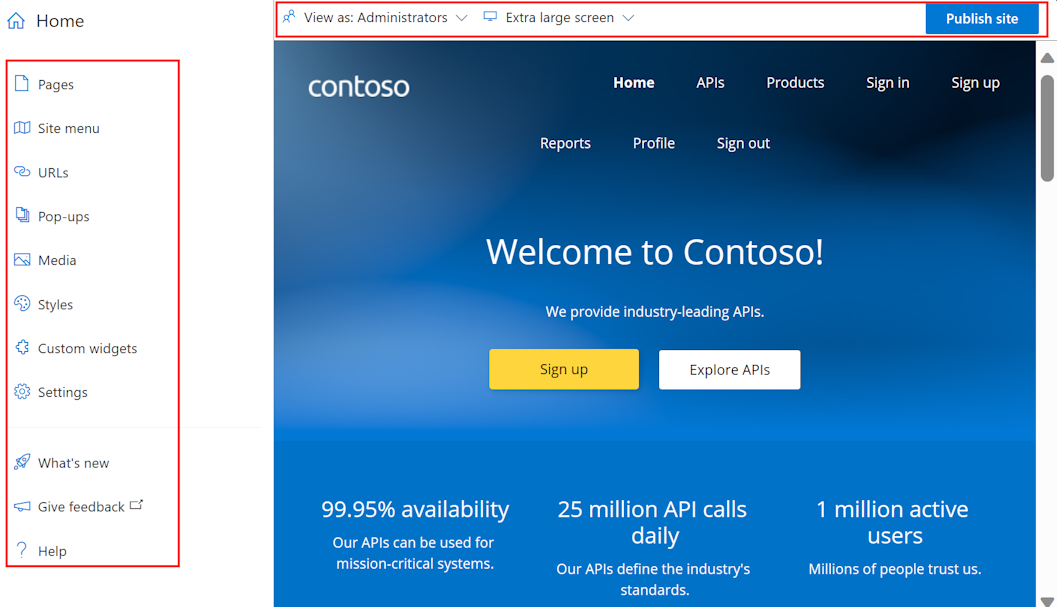
W menu po lewej stronie w obszarze Portal deweloperów wybierz pozycję Przegląd portalu. Następnie wybierz przycisk Portal deweloperów na górnym pasku nawigacyjnym. Zostanie otwarta nowa karta przeglądarki z wersją administracyjną portalu.
Omówienie interfejsu administracyjnego portalu
Jako administrator możesz dostosować zawartość portalu przy użyciu edytora wizualizacji.

Użyj opcji menu po lewej stronie, aby utworzyć lub zmodyfikować strony, multimedia, układy, menu, style lub ustawienia witryny internetowej.
W górnej części przełącz się między portami widoków (dla ekranów o różnych rozmiarach) lub wyświetl elementy portalu widoczne dla użytkowników w różnych grupach. Na przykład możesz wyświetlić niektóre strony tylko do grup skojarzonych z określonymi produktami lub do użytkowników, którzy mogą uzyskiwać dostęp do określonych interfejsów API.
Ponadto zapisz lub cofnij wprowadzone zmiany lub opublikuj witrynę internetową.
Napiwek
Aby uzyskać jeszcze większą elastyczność dostosowywania portalu, możesz użyć wtyczki portalu dla deweloperów typu open source dla platformy Wordpress. Korzystaj z możliwości witryny w witrynie WordPress, aby lokalizować zawartość, dostosowywać menu, stosować niestandardowe arkusze stylów i nie tylko.
Dodawanie obrazu do biblioteki multimediów
Aby odzwierciedlić znakowanie organizacji, użyj własnych obrazów i innych treści multimedialnych w portalu dla deweloperów. Jeśli obraz, którego chcesz użyć, nie znajduje się jeszcze w bibliotece multimediów portalu, dodaj go w portalu dla deweloperów:
- W menu po lewej stronie edytora wizualizacji wybierz pozycję Multimedia.
- Wykonaj jedną z następujących czynności:
- Wybierz pozycję Przekaż plik i wybierz lokalny plik obrazu na komputerze.
- Wybierz pozycję Połącz plik. Wprowadź adres URL odwołania do pliku obrazu i inne szczegóły. Następnie wybierz pozycję Pobierz.
- Wybierz pozycję Zamknij , aby zamknąć bibliotekę multimediów.
Napiwek
Możesz również dodać obraz do biblioteki multimediów, przeciągając go i upuszczając bezpośrednio w oknie edytora wizualizacji.
Zamień domyślne logo na stronie głównej
Logo symbolu zastępczego znajduje się w lewym górnym rogu paska nawigacyjnego. Możesz zastąpić go własnym logo, aby pasować do znakowania organizacji.
- W portalu deweloperów wybierz domyślne logo firmy Contoso w lewym górnym rogu paska nawigacyjnego.
- Zaznacz Edytuj.
- W oknie podręcznym Obraz w obszarze Główny wybierz pozycję Źródło.
-
W oknie podręcznym Multimedia wybierz jedną z następujących opcji:
- Obraz już przekazany w bibliotece multimediów
- Przekazywanie pliku w celu przekazania nowego pliku obrazu do biblioteki multimediów
- Brak , jeśli nie chcesz używać logo
- Logo jest aktualizowane w czasie rzeczywistym.
- Wybierz poza oknami podręcznym, aby zamknąć bibliotekę multimediów.
- Na górnym pasku wybierz pozycję Zapisz.
Edytowanie zawartości na stronie głównej
Domyślna strona główna i inne strony są dostarczane z tekstem zastępczym i innymi obrazami. Możesz usunąć całe sekcje zawierające tę zawartość lub zachować strukturę i dostosować elementy pojedynczo. Zastąp wygenerowany tekst i obrazy własnymi i upewnij się, że wszystkie linki wskazują żądane lokalizacje.
Edytuj strukturę i zawartość wygenerowanych stron na kilka sposobów. Na przykład:
Wybierz istniejące elementy tekstowe i nagłówki, aby edytować i sformatować zawartość.
Dodaj sekcję do strony, umieszczając wskaźnik myszy na pustym obszarze, a następnie kliknij niebieską ikonę z znakiem plus. Wybierz spośród kilku układów sekcji.

Dodaj widżet (na przykład tekst, obraz, niestandardowy widżet lub listę interfejsów API), umieszczając wskaźnik myszy na pustym obszarze, a następnie kliknij szarą ikonę z znakiem plus.

Zmień rozmieszczenie elementów na stronie przez przeciąganie i upuszczanie.
Edytowanie koloru podstawowego lokacji
Aby zmienić kolory, gradienty, typografię, przyciski i inne elementy interfejsu użytkownika w portalu deweloperów, edytuj style witryny. Na przykład zmień kolor podstawowy używany na pasku nawigacyjnym, przyciskach i innych elementach, aby pasować do znakowania organizacji.
- W portalu dla deweloperów w menu po lewej stronie edytora wizualizacji wybierz pozycję Style.
- W sekcji Kolory wybierz element stylu koloru, który chcesz edytować. Na przykład wybierz pozycję Podstawowa.
- Wybierz pozycję Edytuj kolor.
- Wybierz kolor z selektora kolorów lub wprowadź kod szesnastkowy koloru.
- Na górnym pasku wybierz pozycję Zapisz.
Zaktualizowany kolor jest stosowany do witryny w czasie rzeczywistym.
Napiwek
Jeśli chcesz, dodaj i nadaj innemu elementowi kolor, wybierając pozycję + Dodaj kolor na stronie Style .
Zmienianie obrazu tła na stronie głównej
Tło na stronie głównej portalu można zmienić na obraz lub kolor zgodny z marką organizacji. Jeśli jeszcze nie przekazano innego obrazu do biblioteki multimediów, możesz przekazać go przed zmianą obrazu tła lub zmianą.
Na stronie głównej portalu dla deweloperów kliknij w prawym górnym rogu, aby górna sekcja jest wyróżniona w rogach i pojawi się menu podręczne.
Po prawej stronie artykułu Edytuj w menu podręcznym wybierz strzałkę w górę w dół (Przełącz do elementu nadrzędnego).
Wybierz pozycję Edytuj sekcję.
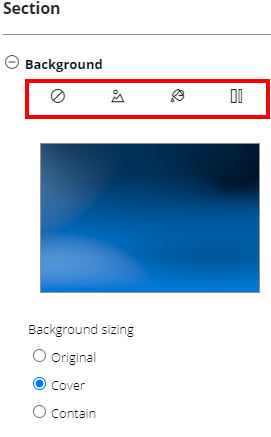
W oknie podręcznym Sekcja w obszarze Tło wybierz jedną z ikon:

- Wyczyść tło, aby usunąć obraz tła
- Obraz tła, aby wybrać obraz z biblioteki multimediów lub przekazać nowy obraz
- Kolor tła, aby wybrać kolor z selektora kolorów lub wyczyścić kolor
- Gradient tła, aby wybrać gradient ze strony stylów witryny lub wyczyścić gradient
W obszarze Ustalanie rozmiaru tła ustaw odpowiedni wybór dla tła.
Na górnym pasku wybierz pozycję Zapisz.
Zmienianie układu domyślnego
Portal deweloperów używa układów do definiowania typowych elementów zawartości, takich jak paski nawigacji i stopki na grupach powiązanych stron. Każda strona jest automatycznie dopasowywana do układu na podstawie szablonu adresu URL.
Domyślnie portal deweloperów zawiera dwa układy:
Strona główna — używana dla strony głównej (szablon adresu
/URL)Ustawienie domyślne — używane dla wszystkich innych stron (szablon adresu
/*URL).

Możesz zmienić układ dowolnej strony w portalu dla deweloperów i zdefiniować nowe układy, aby zastosować je do stron pasujących do innych szablonów adresów URL.
Aby na przykład zmienić logo używane na pasku nawigacyjnym układu domyślnego, aby pasować do znakowania organizacji:
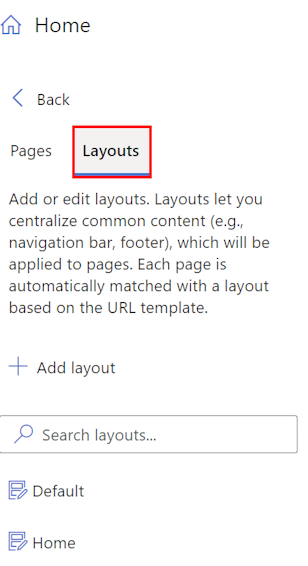
- W menu po lewej stronie edytora wizualizacji wybierz pozycję Strony.
- Wybierz kartę Układy i wybierz pozycję Domyślne.
- Wybierz obraz logo w lewym górnym rogu i wybierz pozycję Edytuj.
- W obszarze Main (Główne) wybierz pozycję Source (Źródło).
- W oknach podręcznych Multimedia wybierz jedną z następujących opcji:
- Obraz już przekazany w bibliotece multimediów
- Przekaż plik, aby przekazać nowy plik obrazu do pliku multimedialnego, który można wybrać
- Brak , jeśli nie chcesz używać logo
- Logo jest aktualizowane w czasie rzeczywistym.
- Wybierz poza oknami podręcznym, aby zamknąć bibliotekę multimediów.
- Na górnym pasku wybierz pozycję Zapisz.
Edytowanie menu nawigacji
Możesz edytować menu nawigacji w górnej części stron portalu dla deweloperów, aby zmienić kolejność elementów menu, dodać elementy lub usunąć elementy. Możesz również zmienić nazwę elementów menu oraz adres URL lub inną zawartość, na którą wskazują.
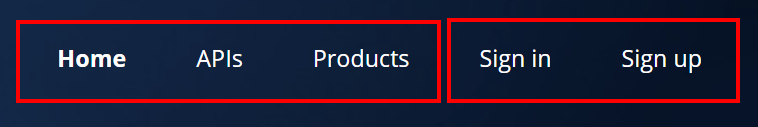
Na przykład układy domyślne i główne portalu dla deweloperów wyświetlają dwa menu dla użytkowników-gości portalu dla deweloperów:
- menu główne z linkami do strony głównej, interfejsów API i produktów
- anonimowe menu użytkownika z linkami do stron logowania i tworzenia konta.
Możesz jednak dostosować je. Jeśli na przykład chcesz niezależnie zapraszać użytkowników do witryny, możesz wyłączyć link Zarejestruj się w menu użytkownika anonimowego.

- W menu po lewej stronie edytora wizualizacji wybierz pozycję Menu witryny.
- Po lewej stronie rozwiń pozycję Anonimowe menu użytkownika.
- Wybierz ustawienia (ikona koła zębatego) obok pozycji Utwórz konto, a następnie wybierz pozycję Usuń.
- Wybierz pozycję Zapisz.
Edytowanie ustawień witryny
Edytuj ustawienia witryny portalu dla deweloperów, aby zmienić nazwę witryny, opis i inne szczegóły.
- W menu po lewej stronie edytora wizualizacji wybierz pozycję Ustawienia.
- W oknie podręcznym Ustawienia wprowadź metadane witryny, które chcesz zmienić. Opcjonalnie skonfiguruj favicon dla witryny z obrazu w bibliotece multimediów.
- Na górnym pasku zapisz.
Napiwek
Jeśli chcesz zmienić nazwę domeny witryny, musisz najpierw skonfigurować domenę niestandardową w wystąpieniu usługi API Management. Dowiedz się więcej o niestandardowych nazwach domen w usłudze API Management.
Publikowanie portalu
Aby udostępnić portal i jego najnowsze zmiany odwiedzającym, musisz go opublikować.
Aby opublikować z poziomu interfejsu administracyjnego portalu dla deweloperów:
Upewnij się, że zmiany zostały zapisane, wybierając przycisk Zapisz .
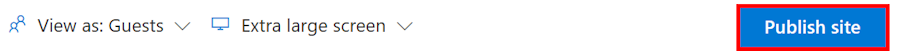
W menu u góry wybierz pozycję Publikuj witrynę. Ta operacja może potrwać kilka minut.

Napiwek
Inną opcją jest opublikowanie witryny w witrynie Azure Portal. Na stronie Przegląd portalu wystąpienia usługi API Management w witrynie Azure Portal wybierz pozycję Publikuj.
Odwiedź opublikowany portal
Aby wyświetlić zmiany po opublikowaniu portalu, uzyskaj do niego dostęp pod tym samym adresem URL co panel administracyjny, na przykład https://contoso-api.developer.azure-api.net. Wyświetl ją w oddzielnej sesji przeglądarki (przy użyciu trybu przeglądania incognito lub prywatnego) jako zewnętrznego gościa.
Stosowanie zasad CORS dla interfejsów API
Aby umożliwić odwiedzającym portal testowanie interfejsów API za pomocą wbudowanej konsoli interaktywnej, włącz mechanizm CORS (współużytkowanie zasobów między źródłami) w interfejsach API, jeśli jeszcze tego nie zrobiono. Na stronie Przegląd portalu wystąpienia usługi API Management w witrynie Azure Portal wybierz pozycję Włącz mechanizm CORS. Dowiedz się więcej.
Następne kroki
W tym samouczku zawarto informacje na temat wykonywania następujących czynności:
- Uzyskiwanie dostępu do zarządzanej wersji portalu dla deweloperów
- Nawigowanie po interfejsie administracyjnym
- Dostosowywanie zawartości
- Publikowanie zmian
- Wyświetlanie opublikowanego portalu
Przejdź do następnego samouczka:
Zobacz powiązaną zawartość portalu dla deweloperów:
- Portal deweloperów usługi Azure API Management — omówienie
- Skonfiguruj uwierzytelnianie w portalu dla deweloperów przy użyciu nazw użytkowników i haseł, identyfikatora Entra firmy Microsoft lub usługi Azure AD B2C.
- Dowiedz się więcej na temat dostosowywania i rozszerzania funkcjonalności portalu dla deweloperów.