Jak uruchomić Czytnik immersyjny
W omówieniu przedstawiono informacje o Czytnik immersyjny oraz o tym, jak implementuje sprawdzone techniki w celu poprawy zrozumienia czytania dla osób uczących się języka, nowych czytelników i uczniów z różnicami w uczeniu się. W tym artykule pokazano, jak uruchomić Czytnik immersyjny przy użyciu języków JavaScript, Python, Android lub iOS.
Wymagania wstępne
- Subskrypcja platformy Azure. Możesz utworzyć go bezpłatnie.
- Zasób Czytnik immersyjny skonfigurowany na potrzeby uwierzytelniania entra firmy Microsoft. Postępuj zgodnie z tymi instrukcjami , aby skonfigurować. Zapisz dane wyjściowe sesji w pliku tekstowym, aby można było skonfigurować właściwości środowiska.
- Node.js i Yarn.
- Środowisko IDE, takie jak Visual Studio Code.
Tworzenie aplikacji internetowej Node.js za pomocą usługi Express
Utwórz Node.js aplikację internetową za express-generator pomocą narzędzia .
npm install express-generator -g
express --view=pug myapp
cd myapp
Zainstaluj zależności usługi yarn i dodaj zależności request oraz dotenv, które są używane w dalszej części samouczka.
yarn
yarn add request
yarn add dotenv
Zainstaluj biblioteki axios i qs za pomocą następującego polecenia:
npm install axios qs
Konfigurowanie uwierzytelniania
Następnie napisz interfejs API zaplecza, aby pobrać token uwierzytelniania entra firmy Microsoft.
W tej części potrzebujesz pewnych wartości z kroku wymagań wstępnych konfiguracji uwierzytelniania entra firmy Microsoft. Wróć do pliku tekstowego zapisanego z tej sesji.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Utwórz nowy plik o nazwie env w katalogu głównym projektu. Wklej do niego następujący kod, podając wartości podane podczas tworzenia zasobu Czytnik immersyjny. Nie dołączaj znaków cudzysłowu { ani znaków i } .
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Pamiętaj, aby nie zatwierdzać tego pliku w kontroli źródła, ponieważ zawiera wpisy tajne, które nie powinny być upublicznione.
Następnie otwórz app.js i dodaj następujący kod w górnej części pliku. Spowoduje to załadowanie właściwości zdefiniowanych w pliku env jako zmiennych środowiskowych do węzła.
require('dotenv').config();
Otwórz plik routes\index.js i zastąp jego zawartość następującym kodem.
Ten kod tworzy punkt końcowy interfejsu API, który uzyskuje token uwierzytelniania firmy Microsoft Entra przy użyciu hasła jednostki usługi. Pobiera również poddomenę. Następnie zwraca obiekt zawierający token i poddomenę.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
Punkt końcowy interfejsu API getimmersivereaderlaunchparams powinien być zabezpieczony za jakąś formą uwierzytelniania (na przykład OAuth), aby uniemożliwić nieautoryzowanym użytkownikom uzyskiwanie tokenów do użycia z usługą Czytnik immersyjny i rozliczeniami; praca ta wykracza poza zakres tego samouczka.
Uruchamianie Czytnik immersyjny z przykładową zawartością
Otwórz plik views\layout.pug i dodaj następujący kod pod tagiem
headprzed tagiembody. Tescripttagi ładują zestaw CZYTNIK IMMERSYJNY SDK i zestaw jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Otwórz plik views\index.pug i zastąp jego zawartość następującym kodem. Ten kod wypełnia stronę przykładową zawartością i dodaje przycisk, który uruchamia Czytnik immersyjny.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Nasza aplikacja internetowa jest teraz gotowa. Uruchom aplikację, uruchamiając polecenie:
npm startOtwórz przeglądarkę i przejdź do
http://localhost:3000adresu . Na stronie powinna zostać wyświetlona powyższa zawartość. Wybierz przycisk Czytnik immersyjny, aby uruchomić Czytnik immersyjny z zawartością.
Określanie języka zawartości
Czytnik immersyjny obsługuje wiele różnych języków. Język zawartości można określić, wykonując następujące kroki.
Otwórz plik views\index.pug i dodaj następujący kod poniżej tagu
p(id=content)dodanego w poprzednim kroku. Ten kod dodaje do strony część zawartości hiszpańskiej.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.W pliku views\index.pug dodaj następujący kod powyżej wywołania metody
ImmersiveReader.launchAsync. Ten kod przekazuje zawartość języka hiszpańskiego do Czytnik immersyjny.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Ponownie przejdź na adres
http://localhost:3000. Na stronie powinien zostać wyświetlony tekst hiszpański, a po wybraniu Czytnik immersyjny zostanie on również wyświetlony w Czytnik immersyjny.
Określanie języka interfejsu Czytnik immersyjny
Domyślnie język interfejsu Czytnik immersyjny jest zgodny z ustawieniami języka przeglądarki. Możesz również określić język interfejsu Czytnik immersyjny przy użyciu następującego kodu.
W pliku views\index.pug zastąp wywołanie
ImmersiveReader.launchAsync(token, subdomain, content)na poniższym kodem.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Przejdź do
http://localhost:3000. Po uruchomieniu Czytnik immersyjny interfejs jest wyświetlany w języku francuskim.
Uruchamianie Czytnik immersyjny z zawartością matematyczną
Zawartość matematyczną można uwzględnić w Czytnik immersyjny przy użyciu języka MathML.
Zmodyfikuj plik views\index.pug , aby uwzględnić następujący kod powyżej wywołania metody
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Przejdź do
http://localhost:3000. Po uruchomieniu Czytnik immersyjny i przewinięciu do dołu zobaczysz formułę matematyczną.
Następny krok
Wymagania wstępne
- Subskrypcja platformy Azure. Możesz utworzyć go bezpłatnie.
- Zasób Czytnik immersyjny skonfigurowany na potrzeby uwierzytelniania entra firmy Microsoft. Postępuj zgodnie z tymi instrukcjami , aby skonfigurować. Zapisz dane wyjściowe sesji w pliku tekstowym, aby można było skonfigurować właściwości środowiska.
- Środowisko IDE, takie jak Visual Studio Code.
- Git.
- Sklonuj zestaw SDK Czytnik immersyjny z usługi GitHub.
Następujące narzędzia można zainstalować w ramach instrukcji w tym przewodniku:
- Python i . Począwszy od języka Python 3.4, narzędzie jest domyślnie dołączane do instalatorów binarnych języka Python.
- Kolba
- Jinja
- virtualenv i virtualenvwrapper-win dla systemu Windows lub virtualenvwrapper dla systemu OSX
- Moduł żądań
Konfigurowanie poświadczeń uwierzytelniania
Utwórz nowy plik o nazwie env w katalogu głównym projektu. Wklej do niego następujące nazwy i wartości. Podaj wartości podane podczas tworzenia zasobu Czytnik immersyjny.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Nie zatwierdzaj tego pliku w kontroli źródła, ponieważ zawiera wpisy tajne, które nie powinny być upublicznione.
Zabezpiecz punkt końcowy interfejsu API getimmersivereadertoken za jakąś formą uwierzytelniania, na przykład OAuth. Uwierzytelnianie uniemożliwia nieautoryzowanym użytkownikom uzyskiwanie tokenów do użycia w usłudze Czytnik immersyjny i rozliczeniach. Ta praca wykracza poza zakres tego samouczka.
Tworzenie aplikacji internetowej w języku Python w systemie Windows
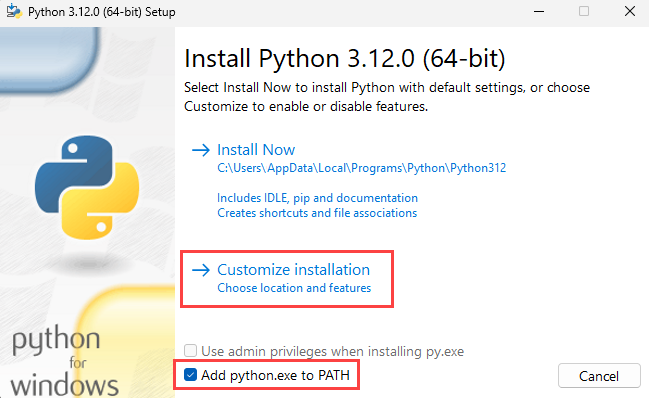
Zainstaluj język Python.
Zaznacz pole wyboru Dodaj język Python do ŚCIEŻKI, a następnie wybierz pozycję Instalacja niestandardowa.

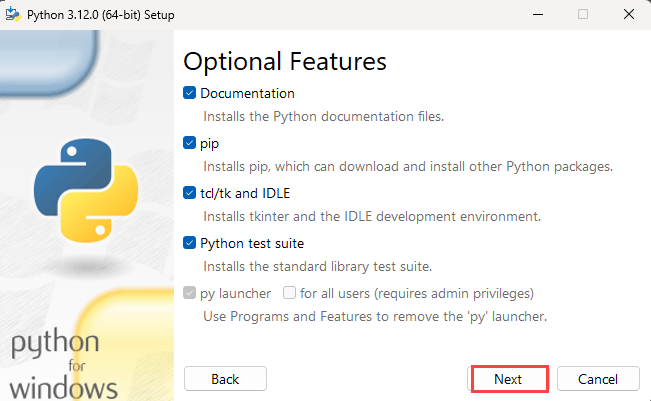
Dodaj opcjonalne funkcje , zaznaczając pola wyboru, a następnie wybierz pozycję Dalej.

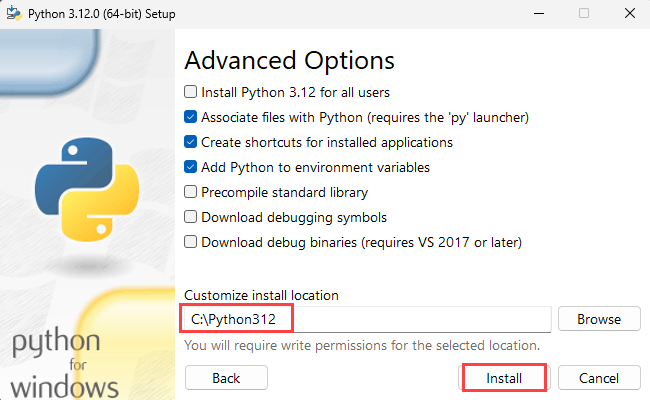
W obszarze Opcje zaawansowane ustaw ścieżkę instalacji jako folder główny, na przykład C:\Python312. Następnie wybierz pozycję Zainstaluj.
Napiwek
Po ustawieniu niestandardowej ścieżki instalacji zmienna PATH może nadal wskazywać domyślną ścieżkę instalacji. Sprawdź, czy ścieżka wskazuje folder niestandardowy.

Po zakończeniu instalacji języka Python otwórz wiersz polecenia i użyj polecenia cd , aby przejść do folderu Skrypty języka Python.
cd C:\Python312\Scripts
Zainstaluj platformę Flask.
pip install flask
Zainstaluj jinja2. Jest to w pełni funkcjonalny aparat szablonów dla języka Python.
pip install jinja2
Zainstaluj program virtualenv. To narzędzie tworzy izolowane środowiska języka Python.
pip install virtualenv
Zainstaluj program virtualenvwrapper-win. Pomysłem za virtualenvwrapper jest złagodzenie użycia virtualenv.
pip install virtualenvwrapper-win
Zainstaluj moduł requests. Żądania to biblioteka HTTP licencjonowana na platformie Apache2 napisana w języku Python.
pip install requests
Zainstaluj moduł python-dotenv. Ten moduł odczytuje parę klucz-wartość z pliku env i dodaje je do zmiennej środowiskowej.
pip install python-dotenv
Utwórz środowisko wirtualne.
mkvirtualenv.bat quickstart-python
Użyj cd polecenia , aby przejść do przykładowego folderu głównego projektu.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Połącz przykładowy projekt ze środowiskiem. Ta akcja mapuje nowo utworzone środowisko wirtualne na przykładowy folder główny projektu.
setprojectdir .
Aktywuj środowisko wirtualne.
activate
Projekt powinien być teraz aktywny i zobaczysz coś takiego jak (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> w wierszu polecenia.
Dezaktywuj środowisko.
deactivate
Prefiks (quickstart-python) powinien zniknąć, ponieważ środowisko jest dezaktywowane.
Aby ponownie uaktywnić środowisko, uruchom polecenie workon quickstart-python z przykładowego folderu głównego projektu.
workon quickstart-python
Uruchamianie Czytnik immersyjny z przykładową zawartością
Gdy środowisko jest aktywne, uruchom przykładowy projekt, wprowadzając polecenie flask run z przykładowego folderu głównego projektu.
flask run
Otwórz przeglądarkę i przejdź do http://localhost:5000strony .
Tworzenie aplikacji internetowej w języku Python w systemie OSX
Zainstaluj język Python.
Folder główny języka Python, na przykład , Python312powinien teraz znajdować się w folderze Aplikacje. Otwórz terminal i użyj polecenia cd , aby przejść do folderu języka Python.
cd Python312
Zainstalować program pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Uruchom następujący kod, aby zainstalować narzędzie dla aktualnie zalogowanego użytkownika, aby uniknąć problemów z uprawnieniami.
python get-pip.py --user
sudo nano /etc/paths
- Wprowadź hasło po wyświetleniu monitu.
- Dodaj ścieżkę instalacji do zmiennej PATH.
- Przejdź do dołu pliku i wprowadź ścieżkę, którą chcesz dodać jako ostatni element listy, na przykład
PATH=$PATH:/usr/local/bin. - Wybierz CTRL+X , aby zakończyć pracę.
- Wprowadź wartość Y , aby zapisać zmodyfikowany bufor.
I już! Aby go przetestować, w nowym oknie terminalu wprowadź .echo $PATH
Zainstaluj platformę Flask.
pip install flask --user
Zainstaluj jinja2. Jest to w pełni funkcjonalny aparat szablonów dla języka Python.
pip install Jinja2 --user
Zainstaluj program virtualenv. To narzędzie tworzy izolowane środowiska języka Python.
pip install virtualenv --user
Zainstaluj program virtualenvwrapper. Pomysłem za virtualenvwrapper jest złagodzenie użycia virtualenv.
pip install virtualenvwrapper --user
Zainstaluj moduł requests. Żądania to biblioteka HTTP licencjonowana na platformie Apache2 napisana w języku Python.
pip install requests --user
Zainstaluj moduł python-dotenv. Ten moduł odczytuje parę klucz-wartość z pliku env i dodaje je do zmiennej środowiskowej.
pip install python-dotenv --user
Wybierz folder, w którym chcesz zachować środowiska wirtualne, i uruchom następujące polecenie:
mkdir ~/.virtualenvs
Użyj cd polecenia , aby przejść do folderu przykładowej aplikacji zestawu SDK dla języka Python Czytnik immersyjny.
cd immersive-reader-sdk/js/samples/quickstart-python
Utwórz środowisko wirtualne.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Połącz przykładowy projekt ze środowiskiem. Ta akcja mapuje nowo utworzone środowisko wirtualne na przykładowy folder główny projektu.
setprojectdir .
Aktywuj środowisko wirtualne.
activate
Projekt powinien być teraz aktywny i zobaczysz coś takiego jak (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> w wierszu polecenia.
Dezaktywuj środowisko.
deactivate
Prefiks (quickstart-python) powinien zniknąć, ponieważ środowisko jest dezaktywowane.
Aby ponownie uaktywnić środowisko, uruchom polecenie workon quickstart-python z przykładowego folderu głównego projektu.
workon quickstart-python
Uruchamianie Czytnik immersyjny z przykładową zawartością
Gdy środowisko jest aktywne, uruchom przykładowy projekt, wprowadzając polecenie flask run z przykładowego folderu głównego projektu.
flask run
Otwórz przeglądarkę i przejdź do http://localhost:5000strony .
Następny krok
Wymagania wstępne
- Subskrypcja platformy Azure. Możesz utworzyć go bezpłatnie.
- Zasób Czytnik immersyjny skonfigurowany na potrzeby uwierzytelniania entra firmy Microsoft. Postępuj zgodnie z tymi instrukcjami , aby skonfigurować. Zapisz dane wyjściowe sesji w pliku tekstowym, aby można było skonfigurować właściwości środowiska.
- Git.
- Sklonuj zestaw SDK Czytnik immersyjny z usługi GitHub.
- Android Studio.
Konfigurowanie poświadczeń uwierzytelniania
Uruchom program Android Studio i otwórz projekt zestawu SDK Czytnik immersyjny z katalogu immersyjnego-reader-sdk/js/samples/quickstart-java-android (Java) lub immersyjnego-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Napiwek
Być może trzeba będzie zezwolić systemowi na aktualizację wtyczek narzędzia Gradle do co najmniej wersji 8.
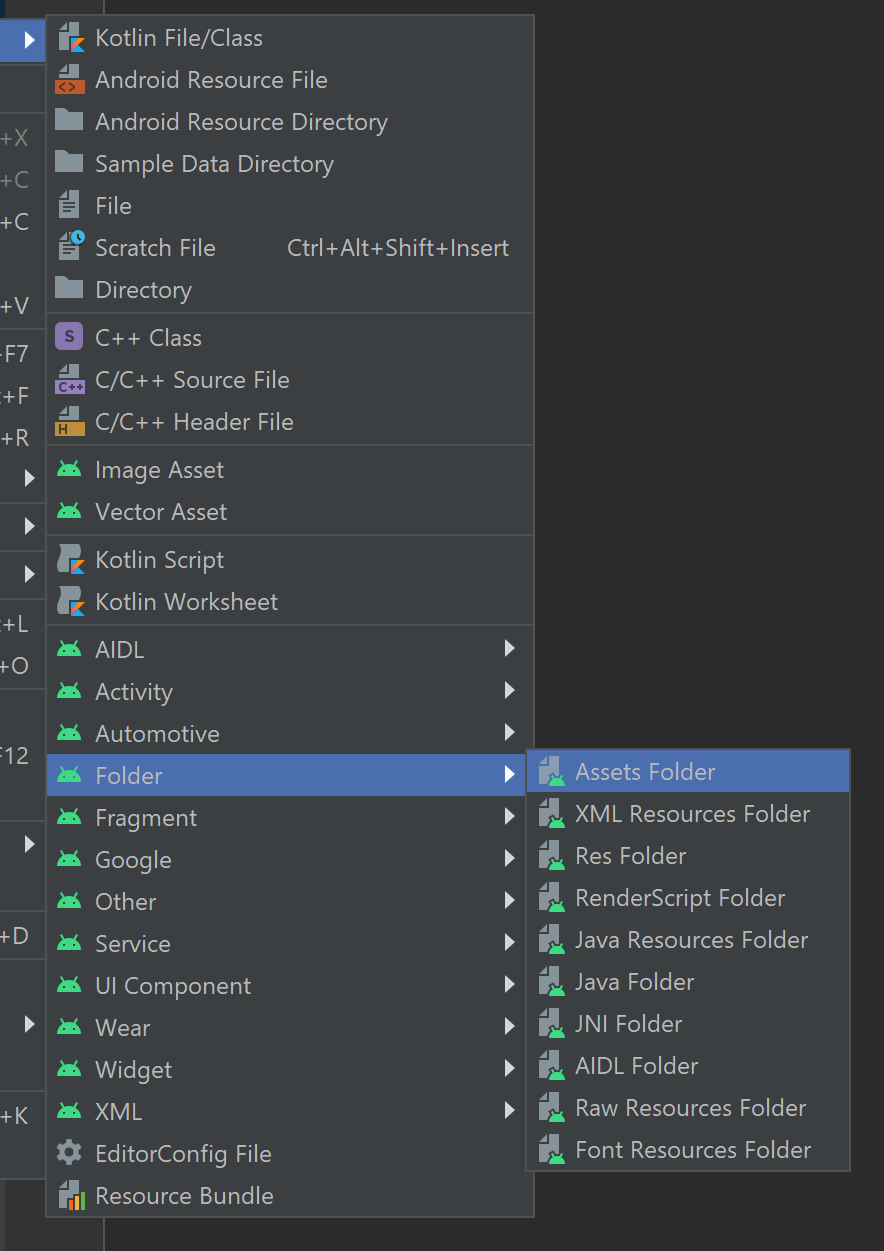
Aby utworzyć nowy folder zasobów, kliknij prawym przyciskiem myszy aplikację i wybierz pozycję Folder ->Assets Folder z listy rozwijanej.

Kliknij prawym przyciskiem myszy zasoby i wybierz pozycję Nowy -> Plik. Nadaj plikowi nazwę env.

Dodaj następujące nazwy i wartości oraz podaj odpowiednie wartości. Nie zatwierdzaj tego pliku w kontroli źródła, ponieważ zawiera wpisy tajne, które nie powinny być upublicznione.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Uruchamianie Czytnik immersyjny z przykładową zawartością
Wybierz emulator urządzenia z menedżera AVD i uruchom projekt.
Następne kroki
Wymagania wstępne
- Subskrypcja platformy Azure. Możesz utworzyć go bezpłatnie.
- Zasób Czytnik immersyjny skonfigurowany na potrzeby uwierzytelniania entra firmy Microsoft. Postępuj zgodnie z tymi instrukcjami , aby skonfigurować. Zapisz dane wyjściowe sesji w pliku tekstowym, aby można było skonfigurować właściwości środowiska.
- macOS i Xcode.
- Git.
- Sklonuj zestaw SDK Czytnik immersyjny z usługi GitHub.
Konfigurowanie poświadczeń uwierzytelniania
W programie Xcode wybierz pozycję Otwórz istniejący projekt. Otwórz plik immersyjny-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
W górnym menu wybierz pozycję Schemat edycji schematu>produktów>.
W widoku Uruchom wybierz kartę Argumenty.
W sekcji Zmienne środowiskowe dodaj następujące nazwy i wartości. Podaj wartości podane podczas tworzenia zasobu Czytnik immersyjny.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Nie zatwierdzaj tej zmiany w kontroli źródła, ponieważ zawiera wpisy tajne, które nie powinny być upublicznione.
Uruchamianie Czytnik immersyjny z przykładową zawartością
W programie Xcode wybierz symulator urządzenia, a następnie uruchom projekt z kontrolek lub naciśnij Ctrl+R.